Diante da adoção cada vez mais massiva do Sketch por designers de todas as esferas da vida, a Adobe teve que oferecer uma alternativa ao diamante em ascensão.
Após uma fase beta fechada, o Adobe Xd (anteriormente Comet) está finalmente acessível aos mortais comuns em beta público. Portanto, era hora de oferecer um pequeno feedback sobre os poucos meses de uso dessa nova ferramenta de criação. .
Esconda este Sketch que não consigo ver...
Vamos matar o suspense imediatamente, Xd ainda está longe de ser um Sketch-killer. Vamos começar revisando os aspectos e pontos de melhoria:
- A ferramenta de texto.
a ferramenta text ainda não está no nível do que pode ser encontrado nos outros softwares da suíte, mas as atualizações mais recentes deram a ele um pouco de flexibilidade. - Atalhos não canônicos em comparação com o pacote CC.
Pode ser um detalhe para você, mas para mim significa muito. - Possibilidades de exportação ainda limitadas.
Este é o ponto negro do software que dificulta o uso no fluxo de trabalho de um projeto. - A falta de compatibilidade dos elementos criados no Xd com outros softwares da Creative Cloud.
Por outro lado, é possível importar para Xd modelos ou elementos de modelos criados no Photoshop e Illustrator.
Obviamente, devemos ter em mente que o Xd ainda está em beta e, apesar das deficiências óbvias devido em parte à sua relativa juventude, a ferramenta da Adobe não é sem recursos:
- Prototipagem
Esta é a característica mais interessante do Xd. Graças a isso, você pode animar seus modelos ou wireframes da mesma forma que faria com as soluções online do tipo Marvel. Ao alternar para o modo “protótipo”, você pode vincular as pranchetas, tornando o modelo interativo. Muito fácil de usar, a única reclamação que podemos fazer é o pequeno número de transições disponíveis

O modo protótipo - Compartilhamento online, incorporação e gravação de vídeo
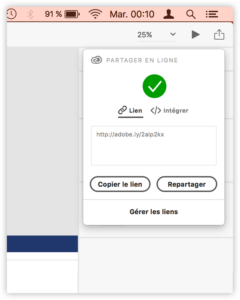
O protótipo assim criado pode ser exportado e visualizado online. Esse é o recurso que eu mais uso porque me permite mostrar uma maquete dinâmica real e fazer com que os clientes entendam a intenção de um conceito. Muito prático também na fase de design ou no contexto do FUT (Frendly User Test)

Exportação de protótipo online - Kits de IU
Belos detalhes, mini kits de interface do usuário Google Material design / Windows 10 / iOS são acessíveis. Está muito abaixo das bibliotecas de componentes (e sistema de símbolos) presentes no Sketch, mas tem o mérito de existir.


- Repetir grade
Esta funcionalidade permite, como o próprio nome sugere, duplicar rapidamente um elemento ou grupo de elementos e ajustar o espaço vertical e horizontal de repetição. Para quem já teve que modelar listas, tabelas ou qualquer outro elemento de interface do tipo, este recurso representa uma economia de tempo fenomenal. Além disso, os elementos assim criados podem ser editados de forma independente sem quebrar a grade e sua ajustabilidade.
Podemos então preencher, com imagens ou texto, as iterações dos objetos com um simples arrastar e soltar.

Grade de repetição – fonte: Adobe Xd
PROTÓTIPO
Em seu estado atual, o Adobe Xd ainda carece de maturidade para ser usado de ponta a ponta em um projeto, e as atualizações frequentes – embora apreciáveis – não permitem um ambiente estável. Teremos que esperar mais algumas atualizações e seu lançamento da versão beta para ter uma visão mais completa.
No entanto, agora é possível usar o Xd para tarefas simples de wireframing ou prototipagem rápida. A ferramenta de prototipagem e suas funções de compartilhamento online são os pontos fortes que me mantêm usando até hoje.
TL, DR
A Adobe está finalmente tentando recuperar o atraso oferecendo uma ferramenta de criação de vetores muito próxima do Sketch.
E apesar de algumas falhas, Experience Design não falta muito antes de estar à altura da concorrência.
A presença de funcionalidades desenhadas em torno da prototipagem, a frequência das atualizações, a consideração das observações da equipe de desenvolvimento, demonstram um desejo de fazer o bem que dá esperança para o melhor.
Alguns links sobre o assunto:
Demonstração em vídeo da ferramenta de protótipo no site Adobe Xd
https://helpx.adobe.com/fr/experience-design/how-to/ui-prototyping.htm
Bruno Rouanet, UX-Ativista @UXRepublic
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine












