Introdução
Para o início do ano letivo, ofereço-lhe um pequeno artigo comparativo sobre as várias aplicações existentes dedicadas à marcação de táxis. A ideia surgiu-me quando voltei de férias porque utilizei muito este meio de transporte durante as minhas viagens, seja em Istambul ou Beirute. Lá, a experiência do usuário é forte porque o pedestre é rei. É constantemente solicitado, mesmo que não precise. Ele negocia (é fortemente recomendado) o preço com antecedência, e o transporte é agradável (na maioria dos casos).

De volta a Paris, experimentei o método Beirute em Paris e o resultado não é surpresa:
- Eles nem sempre param;
- Impossível negociar o preço;
- Motoristas nem sempre amigáveis.
Em suma, um fracasso amargo. Conclusão: em Paris, sem aplicativo, sem táxis! Isso me permitiu pensar sobre o papel de um aplicativo que oferece esse serviço.
Antes de qualquer breve lembrete do objetivo do usuário: encontrar rapidamente um táxi que lhe permita chegar a um determinado destino, obter um preço, ter uma estimativa de tempo e, aliás, garantir que a viagem seja agradável. Para o ajudar a fazer a sua escolha, sugiro que teste as 5 principais aplicações (Uber, Taxi G7, Le Cab, Private driver, TaxiBleu) de acordo com 3 critérios:
- Funcionalidades : a gama de serviços oferecidos pelo aplicativo
- Usabilidade : os serviços oferecidos são facilmente compreensíveis e utilizáveis pelo usuário?
- projeto : A experiência é agradável para o usuário em termos de design e interatividade?
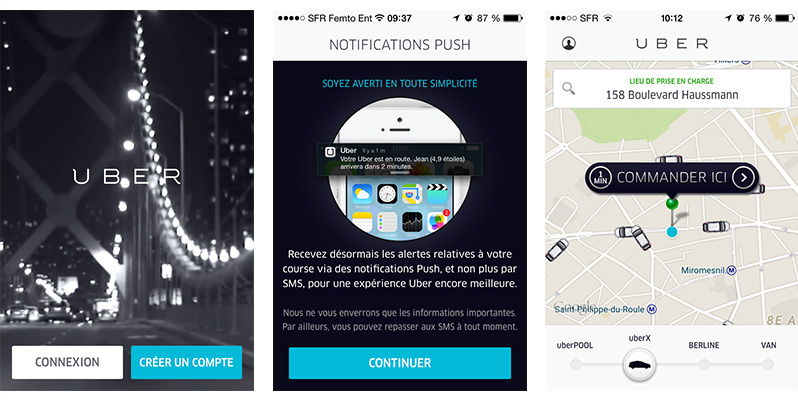
Uber
Funcionalidades
O +
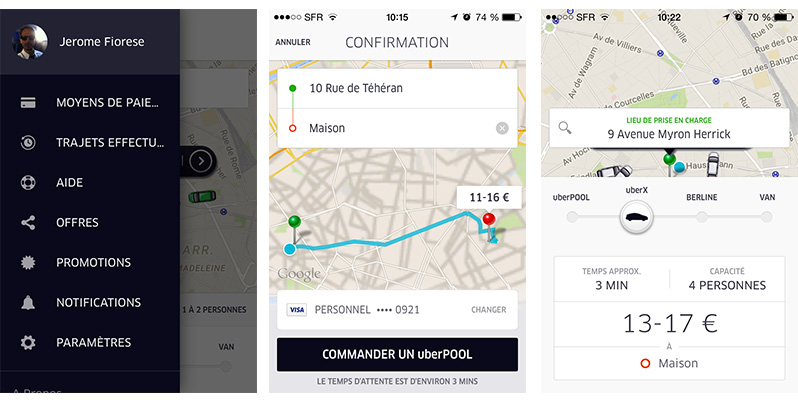
- a função digitalizador para CB;
- a possibilidade de selecionar tipo de táxi (compartilhado, sedã, solteiro);
- la representação de táxis no mapa. Na verdade, eles são representados na forma de pequenos carros verdes que se movem em tempo real no mapa. É realmente mais “amigável” do que os pontos coloridos clássicos;
- a possibilidade de ativar o Funcionalidade do Google Voice fazer um pedido;
- enviando notificações tipo push;
- la geolocalização e o movimento em tempo real do táxi no mapa;
- um recurso “Adicionar um destino favorito".
O -
O aumento
O Uber está muito bem estabelecido, mas quantos usuários deixaram de usá-lo após uma experiência bastante desagradável ligada ao aumento do preço de sua corrida? Por quê ? Porque Uber cobra uma marcação. Qual é o aumento que você vai me dizer? É um aumento de preço quando a demanda é maior que a oferta dentro de um perímetro limitado. A Uber ainda alerta o usuário que deve ficar atento para não se ver preso.
Impossível pedir um táxi com antecedência
O aplicativo não permite que o usuário peça um táxi com antecedência.
Avaliação do recurso: 6/10
Usabilidade
O +
Uma viagem suave
Acho esse aplicativo bem-sucedido porque a jornada do usuário é muito fluida. Todas as boas práticas em termos de ergonomia são respeitadas: o posicionamento e tamanho dos botões em particular. Seja na fase de registro ou de pedido, os caminhos do usuário são muito curtos e perfeitamente compreensíveis. Uma vez finalizada a criação da conta, o pedido é realmente feito em 2 toques. Primeira escolha: meu destino, segunda escolha: meu meio de transporte. É simples é eficaz. O aplicativo cumpre seu papel: informar o usuário sobre o tempo de espera, o preço e o tempo necessário para chegar ao seu destino.
Classificação de usabilidade: 9/10

Design emocional
O +
Um vídeo imersivo
Desde os primeiros momentos como usuário, você é literalmente seduzido pelo design. É discreto e chique. O vídeo imersivo na chegada ao aplicativo com o uso de um tratamento em preto e branco digno de uma superprodução americana nos coloca imediatamente no clima. Neste aplicativo, o usuário está no centro do dispositivo.
Um spinner de espera de muito sucesso
A presença de um spinner de espera no carregamento tranquiliza o usuário. Além disso, o design e a animação são bem-sucedidos.
Design eficaz
Em termos de interface do usuário, acho esse aplicativo perfeitamente dominado porque o design desaparece no perfil do serviço. É o mesmo para as animações, aqui sem efeito supérfluo, elas são reduzidas à sua expressão mais simples e, consequentemente, são significativas.
Pontuação do projeto: 9/10
Nota final: 8,3/10
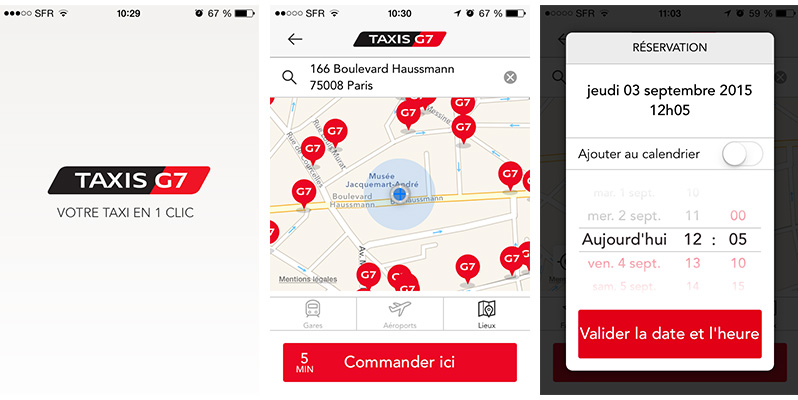
Táxi G7
Funcionalidades
O -
Um aplicativo de serviço único
O principal é permitir que o usuário crie seu perfil e encontre rapidamente o táxi mais próximo a ele. Aqui, sem necessidade de preencher os seus dados bancários, uma simples criação de conta permite-lhe fazer uma encomenda e saber o tempo necessário para o nosso simpático (ou não) taxista nos receber.
Um aplicativo que oferece um recurso exclusivo: o comando
O aplicativo nos oferece um serviço de pedido de táxi, mas sem uma estimativa do preço e do tempo da corrida, o que é um pouco frustrante como oferta de serviço.
O +
Um aplicativo que permite que você peça um táxi com antecedência
Um dos pontos fortes do Taxi G7 é que ele permite que você peça um táxi com antecedência.
Avaliação do recurso: 6/10
Usabilidade
O -
Uma função de scanner mal usada
A funcionalidade do scanner está presente no aplicativo, mas infelizmente é mal explorada. Deixe-me explicar: ela está ativa para escanear seu cartão de identidade (assinatura a uma oferta comercial), mas essa funcionalidade não foi implantada para escanear seu cartão de crédito, uma pena.
Uma experiência de usuário bastante decepcionante ao fornecer informações bancárias
A ausência dessa funcionalidade torna a etapa crucial de criar uma conta trabalhosa. Depois de ter tomado coragem em ambas as mãos para relatar todos os números do meu cartão de crédito no formulário, uma última pergunta (vá por último para a estrada) escrita em um tamanho de caracteres muito pequeno, tornando-a ilegível, me foi feita. Eu respondi, mas não devo ter dado a resposta certa, e aí... Falha: a criação da minha conta não foi validada. Tudo teve que ser refeito.
Affordance padrão em elementos de botão
O tratamento gráfico dos botões e a ergonomia da interface não permitem ao usuário identificá-los claramente. Por exemplo, a aplicação apresenta uma lista de acessos rápidos mas temos o direito de questionar a sua utilidade caso a geolocalização esteja activada? Estes botões servem apenas para informar o usuário sobre a localização dos pontos de táxi do G7 em determinados locais-chave (estações, aeroportos, museus).
Classificação de usabilidade: 6/10
Design emocional
O -
Um design que carece de sutilezas
Acho que o design deste aplicativo não é bem-sucedido o suficiente. A identidade da marca Taxi G7 (baseada em forte contraste de cores vermelho, preto e branco) foi usada sem considerar o meio. Resultado: o usuário se depara com um design que utiliza as três cores em cores 100% planas para todos os elementos da UI. Mas acho que esse viés gráfico carece de sutilezas para priorizar as informações. Aqui, o usuário é confrontado com telas que apresentam uma carga visual muito grande para fornecer uma boa hierarquia de informações.
Não legibilidade ideal
A legibilidade das informações não é boa. O usuário deve fazer um esforço extra para ler certos textos porque eles são usados por um lado em uma fonte muito pequena e o contraste com o fundo não é forte o suficiente. As telas têm muita carga visual, provocando uma emoção bastante negativa no usuário.
O +
Uma animação interativa do menu lateral
A única coisa divertida é poder deslizar entre o menu do painel e a tela principal e, assim, poder se divertir com esse efeito de transição. O problema é que essa tela “painel” está praticamente vazia. Na verdade, ele contém apenas 4 links de hipertexto. Então, por que configurar uma tela que leva mais da metade para incluir apenas quatro links? Geralmente, o uso desse tipo de interação se justifica quando se tem um grande número de links.
Projeto: 5/10
Média: 6/10
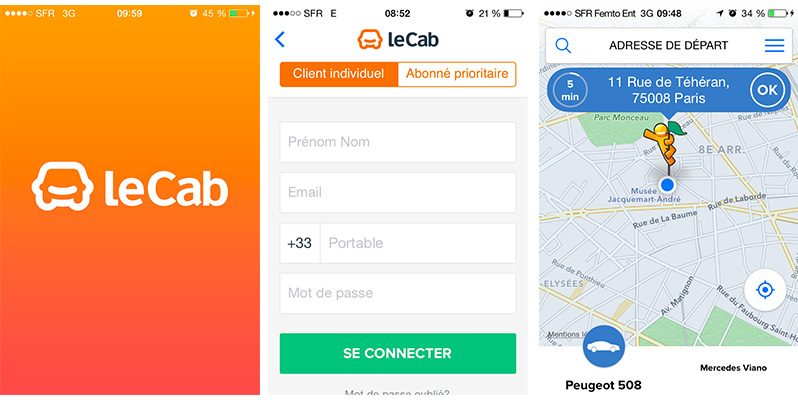
O táxi
Funcionalidades
O +
Uma fase de embarque
Acho que é sempre bem-vindo porque permite ao usuário ter uma visão geral de todas as funcionalidades e instruções de uso do aplicativo assim que ele é lançado.
Acesso ao catálogo de endereços para recuperar os de nossos amigos
O aplicativo oferece acesso ao nosso catálogo de endereços permitindo que você insira endereços (endereços de partida, destinos favoritos). É o único aplicativo que oferece esses recursos e acho muito inteligente deles. Imediatamente vemos a vantagem em termos de experiência do usuário, se eu quiser pegar um táxi para a casa de um amigo, basta pesquisar nos meus endereços favoritos e validar para chegar lá, bastante prático quanto à funcionalidade.
Avaliação do recurso: 9/10
Usabilidade
O +
Fácil manuseio
Este passo essencial é favorecido graças ao uso de pequenas animações que indicam ao usuário as ações a serem realizadas. É bem visto porque eles existem para servir ao uso sendo muito sutis. Aqui, sem efeitos “uau”, estamos em um espírito de design de material que faz sentido para o usuário.
Uma experiência de usuário otimizada
Acho que em termos de experiência do usuário, é realmente um sucesso. Por exemplo: a ordem de chegada dos elementos é bastante bem vista. Aqui, o usuário insere seus dados bancários (experiência trabalhosa) apenas uma vez que a rota é proposta e não antes como em aplicativos concorrentes. Merece ser sublinhado porque sabemos que qualquer tarefa trabalhosa para o usuário tem muito mais chance de sucesso se for realizada uma vez que o último esteja engajado. Nada foi deixado ao acaso, a fase de registo e o processo de encomenda são muito fáceis.
O -
Problema de validação do cartão de crédito
Uma vez que o usuário tenha escaneado seu cartão de crédito, o aplicativo não valida esta etapa para finalizar o pedido. É realmente uma pena.
Classificação de usabilidade: 7/10
Design emocional
O +
Acho muito bem sucedido porque é limpo e muito atual. Sentimos a influência do material-design e é muito bem pensado. O uso de cores é reservado para botões e botões de informação. O uso de uma paleta de cores quentes ajuda a tornar a experiência emocional agradável. Nada a reclamar da legibilidade das informações: tudo está perfeitamente controlado.
Projeto: 7 / 10
Média: 7,66/10
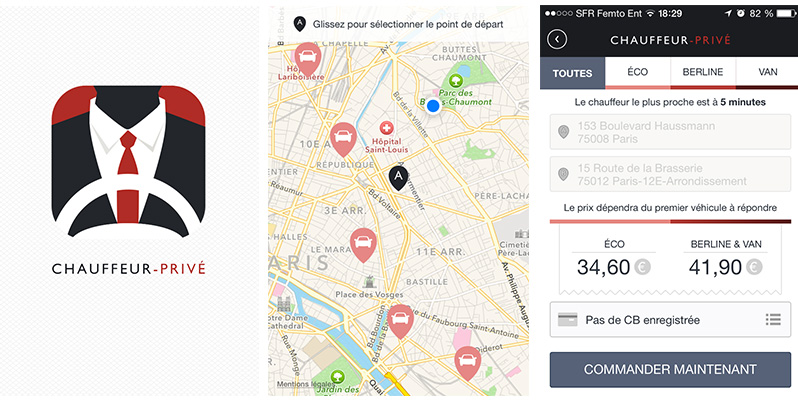
Motorista particular
Funcionalidades
O +
O aplicativo inclui uma fase de embarque muito valiosa para ajudar o usuário a começar a usar o aplicativo.
- a função do scanner para o BC
- a possibilidade de selecionar tipo de táxi (compartilhado, sedan, único)
- la geolocalização
- a possibilidade de peça um táxi com antecedência
Avaliação do recurso: 8/10
Usabilidade
O -
O formulário contém um problema de design. De fato, os campos do formulário localizados na parte inferior da tela não são mais visíveis quando o usuário preenche suas informações (especialmente o código postal). Resultado: ele não vê o que informa e isso é bastante constrangedor.
O +
Uma experiência única
O que eu realmente gosto é o princípio da navegação no mapa. Assim que você mantém o dedo no mapa para selecionar um destino, a visualização do mapa está em modo de tela cheia e o usuário só precisa mover o mapa para especificar sua posição. Ao liberar a pressão, a navegação reaparece e o local é selecionado. O usuário só precisa validar usando um botão. Acho esse princípio de navegação bastante bem visto porque essa etapa se torna uma experiência do usuário que é prática e imersiva.
Uma jornada do usuário bem pensada
Em termos de jornada do usuário, nada a reclamar. A aplicação está bem pensada porque a informação dos dados bancários ocorre assim que a encomenda é efetuada. Pontos no mapa que representam o movimento dos táxis em tempo real. Em termos de ergonomia, o aplicativo foi bem projetado porque os botões têm um tamanho adaptado ao uso móvel.
Classificação de usabilidade: 8/10
Design emocional
O -
Em primeiro lugar, acho que a aplicação apresenta alguns problemas de legibilidade em vários textos e que para uma aplicação de serviço é bastante aborrecido. Além disso, o design me parece muito convencional e sem uma identidade forte. Este não sobreviverá ao teste do tempo, pois ficará rapidamente desatualizado. É bastante representativo no logotipo do aplicativo. De fato, materializa um homem de gravata que deveria representar o taxista. Por um lado, não é muito bem-sucedido e, por outro lado, não está realmente na tendência atual. Pessoalmente, acho que a marca incorpora uma imagem um tanto desatualizada enquanto o serviço é muito bom. Fortemente um redesenho da identidade visual.
O +
Apesar de tudo, este design (reconhecidamente um pouco antigo) é bastante bem-sucedido porque transmite uma emoção de forte confiança. A utilização de uma gama de cores raster para a materialização de pontos no mapa possibilita uma baixa carga cognitiva, contribuindo assim para tornar a experiência do usuário agradável.
Classificação do projeto: 7/10
Média 7,6
táxi azul
Funcionalidades
O +
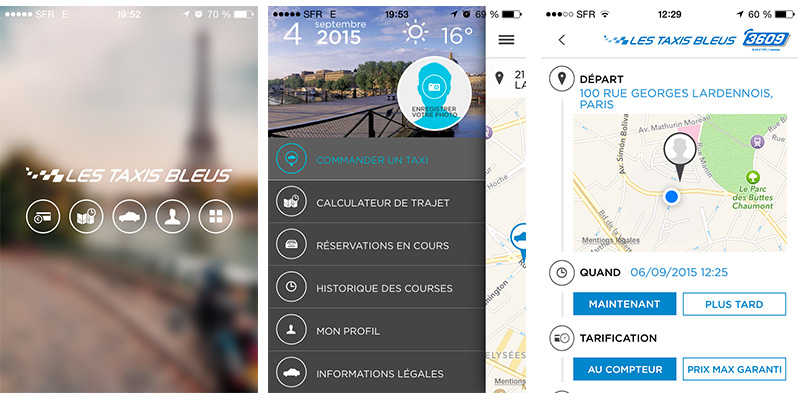
Uma fase de embarque
Nesta fase de Embarque, a aplicação Taxi Bleu está comprometida com uma promessa: o preço máximo, veremos se é mantido.
Pagamento à la carte
O aplicativo oferece a possibilidade de escolher sua forma de pagamento (Carte Bleue, pagamento a bordo com cartão, pagamento a bordo em dinheiro).
A presença de informações como clima e data
Taxi-bleu é o único aplicativo que oferece a possibilidade de informar ao usuário a hora do dia e a data. Bastante bem visto, porque mesmo sendo um pouco um gadget, o aplicativo se destaca de seus concorrentes por fornecer esse serviço.
Avaliação do recurso: 7/10
Usabilidade
O -
Um formulário de registro com erros de bloqueio essenciais para o pedido. Depois de ter tentado várias vezes criar a minha conta de utilizador, foi impossível validar e poder fazer a minha encomenda. A mensagem de erro não é precisa, o que não permite que o usuário modifique facilmente seu erro de entrada.
Classificação de usabilidade: 5/10
Design emocional
O -
Um design “low-cost” sem surpresas
O design é um pouco tosco, alguns pontos poderiam ser melhorados para incluir a aplicação em uma estética mais realizada. A impressão resultante é de estar diante de um projeto um tanto de baixo custo. Um exemplo: a paleta de cores usada no duotone é bem clássica e sem sutilezas. Os layouts nem sempre são consistentes: por exemplo, no formulário de login, os campos de entrada, os títulos são alinhados à esquerda enquanto o botão de validação é centralizado. Não é realmente estético e nem ergonômico.
Pontuação do projeto: 5/10
Avaliação média: 5,66/10
Classificação e veredicto
1/ UBER: 8,3/10
2/ A CABINE: 7,66/10
3/ Motorista particular: 7,6/10
4/ TÁXI G7: 6/10
5/ Taxi-bleu: 5,66/10
Após este panorama de aplicações dedicadas à ordenação de táxis, o veredicto: o CAB, UBER, motorista particular vêm muito à frente, com ligeira preferência pelo CAB. Por outro lado, um novo aplicativo virá para superar o principal defeito do UBER é MAIOR que leva em conta o problema do aumento.

Jérôme FIORESE / UX-Ativista
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine