Com 38% dos votos no twitter,
o nosso tema do mês centra-se no carregamento.
O conceito de carregamento é bastante amplo. Literalmente é o carregamento em francês. Mas o carregamento é encontrado em diferentes formas nas interfaces. Seja em resposta a uma ação enquanto aguarda os elementos de uma página ou em atualização.
Vamos, portanto, detalhar esses três tipos de carregamento mostrando os usos bons e ruins.
1- AGUARDANDO OS ELEMENTOS
Este é o loadout mais básico. Abrimos uma aplicação, os elementos carregam, o usuário espera. É esse carregamento que às vezes pode ser longo o suficiente para o usuário desistir. Muitas vezes encontramos a figura de 5, 7 ou 10 segundos na internet. Dígito após o qual o usuário desistiria. Mito ou fato, pessoalmente não acho que existam regras sobre esse momento. Trata-se sobretudo do contexto, da necessidade do usuário e da forma como a aplicação realizou esse carregamento.
Há muito tempo, em nossa galáxia, tínhamos isso:
Barras de carregamento que giravam em círculos e podiam durar 2 segundos ou 6 minutos. Muito rapidamente, surgiram noções de “diversão” e contextualização em relação ao aplicativo:



Mas não ajudou o usuário a estimar o tempo de carregamento. Surgiram então os limites:

Mas com barras que nem sempre carregavam aos poucos. A frustração do usuário estava, portanto, sempre presente.
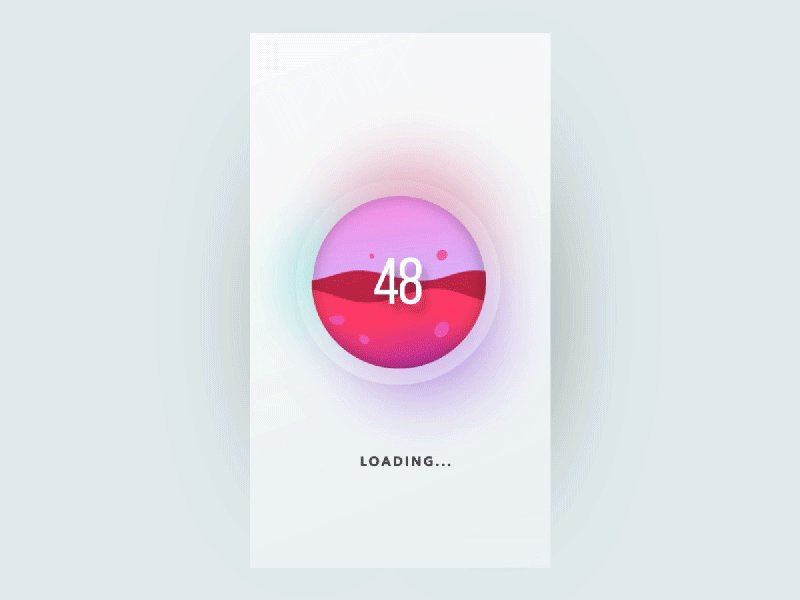
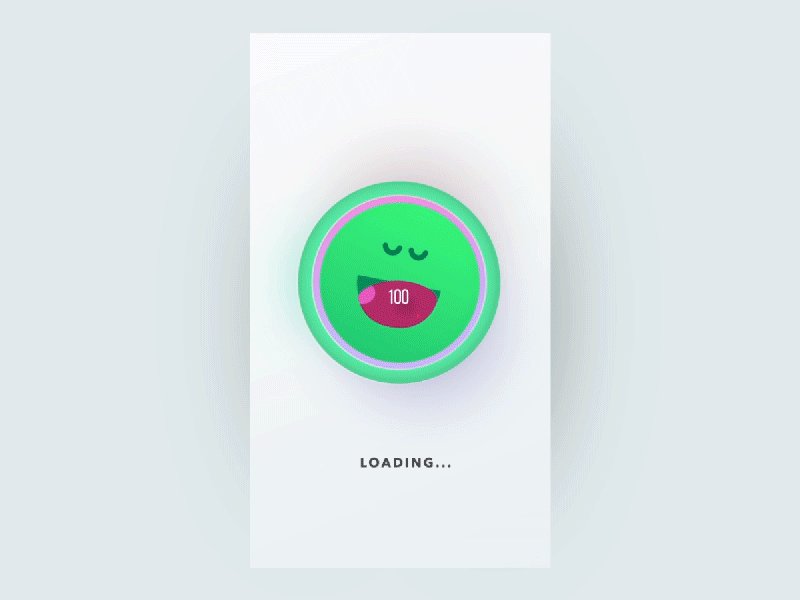
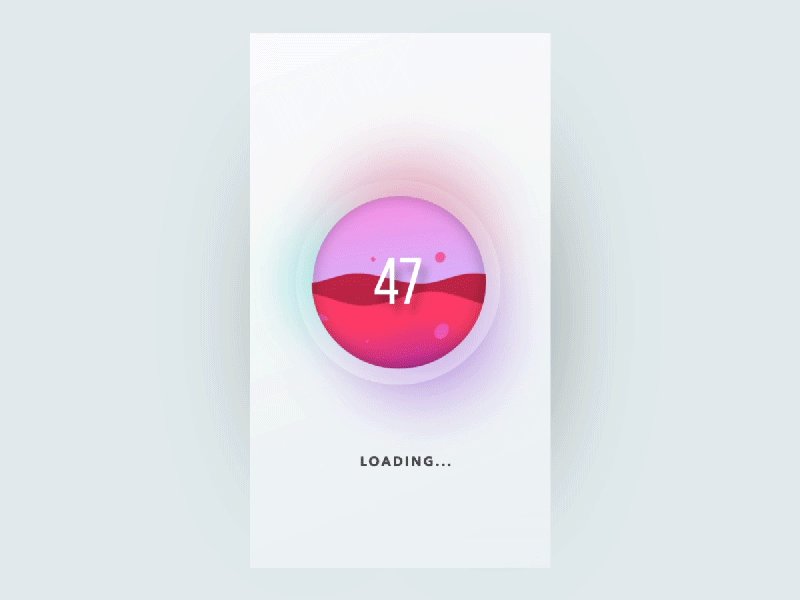
Hoje em dia, esses uploads se tornaram verdadeiras fontes de diversão e reflexão para pessoas criativas. Aqui estão alguns exemplos :


Agora, o que importa não é o tempo de carregamento. É a experiência ao redor. Ter problemas técnicos ou servidores muito lentos para responder não é um problema. Só que esse carregamento deve ser contextualizado, divertido e acima de tudo, regra de ouro, mudar regularmente para evitar que o benefício da descoberta evapore. Para este último ponto, citarei Vente Privée. O carregamento deles está longe de ser rápido, a animação de carregamento não é das mais divertidas, por outro lado muda com muita regularidade (cerca de frequência semanal). Assim que tivermos tempo de nos acostumar com uma animação ou ver todos os detalhes, ela será substituída. Podemos não gostar, mas é claro que é eficaz.
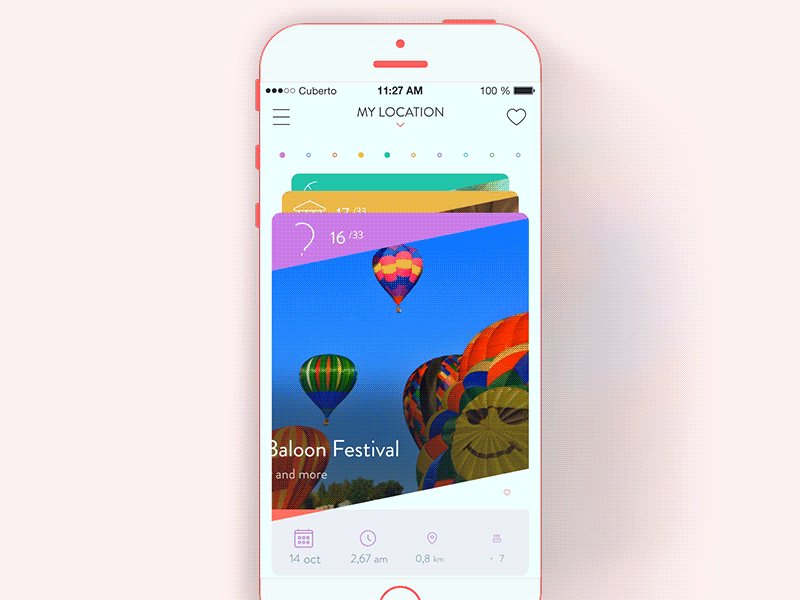
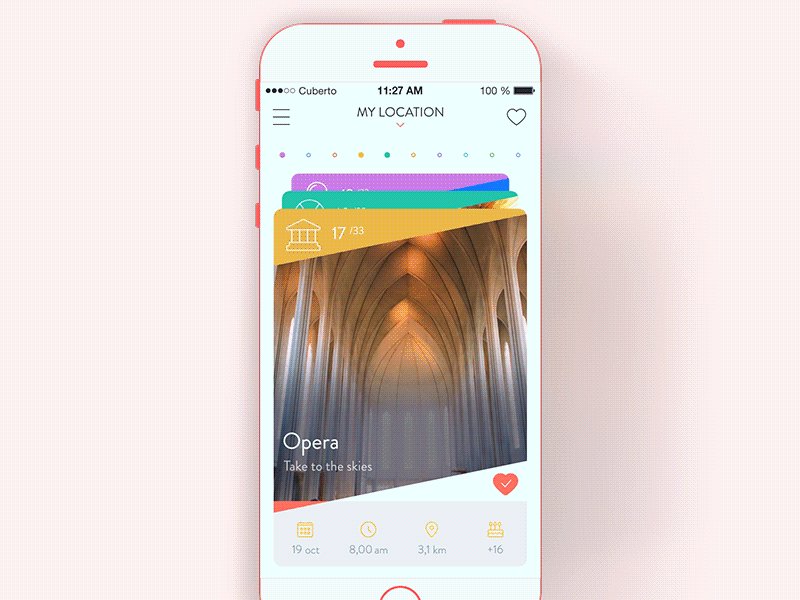
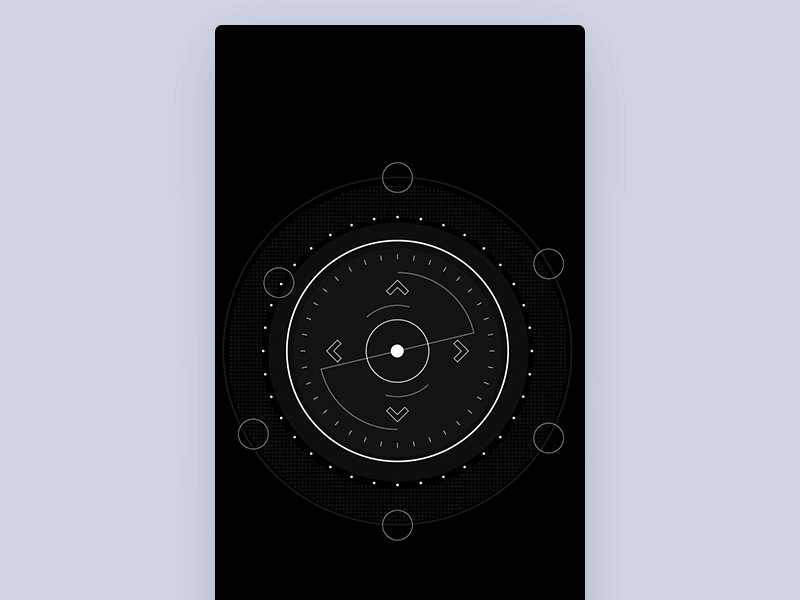
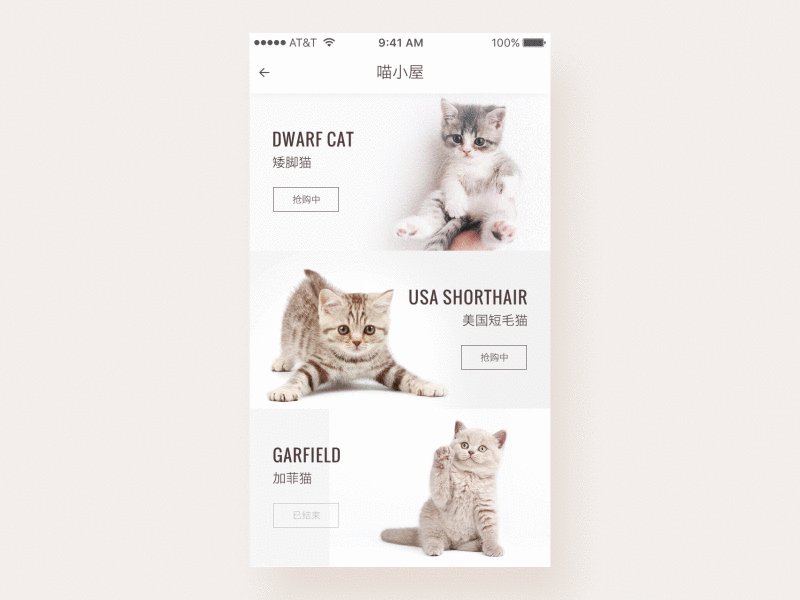
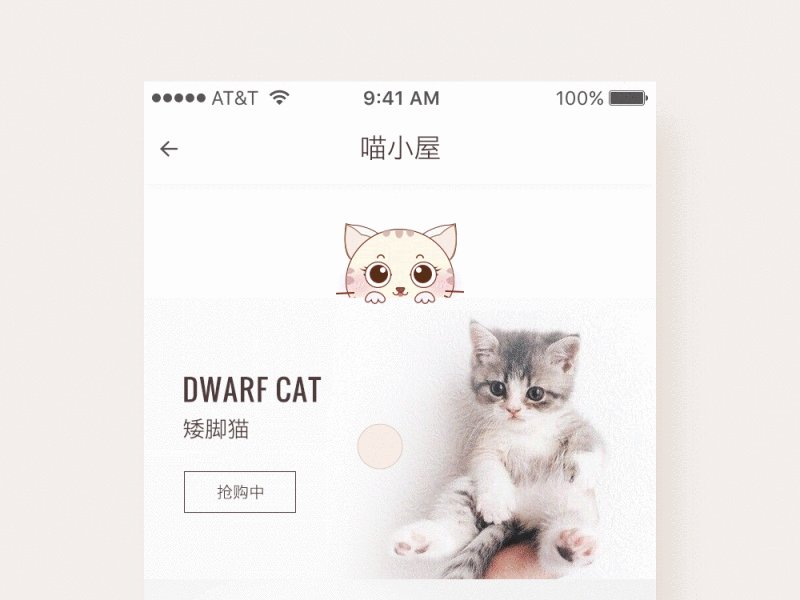
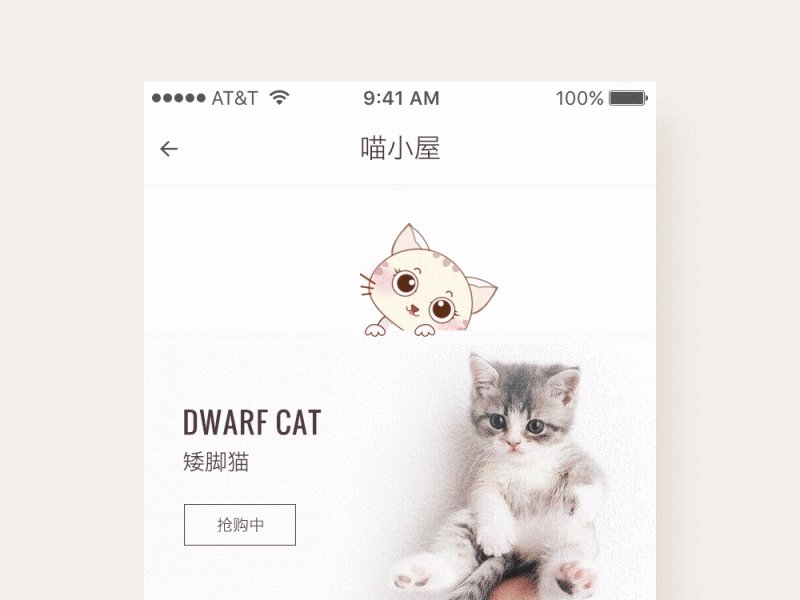
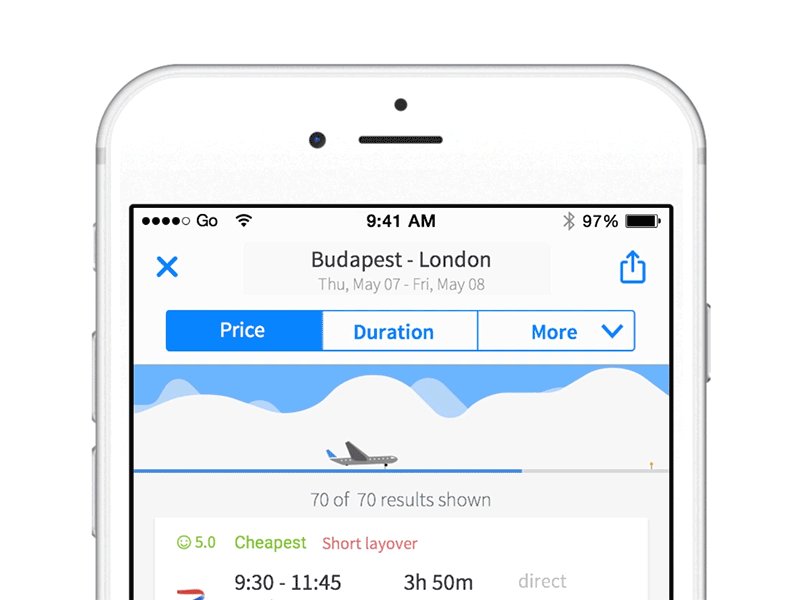
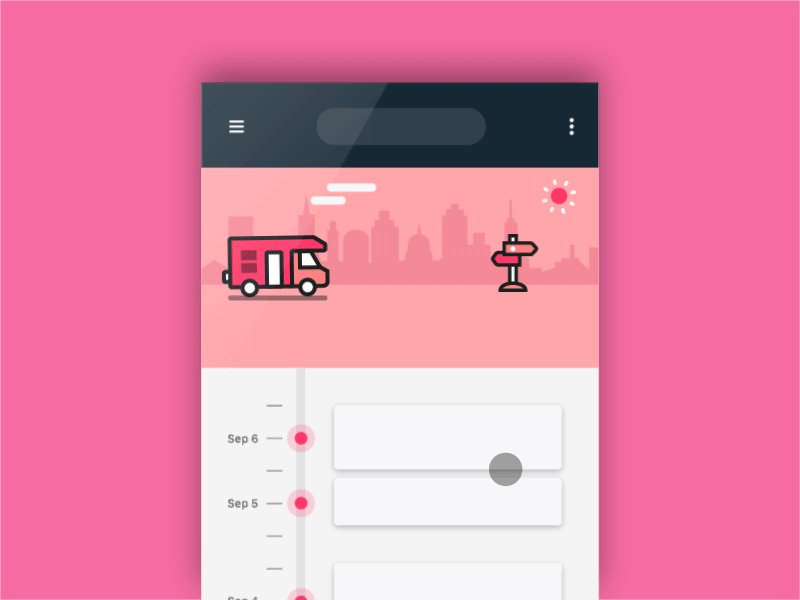
Por fim, para finalizar os usos atuais, a moda é a animação fluida e completamente contextualizada:



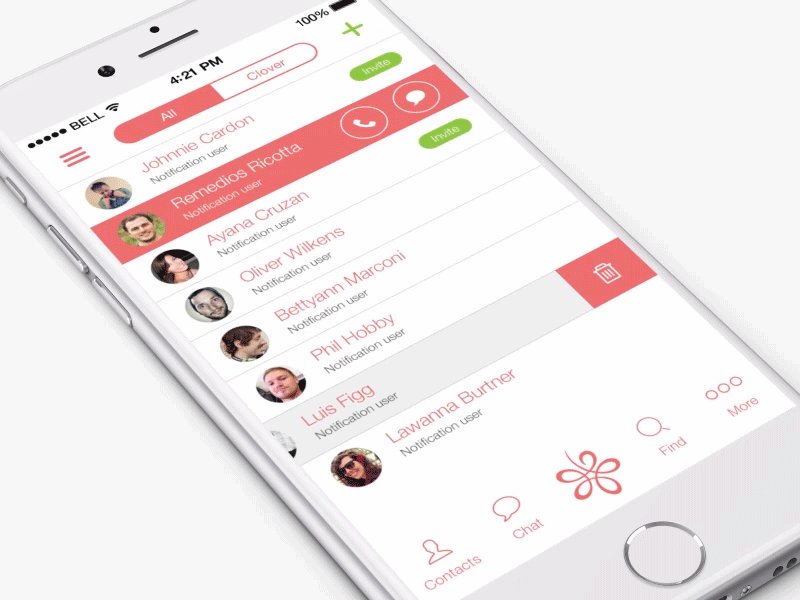
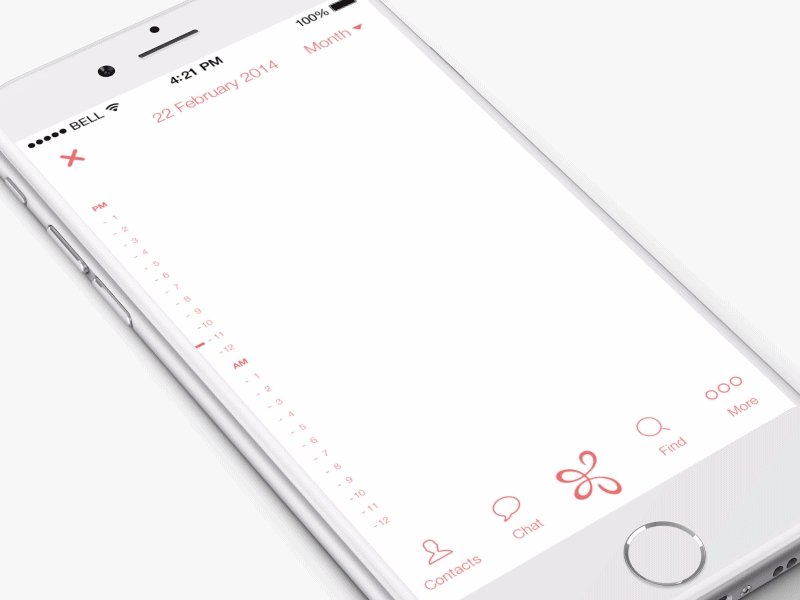
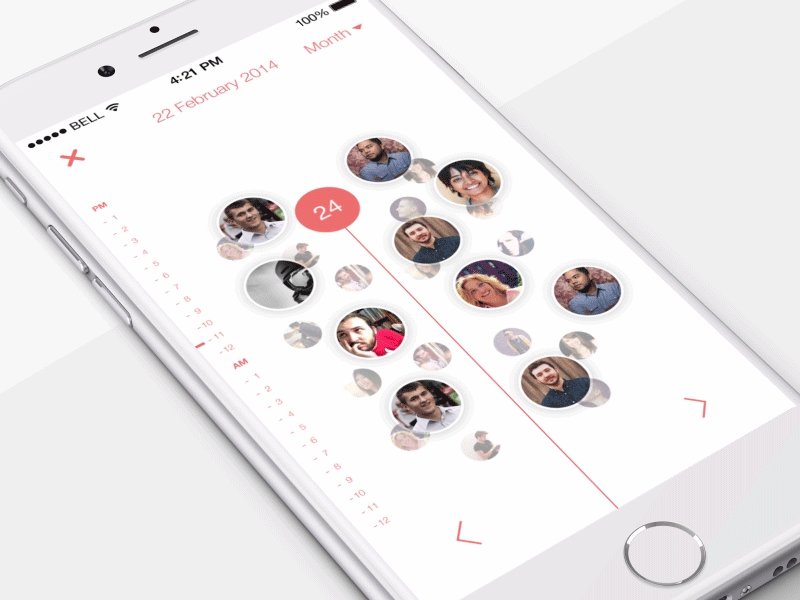
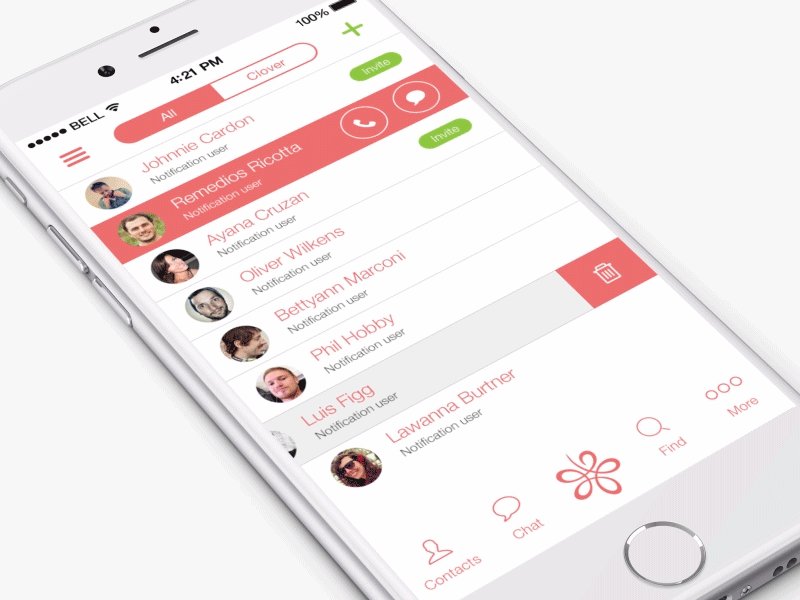
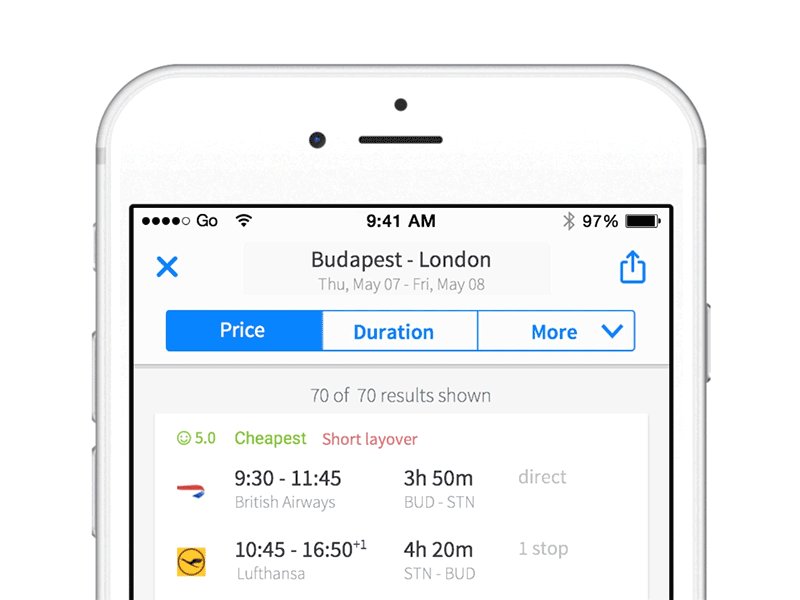
2- EM RESPOSTA DIRETA A UMA AÇÃO
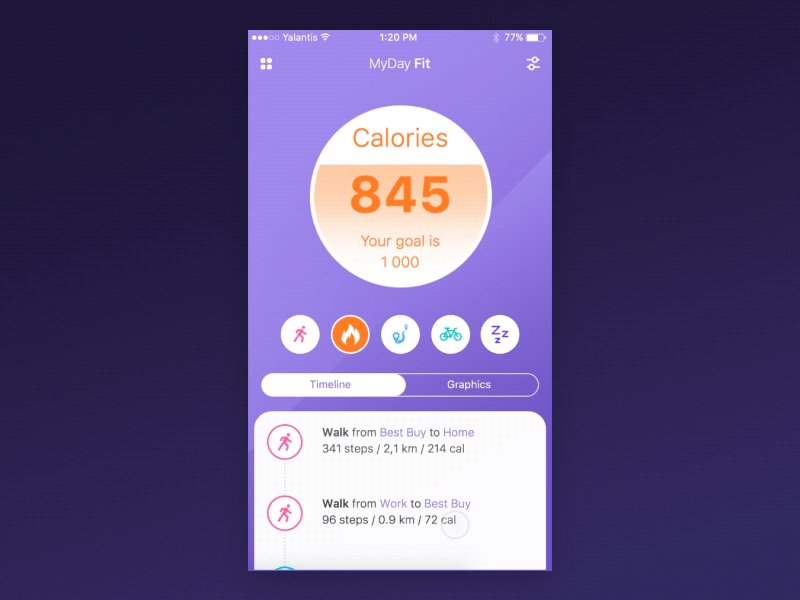
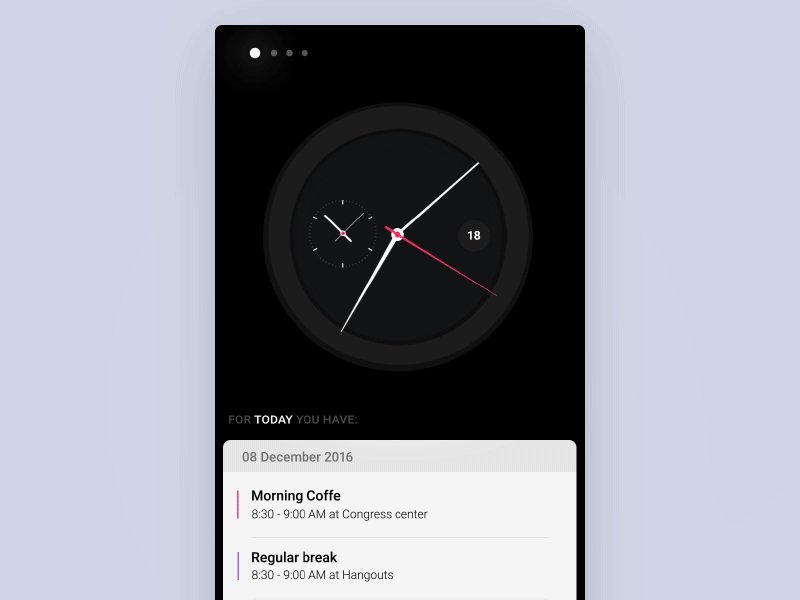
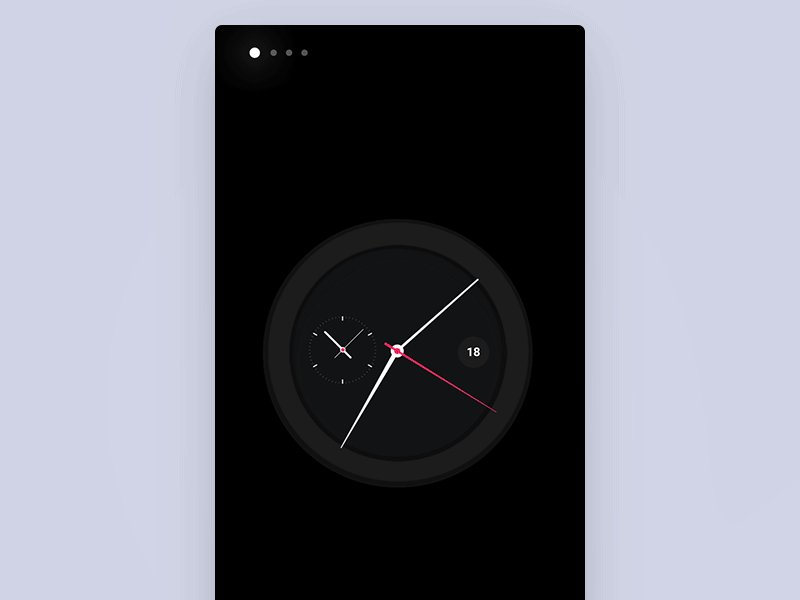
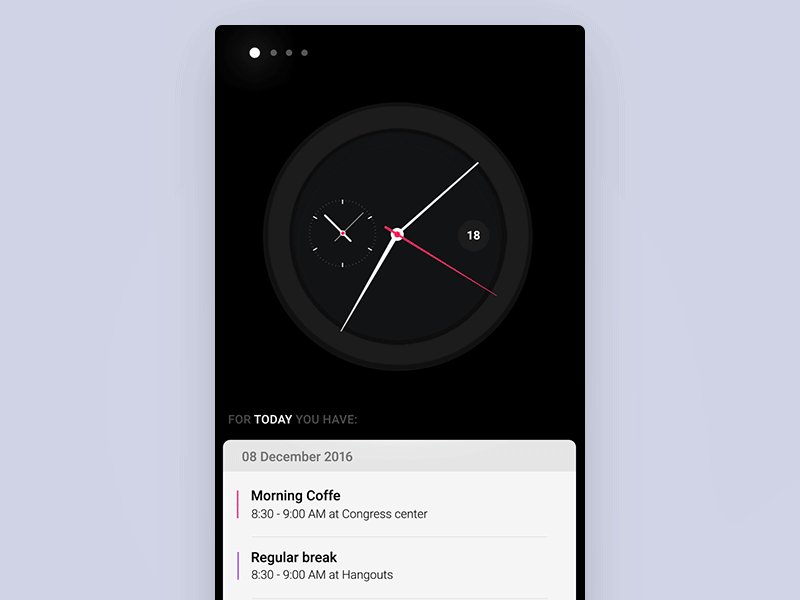
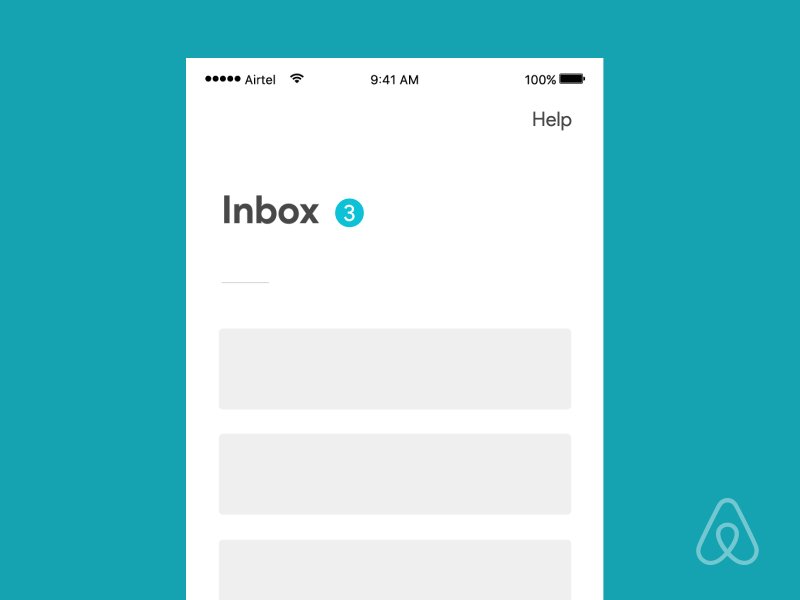
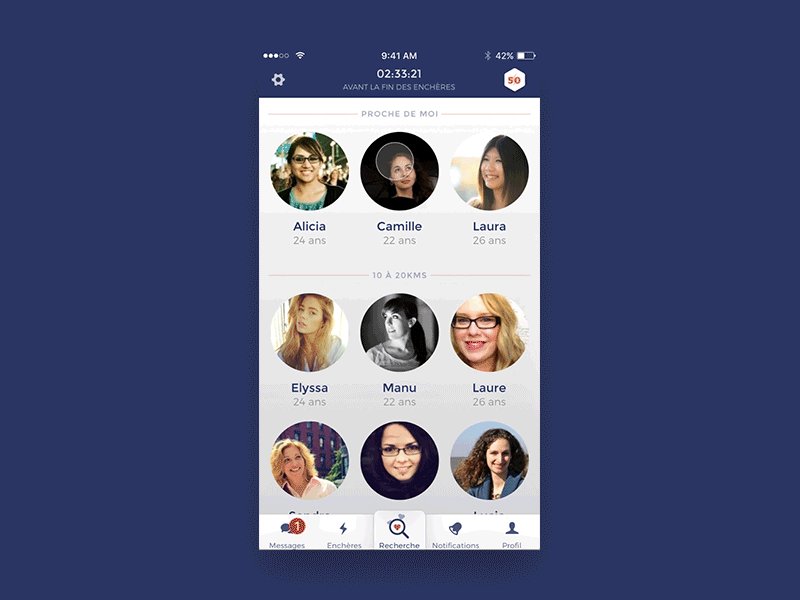
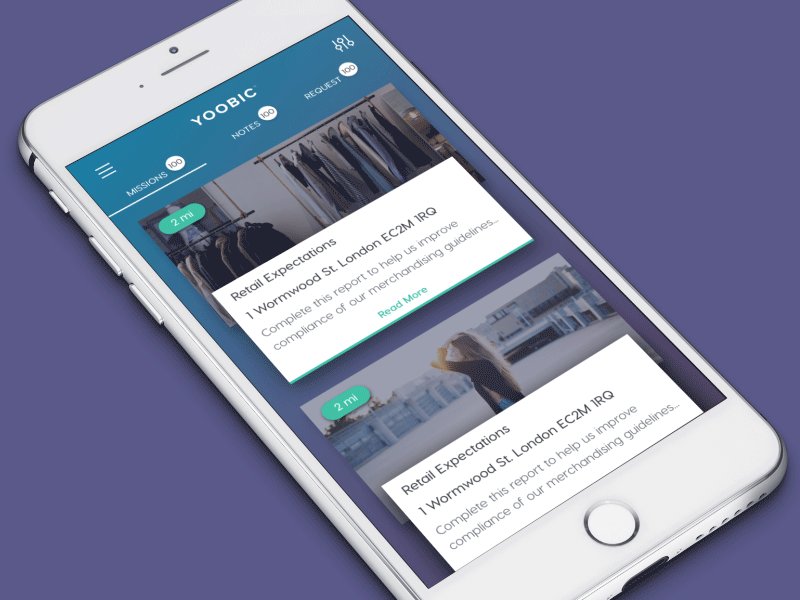
Este tipo de carregamento é cada vez mais utilizado. Ele oculta um carregamento clássico como visto na parte 1 enquanto adiciona uma “resposta” à ação. Isso permite que o usuário tenha uma experiência suave e lógica, o que leva a uma resposta da interface.



3- ATUALIZAÇÃO
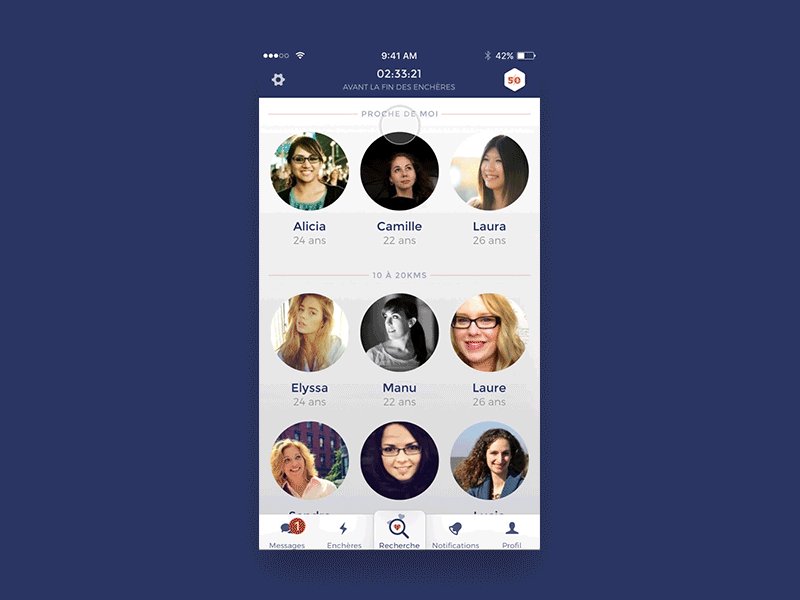
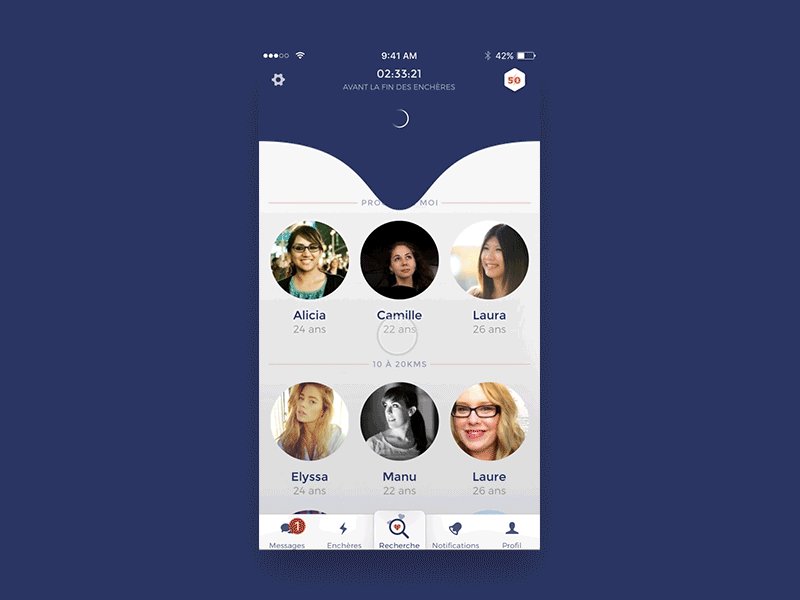
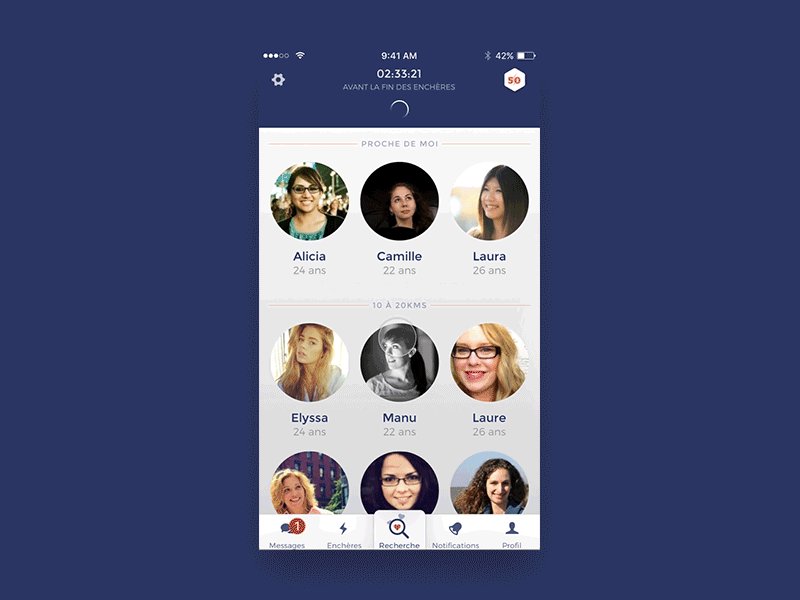
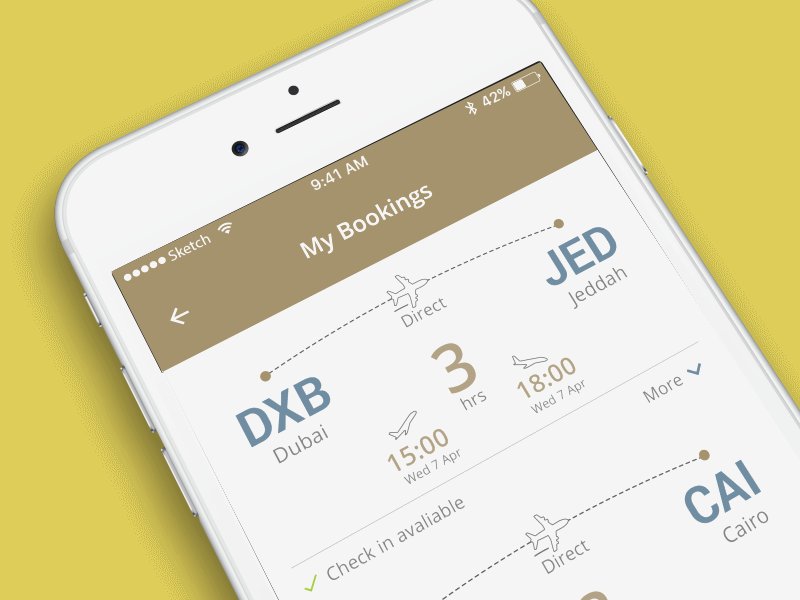
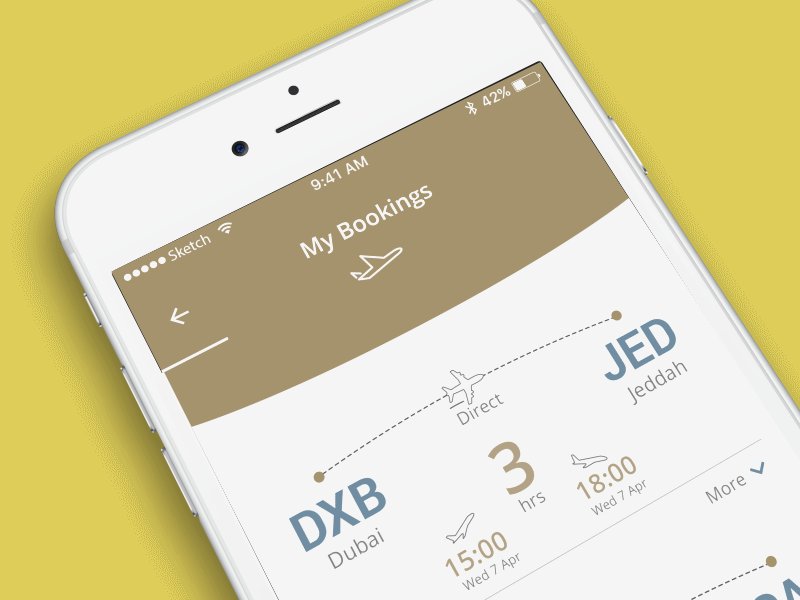
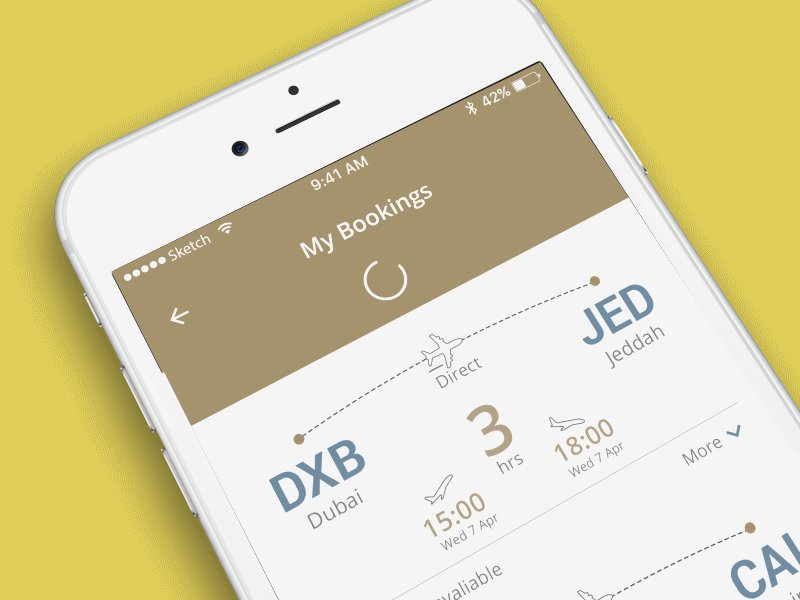
Atualizar o carregamento não é novidade. Por outro lado, seu lado divertido e contextualizado é. Esse é o famoso “puxar para baixo para atualizar” que o Facebook democratizou para atualizar a página e carregar novos conteúdos. Seguem alguns exemplos, dos mais simples e clássicos aos mais divertidos (segundo meu humor) e contextualizados:










LEVAR EM FORA
Seja qual for o seu carregamento, você não precisa mais se preocupar com o tempo. Claro que é melhor carregar rápido do que longo. Mas é melhor ter um bom longo do que um ruim curto. O que importa é contextualizar e se possível renovar regularmente para evitar ao máximo o efeito de cansaço do usuário.
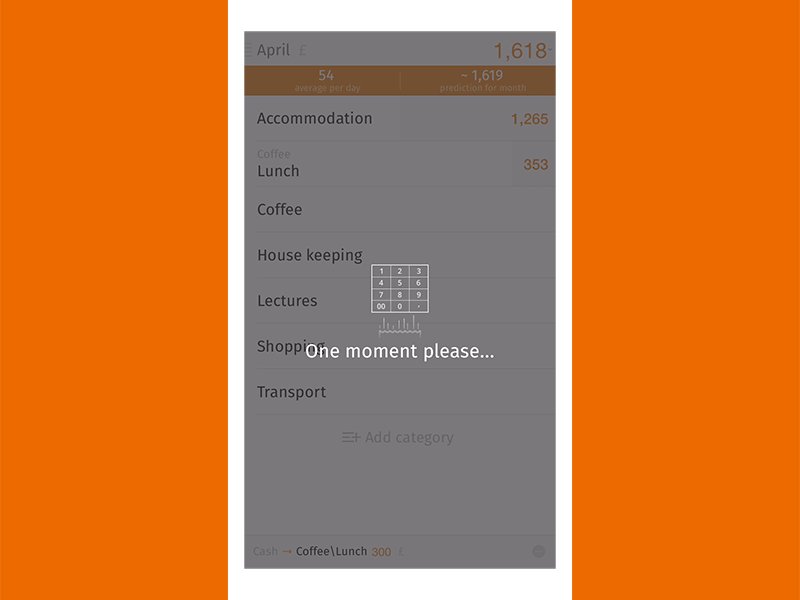
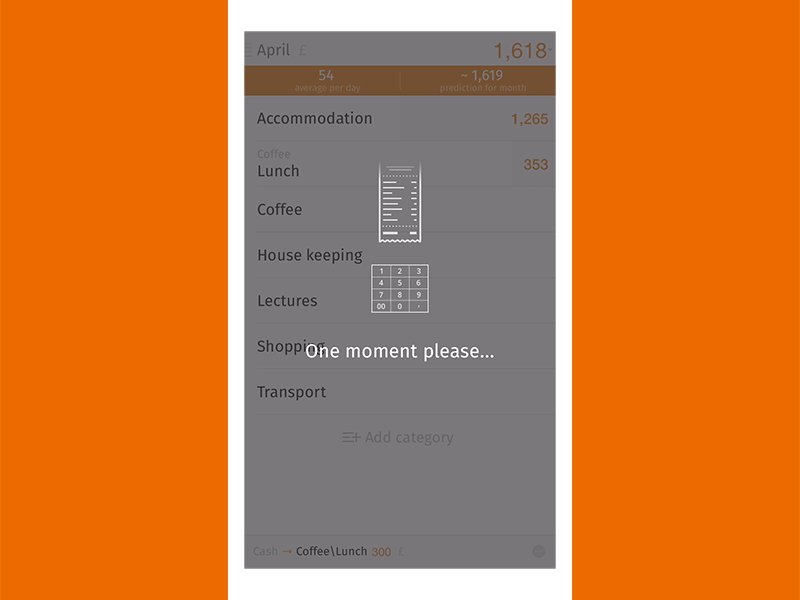
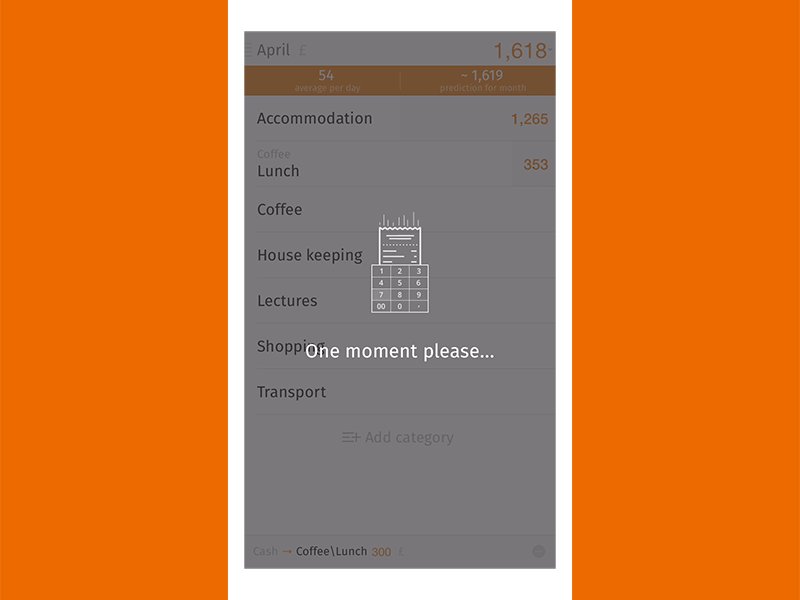
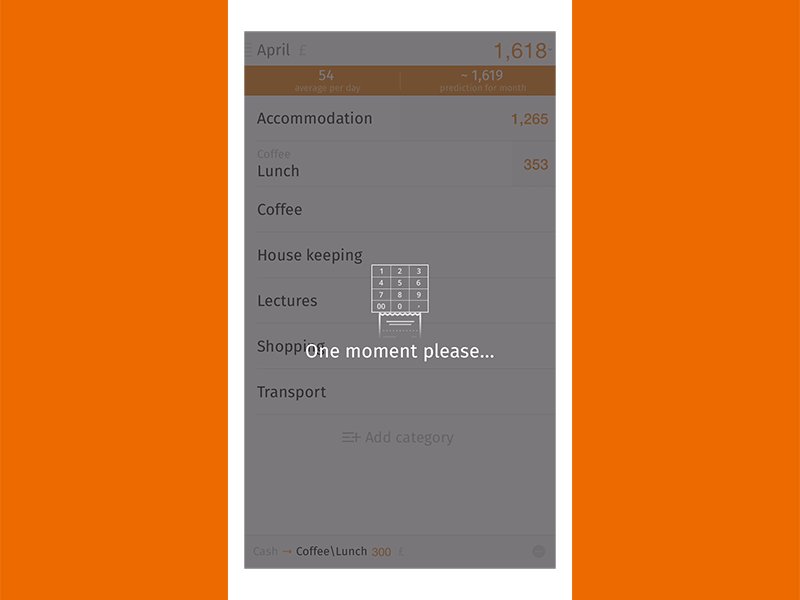
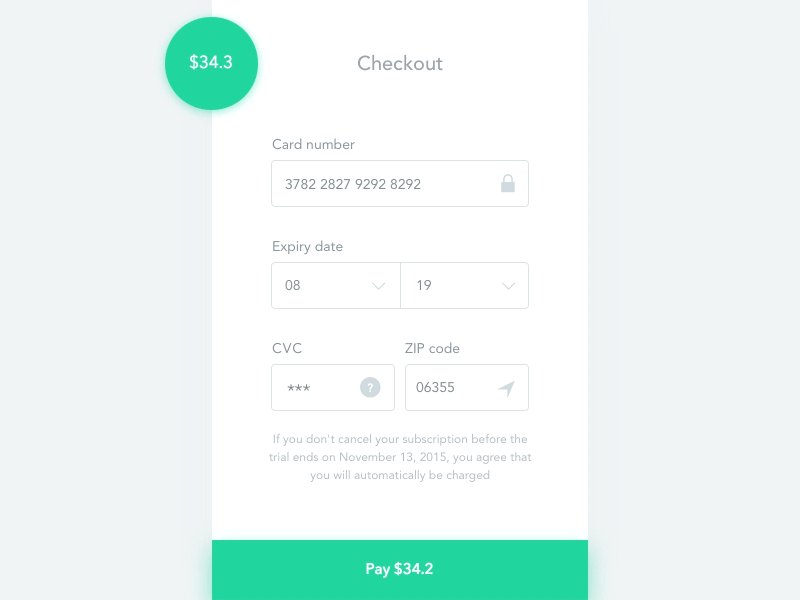
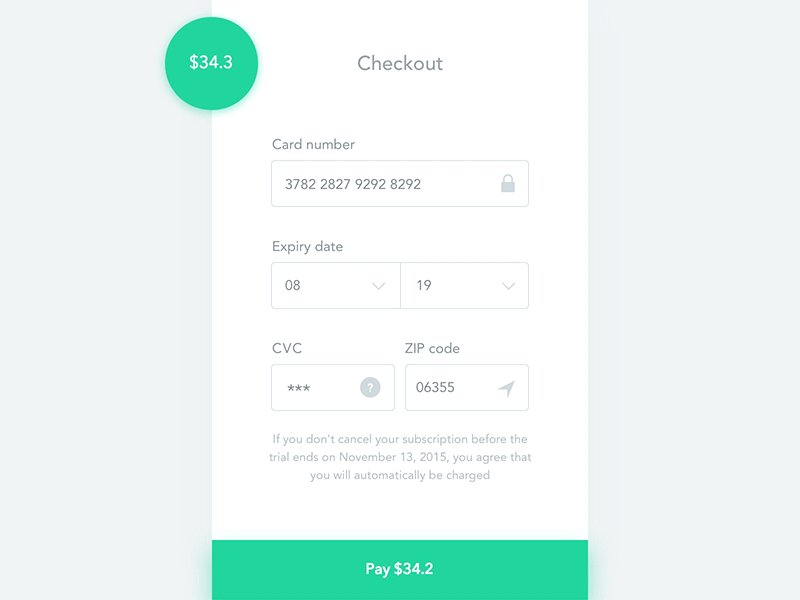
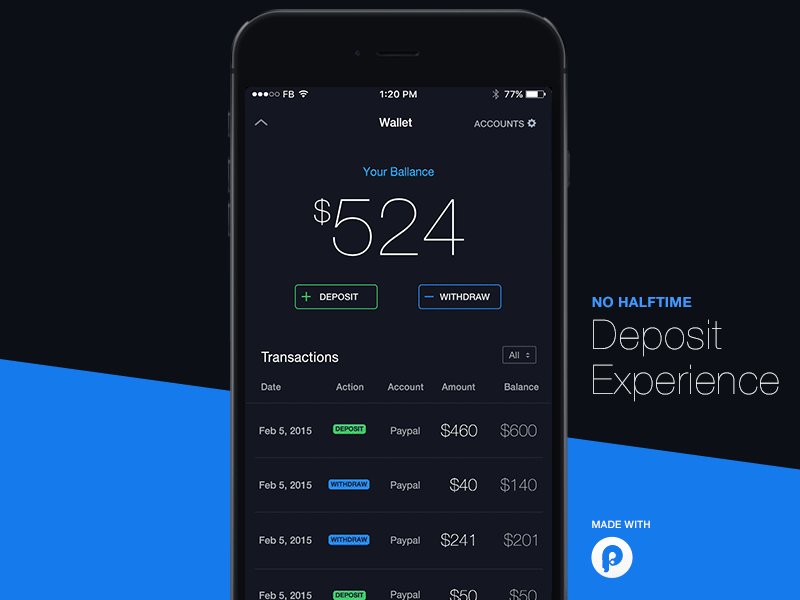
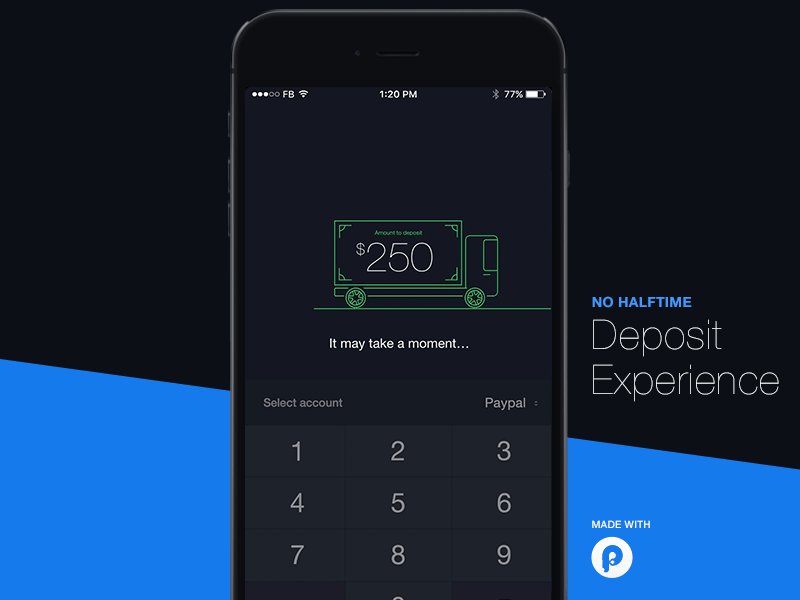
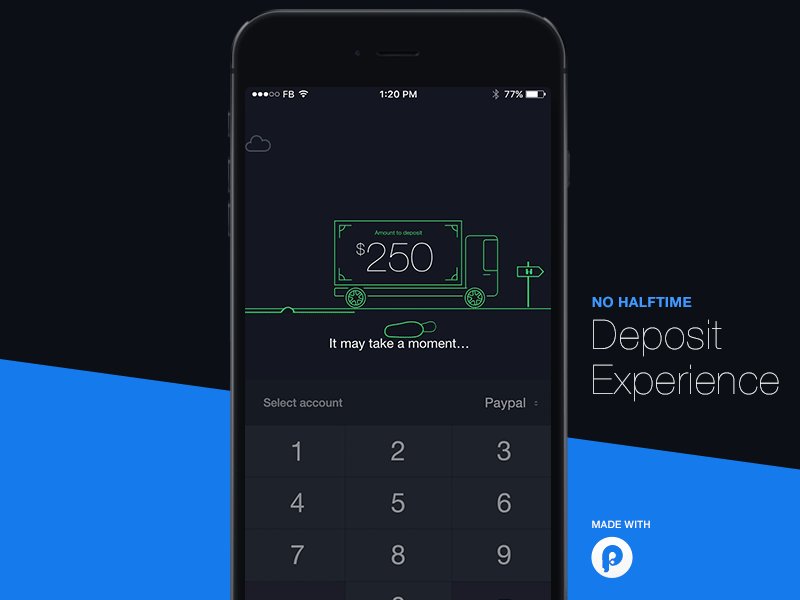
Finalmente, aqui está o nosso favorito tradicional. Este é um carregamento após uma ação em um aplicativo:

A animação não é incrível, eu garanto. Por outro lado, quanto tempo você acha que esperou entre a validação do valor de $ 250 e a mensagem de validação?
Provavelmente 6 ou 7 segundos. Na realidade são mais de 12!
Pessoalmente esses 12 segundos passam rápido e a experiência é bem legal. Se você tivesse 12 segundos de uma simples roda giratória ou barra de carregamento, teria desistido ou pelo menos tido uma experiência ruim. Por isso é o meu favorito. Depois, novamente, funciona por um tempo. A mesma animação diária por 6 meses seria tão dolorosa quanto roda e barra. Daí a necessidade de renovação.
Isso é tudo para este mês de abril!
Até o próximo mês para uma nova edição de UX ANIMATIONS!
(não se esqueça de votar clicando aqui para o tema do próximo mês).
Stephane Chilton, UX-evangelista @UX-República
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
PESQUISA DE USUÁRIOS: APRENDENDO COM OS USUÁRIOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
TESTE DE USUÁRIO: APRENDA E MELHORE # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
FACILITAÇÃO DO WORKSHOP # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
LEAN UX: DESENHANDO A SOLUÇÃO CERTA # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine