Because the eye needs visual cues, everything is often played out in what we do not perceive at first sight. In an interface, content, colors, scales and spacing are just as important as typography.
This is why the definition of a character scale is essential. It makes it possible to establish a series of harmonious values which are pleasant for the user and flexible on the technical side, while being part of the construction of a design system.
However, its development may seem complex. But rather than choosing character sizes according to our perception, a very simple calculation thanks to online tools makes it possible to associate text sizes harmoniously. But before going any further, what is a scale type?
#1 What is a modular scale type ?
“A modular scale, like a musical scale, is a pre-established set of harmonious proportions” Robert Bringhurst, The Elements of Typographic Style
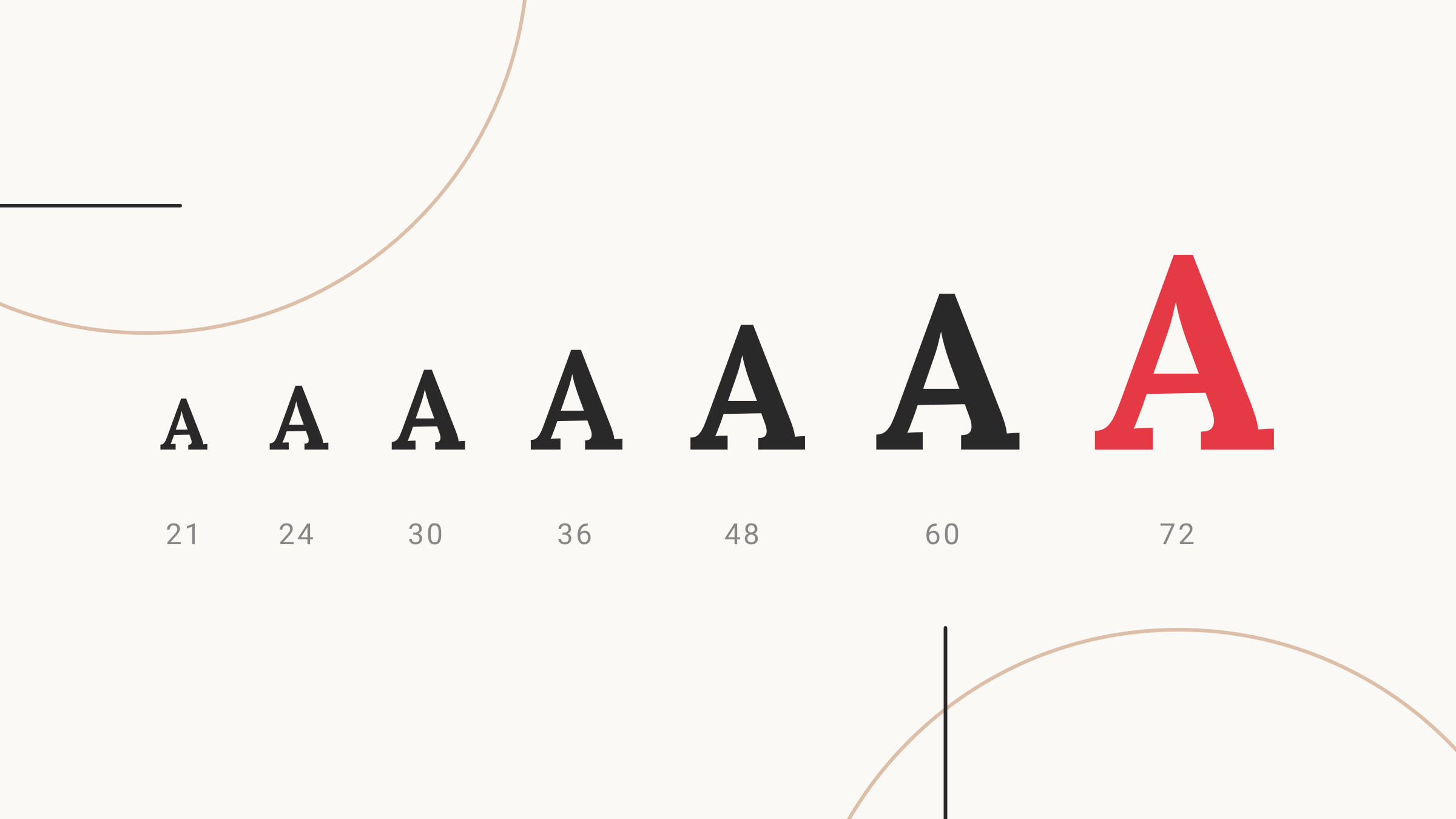
A scale type, or a character scale in French, is a set of defined text sizes (14, 18, 24, 32…) which relate to each other by increasing according to the same ratio. As in HTML, a hierarchy of text sizes is established ( , ,..h1) depending on the importance of the content. A flexible scale makes it possible to be responsive according to the devices while ensuring the consistency of the digital identity.
Why set it up?
The creation of this system has many advantages.
First of all, it allows the designer not to get lost in too many styles and thus avoid errors in text sizes that are too similar on the same interface, which would harm the hierarchy of information. This also makes it considerably easier to work collaboratively within a team of UI designers.
On the other hand, in addition to meeting flexibility needs for the responsive, it helps to structure the information for the user.
And finally the developers will say thank you! It will facilitate programming by agreeing perfectly with em/rem values, these scales of proportions used for text sizes and spaces on the web.
Type scale and design system
Designed in the continuity of a design system, this is really where a scale type takes on its full importance. Because typography is the basis of any design, and its interweaving within the smallest component to the final interface will define the entire design system.
Setting up a scale type will also make it easier to define text styles for the design system, while maintaining visual harmony between the different screens.
#2 Which parameters for which projects ?
Choose from the different ratios and scales
Depending on your project, your scale type will never really be the same.
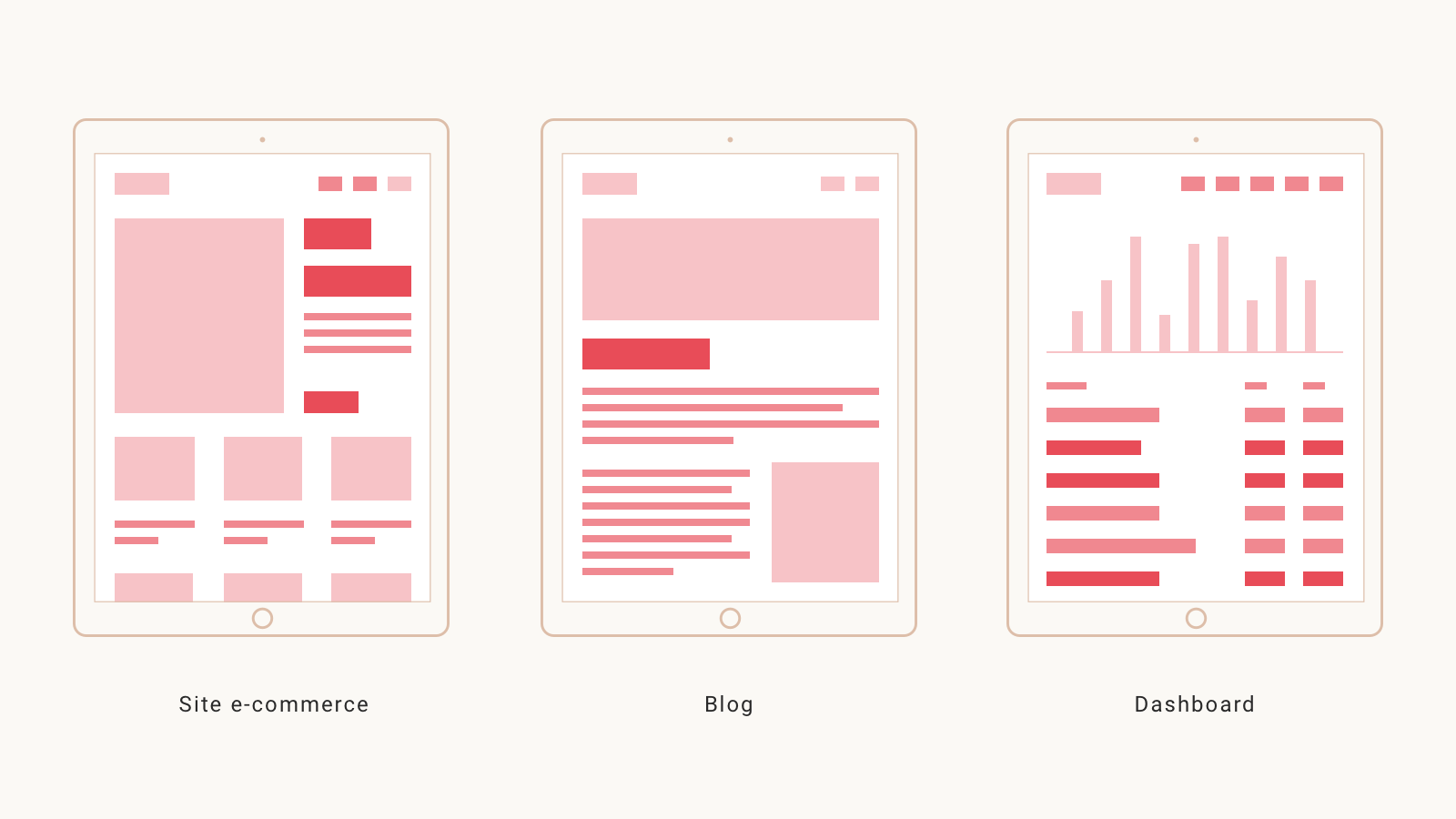
Each type of interface, whether a blog, a dashboard or an e-commerce site, presents more or less rich content that requires different typographic scales.
But how to choose your scale?
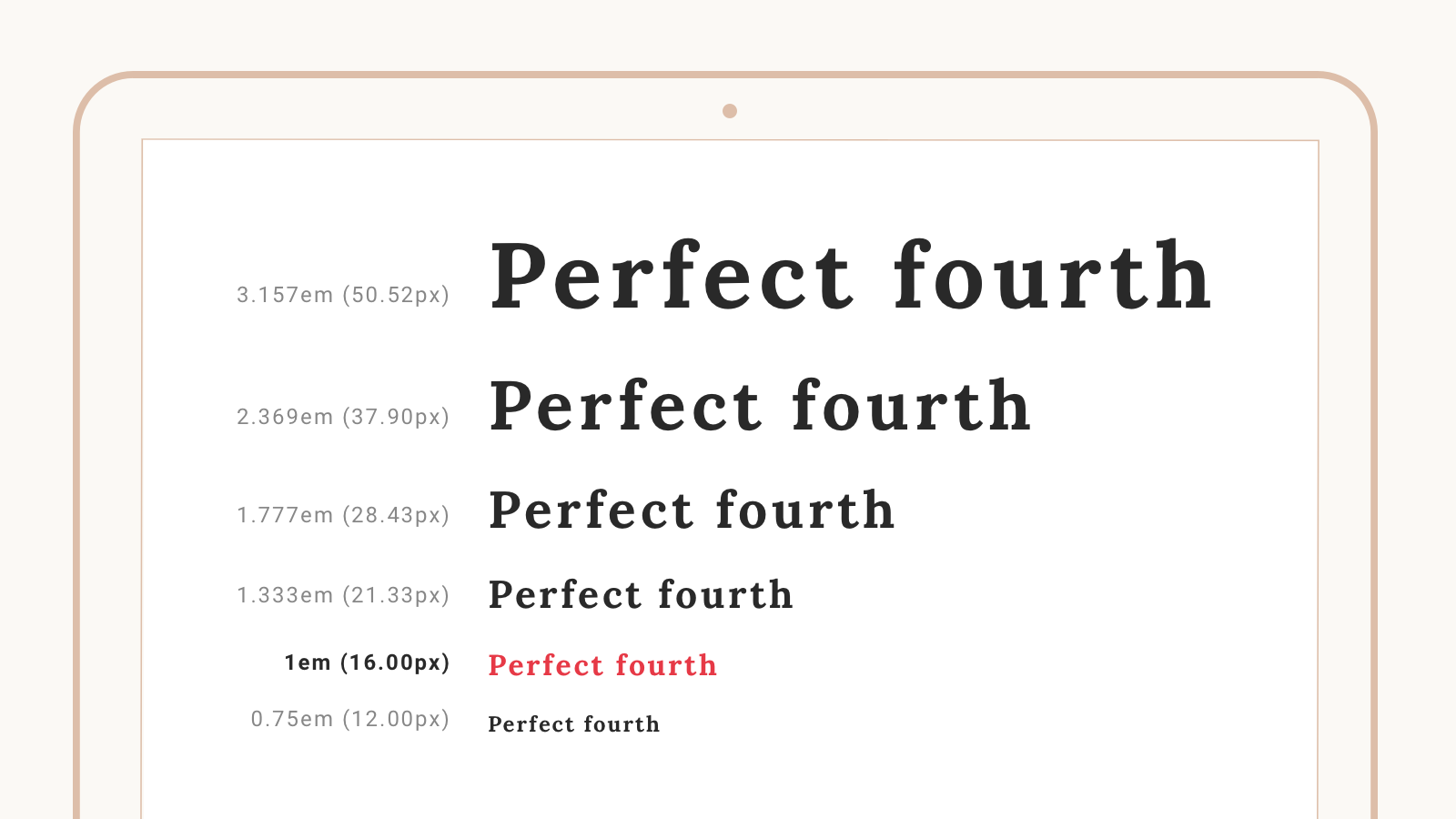
For example, if you do not want your interface to have too large a difference in text size between your main title and your secondary title, use scales Major Third, Major Second ou Perfect Fourth.
On the other hand, if you want a greater difference, opt for the scales Golden ratio ou Perfect fifth.
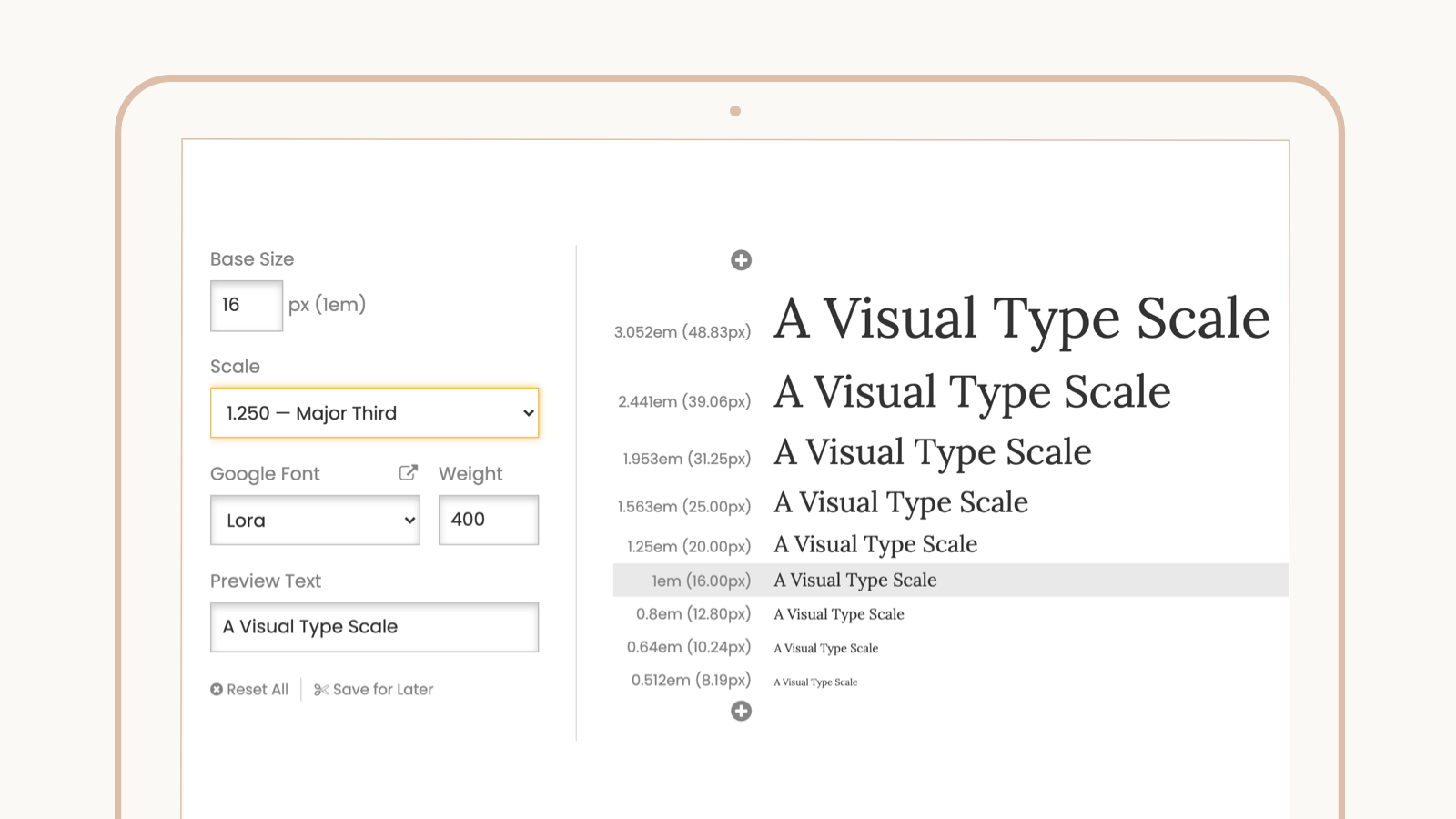
As for the ratio, the higher it is, the greater the difference in size between the characters, as you can see in the image below.

So for an e-commerce site or showcase, favor a high ratio.
It will allow the user to read the main information more easily by bringing a lot of contrast between your text styles.
For a blog or news site, favor an average ratio.
The contrast between the text sizes will still be present, but this will allow you to place a large amount of text without lengthening the page too much.
For a dashboard or data site, favor a low ratio.
You will get little contrast between the sizes, but it will allow you to have a wider choice and to be more flexible according to the quantity of the content whether it is dense or less.
And in responsive what does it look like?
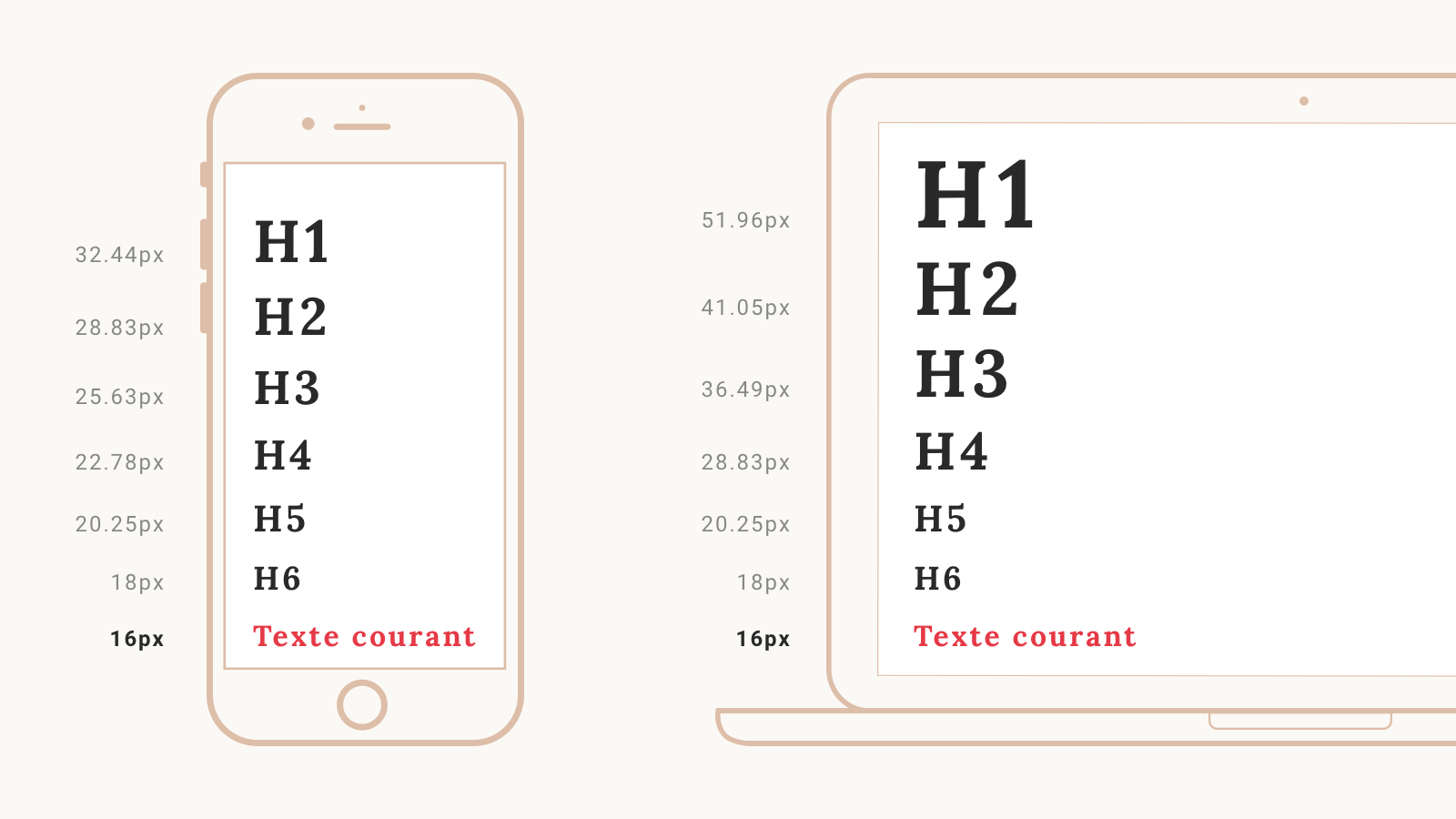
To avoid having text sizes that are too big on mobile or too small on desktop, it is better to create a scale responsive type.

There are two ways to do :
Either we use a single scale type for all devices and breakpoints using the same ratio.
Either we use a different ratio by pages and breakpoints. This would allow, for example, a contrast of larger text sizes on large screens and smaller on mobile.
It is important to be flexible if you want to add new text styles in the future in a project, for example, a data table.
#3 How to easily generate your scale type ?
The stages of creation
To generate your scale type, you need to define a base font size, like 16px for example, then multiply it by the chosen ratio, for example 1.250. This running text value will define your entire text scale. It will correspond to the value 1em.
To make this choice, everything depends on the structure of the typography. In general, it is between 14 and 18px for the web.
To find the right scale, the best way is to test and iterate directly on your design. Our perception also plays an important role. Since values are often not round, a designer might choose to round them to make it easier to create.

Online tools
Do you find the calculations too complicated? No worries, there are sites that will let you do this for you with just a few clicks.
Here are a few :
https://type-scale.com/
https://www.modularscale.com/
https://www.layoutgridcalculator.com/typographic-scale/
You will only have to enter your typography, its weight, its base size and choose your scale and associated ratio. In one click, get beautiful type scales adapted to your interfaces.
And now ?
Well, creating your scale type has never been easier! You now know that applying it to the heart of your interfaces will make them more harmonious and you more efficient!
For a better user experience, whatever the device, facilitate your work as UI Designer and that of the technical teams.
And remember that in some projects you will be able to combine several scales. The important thing is to test in order to find the right balance between our perception and the right ratio.
So, ready to create your first scale type?
Domitille D'ERSU, UI Designer @UX-Republic
UX/UI ECO-DESIGN # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATING INNOVATION # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MANAGING AND MEASURING UX # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: THE FUNDAMENTALS # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE ANALYTICS 4 #Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ACCESSIBLE UX/UI DESIGN # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
EXPERIENCE MAPPING # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine