Prendetevi il tempo per porre alcune domande sull'accessibilità intorno a voi e scoprirete subito che le persone associano principalmente la disabilità alle persone a mobilità ridotta. Se fai la stessa domanda al tuo cliente, ti dirà che ciò genererà costi di sviluppo aggiuntivi per un ROI molto basso. Infine, per quanto riguarda Designer (UI & UX) e Sviluppatori, prestiamo ancora poca attenzione a questi problemi.
RICEVUTE IDEE SULLA DISABILITÀ IN FRANCIA
Su 65 milioni di abitanti in Francia, il 20% è disabile ai sensi dell'art legge.
13 milioni di francesi con disabilità nel 2016
A priori, dovresti già dirti che 13 milioni sono tanti! E quindi, non progettare un sito o un'applicazione per questa popolazione sembra irrilevante.
Questa cifra raddoppia se contiamo le disabilità temporanee, ovvero 26 milioni di francesi!
Ora stai iniziando a vedere che non stiamo parlando di una manciata di individui. Ma ti dici che il 20 o il 40% è significativo e che è abbastanza strano non averlo capito prima. Immagina che questo sia normale poiché si dice che l'80% delle disabilità sia invisibile.
APPLICAZIONI SPECIALIZZATE
Ci sono sempre più applicazioni che vengono per aiutare popolazioni specifiche. Hanno la particolarità di affrontare specifiche disabilità.
Esempio 1
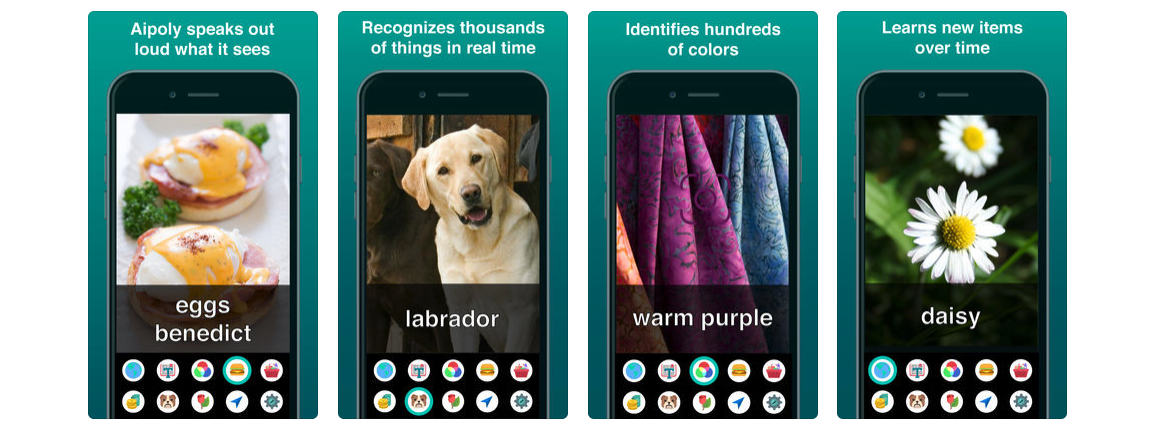
Visione Aipoli permette di riconoscere colori o oggetti per i non vedenti grazie alla Realtà Aumentata che offre già prospettive. Così l'applicazione Aipoly Vision consente di donare colori o oggetti a persone ipovedenti.
Esempio 2
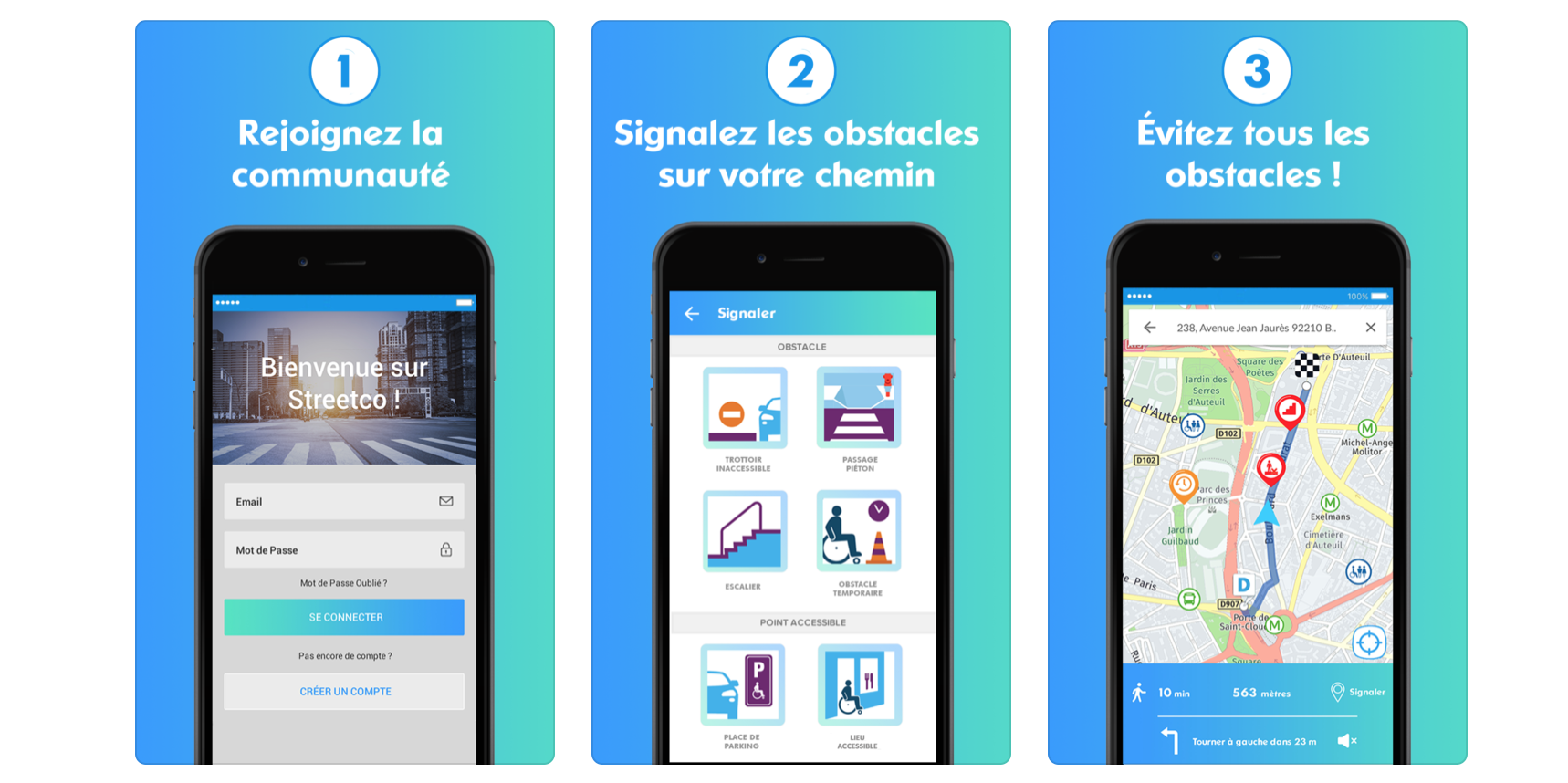
Via Co consente alle persone a mobilità ridotta di muoversi in città tenendo conto di tutti gli ostacoli. Applicazione quindi molto utile nei nostri ambienti urbani.

L'ACCESSIBILITA' E' NATURALE
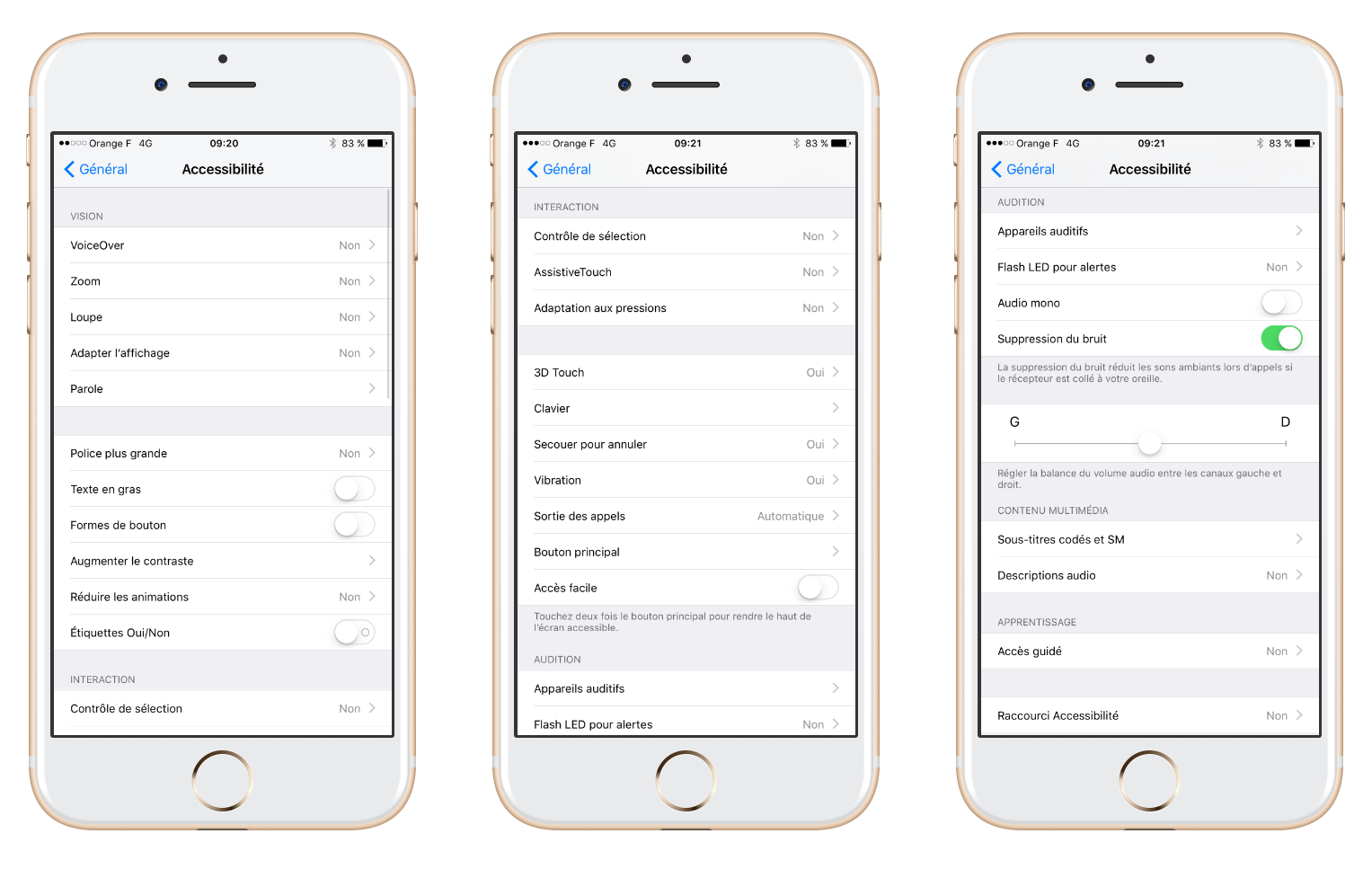
Apple offre modifiche per semplificare l'accessibilità. Pertanto, ogni nuova versione del loro sistema operativo vede la sua quota di nuove funzionalità.
Puoi accedervi da Impostazioni -> Generali -> Accessibilità.
Come puoi vedere, ci sono molte funzionalità. La cosa abbastanza divertente è che alcuni di loro sono usati principalmente da persone normodotate.
L'esempio del flash
È possibile farlo lampeggiare quando si riceve un messaggio, una chiamata, un avviso... Se l'obiettivo di base era segnalare qualcosa a una persona con problemi di udito o non udenti, oggi molte persone senza problemi di udito attivano anche questa funzione.
VoiceOver: LA funzione
Questa è LA funzionalità di punta su cui Apple ha investito molto.
Consente al tuo iPhone di leggere ad alta voce ciò che è sullo schermo. In teoria dovresti essere in grado di navigare e consumare app ad occhi chiusi. In realtà, buona fortuna perché poche applicazioni sono compatibili con VoiceOver.
Carattere: modifica della dimensione
L'UX-Designer produce wireframe, l'UI-Designer crea modelli e il team codifica l'applicazione... Fin qui tutto bene. Tranne che Robert, 74 anni, che non riesce a vedere molto bene, ha impostato il carattere sulla dimensione massima. La tua bella home page, che era una schermata, diventa scorrevole e tutti gli elementi non sono strutturati.
Peccato, nessuno ha voluto pensare a monte che l'utente abbia questo potere, nativamente, di giocare sulla dimensione e sul peso del font.
Ciò che era estetico diventa indigeribile.
ESEMPI DI ACCESSIBILITA'
Visiva e critica, ecco alcuni esempi di applicazioni da seguire o meno...
NON SIAMO TUTTI UGUALI PRIMA DEI COLORI
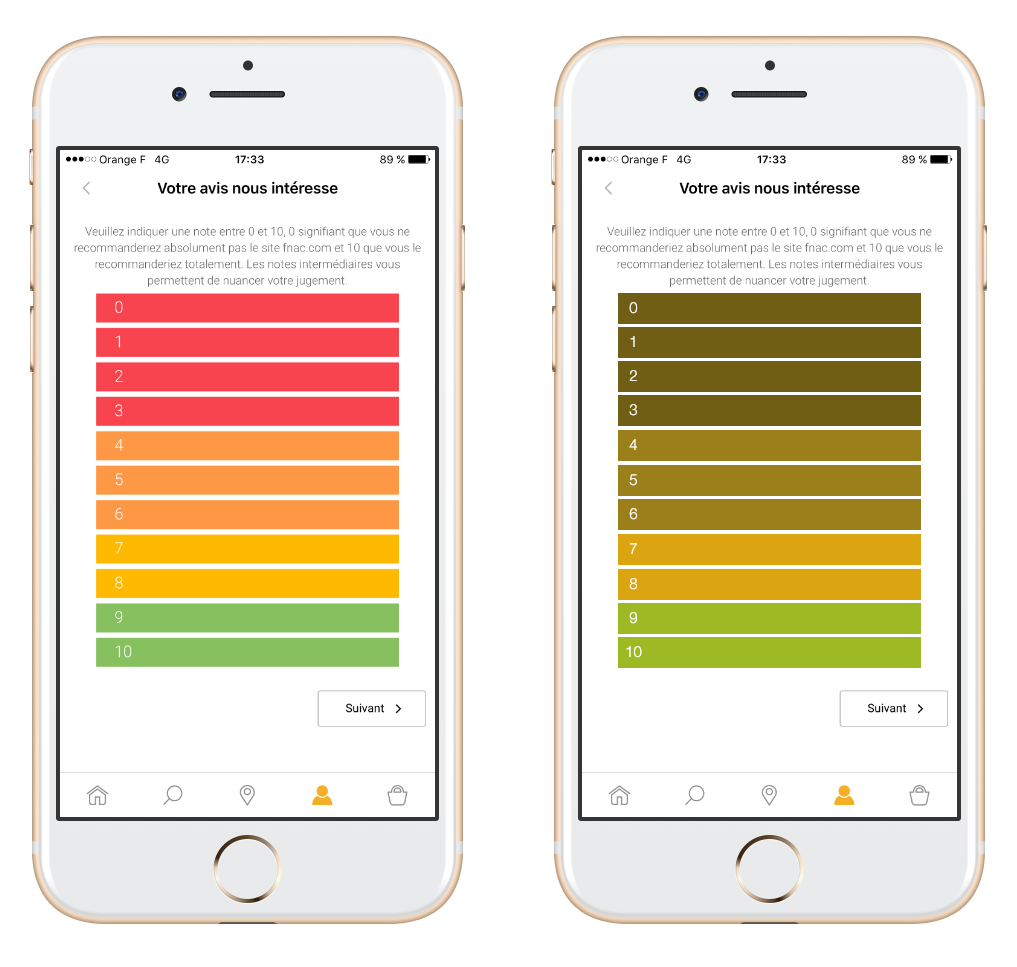
Se l'applicazione FNAC è un riferimento nell'e-commerce, la pagina di valutazione non è ovviamente pensata per persone con disabilità visive.
 A sinistra l'applicazione FNAC ea destra l'applicazione FNAC vista da una persona con, ad esempio, daltonismo. Difficile associare un colore a una nota. Per fortuna ci sono i numeri associati, anche se particolarmente piccoli.
A sinistra l'applicazione FNAC ea destra l'applicazione FNAC vista da una persona con, ad esempio, daltonismo. Difficile associare un colore a una nota. Per fortuna ci sono i numeri associati, anche se particolarmente piccoli.
ESSERE VISIVO O NON ESSERE
Poiché una visualizzazione dei dati di successo spesso vale decine di parole, non esitare a illustrare piuttosto che a spiegare.
Le banche sono un ottimo esempio. Da qualche anno grafici di ogni tipo illustrano ogni tipo di spesa nelle applicazioni.
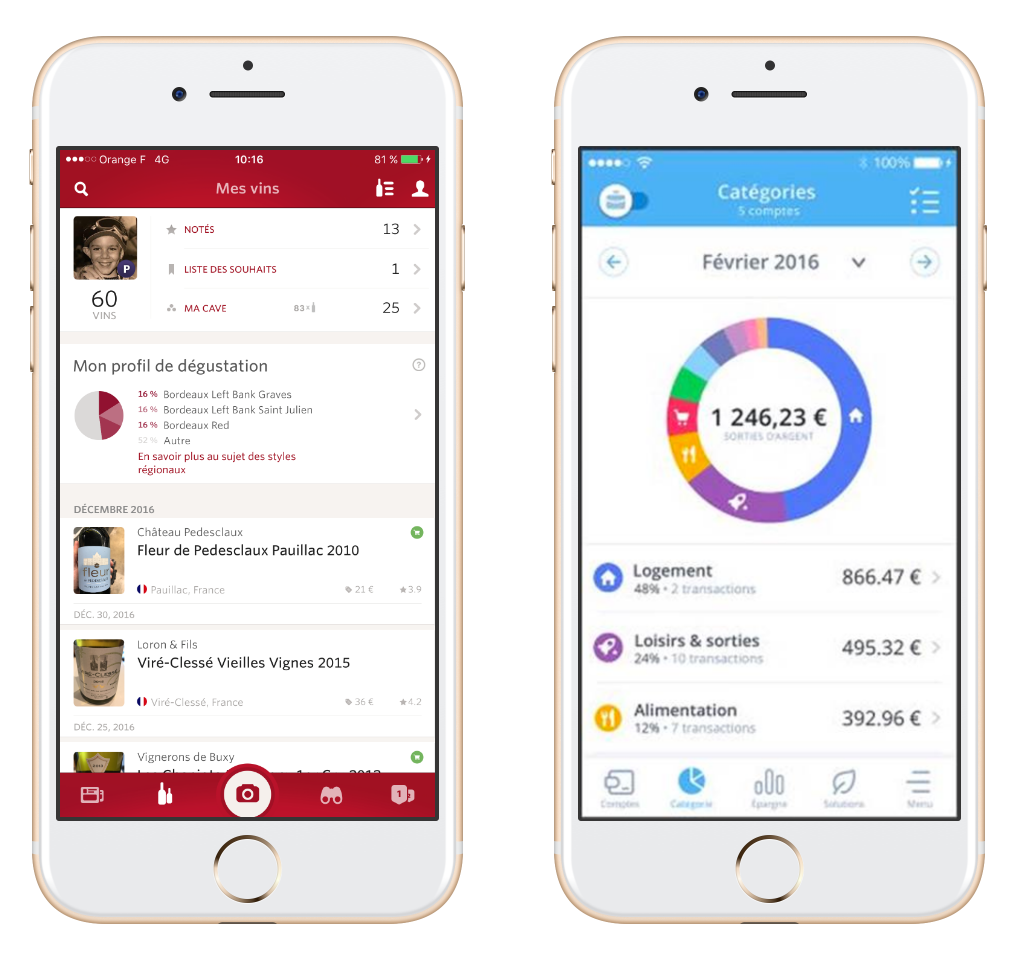
A sinistra, l'applicazione Vivino che illustra la distribuzione della cantina del profilo sotto forma di grafico a torta. Questo mi permette di vedere a colpo d'occhio che tre categorie di vini rossi rappresentano quasi la metà della mia cantina.
A destra, un esempio di applicazione bancaria con Bankin che permette anche di vedere molto velocemente le principali voci di spesa del periodo.
AZIONI ASSOCIATE E CONTESTO
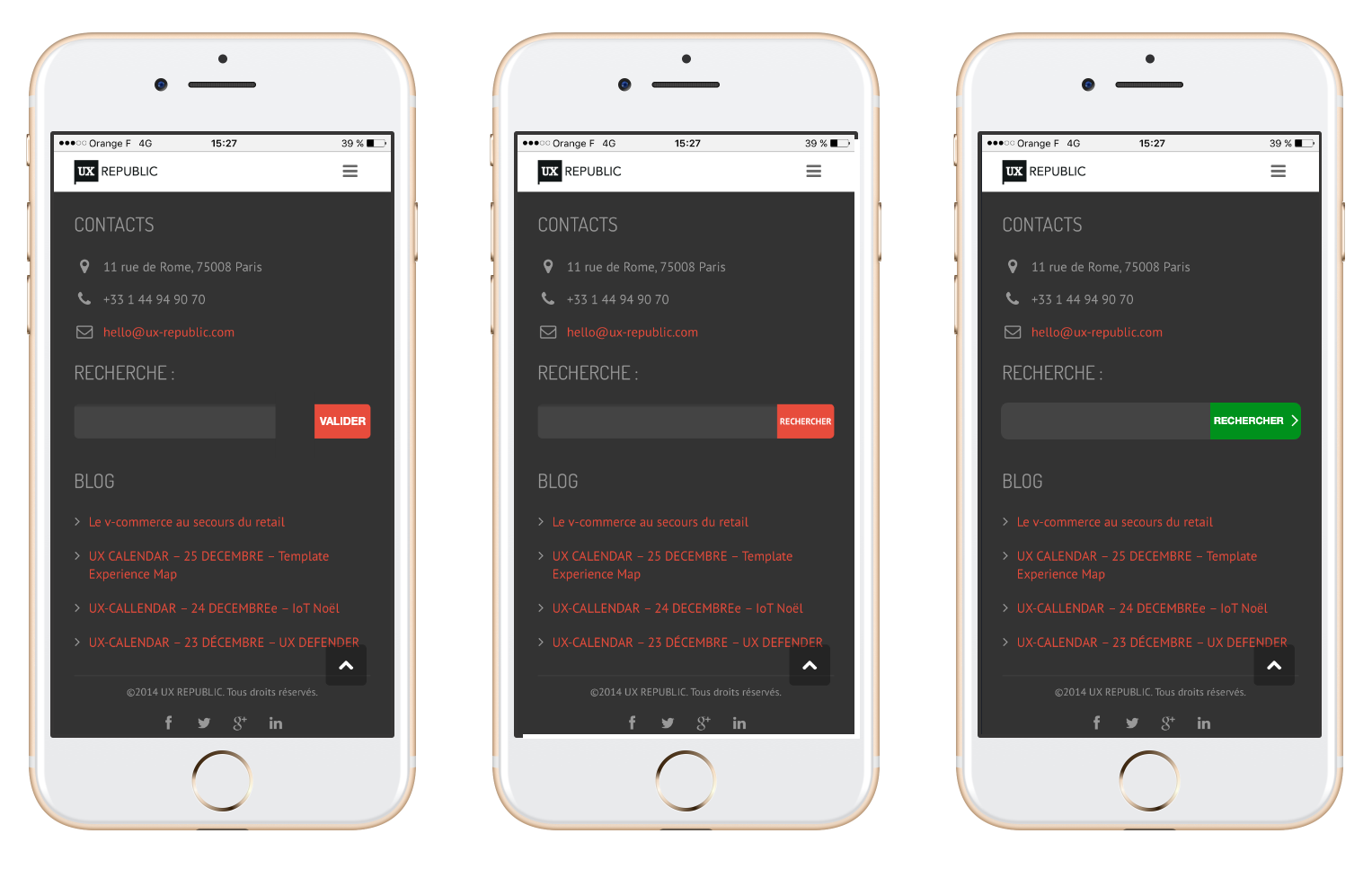
Il concetto è che l'azione che si chiede all'utente di associare il più possibile in termini di logica cognitiva all'elemento in questione (non preoccupatevi, l'esempio è più chiaro della frase precedente). Per illustrare questo, prenderò una pagina web dal sito ux-republic.com visualizzata sul cellulare (il nostro sito è la visuale nel mezzo).
Ecco tre elementi visivi in cui differisce solo la parte di "ricerca" situata al centro.
 La prima visuale mostra un campo di ricerca con un pulsante non chiaramente collegato, la cui dicitura non è associata all'azione e il cui colore è confuso.
La prima visuale mostra un campo di ricerca con un pulsante non chiaramente collegato, la cui dicitura non è associata all'azione e il cui colore è confuso.
La seconda visuale è già più "accessibile" poiché il pulsante è più chiaramente collegato e la dicitura descrive perfettamente l'azione.
La terza visual privilegia un colore legato alla validazione di un elemento e all'avvio di una ricerca, confermata dal gallone.
CONTRASTO E SPAZIO
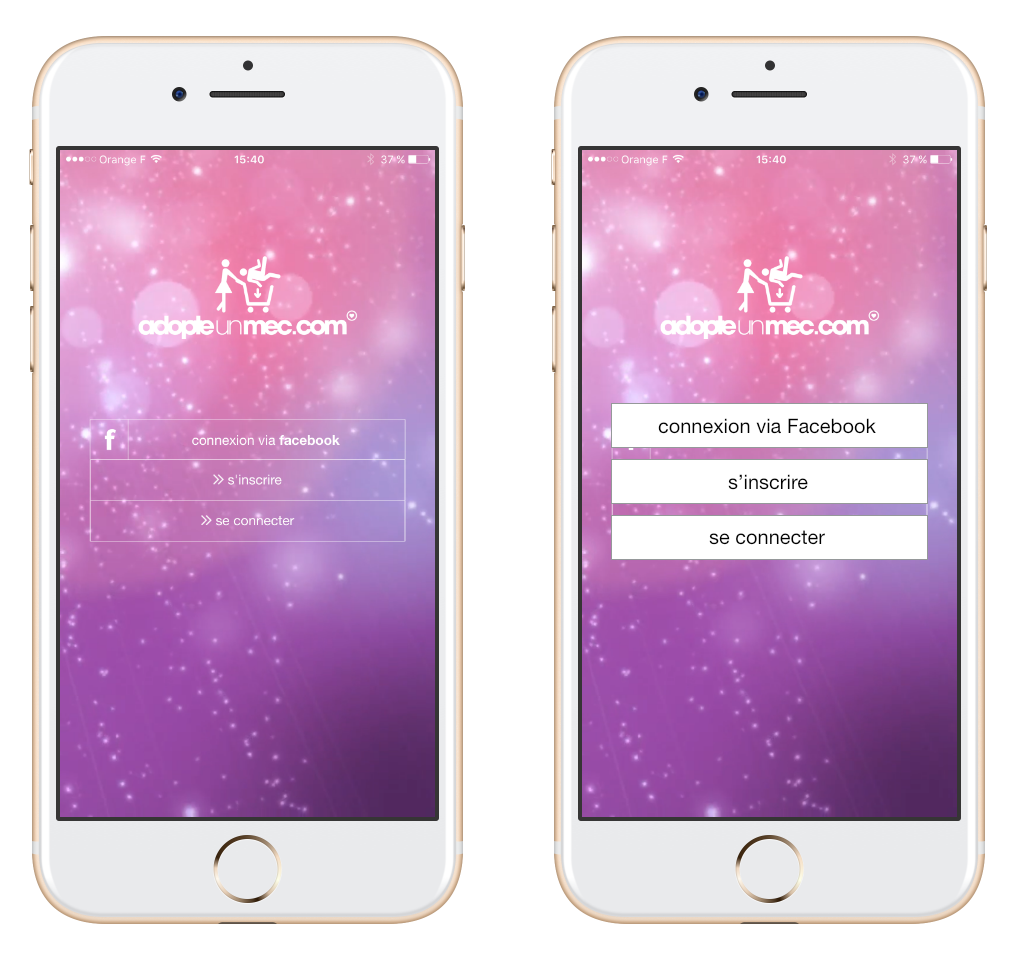
Che si tratti di persone con disabilità visive o motorie, se informazioni, pulsanti, azioni sono troppo vicine e/o troppo fini, diventa bloccante. Ecco un esempio dell'applicazione che adotta un ragazzo sulla visuale a sinistra. Questa pagina è animata e il rendering è davvero buono e qualitativo.
D'altra parte, in termini di accessibilità è molto peggio. I galloni sono prima del testo, i pulsanti piccoli e appiccicosi e l'animazione con le stelle che si muovono e scintillano aggiungono difficoltà alla lettura.
 Una soluzione molto brutta ma più accessibile sarebbe stata quella di separare i pulsanti e rimuovere o almeno ridurre notevolmente la loro trasparenza.
Una soluzione molto brutta ma più accessibile sarebbe stata quella di separare i pulsanti e rimuovere o almeno ridurre notevolmente la loro trasparenza.
Anche in questo caso, la pagina di questa applicazione è davvero bella, ma devi sapere come posizionare il cursore tra estetica e accessibilità, a seconda del target che stai cercando. Senza dimenticare che accessibile non significa poco attraente.
MOSTRA PASSWORD
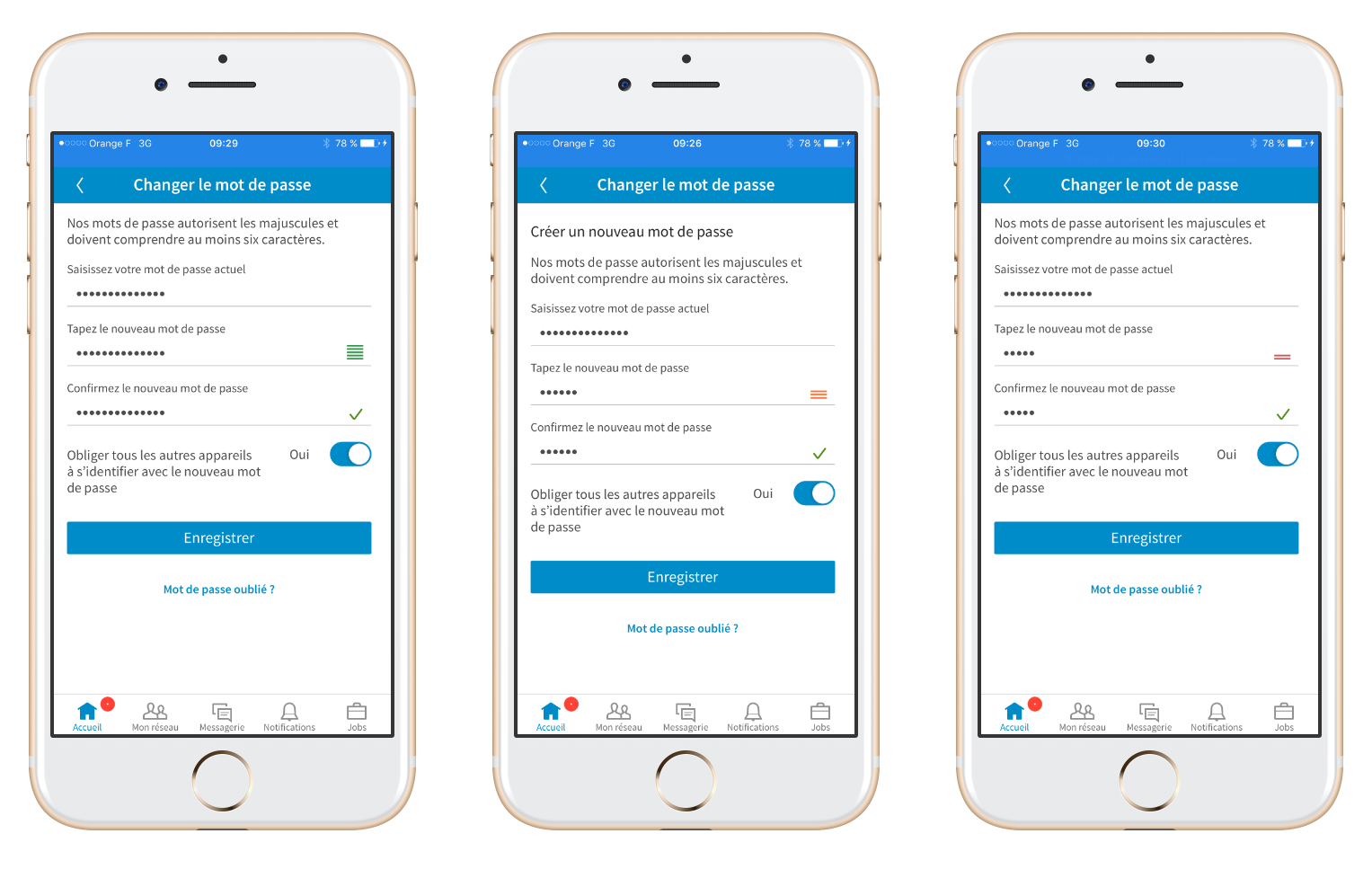
Qui entriamo in grave colpa. Questo è il livello di sicurezza della password richiesto da un'applicazione o da un sito. È sempre più complesso creare password con la maiuscola, numeri ma diversi, un simbolo... ed è ancora più complicato sapere se la password corrisponde ai criteri. Ecco un esempio da Linkedin:
È particolarmente difficile capire che il livello è indicato da dimensioni e colore questo tipo di piccolo menu di hamburger che hanno messo sulla riga della password. Ricordiamo che non vediamo tutti gli stessi colori (se hai dimenticato, torna alla parte A di questo articolo). Sarebbe stato più facile mettere un misuratore o qualcosa di più visivo che non richiede colore.
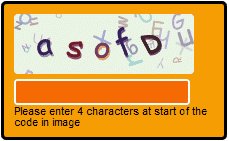
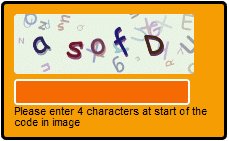
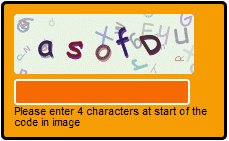
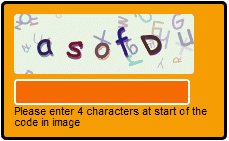
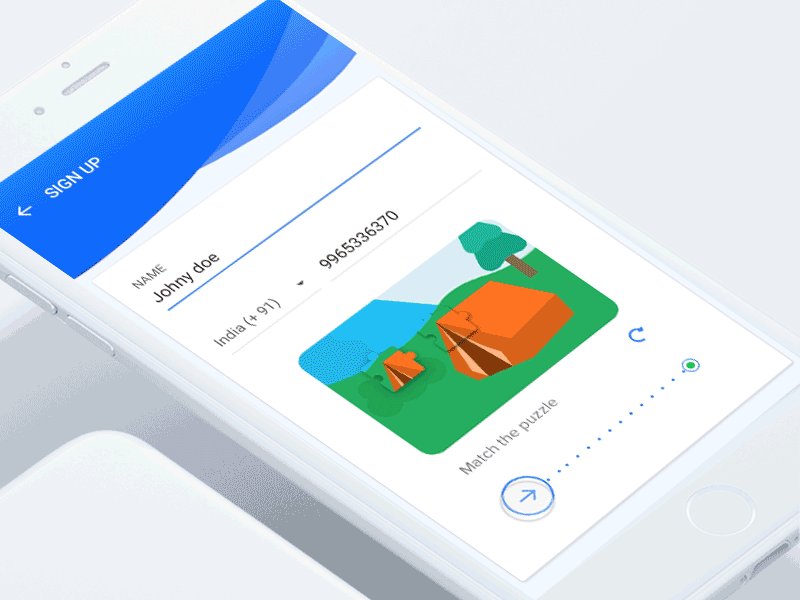
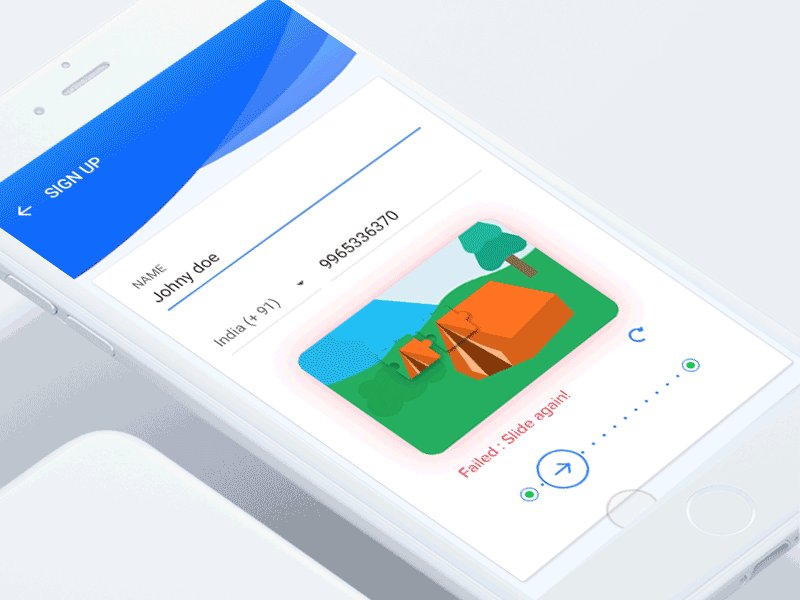
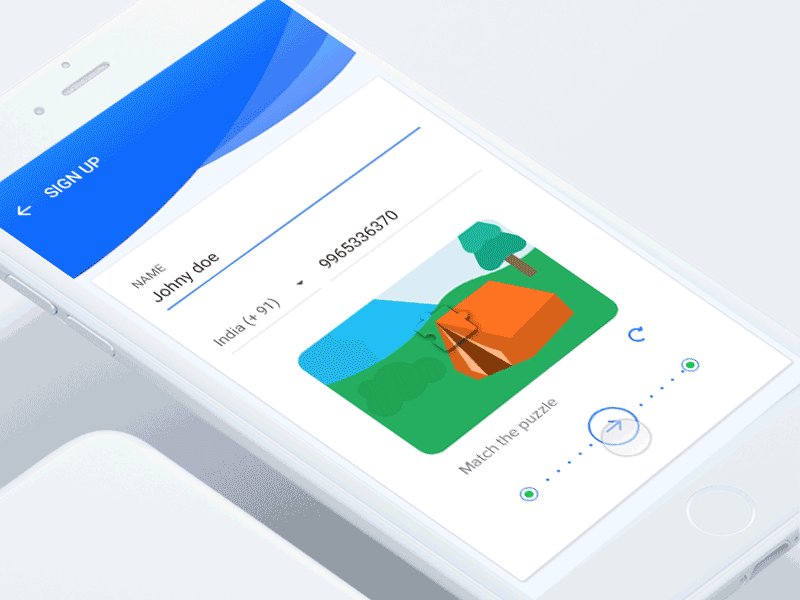
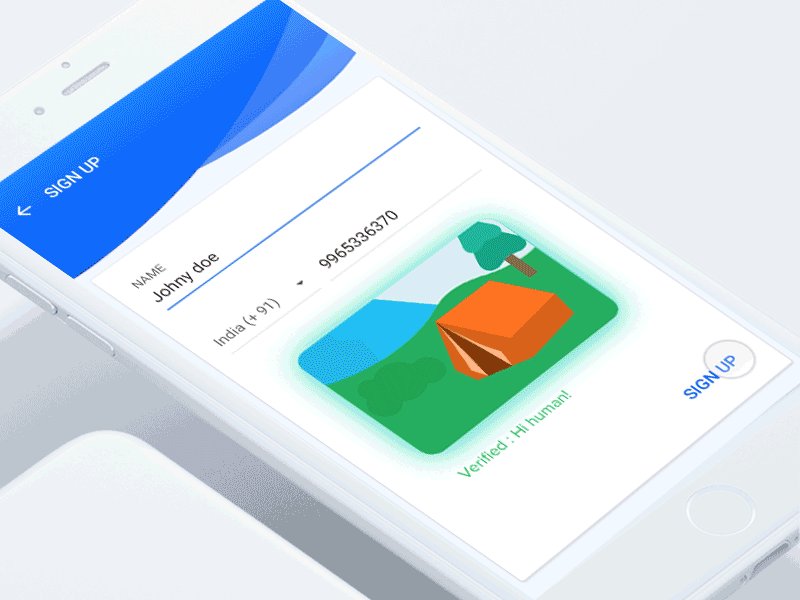
DIMENTICA I CAPTCHA
Lì entriamo in colpa grave (è ancora al di sopra della negligenza grave legalmente). È sempre più necessario dimostrare che non si è robot quando ci si registra. E nessuno pensa all'accessibilità in questa fase. Ecco come “impedire” a migliaia o addirittura milioni di persone di registrarsi. A causa di un semplice captcha come quelli di seguito:
Ci scusiamo per i semplici captcha come quello qui sotto che era molto più accessibile:
PORTA VIA
Se dovevi ricordare solo una cosa, è esserlo flessibile. L'accessibilità non è una scienza esatta definita da regole precise. È prima di tutto una sensibilità che deve essere posseduta durante la progettazione e la creazione di un'interfaccia. Devi essere flessibile e offrire mezzi diversi.
Non imporre un unico modo di fare le cose. Se ciò che viene sviluppato non è accessibile, può bastare semplicemente offrire un'alternativa.
È il caso, ad esempio, di Amazon. L'ordine tramite swipe non è considerato accessibile, ma la persona con disabilità può aggiungere al carrello e finalizzare il proprio ordine altrove. Due mezzi diversi, due usi e due popolazioni soddisfatte.
UX/UI ECO-DESIGN # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREA INNOVAZIONE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GESTIONE E MISURAZIONE UX # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
SPRINT DI PROGETTAZIONE: INIZIAZIONE E FACILITAZIONE # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: I FONDAMENTALI # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACCESSIBILE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ESPERIENZA DI MAPPATURA # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine