Anteriormente, em “Além do console.log”
Vou tentar neste artigo dar algumas dicas sobre o painel de elementos no DevTools.
A sabedoria convencional diz que um mau trabalhador sempre tem ferramentas ruins. Mas um bom desenvolvedor web nunca usará o console do Internet Explorer, exceto para depurar bugs específicos desse navegador, que lembra mais o Titanic do que o Queen Mary II.
Chega de piadas.
Localizar os ouvintes de eventos de um elemento
Veja como o devTools salvou meu dia um tempo atrás quando um botão chamou uma função que estava escondida em algum lugar em alguns milhares de linhas de código da família jQuery:

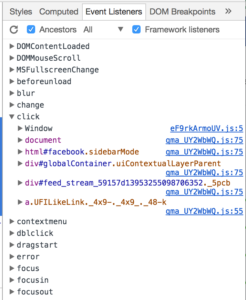
Isso exibirá os ouvintes de eventos do elemento inspecionado. Eu aconselho você a marcar a caixa “Framework listeners” que apareceram recentemente no DevTools, que permitirá acessar sua função e não a do framework (se você usa jQuery, por exemplo).
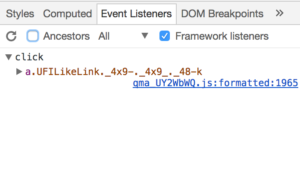
Somente, podemos observar que existe um ouvinte para cada ancestral. Podemos corrigir isso desmarcando a caixa “ancestrais”:

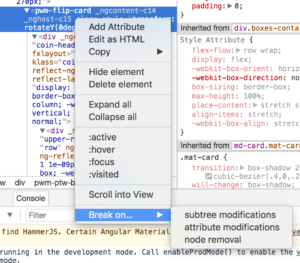
Às vezes queremos saber como e por qual função um elemento é modificado/excluído/altera atributos. É para isso que serve o menu “pontos de interrupção do DOM”.

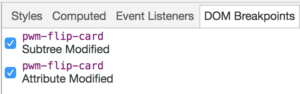
Quando tiver escolhido que tipo de evento ouvir, aparece um ponto azul:
![]()
Se você selecionar o nó, poderá ver quais tipos de eventos você anexou a ele:

Elementos de masterização: algumas dicas de CSS

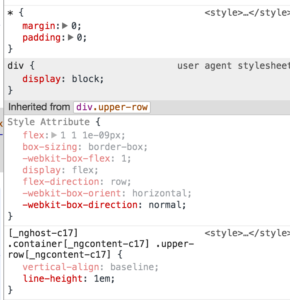
Quando uma regra CSS possui vários seletores (separados por vírgula), os seletores que correspondem ao elemento de destino são exibidos em preto e os demais em cinza. Além disso, se você passar o cursor sobre um seletor, os elementos afetados por ele aparecerão destacados na página.
![]()
Propriedades herdadas
Você também pode ver quais regras são herdadas de elementos pai: nas regras herdadas, você pode ver que as propriedades herdadas são exibidas normalmente, enquanto as propriedades que não são passadas de pai para filho, como flex ou display, s são exibidas em cinza:

Propriedades calculadas
O Devtools classifica as regras CSS diminuindo a prioridade. Assim, é bastante fácil entender por que uma regra não é aplicada. Mas, às vezes, há tantas regras que fica difícil descobrir qual regra substituiu a propriedade que você deseja atribuir. Agulha, palheiro, tossiu tossiu… É por isso que você não deve hesitar em dar uma olhada na aba “Computed” do painel de estilos. Aqui, sem regras, apenas a lista de propriedades de elementos que foram modificadas por você, uma estrutura ou estilos de navegador.
Expanda uma propriedade e você verá a lista de regras que a afetam. Clicar no link leva você a um tour pelo painel de fontes. Se, ao contrário, você clicar na seta que aparece ao passar o cursor, você será levado para a aba de estilos do painel de elementos, bem no lugar certo.

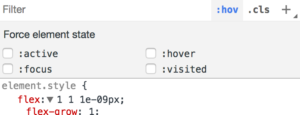
Última dica (que me parece óbvia, mas nunca se sabe):
se você quiser que um elemento seja estilizado como se estivesse passando o mouse, você pode clicar em “Alternar estado do elemento” (botão “:hov” na guia de estilos):

Mais uma coisa ...
animações
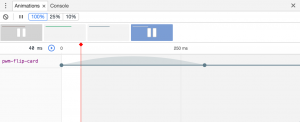
Descrever como o editor de animação funciona levaria muito tempo, então mostro apenas uma imagem:

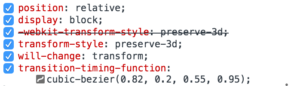
Você pode reproduzir uma animação, alterar os deslocamentos, cada elemento animado tem sua própria linha do tempo... É mágico. Observe que você também pode editar as curvas de Bézier que determinam a velocidade de uma transição ou animação:


Aqui, eu paro aqui. Sério. O Devtools também possui uma ferramenta de edição de sombra para propriedades de sombra de caixa e sombra de texto!. Obrigado por tomar o tempo para me ler e, acima de tudo, não hesite em voltar em breve para o episódio 3.

Julien, JS-Republicano @JSRepublic
[actionbox color=”default” title=”” description=”JS-REPUBLIC é uma empresa de serviços especializada em desenvolvimento JavaScript. Somos um centro de treinamento aprovado. Encontre todos os nossos treinamentos técnicos em nosso site de parceiros dedicado ao Treinamento” btn_label=”Nosso treinamento” btn_link=”http://training.ux-republic.com” btn_color=”primary” btn_size=”big” btn_icon=”star” btn_external ="1″]
