Há um estado estranho que cada um de nós pode experimentar. Um estado em que se sente intensa felicidade. Ocorre quando a pessoa está concentrada em uma atividade que realmente domina. Ficamos então tão “absortos” que já não vemos o tempo passar… Esquecemo-nos de beber, de comer, de dormir…
Mas primeiro descubra os dois depoimentos a seguir…
“Foi uma espécie de euforia; Senti que podia correr um dia inteiro sem me cansar, que podia driblar qualquer jogador da equipa adversária, que podia passar quase fisicamente por eles. Senti que nada poderia me machucar. Era uma sensação estranha que eu nunca tinha sentido antes. Talvez fosse apenas confiança, mas eu me senti confiante muitas vezes sem aquela estranha sensação de invencibilidade. »
Pelé, jogador de futebol
“Minha vida e o belo jogo” (1977)
"Neste concerto, absolutamente tudo, o tempo, a estrutura geral da performance, a estrutura de cada peça, sua duração, seu final, tudo me foi ditado... Eu não tinha nada para fazer, mas deixe meus dedos correrem sobre o teclado : a música se deu”.
Keith Jarrett, pianista
Revista Jazz dezembro 2011, nº 632
Esses dois exemplos, um atleta e um artista, descrevem um estado muito particular para nós. Uma experiência de concentração ideal, onde o indivíduo se sente muito feliz e consegue alcançar um desempenho excepcional.
Esse sentimento é chamado de estado de fluxo.
Em 1990, um psicólogo húngaro, Mihaly Csikszentmihályi (Pronuncie Mi-haï Chique-sainte-mihaï) publica o que será o trabalho fundador do conceito, “Fluxo: A Psicologia da Experiência Ótima”, traduzido para o francês em 2006 sob o título "Viver. A Psicologia da Felicidade” (Edições de bolso)

O fluxo recebeu esse nome em 1975, quando Csíkszentmihályi entrevistou várias pessoas que descreveram sua experiência explicando que foram transportadas como a corrente em um rio.
Palestra de Mihaly Csikszentmihályi no evento TED 2004
Duração: 18:55 | Versão legendada em 34 idiomas
Na psicologia positiva, o fluxo (literalmente fluxo em inglês), ou a zona, é um estado mental alcançado por uma pessoa quando ela está completamente imersa em uma atividade, e está em estado de máxima concentração, total comprometimento e satisfação em sua realização. . Basicamente, o fluxo é caracterizado pela absorção total de uma pessoa em sua ocupação.
(Fonte: Wikipédia)
COMPONENTES DO ESTADO DE FLUXO
Concentração ideal
 O indivíduo habitado pelo fluxo está como que hipnotizado por sua tarefa, não pensa mais fora do que está fazendo. Este foco é mantido sem esforço durante todo o evento. Sem fadiga, sem cansaço, sem introspecção, o indivíduo está na tarefa. Nenhum pensamento externo perturba o desempenho.
O indivíduo habitado pelo fluxo está como que hipnotizado por sua tarefa, não pensa mais fora do que está fazendo. Este foco é mantido sem esforço durante todo o evento. Sem fadiga, sem cansaço, sem introspecção, o indivíduo está na tarefa. Nenhum pensamento externo perturba o desempenho.
perda de ego
 Nossa atenção é muito limitada*, nosso cérebro, ao se concentrar em uma atividade específica, tende a se “desconectar”, a ignorar determinados estímulos. É por isso que em um estado de fluxo há uma perda do ego. O indivíduo está tão concentrado que esquece suas necessidades fisiológicas primárias: beber, comer, dormir...
Nossa atenção é muito limitada*, nosso cérebro, ao se concentrar em uma atividade específica, tende a se “desconectar”, a ignorar determinados estímulos. É por isso que em um estado de fluxo há uma perda do ego. O indivíduo está tão concentrado que esquece suas necessidades fisiológicas primárias: beber, comer, dormir...
* HABILIDADE DE ATENÇÃO
“Nosso sistema nervoso é incapaz de processar mais de 110 bits de informação por segundo. Para me ouvir e entender o que estou dizendo, você precisa processar cerca de 60 bits de informação por segundo. É por isso que você não pode ouvir mais de duas pessoas ao mesmo tempo. »
Mihaly Csikszentmihalyi | TED2004
Alteração da percepção do tempo
Em um estado de fluxo, há uma perda de percepção do tempo usual. O tempo parece acelerar, dando a impressão de ter terminado sua tarefa antes de perceber ou então a impressão de ter todo o tempo à sua frente. O tempo se adapta às necessidades de desempenho, além das restrições físicas e ambientais.
Feedback instantâneo
 O indivíduo percebe as dificuldades e as soluções para superá-las simultaneamente. Avalia e reavalia continuamente seu processo de desempenho. Isso dá a ele uma ideia clara da próxima ação e reduz ainda mais a sensação de incerteza.
O indivíduo percebe as dificuldades e as soluções para superá-las simultaneamente. Avalia e reavalia continuamente seu processo de desempenho. Isso dá a ele uma ideia clara da próxima ação e reduz ainda mais a sensação de incerteza.
Além desses sintomas, um indivíduo em estado de fluxo está focado em sua atividade porque isso lhe dá muita satisfação. Isso se chama experiência autotélico. A atividade é praticada por si mesma, a recompensa é o prazer que ela traz.
O estado de fluxo, portanto, descreve uma experiência ideal, na qual o usuário está totalmente engajado e se diverte. Para um designer de UX é extremamente interessante conseguir produzir esse estado no uso de um produto ou serviço. Para isso, vejamos quais são as condições para atingir esse fluxo.
CONDIÇÕES DO ESTADO DE FLUXO
Para atingir um estado de fluxo, existem principalmente três condições essenciais:
- Um equilíbrio entre dificuldades e habilidades
- Objetivos claros e definidos
- Motivação intrínseca
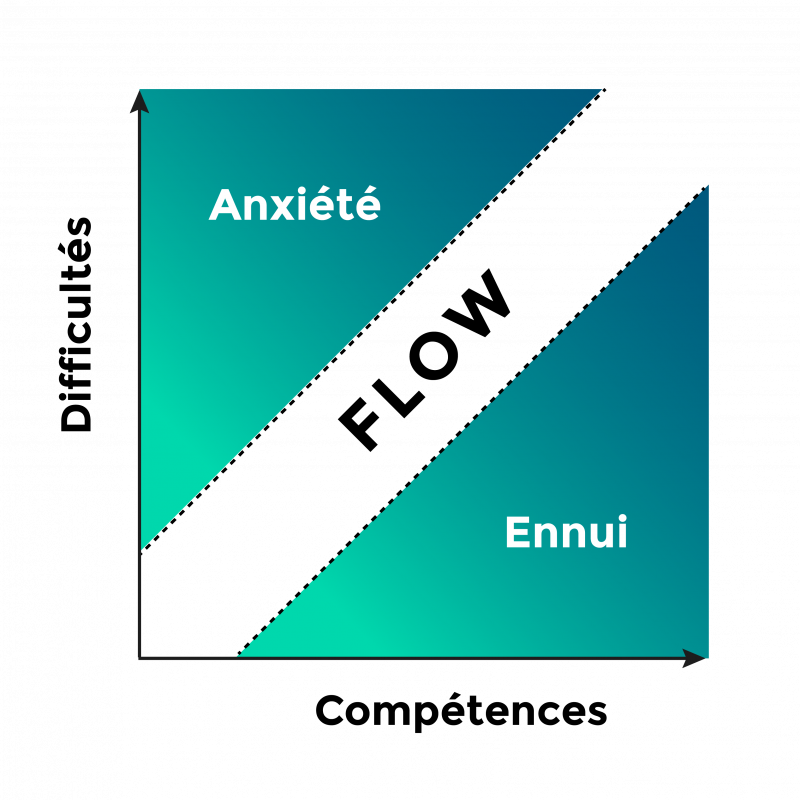
1. EQUILÍBRIO ENTRE DIFICULDADES E HABILIDADES
 O fluxo ocorre quando há um equilíbrio entre a dificuldade de uma tarefa e o nível de habilidade de uma pessoa em determinada tarefa. Uma tarefa muito difícil levará ao aumento da ansiedade e frustração, enquanto uma tarefa muito fácil levará ao tédio.
O fluxo ocorre quando há um equilíbrio entre a dificuldade de uma tarefa e o nível de habilidade de uma pessoa em determinada tarefa. Uma tarefa muito difícil levará ao aumento da ansiedade e frustração, enquanto uma tarefa muito fácil levará ao tédio.
2. OBJETIVOS CLAROS E DEFINIDOS
 Para manter o foco, o usuário deve sempre saber quais são seus objetivos. Ele precisa, portanto, de informações claras e precisas em todos os momentos. Ele não deve hesitar ou duvidar. Ele deve evitar pensar* por muito tempo durante cada tarefa. Portanto, é necessário minimizar as distrações e tudo o que possa causar sobrecarga cognitiva.
Para manter o foco, o usuário deve sempre saber quais são seus objetivos. Ele precisa, portanto, de informações claras e precisas em todos os momentos. Ele não deve hesitar ou duvidar. Ele deve evitar pensar* por muito tempo durante cada tarefa. Portanto, é necessário minimizar as distrações e tudo o que possa causar sobrecarga cognitiva.

EVITE PENSAR - NÃO ME FAÇA PENSAR!
Em seu livro “Não me faça pensar!”, Steve Krug nos ensina os fundamentos a respeitar para obter uma experiência que se aproxime do estado de fluxo:
- Cada página deve ser autocontida e autoexplicativa, pois é provável que um usuário acesse o site em qualquer página.
- A usabilidade de um sistema pode ser considerada boa quando uma pessoa de habilidade ou experiência média consegue cumprir seu propósito.
- A maioria dos usos da web são motivados pela motivação de economizar tempo.
- O botão "Voltar" é o mais utilizado nos navegadores.
- Mesmo que nunca seja usado, o botão “home” tranquiliza os usuários.
Por fim, para entender completamente as principais causas da sobrecarga cognitiva, leia esta tradução de um artigo da Smashing Magazine: Princípios para combater a sobrecarga cognitiva (por Claire Zuliani) (Título original: Reduzindo a sobrecarga cognitiva para uma melhor experiência do usuário)
3. MOTIVAÇÃO INTRÍNSECA
 Um indivíduo intrinsecamente motivado se envolverá em uma atividade pelo simples prazer que ela lhe proporciona, e não por uma recompensa externa a essa ação.
Um indivíduo intrinsecamente motivado se envolverá em uma atividade pelo simples prazer que ela lhe proporciona, e não por uma recompensa externa a essa ação.
Da mesma forma que um jogo proporciona prazer, um produto ou serviço cujo uso proporciona prazer se tornará uma experiência autotélica. Portanto, é importante integrar um aspecto de gamificação na maioria dos projetos de UX.
ASPECTOS DE UX DO ESTADO DE FLUXO
Uma vez que você tenha entendido a teoria para alcançar esse fluxo, resta entender como aplicá-la. Um usuário em estado de fluxo é um pouco como o Santo Graal para um designer de UX: muitos o procuram, mas poucos o encontram.
Sabemos, o GAFAM são mestres na arte de capturar a atenção. Não vamos detalhar aqui como os gigantes da Web conseguem colocar você em um estado que às vezes parece próximo ao fluxo (isso será assunto de artigos futuros), mas já lembramos de alguns conceitos-chave: gamificação, atenção e simplicidade.
Gamificação e atenção
Por que fazer o usuário jogar? Todos os animais brincam para aprender, inclusive nós humanos. Quando jogamos ficamos surpreendentemente mais concentrados e mais atentos aos sinais recebidos. Quando jogamos também estamos mais motivados para realizar ações. Um dos exemplos mais conhecidos de gamificação: os programas de fidelidade. Você compra um produto, você ganha pontos, você consegue Prêmios, você muda estado, você insere um comunidade e em forma de competição. A American Airlines lançou o primeiro programa de fidelidade em 1981. Desde então, todas as empresas seguiram… até a saturação.
“Em uma sociedade cuja capacidade de concentração passou de doze para oito segundos em média em dez anos (é a Microsoft, o rei das telas, que diz isso), o fluxo é uma espécie de creme de dia milagroso que pode se reconectar com a atenção.”
Fonte: Slate.fr
Hoje, em um mundo d 'infobesity, sobrecarga de informação, até lavagem cerebral... é essencial entender o que permite que todos os seres humanos se divirtam quando querem comprar uma passagem de avião, um seguro ou quando querem declarar sua renda . Os sites e aplicativos que ele vai experimentar tendem cada vez mais a incluir aspectos lúdicos. Então deixe seus usuários jogarem!
Simplicidade
 Em 11 de fevereiro de 2007, a Nokia apresentou o E90 na World Mobile Fair em Barcelona. Um telefone profissional, com teclado numérico na frente, abertura em garra, telas externas e internas, teclado com teclas plásticas, 210 gramas… Alguns dias antes, em 9 de janeiro de 2007, um certo Steve Jobs apresentou o primeiro iPhone ao mundo … tela sensível ao toque, um único botão na frente, 135 gramas… Resumindo, como complicar quando você pode simplificar!
Em 11 de fevereiro de 2007, a Nokia apresentou o E90 na World Mobile Fair em Barcelona. Um telefone profissional, com teclado numérico na frente, abertura em garra, telas externas e internas, teclado com teclas plásticas, 210 gramas… Alguns dias antes, em 9 de janeiro de 2007, um certo Steve Jobs apresentou o primeiro iPhone ao mundo … tela sensível ao toque, um único botão na frente, 135 gramas… Resumindo, como complicar quando você pode simplificar!
(Graças a Rafael Djazz para inspiração).
No entanto, as Leis do UX falam apenas de simplicidade. Aqui estão alguns :
- O tempo que leva para clicar em um item depende da distância e do tamanho do item. Então faça botões grandes. (>> Lei de Fitts)
- O tempo de decisão aumenta com o número e a complexidade das escolhas. assim reduzir. Faça mais com menos (>> Lei de Hick)
- Os usuários passam a maior parte do tempo em outros sites. Isso significa que os usuários preferem que seu site funcione da mesma maneira que todos os outros. outros sites que eles já conhecem. (>> Lei de Jakob)
- As pessoas são mais capazes de processar visualmente e lembrar figuras simples tantas figuras complexas. Então faça alguns interfaces simples. (>> Lei de Prägnanz)
- Objetos próximos uns dos outros tendem a ser agrupados. assim Groupez (>> Lei da proximidade)
- O olho humano tende a perceber elementos semelhantes em uma imagem, mesmo que esses elementos estejam separados. Então faça links e botões visualmente diferente elementos de texto normais e em um estilo consistente. (>>Lei da semelhança)
Encontre na passagem todas as leis de UX sobre https://lawsofux.com/
Em suma, o estado de fluxo pode ser desencadeado em condições muito específicas, combinando um equilíbrio entre dificuldades e habilidades, motivação através do jogo e algumas regras de simplicidade... , mais e mais produtos estão se tornando experiências memoráveis e até viciantes.
Adrian KOSS, designer de UX @UX-Republic
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine