Se você está procurando recursos e tutoriais para aprender ou melhorar o ReactJS, este artigo é para você.
ReactJS é na verdade o framework JavaScript que cresceu muito mais rápido. Ele é usado para interfaces de usuário em serviços altamente usados como Facebook, Instagram e muitos outros.
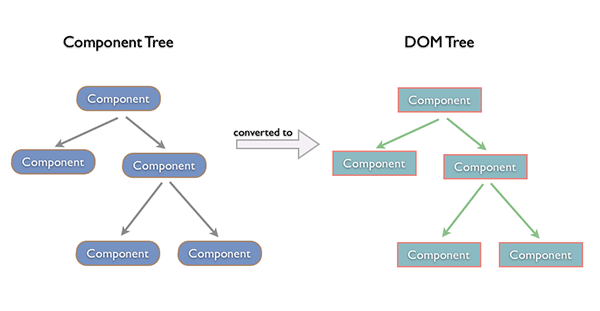
O poder do ReactJS vem de sua capacidade de gerar interfaces de usuário complexas e interativas com alto nível de desempenho graças à tecnologia Virtual DOM.
Muitos desenvolvedores ao redor do mundo começam a usar o ReactJS para desenvolver aplicativos e sites complexos. A web está repleta de artigos e tutoriais sobre o assunto, e decidimos escolher vinte deles que chamaram nossa atenção especialmente.
Boa leitura !
01 – Crie um aplicativo React.js com autenticação de usuário
Aprenda a construir um aplicativo React com autenticação de usuário
Este post mostrará como construir um aplicativo React do zero, usando o Stormpath React SDK para adicionar recursos que permitem que as pessoas se inscrevam, façam login e até visualizem seu próprio perfil de usuário.
Você pode encontrar o tutorial em - http://tutlinks.com/out/tutorial-build-a-react-js-application-with-user-authentication/
02 – Criando uma Aplicação Simples Usando React JS e Arquitetura Flux
Este tutorial do React.js ensinará como criar um aplicativo de tarefas simples usando o React JS e a arquitetura Flux.
O React JS está causando algumas ondas na comunidade recentemente devido ao seu suposto aumento de desempenho em relação a outros favoritos pesados (como o Angular JS), especialmente quando se trata de escrever listas.
Você pode encontrar o tutorial em - http://tutlinks.com/out/react-tutorial-creating-a-simple-application-using-react-js-and-flux-architecture/
03 – Introdução ao ReactJS JavaScript Framework
Este é o Tutorial ReactJS para iniciantes para entender o básico e os fundamentos do ReactJS. Tutorial é escrito pelo desenvolvedor de aplicativos Aurelio De Rosa em Telerik. com. Neste tutorial, Aurelio fala sobre os fundamentos do React, como DOM virtual, renderização do lado do servidor, vinculação de dados, componentes de reação, props e estado, sintaxe JSX e, finalmente, descreve como construir um aplicativo hello world usando ReactJS.
Você pode encontrar o tutorial em - desenvolvedor.telerik.com.

04 – Aplicação ToDo Usando Arquitetura React e Flux
Este tutorial é para usuários de nível intermediário que já estão familiarizados com o básico do ReactJS. Neste tutorial, Chris Harrington constrói um aplicativo de tarefas simples usando ReactJS e arquitetura de fluxo. O tutorial cobre dois aspectos-chave do desenvolvimento de aplicativos, ou seja, renderização da interface do usuário e acesso a dados. Você aprenderá como vários visualizações são renderizadas usando ReactJS e como o acesso aos dados é realizado usando a Arquitetura Flux com a ajuda da API de servidor simulada.
Você pode encontrar o tutorial em - codementor.io.

05 – Reagir Apps Usando Flux e Backbone
Este tutorial foi escrito por Alex Rattray em toptal.com e não é para os fracos de coração. Neste tutorial, Alex fala sobre os conceitos e padrões mais poderosos para construir aplicativos ReactJS usando Flux e backbone.
A biblioteca de backbone é usada para preencher as lacunas da arquitetura de fluxo, você pode entender rapidamente se já tentou criar aplicativos ReactJS com o Flux.
Você pode encontrar o tutorial em - toptal. com.

06 – 5 Exemplos Práticos de Aprendizagem Reagir
Este tutorial é para você, se você é aquele que acredita brincar com o código e os exemplos para aprender, em vez de entrar em muita teoria.
Este tutorial ReactJS foi escrito por Martin Angelov no tutorialzine.com e demonstra cinco exemplos de código JSFiddle – Timer, Navigation Menu, Real Time Search, Order Form e Image App with Ajax.
Você pode encontrar o tutorial em - tutorialzine. com.

07 – Começando com ReactJS e Conceitos
Este é outro bom tutorial para iniciantes para se familiarizar rapidamente com o desenvolvimento do ReactJS. Este tutorial foi escrito por Ken Wheeler no Scotch.io, muito bem organizado, legível e vai direto ao ponto. Neste tutorial você vai aprender, o que é React? Como funciona o DOM virtual? ReactJS Starter Kit, JSX, Componentes, Props, Specs, Lifecycle and State, Eventos e fluxo de dados unidirecional.
Você pode encontrar o tutorial em - scotch.io.

08 – Twitter Stream com Node e React.js
Este tutorial é para usuários avançados e aqui você pode aprender a construir um aplicativo de ponta a ponta que busca e exibe o fluxo do twitter usando node e ReactJS. O tutorial foi escrito por Ken wheeler e definitivamente é um dos melhores tutoriais gratuitos do ReactJS que você encontrará na web hoje.
Ken usa JavaScript isomórfico (você aprenderá) para criar um aplicativo de transmissão ao vivo do twitter. As outras bibliotecas usadas no tutorial são Express, Handlebars, Browserify, Mongoose, Socket.io e nTwitter.
Você pode encontrar o tutorial em - scotch.io.

09 – ReactJS em profundidade com exemplo de componente Shape Editor
Este tutorial foi escrito por Pavan Podila em tutsPlus.com e é para usuários de nível intermediário. Pavan fala sobre cada aspecto do ReactJS em profundidade, tomando um exemplo de código do componente editor de formas.
Este é um dos tutoriais mais abrangentes e definitivamente esclarece alguns dos fundamentos profundamente enraizados do desenvolvimento usando ReactJS.
Você pode encontrar o tutorial em - code.tutsplus.com.

10 – Tutorial ReactJS e guia para as pegadinhas
Neste tutorial, Justin Deal do Zapier.com tenta esclarecer alguns dos aspectos confusos e pegadinhas do desenvolvimento do ReactJS. Eu classificaria este tutorial naquele que transforma iniciantes em desenvolvedores avançados. Uma leitura obrigatória para todo desenvolvedor ReactJS.
Você pode encontrar o tutorial em - zapier. com.
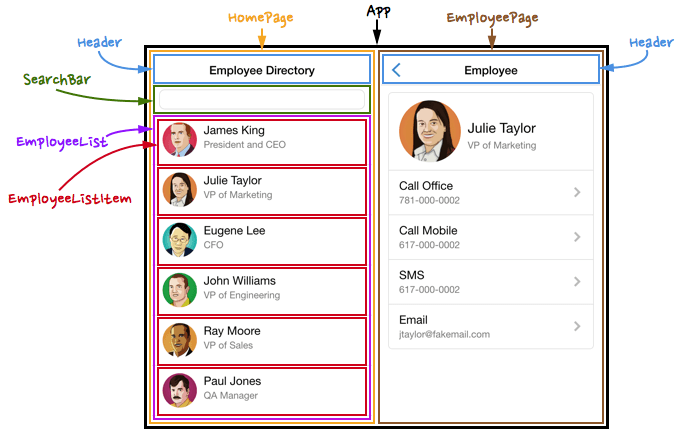
11 – Diretório de funcionários com ReactJS e Cordova
A melhor maneira de aprender qualquer novo framework é construindo um aplicativo. Christophe Coenraets escreveu um tutorial passo a passo para construir o aplicativo móvel do diretório Employees com ReactJS e o executa no Cordova.
Christophe inicia este tutorial criando uma versão estática do aplicativo de diretório Employee, incorpora fluxo de dados e fluxo de dados inverso, implementa serviço assíncrono, códigos para manutenção de estado, roteamento, estilo e, finalmente, executa o aplicativo no Cordova.
Este tutorial é bom para você se você já tem seus conceitos esclarecidos e precisa de algumas mãos na codificação para ver como tudo funciona no ReactJS.
Você pode encontrar o tutorial em - coenraets.org.

12 – Crie componentes de alto desempenho e manutenção com ReactJS
Outro artigo deve ser lido para entender o funcionamento de um aplicativo ReactJS em nível de arquitetura. Este é de trabalhos de desenvolvedor da IBM, escrito por Sing Li e se concentra principalmente no conceito de arquitetura de componentes de reação, como construir componentes customizados e uso de bibliotecas de componentes ReactJS de terceiros.
Li também aborda a arquitetura Flux, o funcionamento do JSX e apresenta uma breve introdução do Relay e do React Native, o futuro ecossistema de estado do ReactJS.
Você pode encontrar o tutorial em - ibm.com/developerworks.
13 – Cabin – Aplicativo de exemplo de React e Redux – Introdução – O Stream Blog
Este é o primeiro post para Cabin, a série React & Redux Example App Tutorial criada pela Stream. O resultado final de seguir esta série é seu próprio aplicativo de rede social escalável e rico em recursos, construído com React e Redux!
Você pode encontrar o tutorial em - http://tutlinks.com/out/cabin-%E2%80%93-react-redux-example-app-%E2%80%93-introduction-%E2%80%93-the-stream-blog/
14 – Cabin – React & Redux Example App – React – The Stream Blog
Este é o segundo post para Cabin, a série React & Redux Example App Tutorial criada pela Stream. O resultado final de seguir esta série é seu próprio aplicativo de rede social escalável e rico em recursos, construído com React e Redux!
Você pode encontrar o tutorial em - http://tutlinks.com/out/cabin-%E2%80%93-react-redux-example-app-%E2%80%93-react-%E2%80%93-the-stream-blog/
15 – Cabin – React & Redux Example App – Redux – The Stream Blog
Este é o terceiro post para Cabin, a série React & Redux Example App Tutorial criada pela Stream. O resultado final de seguir esta série é o seu próprio aplicativo de rede social escalável e rico em recursos, construído com React e Redux!
Você pode encontrar o tutorial em - http://tutlinks.com/out/cabin-%E2%80%93-react-redux-example-app-%E2%80%93-redux-%E2%80%93-the-stream-blog/
16 – Tutorial React Native: Construindo Apps com JavaScript – Tom Elliott
Neste Tutorial React Native, você aprenderá sobre uma estrutura para criar aplicativos iOS e Android nativos do Facebook, com base nos mesmos princípios por trás de seu imensamente popular React Javascript Framework para criar interfaces de usuário declarativas.
Você pode encontrar o tutorial em - http://tutlinks.com/out/react-native-tutorial-building-apps-with-javascript-tom-elliott/
17 – Uma visão detalhada do React Native para desenvolvedores JavaScript
Este webinar fornece exemplos detalhados de componentes React Native que apresentam uma nova maneira de escrever aplicativos móveis nativos.
- Assuntos abordados:
- O que é React Native
- Como é uma extensão do híbrido
- Como usar polyfills para aproveitar o melhor da web e obter desempenho nativo
- Como depurar aplicativos React Native
- Como usar Flexbox e CSS para estilizar um aplicativo React Native
Você pode encontrar o tutorial em - http://tutlinks.com/out/tutorial-a-detailed-look-at-react-native-for-javascript-developers/
18 – Melhores Práticas React.js para 2016 | @RisingStack
Práticas recomendadas para React.js com base em nossa experiência: como você deve escrever um aplicativo React.js e bibliotecas recomendadas para 2016.
2015 foi o ano do React com toneladas de novos lançamentos e conferências de desenvolvedores dedicadas ao tema em todo o mundo. Para uma lista detalhada dos marcos mais importantes do ano passado, confira nosso resumo do React in 2015.
A pergunta mais interessante para 2016: Como devemos escrever uma aplicação e quais são as bibliotecas recomendadas?
Você pode encontrar o tutorial em - http://tutlinks.com/out/react-js-best-practices-for-2016-%7C-risingstack/
19 – The React.js Way: Flux Architecture com Immutable.js
Como escrever aplicativos React.js baseados em componentes extremamente rápidos com arquitetura Flux, Immutable.js e ES6.
Este artigo é a segunda parte da série de blogs “The React.js Way”. Se você não estiver familiarizado com o básico, eu recomendo fortemente que você leia o primeiro artigo: The React.js Way: Getting Started Tutorial. http://www.tutlinks.com/out/getting-started-with-the-react-js-tutorial/
Você pode encontrar o tutorial em - http://tutlinks.com/out/the-react-js-way-flux-architecture-with-immutable-js/
20 – Começando com o Tutorial React.js
Este tutorial ajuda a pular no React.js com ES6 para iniciantes e cobre o básico como: componentes, DOM virtual, JSX, testes, Webpack e Babel.
Neste tutorial React.js da série de blogs em duas partes, vou explicar esses conceitos e dar uma recomendação sobre o que usar e como. Abordaremos ideias e tecnologias como:
- Reação ES6
- DOM virtual
- Desenvolvimento orientado a componentes
- Imutabilidade
- Renderização de cima para baixo
- Caminho de renderização e otimização
- Ferramentas/libs comuns para empacotamento, ES6, solicitação, depuração, roteamento, etc.
- Reação isomórfica
Você pode encontrar o tutorial em - http://tutlinks.com/out/getting-started-with-the-react-js-tutorial/
Sebastian, @js-republic
Mais artigos sobre Recursos e tutoriais:
- REAGIR: http://blog.js-republic.com/20-resources-and-tutorials-about-reactjs-framework/ (? Você está aqui)
- NÓS: http://blog.js-republic.com/compilation-de-tutos-ressources-nodejs/
- GRAPHQL: http://blog.js-republic.com/compilation-ressources-graphql/
- METEORO: http://blog.js-republic.com/compilation-ressources-meteor/
- DIGITAÇÃO: http://blog.js-republic.com/resources-range-about-typescript/
- RESTAURADO: http://blog.js-republic.com/resources-range-about-redux/
- EmberJS: http://blog.js-republic.com/emberjs-resources-range/
- Angular: http://blog.js-republic.com/angular-resources-range/
