Projeto
interface automotiva
Ele não está em seu sofá ou no metrô usando um aplicativo, ele está em um carro. Ele dirige.
Isso é o que eu disse a mim mesmo com cada design de interface quando trabalhei na Coyote, uma empresa que está entre os principais fornecedores de assistentes de condução comunitária.

Estamos em uma experiência diferente: o usuário é um motorista. Entre a gestão da condução, passageiros ou outros comandos internos do veículo (por exemplo: rádio, ar condicionado, regulação do banco, animais soltos, etc.), o condutor dispõe de suficientes fontes de distração no veículo, podendo também ser necessário interagir com um produto que compreende uma interface.
Manusear e olhar para um telefone celular ou outros tipos de tecnologia, como dispositivos GPS enquanto dirige aumenta até 8 vezes o risco de colisão para o condutor (Sfonte: AAA Foundation for Traffic Safety, 2017)
O design da interface não deve, portanto, distraí-lo, mas sim simplificar sua vida o máximo possível para tornar a experiência agradável durante a viagem. O setor automotivo era meu cotidiano e como designer de UX/UI, tive a oportunidade de trabalhar em questões inusitadas que o usuário/motorista pode encontrar.
- O que ele deveria ver?
- O que ele pode fazer enquanto dirige? Quando ?
- Como informá-lo ou alertá-lo?
- E a segurança do usuário?
Pude ver pontos comuns, mas também diferenciadores, entre o design de uma interface móvel “lambda” e uma interface automotiva (seja uma aplicação móvel ou embarcada). Ao construir interfaces e interações móveis, aqui está meu guia personalizado para designs de interface automotiva:
Limpar informações e conciso
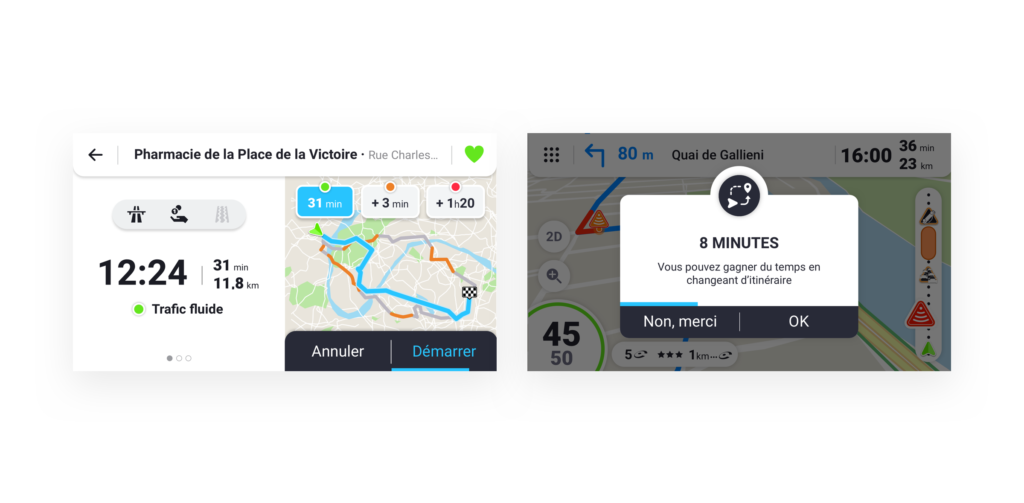
- Projete tarefas e mensagens a bordo que não distraiam as atividades críticas para uma direção segura. Dependendo do serviço, às vezes acontecia que o motorista era solicitado a ver as informações e respondê-las se quisesse, sem que fosse muito intrusivo.

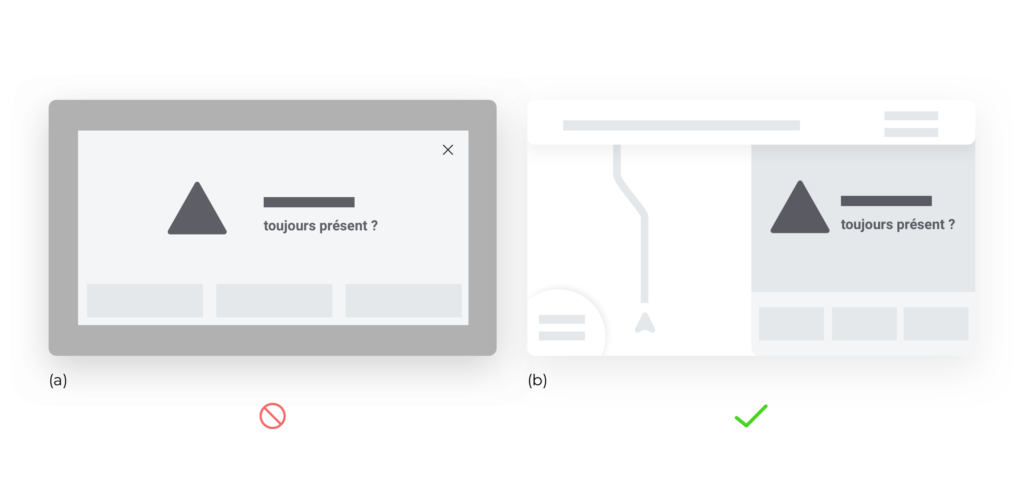
Na primeira tela (a) acima, a mensagem pode ser muito grande na tela. Na navegação completa, não só ele não vê mais seu cartão, como o motorista se depara com a restrição de ter que mirar na cruz para fechar o pop-in, o que exige muito esforço e pode distraí-lo.
Por isso escolhi uma composição ½ (segunda tela) para deixar a navegação aparecer na metade da tela. Assim, o condutor pode ver a mensagem sem ser perturbado na sua navegação.
- O motorista não tem tempo para ler a tela com atenção. Os sinais visuais e sonoros devem ser rapidamente reconhecíveis e detectáveis.

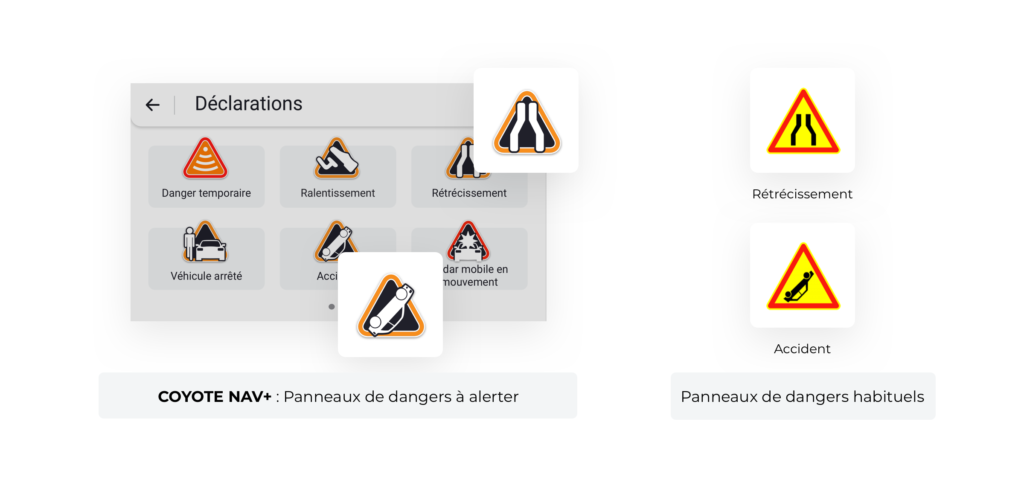
Uma visão familiar. Por exemplo, use códigos de trânsito, não altere os pictogramas habituais que são familiares aos motoristas na estrada.
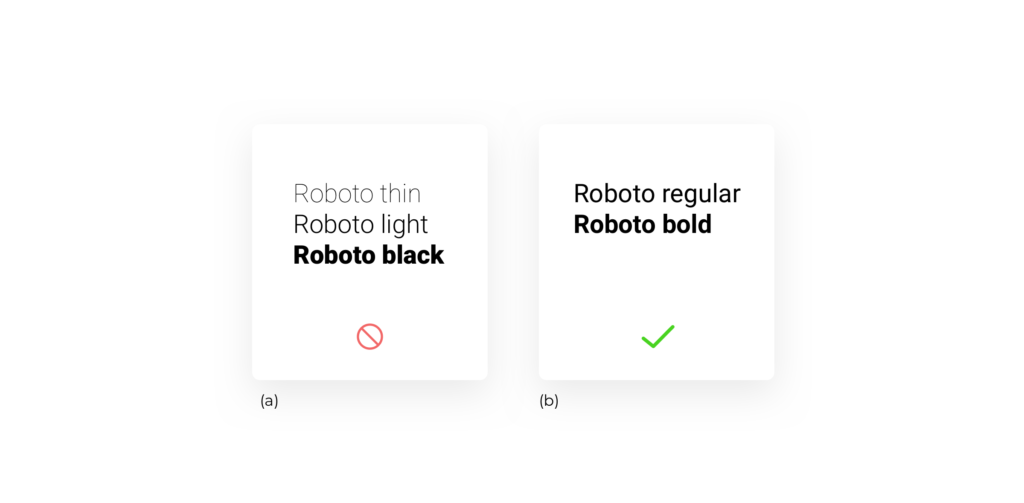
- Reduza o texto o máximo possível e, se for necessário colocá-lo, bana as fantasias, a fonte deve ser legível à primeira vista. Evite fontes serifadas (mais recomendadas para impressões) e recomende principalmente lineares para uma melhor leitura.
Por exemplo, usei o Roboto para o Coyote NAV+. Dado que a tela estava posicionada a mais de 50cm do driver, evitei graxas finas ou muito grossas (fina, leve, preta) para facilitar a leitura, use no máximo duas graxas diferentes. Além disso, considere também a qualidade da tela do produto em que você está trabalhando a interface, dependendo do contraste e brilho, a visibilidade dos textos pode ser prejudicada.

Simplifique a vida do usuário ao dirigir
- As mãos do motorista devem estar mais no volante do que na tela.
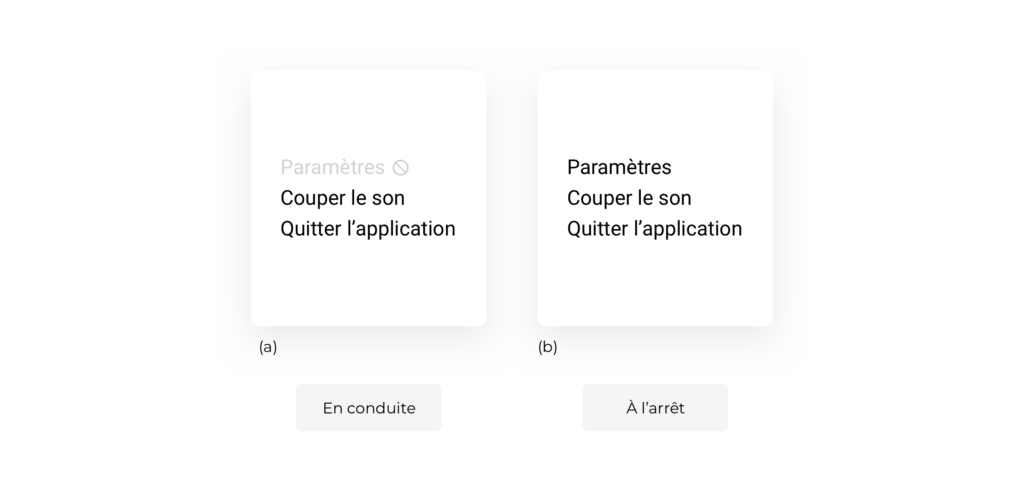
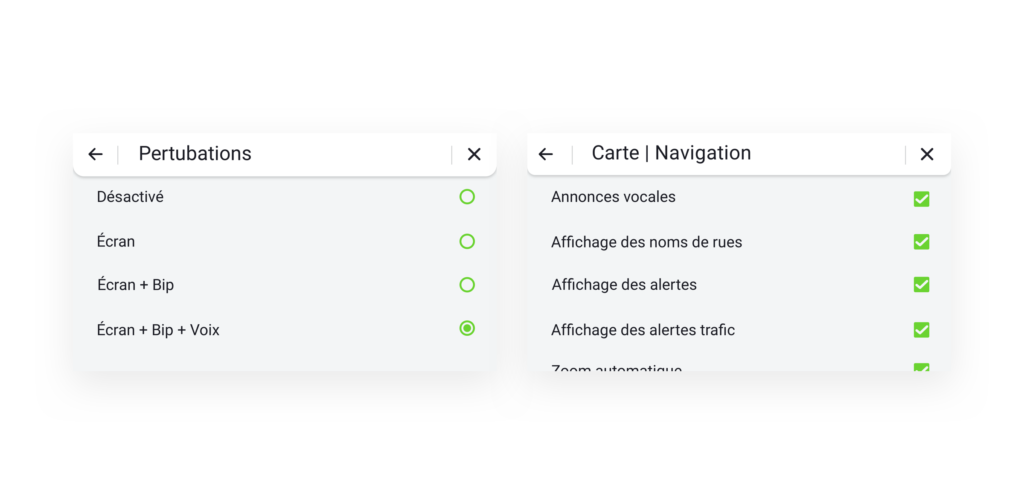
Minimize ao máximo as solicitações de ações de condução em suas interfaces para evitar ao máximo as interações com o produto. Presente no Rlink (Renault), o Coyote, por exemplo, bloqueia o acesso às Configurações quando o veículo está dirigindo por segurança (caso (a) abaixo). Achamos que o motorista não deveria entrar em Configurações, isso pode fazer com que eles desviem o olhar da estrada ...

- Uma carga de trabalho mínima: recomende o preenchimento automático ao solicitar uma ação para simplificar a ação do usuário. Por exemplo, ao fazer uma pergunta ao motorista, você pode incluir um cronômetro de 5 segundos que afirma uma resposta automática caso o condutor não intervenha.
 A barra azul que você pode ver nas telas acima ilustra o cronômetro para ilustrar e fornecer uma resposta automática caso o motorista não intervenha na tela.
A barra azul que você pode ver nas telas acima ilustra o cronômetro para ilustrar e fornecer uma resposta automática caso o motorista não intervenha na tela.
- Lembre-se de dar aos usuários a possibilidade de programar suas notificações e seus displays de acordo com suas necessidades (visual e sonora).

" Maior "
- Juntamos aqui os critérios de legibilidade.
Os usuários não são tão precisos em suas ações enquanto dirigem.
Lembre-se que a tela não está nas mãos do usuário e está posicionada a alguma distância do carro.

Coyote Nav+ posicionado no veículo.
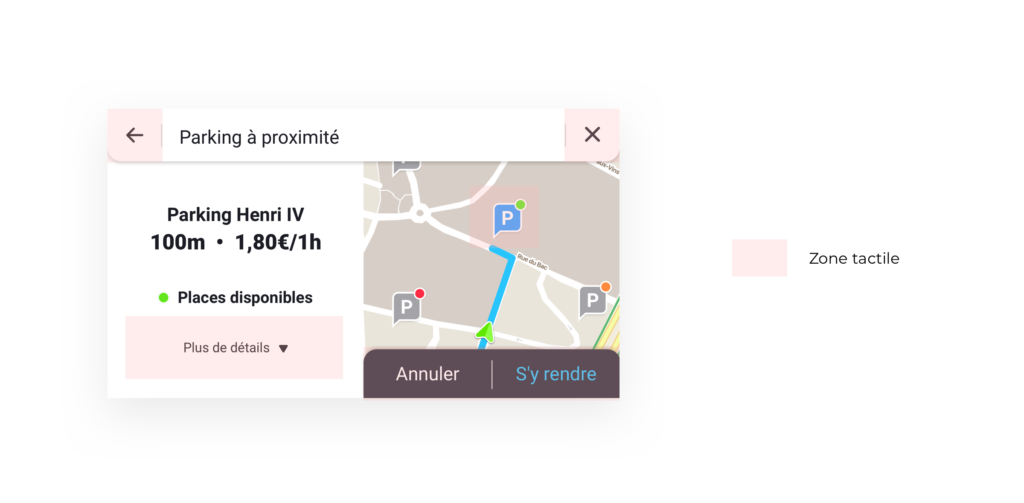
Os displays e botões de informações devem ser colocados de forma que o usuário possa vê-los e tocá-los facilmente. Além disso, as áreas de toque devem ser maiores que o botão ou o texto, assim como para o texto da interface. Claro que nem tudo tem que ser nojento, cabe a você encontrar o equilíbrio perfeito.

O tamanho da fonte varia de acordo com a resolução da tela e a distância de leitura. De minha parte, segui o Norma AFNOR 9241-300, então eu estava em um texto mínimo de 16px para uma distância de cerca de 70cm para o aplicativo móvel, mas na interface incorporada dedicada ao Rlink, meu tamanho mínimo de fonte era 26px.
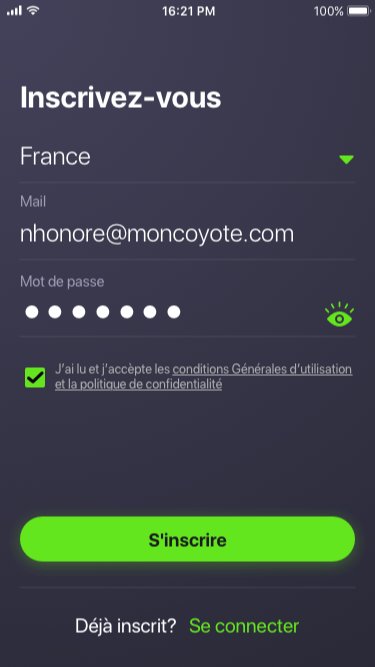
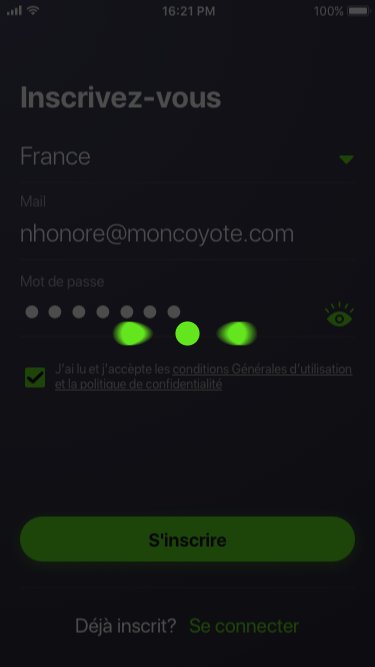
Ao controle o contraste
- Trabalhar o contraste de interfaces faz parte das recomendações e regras de acessibilidade de conteúdo da web (WCAG) 2.0, e é ainda mais importante respeitá-los para aplicações automotivas.
- As cores são muito utilizadas como fator de informação quando se quer evitar o uso de texto no setor automotivo. No entanto, o brilho no carro é diferente. Cores muito claras podem iluminar o motorista ao dirigir à noite ou os raios do sol podem borrar a visibilidade da tela, por exemplo.
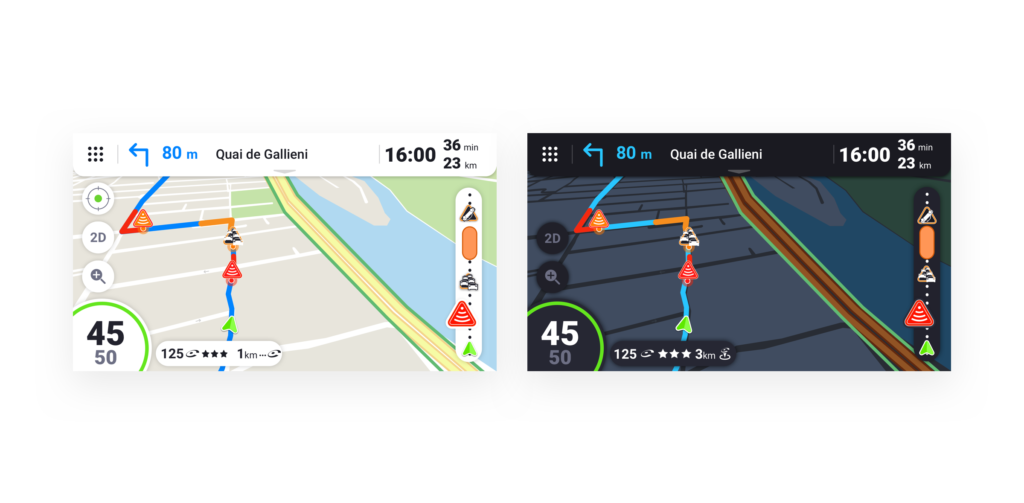
Fiz meus próprios testes durante o dia, sob luz solar direta, assim como à noite, em um armário de vassouras, a fim de verificar a escolha das cores para a legibilidade da tela. Você deve se adaptar às condições e restrições (luz natural, qualidade da tela, etc.).

Optamos pela utilização de dois diferentes tons de azul (representação da navegação) para melhor atender aos padrões de contraste de acordo com o tema escolhido.
- Não há mais tons sobre tons : escolha as cores com cuidado para respeitar as regras de contraste do automóvel.
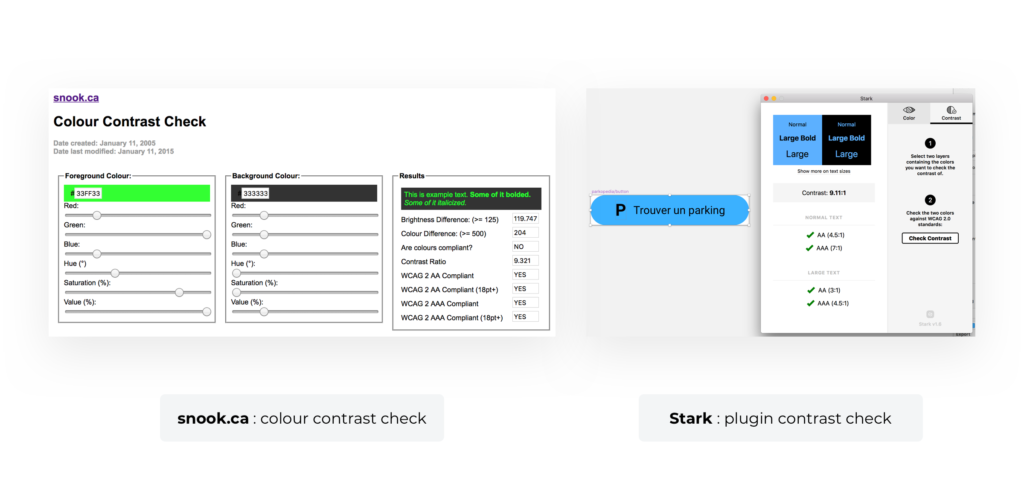
Você pode usar ferramentas que calculam as taxas de contraste, como:
Verificação de contraste de cor: https://snook.ca/technical/colour_contrast/colour.html
Ou o plugin Sketch Stark http://www.getstark.co/

Animação interface
- Animações e microinterações podem ser uma maneira rápida e eficaz de transmitir uma mensagem complexa.

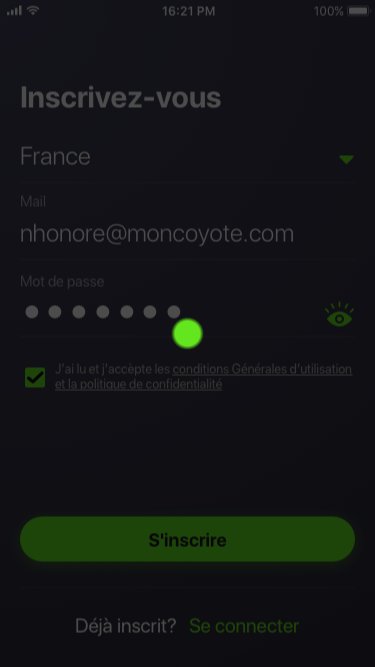
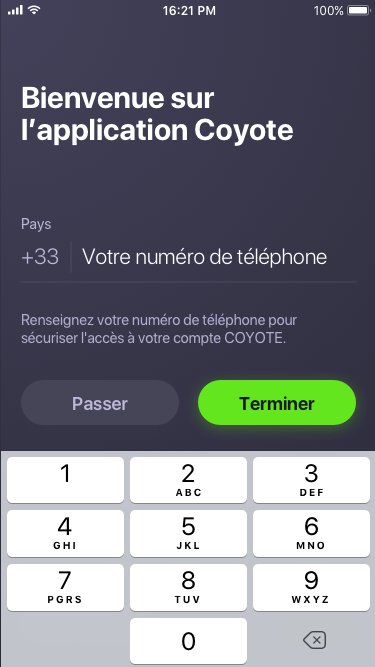
Integração do aplicativo COYOTE.
- As micro-interações são frequentemente usadas para feedback para evitar mal-entendidos expectantes. O motorista pode prever o comportamento do sistema, por exemplo, ao ver um spinner animado, ele imediatamente entende que está carregando.

Carregando o aplicativo COYOTE.
LEVAR EM FORA
Cada setor tem seus próprios problemas. Como designer, devemos nos adaptar a todas as situações para atender adequadamente às necessidades dos usuários. Aqui, no caso do setor automotivo, encontramos detalhes de design de interface que às vezes diferem de outros e que não devem ser esquecidos.
"Minimizando olhares fora da estrada"(Olhos na estrada, mãos no volante.)
Destaca-se a importância da segurança do condutor na estrada, e as experiências que criamos devem acompanhar o utilizador ao longo do seu percurso, facilitando a sua vida sem o distrair ou estressar.
Para mais ...
Inspirado no “head up display” (HUD), exibição de cabeça no domínio da aviação militar, que consiste na sobreposição das informações necessárias à pilotagem, navegação, etc., o sector automóvel tem conseguido desenvolver este princípio projectando informações da estrada e/ou navegação num escorrega semitransparente ou no pára-brisa do veículo. No campo de visão do motorista, este princípio enfatiza condução segura de cabeça erguida. Os fabricantes de automóveis, no entanto, limitam a exibição simultânea de várias informações para não distrair ou interferir na visão do motorista.

Range Rover Evoque HUD (2015)
Perseguindo este caminho de segurança, sempre para uma experiência de usuário mais simples, o setor automotivo agora também está desenvolvendo ideias em torno a interface invisível (ou No-UI). A ideia é eliminar os elementos Homem-Máquina para permitir uma experiência do usuário menos restrita pela interface da tela. Interações corporais (por exemplo, Kinect) ou interações de voz (por exemplo, assistente de voz Alexa, Siri, Google etc.) são as principais interações por meio de interfaces invisíveis. O uso de voz por meio do CarPlay, Android auto ou outros sistemas de voz está cada vez mais presente entre os usuários em situação de condução, e algumas grandes empresas como a BMW, por exemplo, estão até começando a desenvolver seu próprio assistente pessoal. https://www.usine-digitale.fr/article/bmw-va-proposer-son-propre-assistant-personnel-des-2019.N738489 )
Um assunto a seguir de perto… não hesite em partilhar a sua opinião sobre nossas redes sociais.
Sílvia (@sibilar), UI/UX-Designer
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine












