As notificações agora fazem parte do nosso dia a dia. Eles permitem que uma interface se comunique com o usuário e podem assumir diferentes formas: pop-ins, banners, push… A maioria dos sites e aplicativos os agrupa em uma central de notificações, onde aparecem quando um ícone é clicado. (o famoso sino!) .
Embora essenciais, as notificações podem se tornar irritantes ou intrusivas se não forem elaboradas com cuidado. Este artigo fornece dicas para criar uma central de notificações que trará o máximo valor para seus usuários.
# 1 Perguntas para se fazer para começar
Quais informações devem estar na central de notificação?
Não há necessidade de sobrecarregar sua interface com informações supérfluas. Realizar uma fase de pesquisa e elaborar a tipologia de notificações relevantes (novo evento, lembrete, interação com outro usuário, atualização de um elemento, etc.)
Qual é o grau de criticidade da informação?
Evite colocar informações críticas em sua central de notificações porque o usuário pode perdê-las. Use pop-ins, banners ou lanchonetes para mensagens de erro e alertas.
A notificação resultará em ação do usuário?
Em caso afirmativo, adicione ações rápidas no corpo da notificação. É isso que o LinkedIn oferece para aumentar o engajamento do usuário.
Que ação será necessária para marcar a notificação como “lida”?
Algumas interfaces o marcam como “lido” quando exibido, outros exigem que você clique nele. Você decide ! Uma notificação importante pode exigir um clique, enquanto uma mensagem informativa não exigirá nenhuma ação específica.
A notificação deve permanecer visível no stream depois de lida?
As notificações de leitura geralmente são mantidas caso o usuário precise lê-las novamente. Você pode oferecer uma rolagem infinita nas notificações anteriores (como o Facebook) ou ocultar as notificações antigas após um certo tempo.
O que acontece quando a notificação é clicada?
Para cada tipo de notificação, defina para onde seu usuário será redirecionado: para um perfil? uma lista de registros? uma página dedicada? Registre essas informações em uma tabela e garanta a consistência entre os diferentes comportamentos.
#2 Projete seu centro de notificações
Uma vez identificadas as necessidades, passemos ao design gráfico. O centro de notificação é composto por vários tipos de componentes e segue certas convenções.
- Âncora
A âncora materializa o centro de notificação. Normalmente, é colocado no canto superior direito da tela como um botão, geralmente com um ícone de sino. Alguns sites/aplicativos dividem as notificações em várias âncoras (ex: Facebook separa solicitações de amigos e mensagens privadas do restante das notificações)
Lembre-se de prever os diferentes estados de sua âncora :
- Sem novas notificações
- Novos avisos
- Selecionado (ao clicar no botão)
- O painel de notificação
Ao clicar na âncora, uma lista de notificações aparece em ordem cronológica. O painel de notificações pode aparecer flutuando abaixo da âncora ou ocupar toda a altura da tela à direita.
Note : é essencial poder distinguir rapidamente as notificações não lidas. Eles podem ser diferenciados por:
- Pelota
- Uma barra vertical
- Uma cor de fundo diferente (que não deve ser confundida com efeitos de foco)
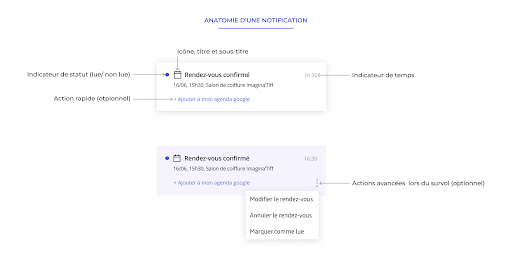
- A notificação
Uma boa hierarquia de informações é essencial para entender uma notificação. Pode conter os seguintes elementos:
#3 Permitir que o usuário controle suas notificações
# Conclusão
Orane LEFEVRE – Designer UX @UX-Republic
Nossos próximos treinamentos
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine