This article retraces the conference of David Renoux, Director of Neopixl and responsible for the mobile offer of the Smile group and Arnaud Poffé, Senior UX/UI Designer, expert in web and mobile accessibility at Neopixl, during the first edition of UX -Conf – Human First. This conference focuses on the importance of good UX accessibility practices which must form the basis of all UX and how to push these practices further by innovating.
Accessibility is one of the pillars of Responsible Digital: that dedicated to the inclusiveness of digital services.
The iPhone completely changed the lives of millions of people in 2007. Indeed, from its first release, it included numerous features targeting visual, hearing or motor impairments.
Digital technology, apps, websites are incredible levers of digital possibilities to overcome physical problems.
Some observations
Accessibility costs a certain price:
- From +10% to +40% for a mobile application
- +25% for a website
For what ? Well because accessibility involves design work et of development (around 50/50). This can therefore be perceived for many companies as a constraint, a hindrance.
The population is aging and we note that 15% of the world population has a disability. In 2050, it is estimated that there would be more than 2 billion seniors (over 60 years old) in the world compared to 962 million in 2017.
Impairments
A quick visual reminder of the main categories of deficiencies. It is important to remember that there are digital solutions for each of them.
What about standards and regulations
European law requires the public sector to comply with level AA by 2025. Any new project in the public sector must, from now on, take this standard into consideration.
AA acceptance criteria are governed by WCAG and the country's government. In France, the RGAA is the benchmark for minimum acceptance criteria.
Please note, countries have the right to extend due dates. France has pushed back the year 2025 to 2027 for an upgrade of the public sector.
From 2025, the private sector will also have to update.
Most certainly, WCAG 3.0 will be in force with stricter rules than the current 2.1 standard. The evaluation criteria will also be revised from A, AA, AAA to bronze, silver and gold.
Some resources to find out more:
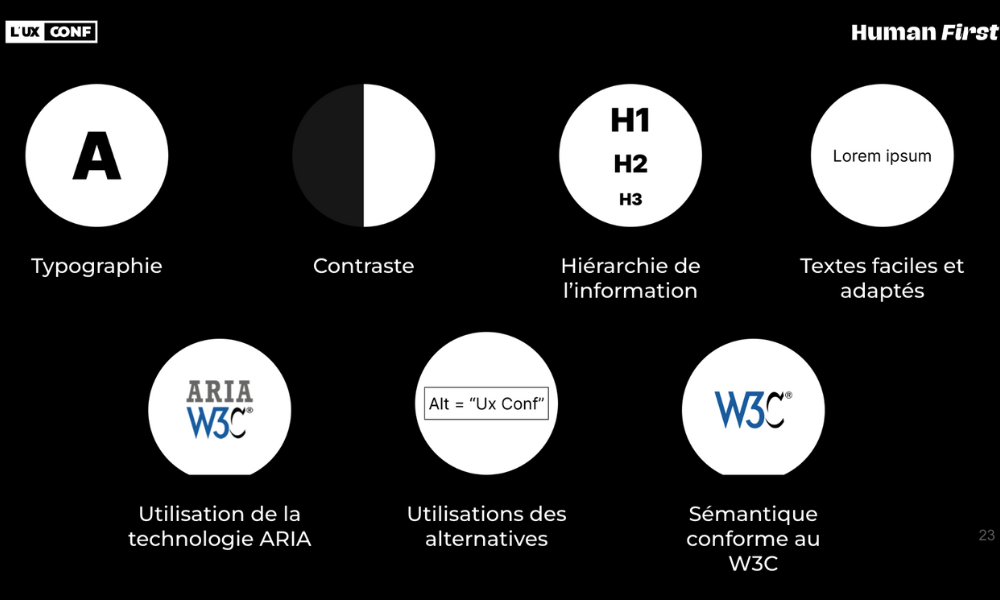
What concrete solutions?
There is no a miraculous recipe. Each case will require a particular assessment and tests to confirm the implementation of the solutions.
However, there are good practices common to each project. Using these will bring you closer to an accessible product and expand your audience.
- The choice of typography will be essential. Avoiding using fancy typography will ensure ease of reading. For the body of text, we will favor a typography type, Sans Serif (sans serif font). It is not recommended to use a Serif font (font with serif). Its use should be limited to titles and short texts.
- Contrasts will be an important element. Depending on the criterion targeted, the WCAG gives recommendations. This concerns all graphic elements made available to the user.
- For an A standard, it will be necessary to achieve a minimum contrast ratio of 3
- For an AA standard, you will need to achieve a minimum contrast ratio of 4.5
- For an AAA standard, you will need to achieve a minimum contrast ratio of 7.
- The information hierarchy is going to be an important element. A good hierarchy ensures that information is read correctly by everyone, especially by people using a screen reader.
- Avoid making texts complicated to understand. Making the information easy to understand will allow the user to understand the message you are trying to convey. Some people have difficulty understanding language that is too complicated (intellectual disability, not in their mother tongue). Be clear and concise.
- WCAG and the different internet browsers using ARIA technology. This technology ensures the transmission of the right information and sometimes even complements the available assistance systems.
- Alternatives allow visual elements to be described in textual format. They are very useful for people with visual impairments. However, be careful with its misuse. They will only be essential on so-called “informative” images. Decorative type images will not need an alternative because they do not convey any information and are only there to look “pretty”.
- Using correct semantics is not only essential for all projects but even more so to ensure good accessibility. The assistive systems will read your code from top to bottom like a book. It is therefore essential to bring in the elements one by one in reading order and above all that it is valid. The validity of the code code ensures the generation of a accessibility tree clean and usable by assistance systems.
Focus on the essential tool – Stark
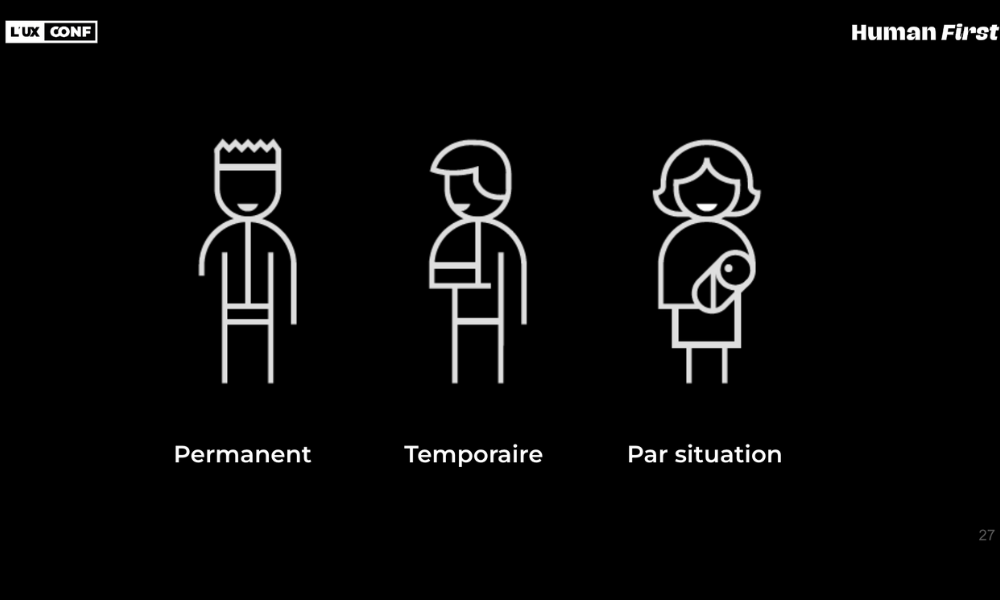
The principle of situational handicap
Generally we think of permanent disability, the irreversible one and we very often forget the temporary disability, such as, for example, a person who has broken their arm, a person on crutches or who has undergone eye surgery, etc.
Taking into account the user group, it is likely that at some point a portion of them may temporarily have a disability. This is why it is essential not to neglect them.
Then there is the concept of situational disability. A type of very short temporary disability created by an artificial impairment of a situation in which the person finds himself. For example, a person on a bicycle or walking down the street while using their smartphone. SHis cognitive faculties are then diminished, his gestures probably too (if this person is holding a bag or a suitcase in his hands). A technician can also be in an uncomfortable situation, when using a CMMS app on a smartphone, crouching in the dark to read information from a gas meter. In all these cases, gestures, observation or even concentration are limited and the basic principles of accessibility allow us to secure an effective experience.
Go further, innovate on these bases
The idea of this chapter of the presentation is to go further: beyond “securing” the experience, it is about going one step further and pushing the solution even further to somehow find a new use for it…
Hands-free use
Example of use case:
Artificial disability situation where the use of hands is not possible, where keyboard input is complex
Directly inspired by VoiceOver, here a solution on mobile is to use a voice assistant which will allow you to dictate the actions of the screen and the data to be entered.
We have, for example, used this technique for industrial applications and allow technicians or other operators to dictate the actions they carry out. Please note, this is not a simple dictation available on any smartphone keyboard, but an AI capable of understanding natural language. This AI is trained with similar sentences to recognize actions and data. The AI then repeats by dictating with a synthetic voice (reformulates) the data entered and the user confirms, again by voice, the entry.
Use without eyes
Example of use case:
Situation of artificial handicap where one must identify details in a photo, demonstrate increased observation…
Starting from solutions for visual deficiencies, even weak ones, we can imagineincrease visual abilities from anyone, including someone who does not have a disability.
Let's take the example of a technician who installs fiber optics. When working in a technical cabinet, there are hundreds of cables. When changing the connection of a cable, he must ensure not to bend any others, subject to cutting another person's internet connection. Given the enormous quantity of cable, this operation is very delicate, and errors are frequent, requiring returns to the field often a few days later. The costs of each error are therefore significant. To avoid it there is AI, again! It allows us to somehow increase the visual capabilities of the technician by analyzing a simple photo of the cables and considerably reducing the risks by detecting bends.
Use without moving
Example of use case:
Situation of artificial disability where moving is not possible…
Obviously in these situations digital is the solution and when we think further we think about the virtual reality or augmented reality which would allow us to simulate a situation in a place where we cannot go…
Indeed, let's take the example of makeup. Trying on makeup in a store is a key step in purchasing, but what can you do if you can't get there or if there simply isn't a store? Well, augmented reality makes it possible to answer this question. It's an extremely mature technology that, in fact, is today a must for any cosmetics app, it's impossible to escape it because all apps do it.
There are many transposable areas where video analysis and augmented reality provides remote solutions, for example:
- identify arrhythmia, cardiovascular problems, etc. through selfie videos
- Virtual makeup (face, nails, etc.)
- Skin diagnostics
- Augmented reality to visualize a product and perform placement simulations
Use without reading
Example of use case:
Situation of artificial handicap where we don't have time to read descriptions...
We are all more or less familiar with this situation in a mobility situation, for example, the smartphone in one hand, the suitcase in another. Here, it is essential to go to the essential and pictograms are our best ally: having the same visual appearance throughout the site or app (uniformity), responding to universal principles (telephone, toilets, etc.), passing one message at a time and adapt to the culture of the country. So yes, pictograms are very powerful UX tools.
Conclusion
The conference organized as part of UX-Conf 2023 on accessibility highlights the importance of using all accessible best practices as the roots of the user experience.
On the one hand, because they make it possible to respond to many unsuspected deficiencies of users and therefore to a significant proportion of our targets. On the other hand, because some of our users may find themselves in temporary or so-called “situational” disability situations, and by respecting good practices, it is possible to allow them to access the exhaustiveness of the services.
Even if we feel that the standards and legal obligations will tighten in the future by imposing respect for standards already obligatory in public services, nothing prevents us from taking the lead, this will only broaden the public targeted and make us more empathetic.
>> Download the conference presentation material
David Renoux, Managing Director at neopixl