
Este artigo foi traduzido do inglês por Thibaut Tanguy a partir do post escrito por Manuel da Costa sob o título O que deu errado com o redesenho do site da Marks & Spencer que os fez perder vendas?
A Marks and Spencer, gigante do varejo britânico, lançou recentemente a reformulação do site de € 190 milhões para o público em geral. No entanto, esse redesenho, que levou 2 anos para ser lançado, começou mal, fazendo com que as vendas online caíssem 8%, sem contar as inúmeras avaliações e avaliações ruins dos consumidores online.

As principais reclamações que os visitantes mencionaram foram:
- Incapacidade de fazer login no site ou redefinir sua senha
- Navegação difícil de entender e muito diferente dos padrões a que estamos acostumados
- Encontrar um produto específico foi um desafio
- Entrega aleatória do produto. Alguns usuários foram entregues no endereço errado
Os comentários na internet estavam chamando a uma só voz para um retorno ao antigo site.

“Tenha cuidado se você usar o novo site da Marks and Spencer. Como muitos outros relataram anteriormente, tivemos o mesmo problema de entrega para endereços malucos que você usou no passado distante - por exemplo, um presente sendo entregue a um amigo. Se você tentar entrar em contato com eles, eles dirão que a culpa é sua e sugerirão que você entre em contato com a empresa de entrega / coleta de pacotes. Que bala no pé eles atiram! E que serviço ao cliente terrível! »
“Acabei de passar por um momento extremamente frustrante tentando fazer um pedido no novo site redesenhado e NUNCA farei isso novamente. Ele continuou forçando meu endereço de entrega e cobrança para um endereço de entrega de flores de Matusalém e eu continuei colocando meu endereço de volta tentando salvá-lo, até que ele começou novamente a me esmagar por esse endereço de entrega de flores (eu tive que ligar para eles para finalmente sair disso).
Outra coisa, ele não quis considerar a exclusão de um item e nunca aceitou o número do meu cartão de membro Premium. É chato!! »
Usuários furiosos se viram comentando no site do consumidor do Reino Unido www.thisismoney.co.uk
Quando caiu?
Temos que considerar quanto tempo esse processo levou – dois anos inteiros, Laura Wade-Grey liderou uma equipe de 50 desenvolvedores de sites e tentou uma abordagem de inicialização para redesenhar este site. Esta foi uma reprogramação do site distanciando-se da base técnica da Amazon
Uma experiência de usuário frustrante
Primeiro, vamos falar sobre a experiência do usuário. Para todos, ter que recriar uma conta e preencher novamente todas as suas informações em um site é, sem dúvida, uma fonte de frustração e isso significa que os visitantes largarão o carrinho de compras e sairão do site. A informação da conta antiga era inválida devido à decisão, através do novo desenvolvimento do site da M&S, de começar do zero, liberando-se do banco de dados de 6 milhões de usuários durante a transição.
Problemas técnicos e bugs
Em segundo lugar, um número incomumente grande de problemas técnicos e bugs causaram o travamento do site durante o lançamento. Esses bugs não apenas impactavam o acesso ao site, mas também impediam os usuários de comprar e, quando o faziam, seus pedidos eram enviados para endereços aleatórios que eles não haviam escolhido. Pior ainda, as informações de estoque estavam incorretas, o que significava que, mesmo que o pedido fosse feito, os visitantes foram informados posteriormente que os produtos não estavam disponíveis. Estes são bugs funcionais básicos que deveriam ter sido resolvidos antes que o site fosse lançado ao público em geral. Fases de testes completas teriam ocorrido, por isso é incompreensível ver esses erros de novatos ocorrendo, tendo um efeito destrutivo na imagem da marca da M&S vis-à-vis o usuário.
Uma mudança muito grande para o usuário fiel
Por fim, foi o grande lançamento que mais custou à M&S. O redesenho foi visto mais como uma revolução do que um processo evolutivo, mudando tudo da noite para o dia. Consumidores fiéis que usam o site há anos adquiriram hábitos em torno dessa interface de usuário antiga e da funcionalidade desse site antigo. Uma mudança tão radical significa que eles precisam desaprender para reaprender a usar o site. Considerando a meta demográfica da M&S, esse ponto deveria ter sido trabalhado mais de perto. Sites maiores, como a Amazon, redesenham partes de seus sites regularmente, mas de uma maneira muito mais controlada. Não duvido que a M&S tenha tido a oportunidade de fazer alguns testes de usuário com suas personas alvo, mas o novo site não tem muitos fãs...

“Este site é um desastre. Muitas pessoas têm problemas para acessar e alterar senhas. Os principais problemas são que o novo site exige o novo registro de todas as nossas informações pessoais. Também não é muito intuitivo ou agradável para o usuário. Ao segmentar os consumidores da M&S, teria sido mais fácil evitar que o site travasse e fazê-lo funcionar corretamente antes do lançamento, ao mesmo tempo em que os informava sobre a mudança futura. Eles devem ter perdido muitas vendas.”
“[Tenho uma grande dúvida sobre isso.] Tentei 4 vezes hoje sexta-feira, para conectar. Cada vez, me pediram para ser paciente e fui colocado em espera. Fui para outro lugar, eles perderam um cliente. É triste ver esse colosso com pés de barro no chão. »
O que eles poderiam ter feito para evitar isso?
É um bom trabalho adivinhar o que poderia ter sido feito melhor no processo de redesenho, mas o maior problema foi a duração do projeto. Durante todo esse tempo, as tendências evoluíram e o mundo do a-commerce também não parou.
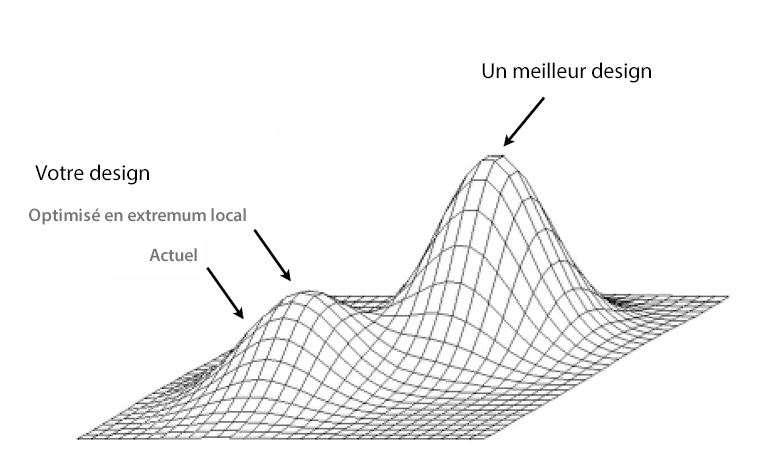
A Amazon faz isso o tempo todo. Eles redesenham páginas ou elementos de seu site com frequência, mas onde eles fazem a diferença é que eles sabem que seus consumidores estão acostumados com seu site e como navegar nele. Qualquer mudança é um desequilíbrio do edifício e deve ter um impacto significativo na melhoria das vendas e receitas antes de ser colocado em produção. Os testes A/B e multivariados permitem limitar os riscos e saber com precisão se as mudanças que você está prestes a fazer são positivas ou não. Mudanças drásticas nunca podem ser gerenciadas de forma inteligente e você não conseguirá separar as variáveis que causam impactos positivos ou negativos na conversão. Ao testar em seu site atual antes de redesenhá-lo, você chegará a um extremo local. Isso significa que você terá otimizado o site da melhor forma possível em seu shell atual. É nesta fase que você poderá aprender lições e evoluir para o extremo global, integrando o novo design.

Que lições podemos aprender com isso?
Em um artigo anterior, escrevi sobre o assunto " por que redesenhar é perigoso e a M&S caiu nessa armadilha.
Os testes devem ser contínuos. Isso significa antes, durante e depois do lançamento, em vez de um teste drástico do redesenho que levou dois anos para ser lançado em produção, testando pequenas mudanças incrementais e incorporando as mais sensatas ao redesenho.
Fazer atualizações gráficas do site pode ser arriscado, especialmente com um grande objetivo de produção. Mudanças incrementais e controladas, monitoradas de perto, permitem que você faça melhorias com confiança. A Marks and Spencer pode ter outros problemas que podem ter causado essa queda nas vendas, mas mexer com a experiência do usuário certamente teve um impacto nisso.
Este artigo foi traduzido do inglês por Thibaut Tanguy a partir do post escrito por Manuel da Costa sob o título O que deu errado com o redesenho do site da Marks & Spencer que os fez perder vendas?
Thibaut Tanguy, UX-Ativista @UXRepublic
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine












