I'll tell you how I accompanied my client towards a better vision of the profession and the added value that UX-Design can bring.
How I adapted to the needs of my client
When I arrived, my client (a large banking group) sought to establish a simple way of communicating on its activities through good quality, simple models on a monthly basis.
The project team had to be able to work on the model in order to modify it as it was designed.
The sponsor of the project asked me to intervene on the “graphic design”.
The objective of the mission could be summarized as follows:
“You have to find a design tool that is: quality, collaborative, easy to use and free. And then, produce models with this tool”
Obviously, as a UX-Designer, they had thought of me in terms of graphic design. Thus, I quickly realized that for them:
UX = UI |
 |
A double problem then arose:
1. How to find the software that will meet their needs?
2. How do I make my client understand the difference between UX and UI?
After an (unsuccessful) attempt at evangelization on service, I focused on: a project and its team.
PWhy not start from their request to support them in their understanding of the differences between UX and UI?
A pilot project as a support for evangelization
For this evangelization, it was important to me to introduce the basics of UX design. I then decided to set up a methodology based on 4 main steps in order to show them when my work as a UX designer stopped and when that of the UI began.

The first three steps served me to show part of the work of a UX Designer :
- What is the customer need?
- What are the expectations? The targets ?
- What tone do we want to give to our communication?
- What message ?
- And so on…
So I was able to develop wireframes to introduce the transfer to the UI Designer. You can find all the information regarding these steps in this article on the Lean UX methodology.
#UXisnotUI: Throughout the process, I explained what the different stages of the methodology corresponded to so that the participants were in the process and understood it in turn.
From the stage of finalizing the wireframes, I explained that my work stops here. So, for the rest, it was no longer in my field of expertise. The “direct” side of this announcement prompted remarks:
“Mais… it's not finished at all? "; " It's all gray what you offer us! "; " We wanted it to be beautiful."

At that moment, I felt like that stormtrooper. But a reflection allowed me to introduce the difference.
One employee told us: “We have the structure but we also want everything else".
For me, the profession of UX Designer stops where that of UI Designer begins. My profession is create a positive user experience (in paths, navigation, hierarchy, etc.), that of the UI is create user interface although it also contributes to a positive user experience: in the choice of pictograms, in the identity of the product, in the readability of information, contrasts, etc. To support my point, I used several well-known examples (ketchup bottle, UX Iceberg, Design VS User experience...).
I explained why “everything else” was the role of a UI Designer. Thanks to the previous steps, the stakeholders involved in this project were able to understand in part, the profession of UX Designer. They know the limit by assisting in the development of a user-centered methodology and by having participated in the co-design.
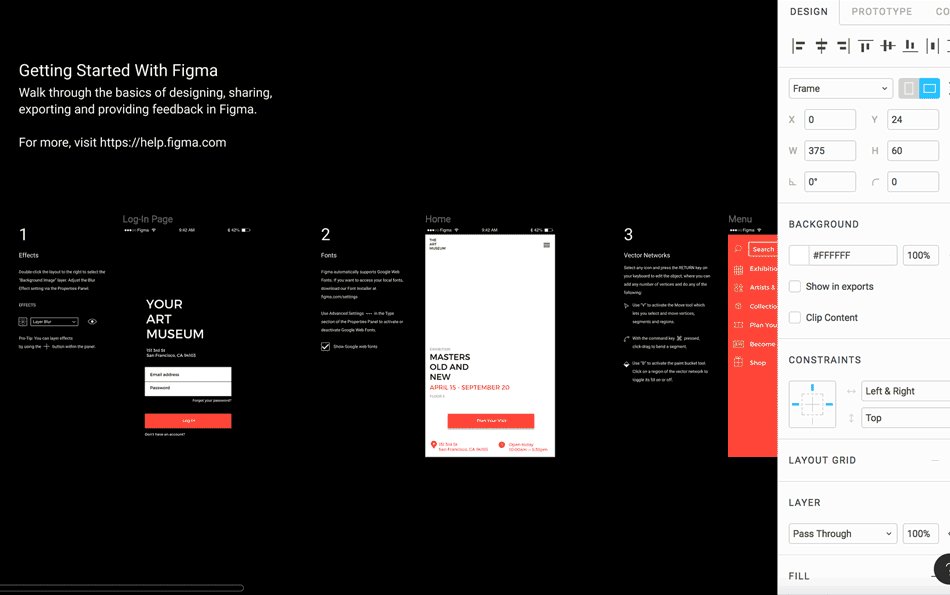
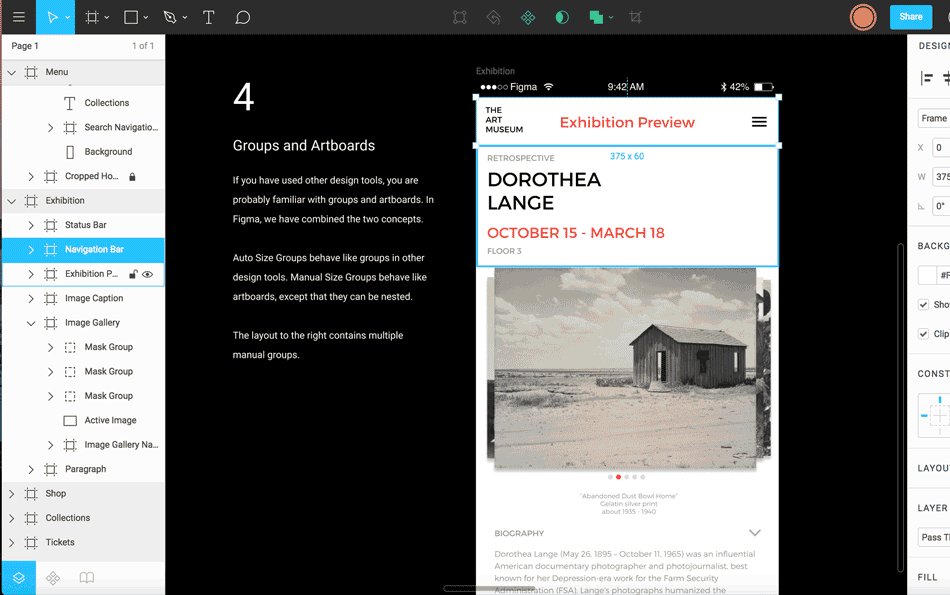
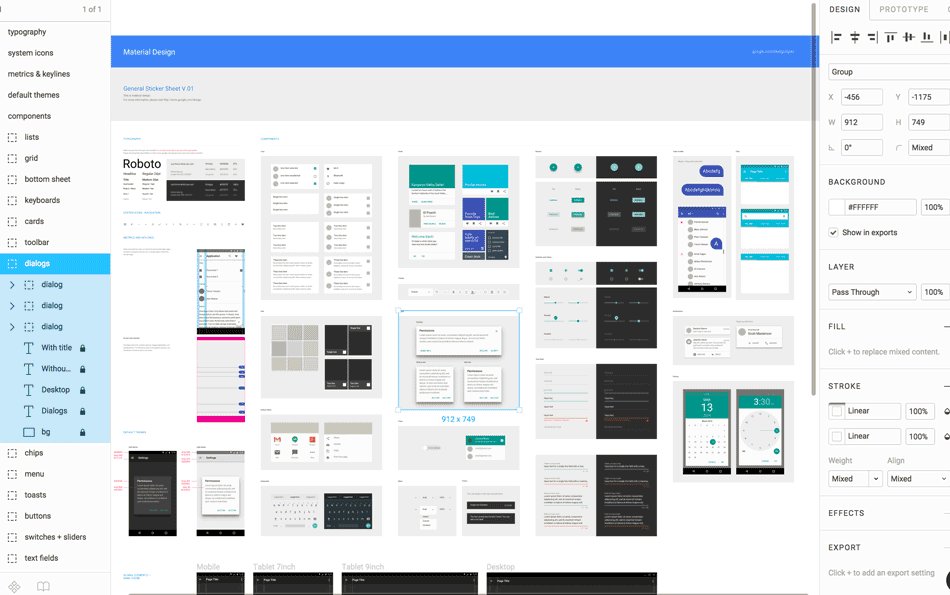
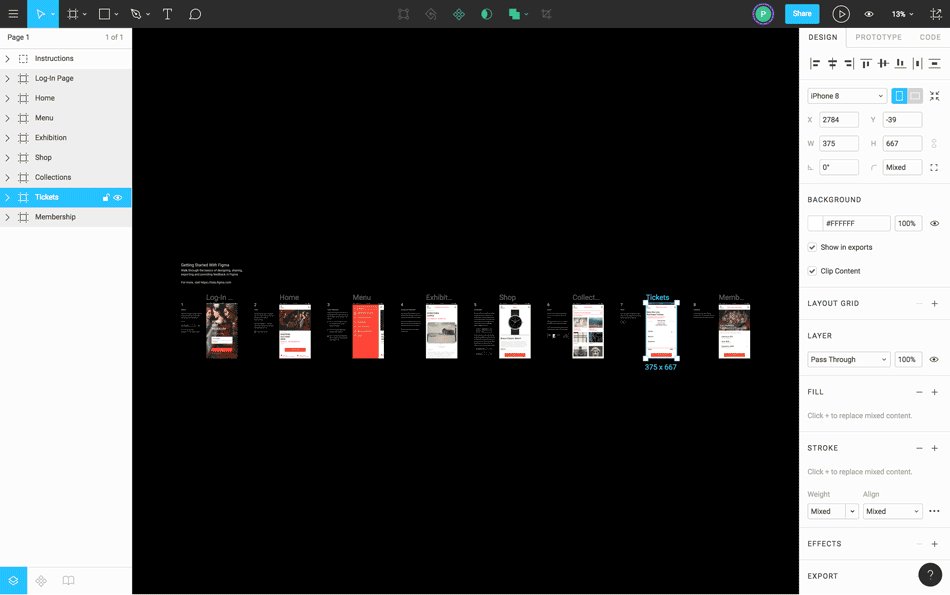
Figma, the tool that allowed me to support my client

Figma is a tool that defines itself as follows: Design, prototype and gather your feedback in one place.
The link to the demo version
Figma allowed me to share with the team all the progress of the project, through the following plan:
- sharing the schedule;
- the explanation of each step of the methodology;
- the minutes of our meetings;
- the creation of my wireframes.
Figma, was the perfect tool. I shared an account with them so that they could follow and intervene on the project. As a result, our project then became fully collaborative. Each person could share an opinion, ideas or remarks there thanks to the “Comments” function.
For the graphic production stage (n°4 on the diagram), I proposed to all of the project's stakeholders to make a compromise so that they would be independent for the future and could create “graphic models”.
Gradually, thanks to this support, they were able to take a stand on the design and intervene : add a color, an image, choose a title, validate a solution together.
Since then, I only intervene when questions about communication arise. They have become mature in user-centered design.
The collaborative side of Figma really pleased the whole team. They were able to follow, contribute, learn and grow the project to arrive at a solution that met their expectations.
Of course, the intervention of a UI designer would have been necessary to carry out this type of project as well as possible, but the evangelization is only at its beginning.
This experience allowed me to introduce my client's understanding of my profession. The foundations are laid for future user-centric projects.
Have a good day,
Charlotte BOQUET – UX Evangelist – @Cha_bqt
UX/UI ECO-DESIGN # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATING INNOVATION # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MANAGING AND MEASURING UX # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: THE FUNDAMENTALS # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE ANALYTICS 4 #Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ACCESSIBLE UX/UI DESIGN # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
EXPERIENCE MAPPING # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine