"A verdade não pode ser transmitida pela fala, a verdade existe no vazio entre as palavras, nas entrelinhas". Hideo Kamata
Uma boa experiência do usuário é baseada em levar em consideração o “Ma” japonês. O “Ma” é um intervalo, uma pausa, uma respiração que promove a harmonia entre todos os elementos. Perceber o vazio é a chave para uma experiência de usuário bem-sucedida. Isso garante uma experiência de visita tranquila, com transições e cenários complexos. O objetivo é antecipar todos os momentos de vacilação. As vezes em que o usuário perde sua conexão, esquece sua senha, ou quando um usuário gera uma requisição com mais de 10 resultados por exemplo.
Vince Speelman, designer e desenvolvedor, em um artigo do Medium de novembro de 2015, nos oferece 9 cenários para ter em mente ao projetar uma tela.
Aqui está a tradução de seu artigo :
As equipes de UI (interface de usuário) modernas primeiro projetam componentes e, em seguida, montam-nos melhor em uma interface. Essa justaposição de elementos é uma porta aberta para o “caminho da decepção”. Na verdade, este caminho é um lugar onde um usuário pode, mais ou menos intencionalmente, desviar-se de um processo cuidadosamente pensado. Em vez de olhar para os componentes, devemos nos concentrar em todos os cenários complexos que um componente, solicitação ou problema externo pode causar. Aqui estão os 9 estados a serem sistematicamente levados em consideração:
-
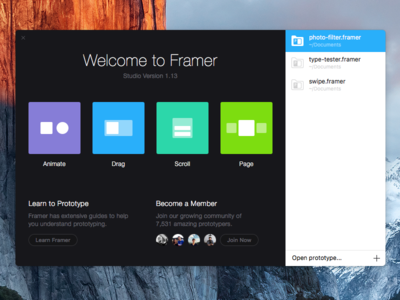
A primeira vez
O que acontece antes de um componente ser acionado? Esta pode ser a primeira vez que um usuário o vê. Talvez ainda não esteja ativado. O componente existe, mas ainda não foi iniciado.

-
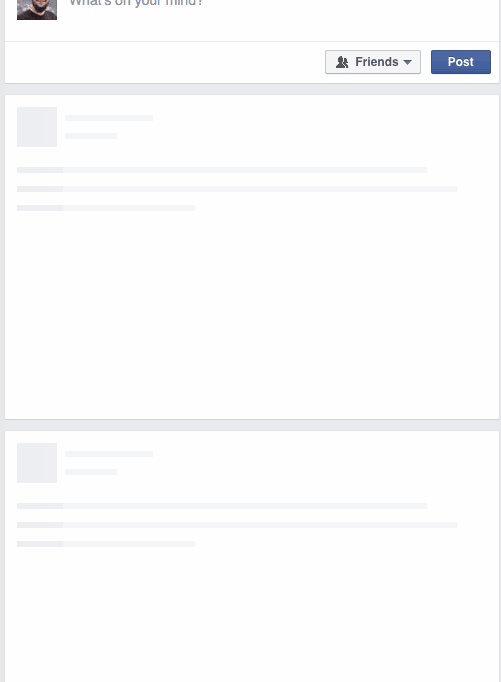
Carregamento de página
Este é o cenário mais temido. Em um mundo perfeito, ninguém gostaria de ver isso. Infelizmente, isso acontece. Felizmente, existem muitas maneiras de exibir sutil e discretamente uma mensagem de carregamento.

-
Vide
O componente foi inicializado, mas está vazio. Sem dados. Nenhum item. Este é o momento perfeito para motivar o usuário a realizar uma ação (“Faça isso!”), ou para recompensá-lo (“Muito bem, está tudo bem organizado agora).

-
Nenhum dado inserido
Há pelo menos um dado. O usuário fez uma primeira entrada. Pode ser o primeiro golpe. Em uma lista, isso pode ocorrer quando o usuário tem um item.

-
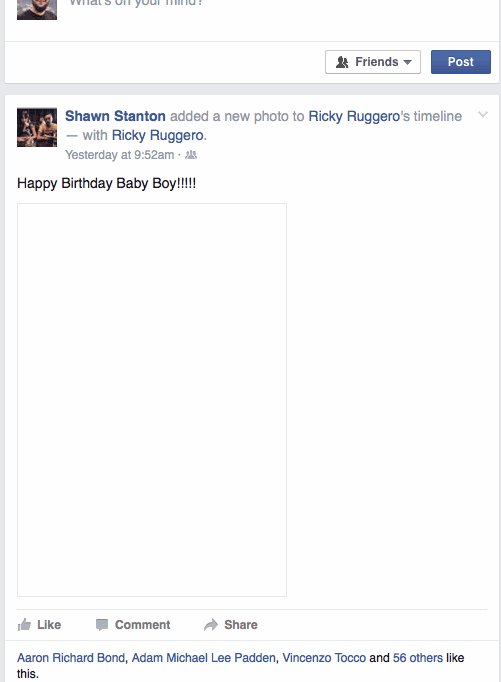
vários
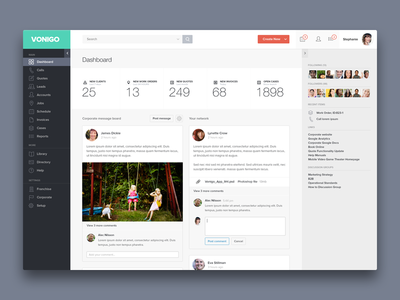
Este é o primeiro cenário que concebemos. Qual é o estado ideal do componente/sua página? Os dados são visíveis e o usuário entende como a página funciona.

-
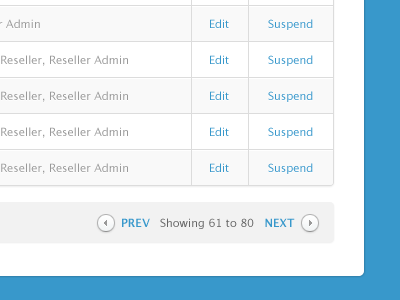
Muito
Ai, não há espaço. Há muitos resultados (talvez uma paginação deva ser feita), muitos sinais (um campo deve ser ampliado?)…

-
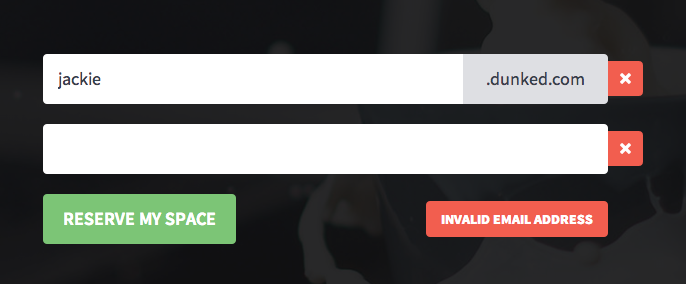
Incorreto
O componente tem um pequeno problema. Há um erro.

-
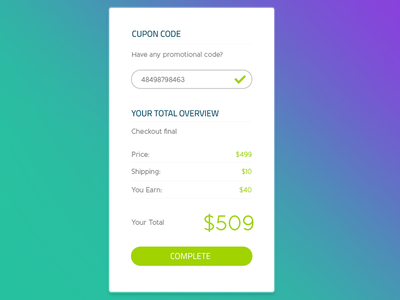
Correto
Perfeito, o caminho é claro! Este componente é validado.

-
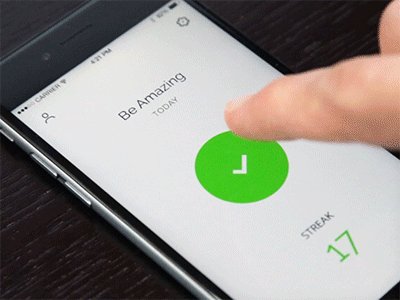
Percebi
Apertar um botão funcionou. O usuário fica tranquilo.

Esses 9 cenários são intraseques para uma página, uma interação, uma carga de dados e um componente. Independentemente da navegação do usuário, esses estados devem levar em consideração todos os casos de uso possíveis e proporcionar uma boa experiência.
A maioria desses estados é frequentemente pensada sem ser especificada, esquecida ou simplesmente ignorada pelas equipes. É um grande erro. Ao levá-los em consideração, criamos aplicativos com um forte valor agregado. Integrar sistematicamente todos esses estados no design de wireframes melhora a empatia com o usuário e estabelece um caminho de navegação estável.
Esses 9 cenários se aplicam a todos os designers e todos os componentes. Para usar sem moderação!Marina Wiesel, UX Designer @UX-Republic
13 a 14 de maio de 2024UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine13 a 14 de maio de 2024DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre15 de Maio, 2024GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine16 a 17 de maio de 2024DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine21 a 22 de maio de 2024UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre22 de Maio, 2024GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine23 a 24 de maio de 2024GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine24 de Maio, 2024DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre27 a 28 de maio de 2024EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine -












