Unser Gehirn arbeitet so, dass wir die visuellen Informationen, die wir in Form von Blöcken, vereinfachten Sets erhalten, verarbeiten, ohne die Details in diesen Sets sofort wahrzunehmen:
● Wir sehen einen Schrank und nicht bestückte Platinen
● Wir sehen einen Wald und nicht Erde, Blätter, Äste
● Wir sehen eine gepunktete Linie und nicht mehrere kleine Linien…
Wir sehen das Ganze und nicht die Summe der Teile ; das bringen die verschiedenen Gesetze der Gestalt ans Licht. Viele Menschen haben schon von den Gesetzmäßigkeiten der Gestalt gehört, wenige wissen, was ihnen entspricht und vor allem, dass sie täglich damit konfrontiert werden. Haben Sie jemals das Spiel gespielt, Formen in den Wolken zu erkennen? Es ist ein typisches Beispiel für die Prinzipien, die bestimmen, wie wir unsere Umwelt sehen und interpretieren. Diese Gesetze erklären das mentale Schema des Menschen, wie er die Welt wahrnimmt.
Soweit es uns um UX geht, macht die Anwendung dieser Gesetze Websites lesbarer und intuitiver. Jede Website ist mit Regeln entworfen, die so tief verwurzelt sind, dass sie automatisch sind: Die Elemente, die zusammengehören, werden auf der Seite zusammengeführt, wir respektieren eine bestimmte Ausrichtung, um in bekannte Formen (Quadrat, Rechteck usw.) zu passen… Außerdem, wenn diese Gesetze nicht respektiert werden, verlieren wir uns sofort auf der Website und verlassen sehr oft die Seite. Wenn diese Gesetze eingehalten werden, garantieren sie dem Benutzer Komfort und erleichtern die Benutzerfreundlichkeit der Benutzeroberfläche.
Um die 6 Grundgesetze zu veranschaulichen, habe ich einen kurzen Blick auf die Website von UX-Republic geworfen :
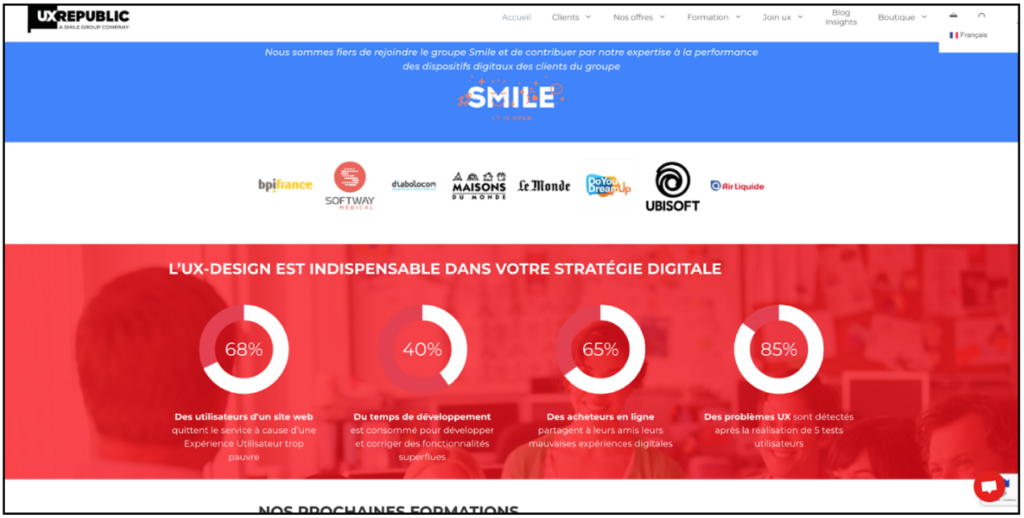
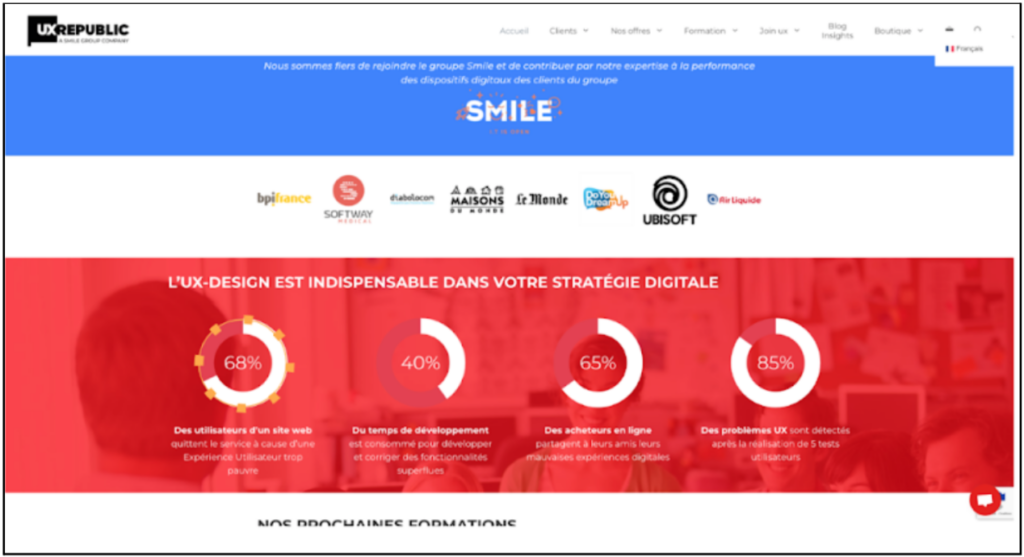
Auf der Website von UX Republic können wir das Beispiel statistischer Visualisierungen nehmen: Sehen Sie Kreise? Unser Gehirn verbindet den roten Teil des Kreises mit dem weißen Teil des Kreises, um nur eine Form (mehr oder weniger gefüllt) wahrzunehmen.
Gesetz der Nähe
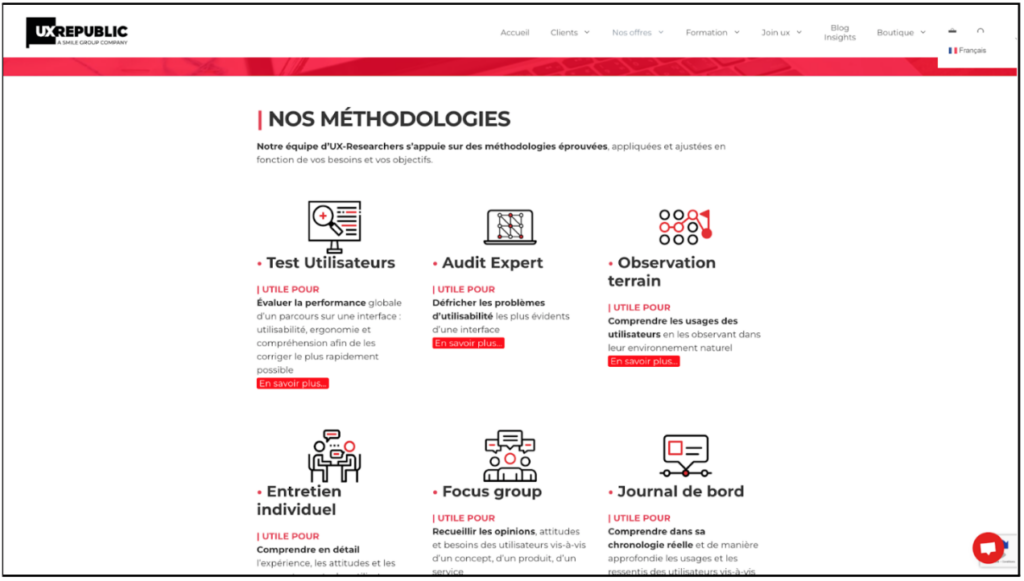
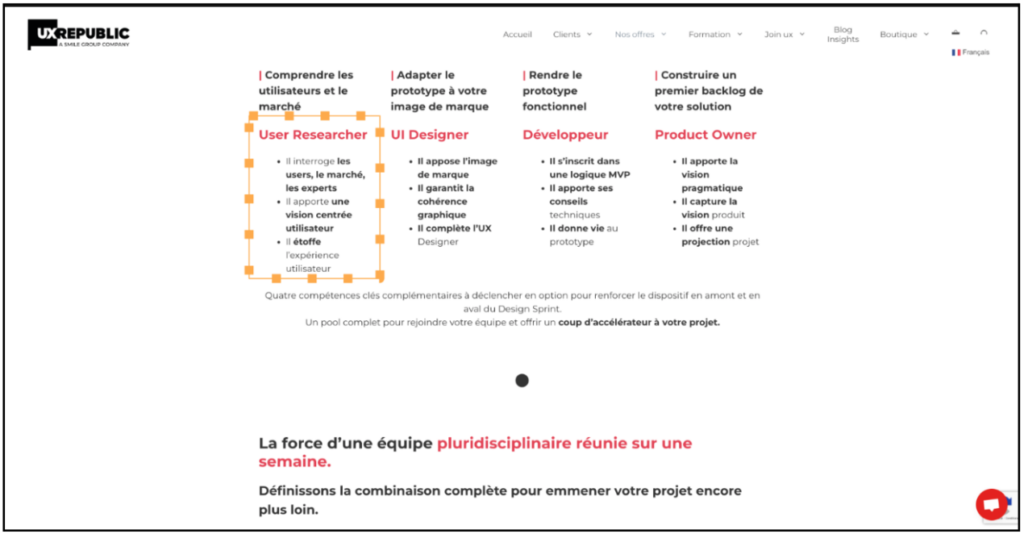
Wenn wir eine Form identifizieren, die nur aufgrund der unterschiedlichen Abstände zwischen mehreren Elementen existiert, stehen wir unter dem Einfluss des Gesetzes der Nähe! Die unterschiedlichen Methodiken werden hier ohne explizite Abgrenzung vorgestellt, wir grenzen sie aber klar voneinander ab.
Gesetz der Kontinuität
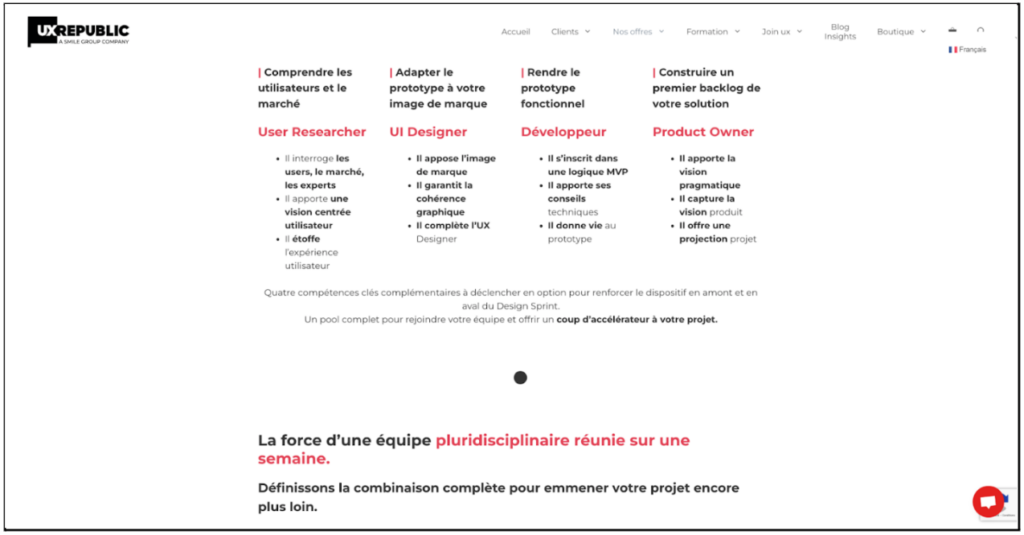
In Verbindung mit dem Gesetz der Nähe impliziert das Gesetz der Kontinuität, dass das Zusammenbringen von Elementen zu einer Illusion von Kontinuitäten zwischen ihnen führt. Dies ermöglicht es uns, Sätze als Listen zu identifizieren, bis zur Zeile zurückzulesen, anstatt weiter zu suchen. Hier identifizieren wir beispielsweise den Text zum Titel „User Research“, indem wir die 3 Punkte lesen, bevor wir mit dem Lesen des Teils „UI Designer“ fortfahren. Wenn wir nicht dem Gesetz der Kontinuität unterworfen wären, könnten wir lesen: „Er hinterfragt das Er bringt das Bild an, in das Er eingeschrieben ist. Er bringt das“.

Das Gesetz des gemeinsamen Schicksals erlaubt es uns, eine Form anhand ihrer Flugbahn zu identifizieren und mit der Flugbahn anderer Gruppen zu brechen.
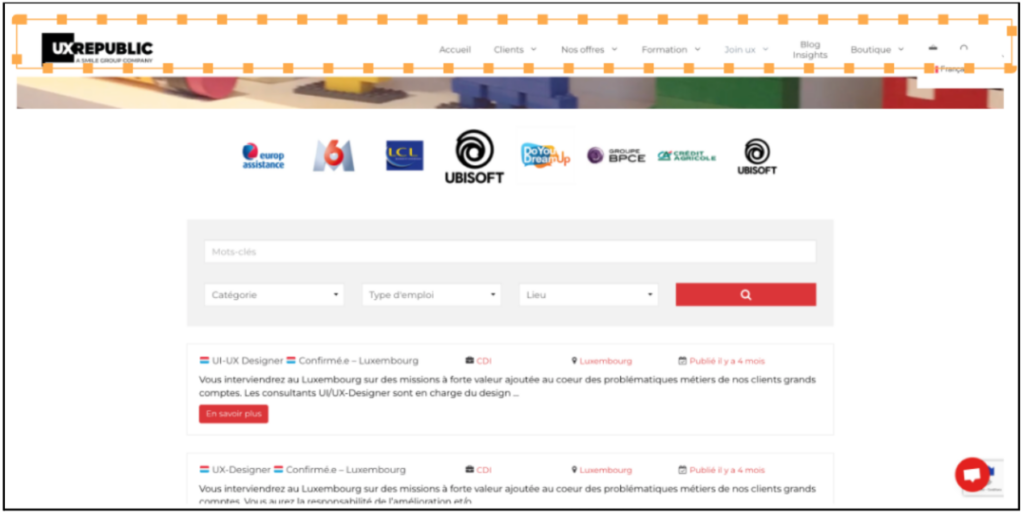
Beim Scrollen auf der Seite wird das Menü zu einem „klebrigen Menü“: Es bewegt sich nicht, während der Rest der Seite scrollt… Daher werden 2 Formen identifiziert: die Seite, die alle Artikel enthält, und das bewegungslose Menü, das immer sichtbar bleibt . Diese 2 Gruppen von Elementen werden dank des Gesetzes des gemeinsamen Schicksals, das für die Schriftrolle gilt, als 2 verschiedene Formen interpretiert.

Gesetz der Schließung
Wenn wir eine Menge identifizieren, indem wir sie an eine bekannte Form (Kreis, Rechteck, Raute, …) anpassen, wenden wir das Gesetz der Schließung an.
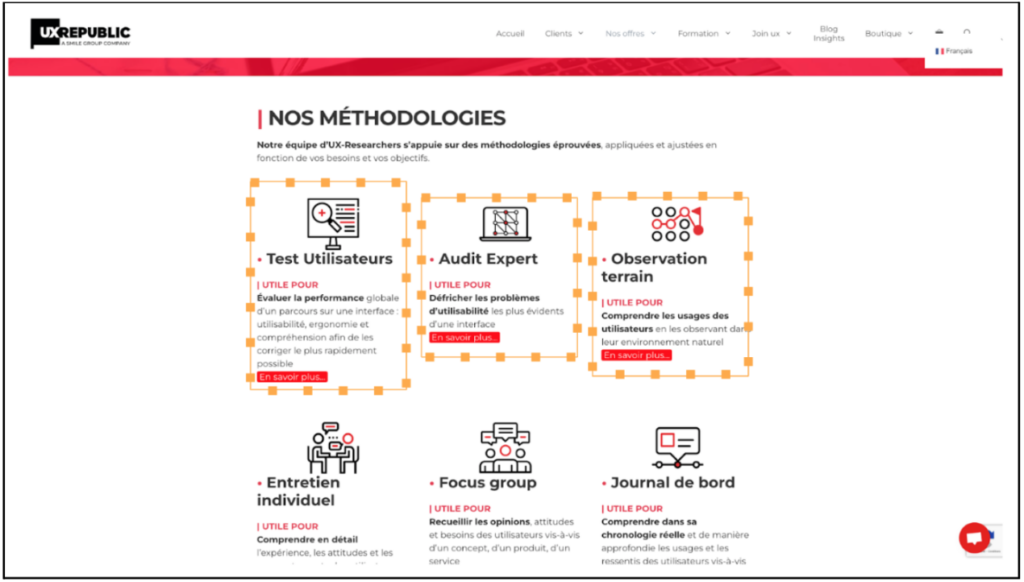
Auf der Seite von UX-Republic sind die Kunden, die uns um Benutzertests gebeten haben, so angeordnet, dass man sie sich in einem Quadrat vorstellen könnte, während keine explizite äußere Abgrenzung erscheint.
Gesetz der Ähnlichkeit
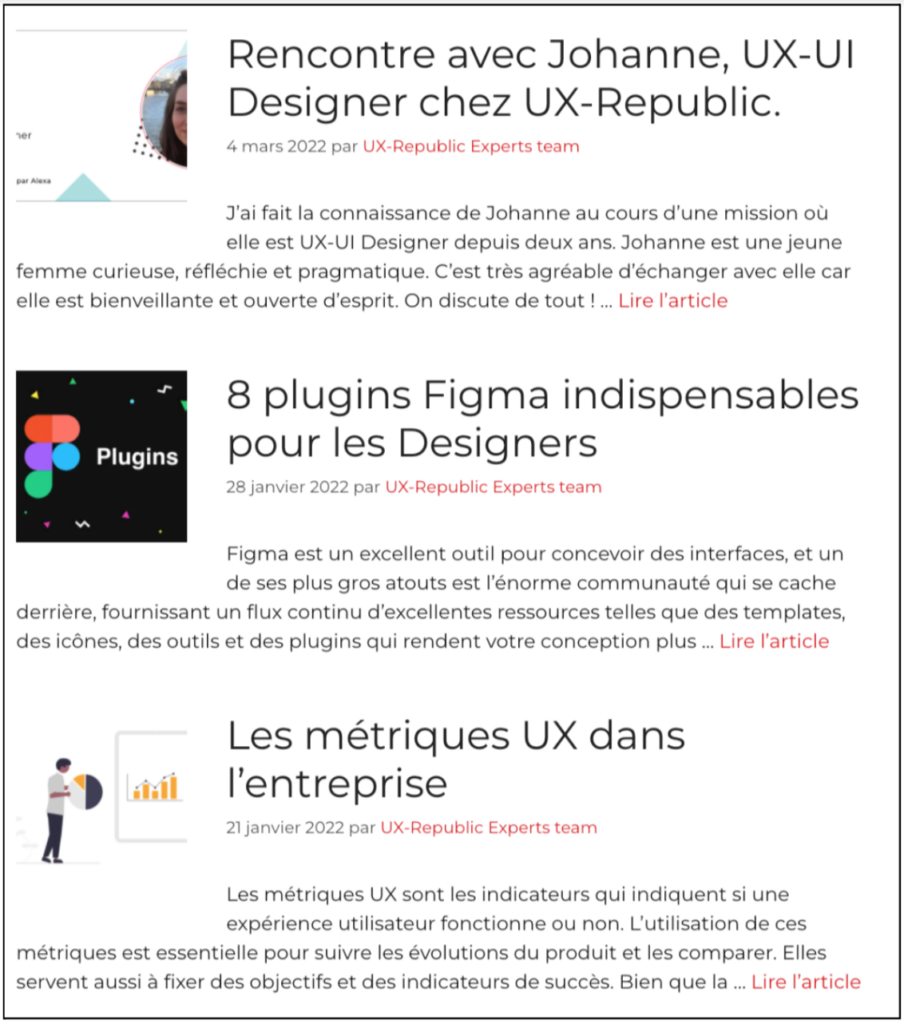
Schließlich ist das Ähnlichkeitsgesetz die Anwendung des berühmten Sprichworts „Gleiches zieht Gleiches an“: Von Elementen, die einander ähnlich sind, wird erwartet, dass sie das gleiche Verhalten oder das gleiche Ziel haben.
Hier, auf dem UX-Republic-Blog, werden alle Artikel auf die gleiche Weise präsentiert: das Bild links, der Titel größer und fetter, das Datum in Grau und der Autor in Rot. Dadurch wird uns die Identifizierung der verschiedenen Artikel erleichtert.
Abschließend lade ich Sie ein, einen Blick auf Ihre bevorzugten Websites und Anwendungen zu werfen, um herauszufinden, wie diese Gesetze in die Praxis umgesetzt werden (oder nicht!).
Florine AUFFRAIT, UX-Forscherin @UX-Republic
Unsere nächsten Schulungen
BEWUSSTSEIN FÜR DIGITALE BARRIEREFREIHEIT #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
BEWUSSTSEIN FÜR DIGITALE BARRIEREFREIHEIT #Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ZUGÄNGLICHES UX/UI-DESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
BEWUSSTSEIN FÜR DIGITALES ECO-DESIGN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING: DIE KUNST DES ÜBERZEUGENS # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ÖKODESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATION SCHAFFEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
VERWALTEN UND MESSEN VON UX # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine