2020 is almost over… FINALLY! The year has been hard, long, painful… but people have also done very, very interesting things during this year. So here is a little potpourri of UX trends that turned out to be “tops” or “flops”, ie which had a positive or negative balance one year later. Perhaps you will find that other subjects deserved to be treated as well. They will feed my next articles. Do not hesitate to write to me (I.e.
Public service : ✅ Top
As stated on “We said it, we do it” the site of the presidential party “En Marche”, among the 5 most important measures we find in 1st position: “Be able to carry out 100% of the administrative procedures online”. The measure is marked “In progress”, which means that the Government or the Parliament is working on this measure. And precisely, the peak of searches for the term “public service” this year, in March 2020, concerned a request for “public service exit certificate”. We remember the difficulties associated at that time with the famous document. And in general, the pain points concerning the online services of the Public Service are often the same: difficult or impossible to carry out procedures. Who remembers, for example, the form to sign a citizens' initiative referendum concerning Aéroports De Paris?
 But over the past two years, it is clear that the situation has changed a lot. At the end of 2018, the Interministerial Digital Department (DINum) created a community of designers within the administration. And since then, this community has continued to grow. Notable point, the publication of a observatory which lists among the 250 “state flagship procedures” those that can be done online. And at a quick count, about 60 aren't yet as of December 2020.
But over the past two years, it is clear that the situation has changed a lot. At the end of 2018, the Interministerial Digital Department (DINum) created a community of designers within the administration. And since then, this community has continued to grow. Notable point, the publication of a observatory which lists among the 250 “state flagship procedures” those that can be done online. And at a quick count, about 60 aren't yet as of December 2020.
In February 2020, the Government presented a new graphic charter, more than 20 years after the previous redesign of 1999 (according to The Point). This charter foreshadows a state design system and marks a positive turning point towards a public service that is finally turned towards the future.
In March 2020, Horizons Publics, a magazine dedicated to public transformation headlined: The ux design approach in digital public services: where are we today? She recalls, among other things, that “web quality and accessibility still have a bulwark ahead of them in the face of the lack of results. “12 million French people are affected by a disability. And yet, only 4% of public sites have published their digital accessibility compliance certificate (Braillenet)” wrote DINUM on February 11, 2020.
However, new structures, new experimental laboratories continue to emerge. At the now famous date.gouv.fr are added beta.gouv.fr, api.gouv.fr, voxusers.gouv.fr, simplified-demarches.fr…and the good old service-public.fr, which continues to improve over time. Finally, note that there is also a how-to.modernization.gouv.fr, a site dedicated to service design methods, with lots of templates to download. About Beta.gouv I recommend you feedback from the excellent Raphaël Yharrassarry who has been working there since last spring.
“In short, it's a start”, concludes Horizons Publics, “because on a national scale, we are far from the account of our Anglo-Saxon neighbors who have hundreds of designers, where we number in the tens.”
Design System: ✅ Top
In 2020, the peak of searches for the query “design system” is in February. At the same time as the release of the new graphic charter of the Government. Coincidence? I do not believe 😉 More seriously, this trend towards design systems seems to have been confirmed this year, if only by the emergence of a dedicated French-speaking community! “Design Systems France” presents itself as a collective of professionals, whose volunteers animate the local branches. They offer a slack to discuss, organize events, meetups... and above all maintain an up-to-date List of French Design Systems with a link to resources for each system.
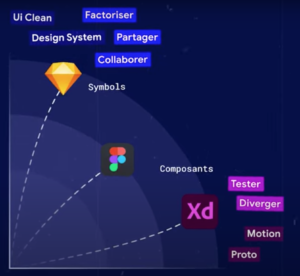
And who says design system, says design tool… and even says “war of tools”. Sketch, Adobe XD and Figma are currently the 3 main players in a battle to offer the best solution to prototype, animate (diverge) AND to share, collaborate (converge) and build “a single source of truth ”, ie a design system. Between these 2 poles of use, a few months ago, the distinction was clear:
- Sketch was designed to be clean, to build solid design systems, but not to prototype
- Adobe XD was the opposite: useless for setting up a design system but excellent for animating any type of product.
- And Figma wandered between the two. Neither really good at system design, nor good enough at animation. But this application offered strong arguments: total compatibility between Mac and PC, a certain amount of free and above all good support for importing Sketch files, much better than for importing Sketch to XD.
Therefore, it is not surprising that the classification uxtools.co of the best tools in design system gives Figma in 2nd position and XD in 6th position. The strategy of diversity of functions paid off, and the principle of a collaborative environment natively online (and accessible even from a browser) made it a very very attractive Bordeaux program.
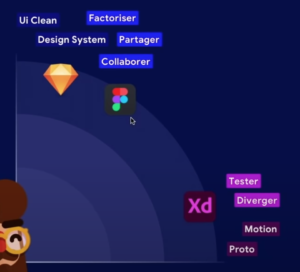
Since then, the lines have moved: Sketch has acquired new functions that further improve the management of a design system (Components View and Color Variables, in v69) and even an interface redesign and optimization for MacBooks M1 (v70 )…Adobe XD received the power of nested components (v34)…and Figma gained the ability to easily swap components (Swap Instance menu) and most importantly the ability to “variants” of the same component, in particular for all the states of a button. With all these updates, where are our 3 actors now between the 2 poles “system” and “proto”? Well, it is above all Figma which gains a better place, becoming the most versatile tool currently on the market.
Finally on the design systems, and proof that Figma is today a very mature tool:
Spotify, a music platform that needs no introduction, has chosen Figma as its tool of choice. In an article dated April 2020, “How Spotify Organizes Work in Figma to Improve Collaboration“, the company explains the reasons that led it to migrate to Figma and the processes that resulted from it. I encourage you to study this organization, especially via a “Figma Community file” which illustrates the whole story very well.
Uber, another company highly recognized for the quality of their experiences, seems to have also adopted Figma. Their design system is also available in Figma Community file and already, at the end of 2018, the company communicated on their migration to this tool, explaining how much the collaborative aspect convinced them.
Inclusion : ✅ Top
The inclusive design of a product or service is to ensure that this product or service itself and its access, are thought out and designed in such a way as to include all people, or in other words not to exclude anybody. We immediately think of the sensory handicapped (visual or auditory), sometimes the motor handicapped, and more rarely the handicapped cognitive ou mentally. As for the others, we think they are included, until we realize that the “Madame/Mademoiselle” separation is discriminatory since men have no equivalent... or that the mention "Man / Woman" excludes people non-binary. Finally, something obvious but often overlooked, there are often foreigners who do not speak the language of a product or service, and are effectively excluded.
On February 9, 2020, the South Korean film Parasite rewrote history by becoming the first non-English language film to win the Oscar for Best Film. The Academy of Oscars, after having acted in favor of the inclusion of women, decides to act even more by setting new diversity criteria. The announcement was made on September 9, 2020. On September 17, 2020 the Senate adopted a report dedicated to the fight against electronics and for digital inclusion. These 2 events undoubtedly explain the spike in the term “inclusion” in September 2020.
Following this report, we see new sites dedicated to inclusion: pix.fr, advisor-numerique.gouv.fr, kit-inclusion.societenumerique.gouv.fr, societenumerique.gouv.fr/inclusion-numerique et lamednum.coop (Source of links: The Gazette.fr)
At the heart of all these actions there is also the notion of ethics. Apple, probably the only one of the GAFAMs to really care about this notion, has long worked in this direction. The Apple thus offers new emojis each year which each time reflect the diversity of the cases a little better.
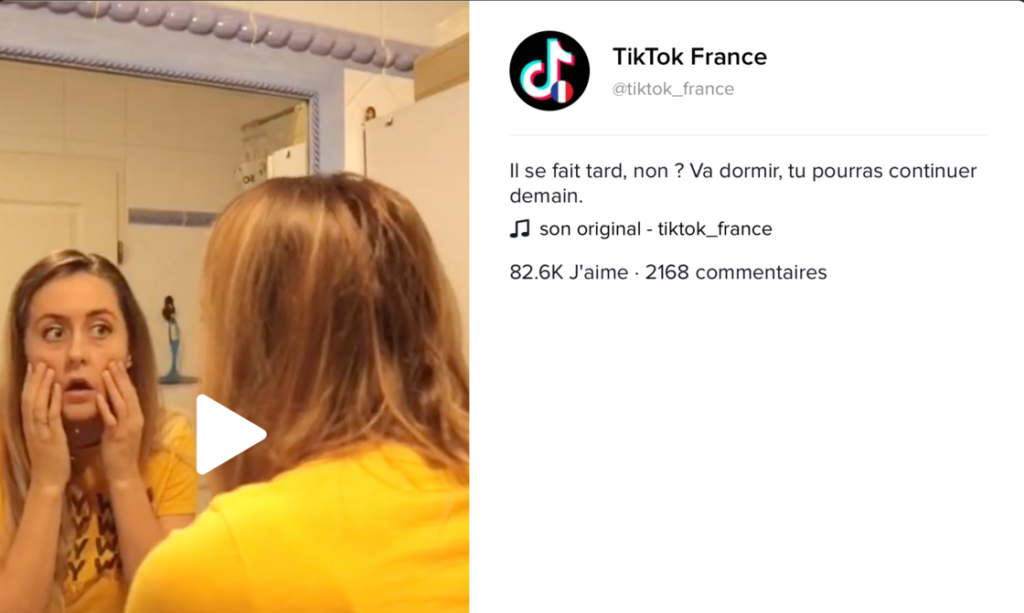
And when Apple offers to control the time of use of your device... others start in turn to offer more responsible functions: TikTok has thus set up a message that warns you when you have exceeded your quota and suggests that you go to sleep.
Here are 3 inclusive design tips offered by Sebastien Turbé from codeur.com :
- Write in simple language, without complicated words
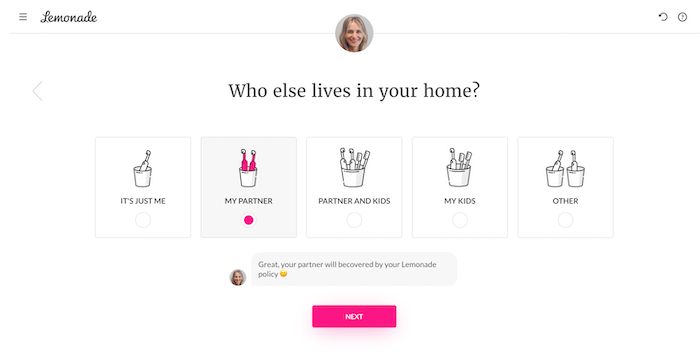
- Take care of your forms, without forgetting non-binary people. On this subject I recommend a very good article by Sabrina Fonseca.
- Use inclusive imagery, without favoring a straight couple, for example
Last July ContentSquare published a complete guide to inclusive design and, again this year, the Beta.gouv collective launched inclusion.beta.gouv.fr, a platform to facilitate the connection of candidates for integration employment with supportive employers.
In short, a very good year for inclusion.
5G: ✴️ Flop
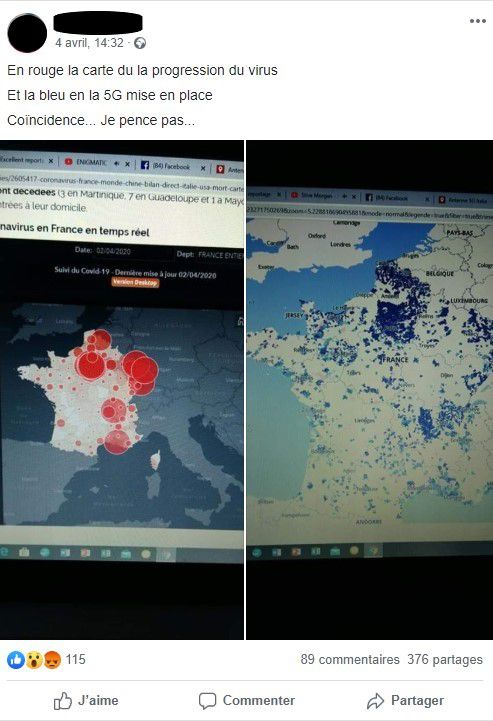
On April 4, 2020, a French Facebook user posted a map, shared more than 350 times, comparing the so-called deployment of 5G antennas with the outbreaks of coronavirus infection in France. For her the two cards agree proclaiming "Coincidence... I don't think...". The rumor will spread until the end of April. Problem: the published map certainly comes from an official source, Arcep, but does not concern the deployment of 5G antennas at all, but that of… fiber optics. November 18, 2020 marks authorization given to operators by Arcep, the telecoms policeman, to switch on the 5G antennas… These two events correspond to the peaks of “5G” requests in 2020.
In terms of UX, 5G eliminates any latency effect and therefore makes it possible to consider new uses: telemedicine, surveillance, automation and empowerment. More generally, once this technology is widespread, a site or application that is slow to load will be much worse perceived than today.
But for the moment few terminals are deployed, few devices are still compatible... And above all, some consider that this technology is not a priority in the face of environmental issues and that we should be concerned about the white areas which persist. The environmental impact induced by digital uses continues to increase, and, with the explosion of apossible applications, the gains expected by the falsely named “dematerialization” have not been demonstrated. Industrialists agree on the promise of multiplying by 1.000 the data exchanged on the networks in the coming decades. 5G technology is designed to allow speeds ten times higher than 4G on smartphones, but its deployment in France will lead to a "rebound effect" by the increase in data consumption and use of telecommunications, synonymous with a very high energy consumption by the solicitation of antennas and servers.
In addition, this 5G generates a massive renewal de phones and other devices, which again involvesu a strong ecological footprint: waste, pollution, unsustainable exploitation of rare metals… all this for a technological benefit whose real usefulness remains to be dismantled. A preliminary environmental impact study on 5G is therefore necessary before considering its deployment. Under these conditions, on September 12, around sixty elected officials (including the mayors of Bordeaux, Lyon, Marseille and even Yannick Jadot and Jean-Luc Mélenchon) urged the government to decide on a moratorium until mid-2021 on the deployment of 5G. They plead for “the holding of a decentralized democratic debate”. (Source: the JDD)
AR / VR / XR: ✅ TOP and ✴️ FLOPS
XR
For a few years we've been talking about AR, VR and MR, and probably in the years to come we'll be talking about XR.
Extended Reality (XR…not to be confused with Extinction Rebellion, another interesting topic that I don't have time to cover here 😉) is a term newly added to the dictionary of technical words. Extended reality refers to all the combined real and virtual environments and human-computer interactions generated by computing technology and wearable devices. Extended Reality includes all its descriptive forms like Augmented Reality (AR), Virtual Reality (VR), Mixed Reality (MR). In other words, XR can be defined as an umbrella, which brings together the three Realities (AR, VR, MR) under one term, which reduces public confusion.
The opportunity for me to talk to you about “XR design”, eXtended Reality design, or extended reality design. Mike Algiers, Senior Interaction Designer at Google, made wonderful YouTube videos a long time ago to popularize VR/AR, and was one of the pioneers of UX in this field. To our delight, it has just published again this year, after 5 years of silence. It is called XR Design Theory and Practice for Digital Eyewear, and it can be enjoyed for 17mn43. Treat yourself!
AR
- L'Oréal: Purchase in 2018 of Modify, and since November 2020 the luxury brand offers “Signature Faces“, filters for Snapchat, Instagram and Google Duo
- IKEA already made it possible with its IKEA Place app to display furniture. This experiment was not very successful and some had fun with it.improve. The Swedish brand announced last April the acquisition of Geometric Labs, an augmented reality solution capable of recreating a room, then removing existing furniture and trying virtual furniture there.
- Google launched in June 2020 its ARCore Depth API. Behind this barbaric name hides the notion of occlusion, that is to say the ability of digital objects to appear precisely behind objects in the real world. Considered much more promising than the current filters on social networks, mastering this occlusion will open the door to new uses, where virtual objects can better interact with real objects.
- Apple, which already promotes uses with its existing products, seems to be preparing to release glasses, planned for the end of 2021 or 2022
VR
- According to the market analysis firm Omdia, the arrival of VR in households by the end of the year will be 1,2% in the 32 countries analyzed, and will be at 3% in 2025 (virtual-reality.com). But we see that the Covid crisis has increased sales of VR headsets. Of 6,4 million headphones sold worldwide, 50% are wireless headphones.
- The 3D object hosting platform Google Poly will be closed on June 30, 2021. She did not know how to win against Sketchfab, a benchmark French start-up in the sector.
- FacebookHorizon in beta since September 2020… After the failure of “Spaces”, launched in 2017 and discontinued in October 2019, the social network hopes to attract more originality in the gameplay and relies heavily on the latest wireless version of Oculus headsets, another purchase of 2014 for the modest sum of 2 billion dollars…
MR
A last minute news: The Finnish company Varjo caused a sensation recently by presenting Varjo XR-3, probably considered the first true MR helmet, therefore of Mixed Reality. Will he be a game changer in the years to come? It's the first headset that promises to correctly include your body or any real object in VR scenes, and vice versa, to correctly include simulated objects in AR… In other words, it's MR, Mixed Reality. The concept combines HD image in the center of the field of vision, lower def in peripheral vision AND cameras with lidar to occlusion. Compared to Microsoft's HoloLens, the evolution is immense.
Here. That's all for me. feel free to leave me comments, to tell me if you liked or hated. I will try to update this article if necessary, perhaps adding other topics.
Kisses! 🦄
Adrian KOSS, UX Designer @UX-Republic
STORYTELLING: THE ART OF CONVINCING # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATING INNOVATION # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MANAGING AND MEASURING UX # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: THE FUNDAMENTALS # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE ANALYTICS 4 #Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ACCESSIBLE UX/UI DESIGN # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre