Com 45% dos votos no twitter,
nosso tema do mês é sobre botão flutuante.
As origens do botão flutuante vêm do material design proposto pelo Google em 2014. Se esse tipo de interação não foi democratizado imediatamente, nos últimos meses, o botão flutuante está inegavelmente em pleno desenvolvimento. Embora derivado do design do Google, esse novo tipo de botão também começa a invadir os aplicativos da Apple.
Para saber mais sobre as diretrizes relacionadas ao botão flutuante, convido você a visitar o site do google.
No menu do mês, vamos, portanto, oferecer vários exemplos de botões flutuantes, por categoria, terminando com o nosso favorito.
1- AÇÕES
Em teoria, um botão flutuante existe para oferecer de forma muito rápida e fácil uma escolha limitada de ações. Além disso, não se trata de propor quaisquer ações, mas aquelas que o usuário provavelmente terá que fazer na página em questão.
Aqui estão alguns exemplos de botões flutuantes que oferecem ações:





Conselho de profissional: não sobrecarregue as possibilidades por trás de um botão flutuante. Isso pode criar o efeito oposto e se tornar complexo:

Conselho de profissional: não substitua uma experiência completa por várias opções com um botão flutuante:

2- FILTROS
Muitas vezes, o botão flutuante é usado como forma de filtrar elementos em uma página.
Aqui estão alguns exemplos:




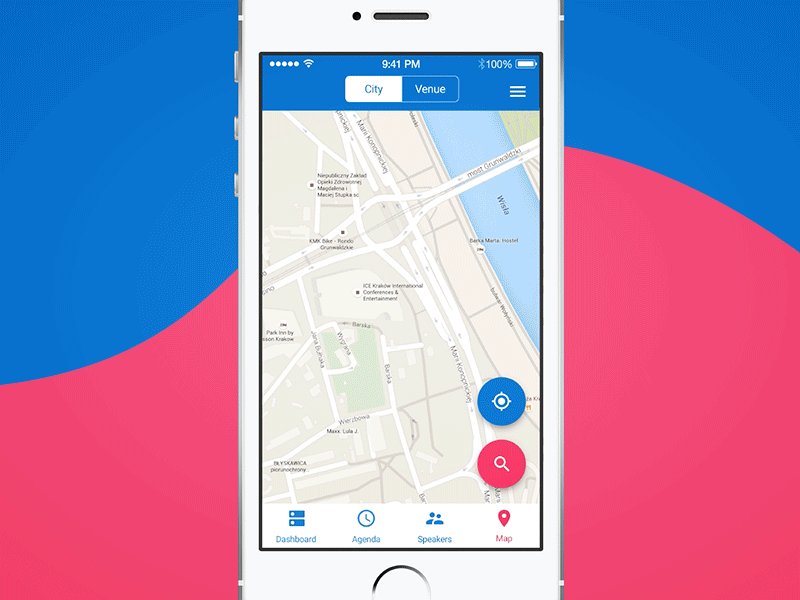
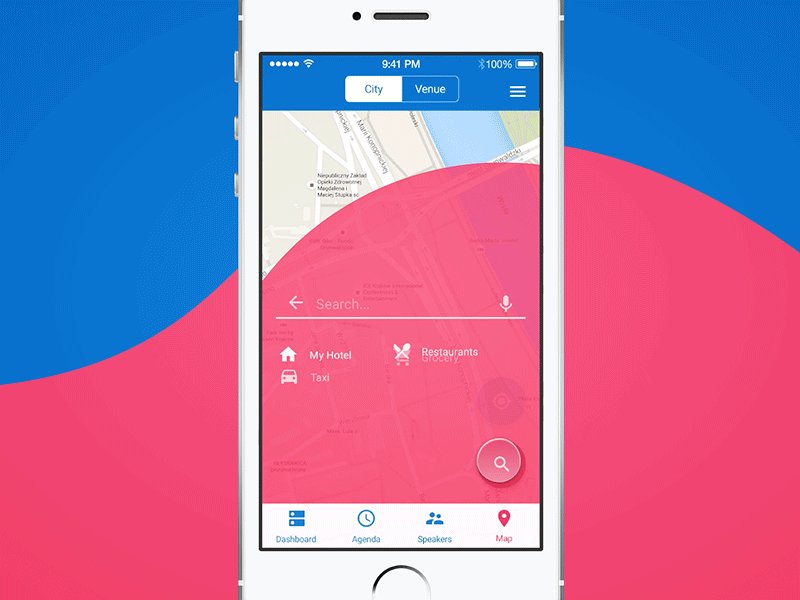
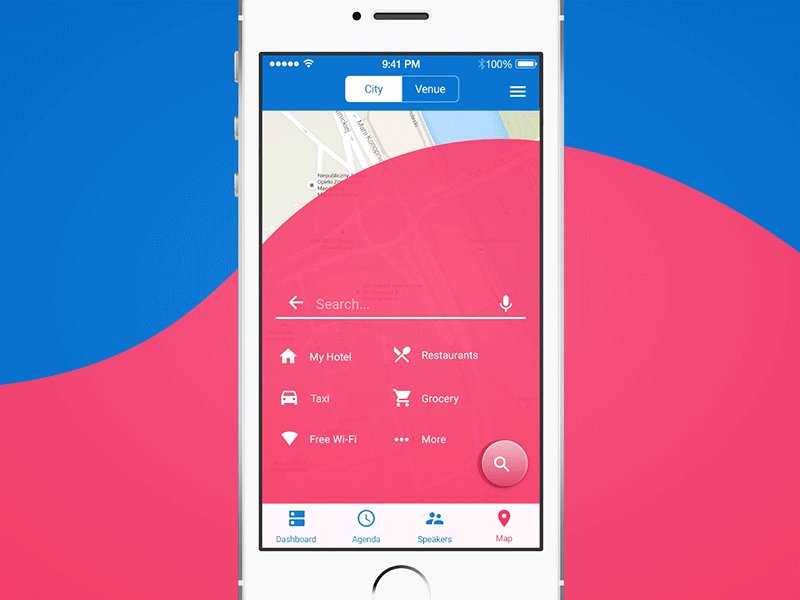
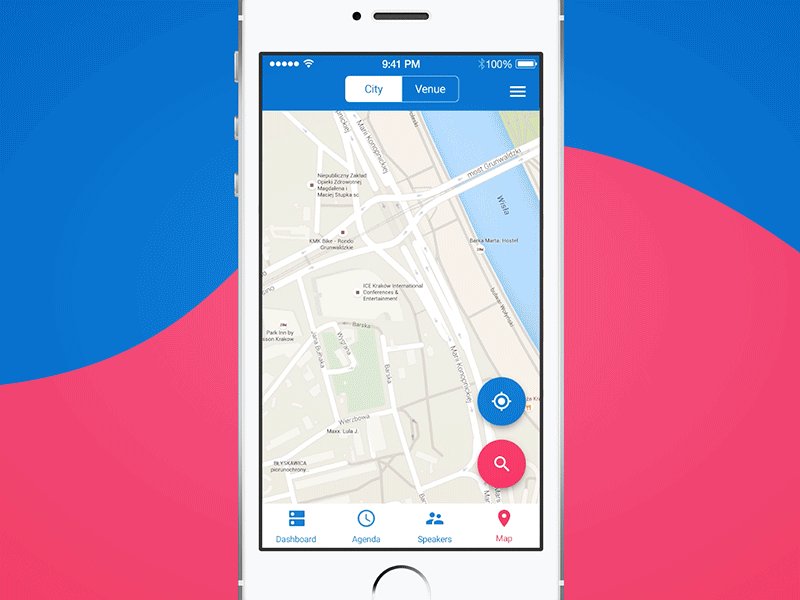
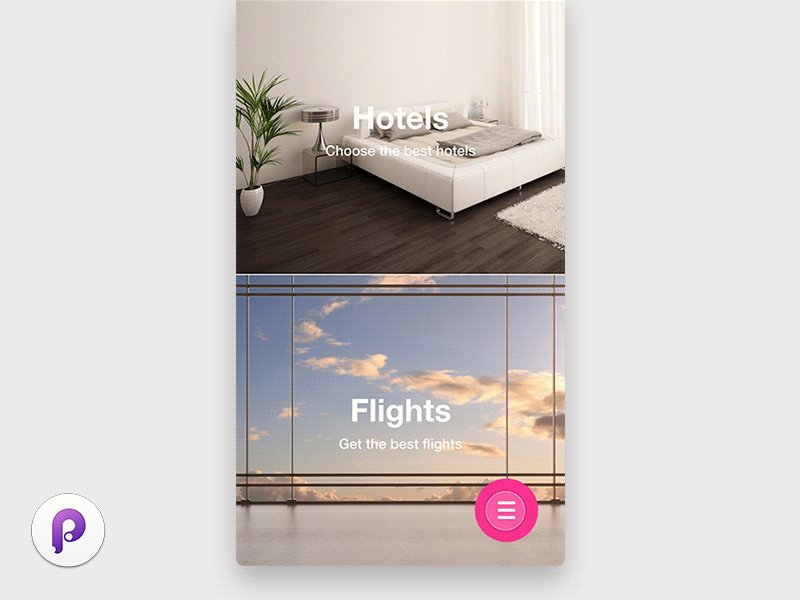
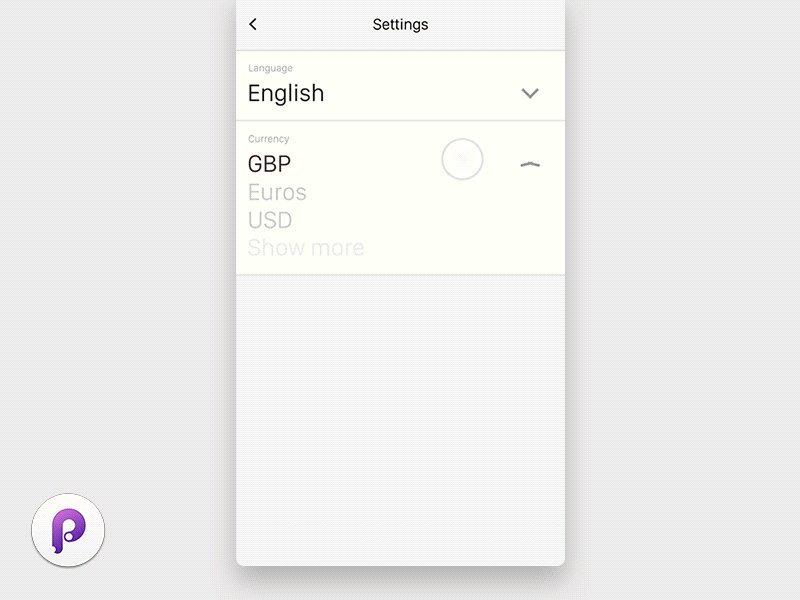
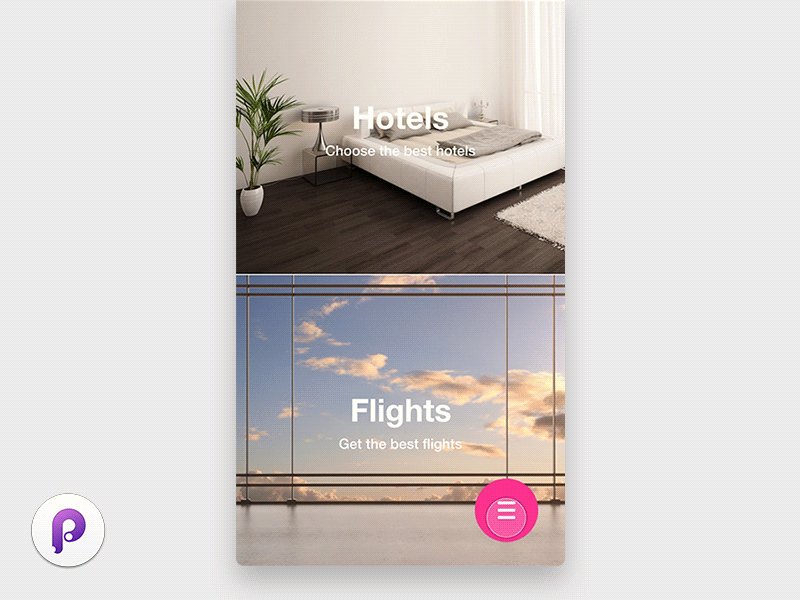
3- MENUS
Às vezes, o botão flutuante é a solução para tornar um menu mais acessível. Isso pode chegar até a implantar um menu de hambúrguer, uso que não necessariamente achamos relevante e que foge das diretrizes (veja o último exemplo da seção).
Aqui estão alguns exemplos:




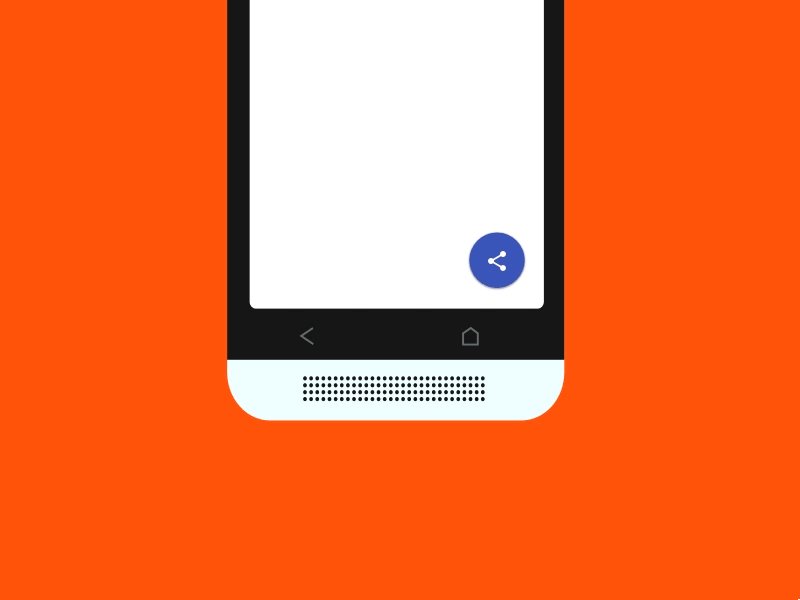
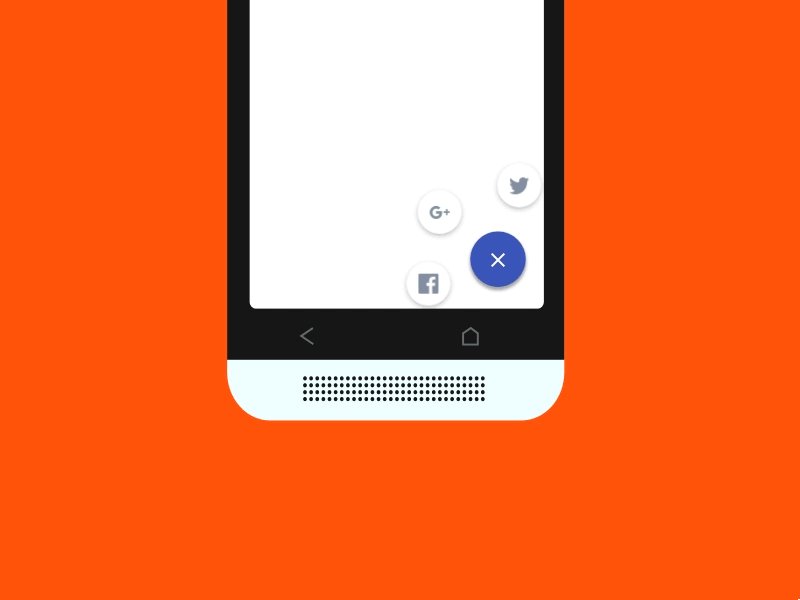
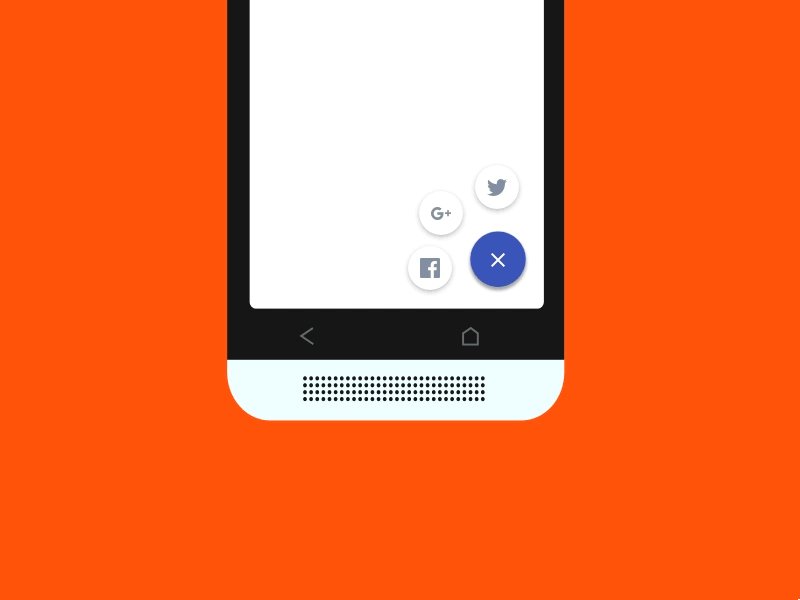
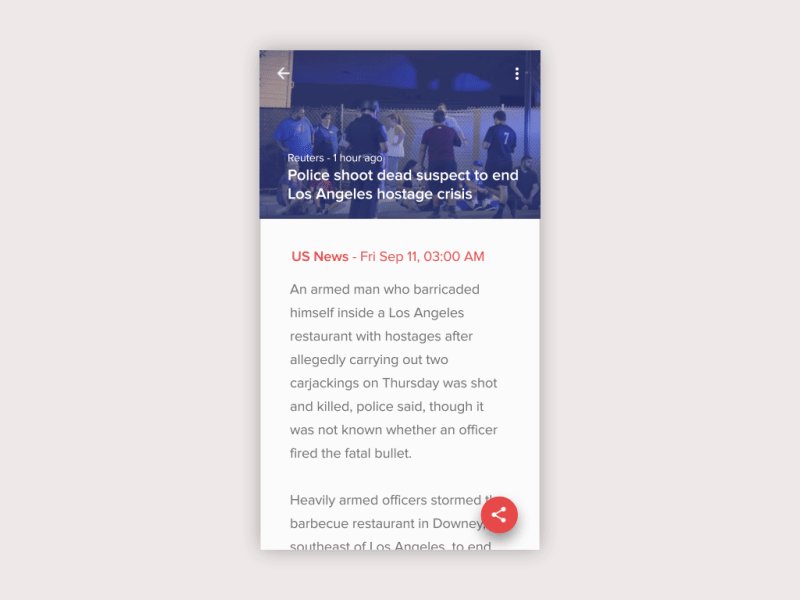
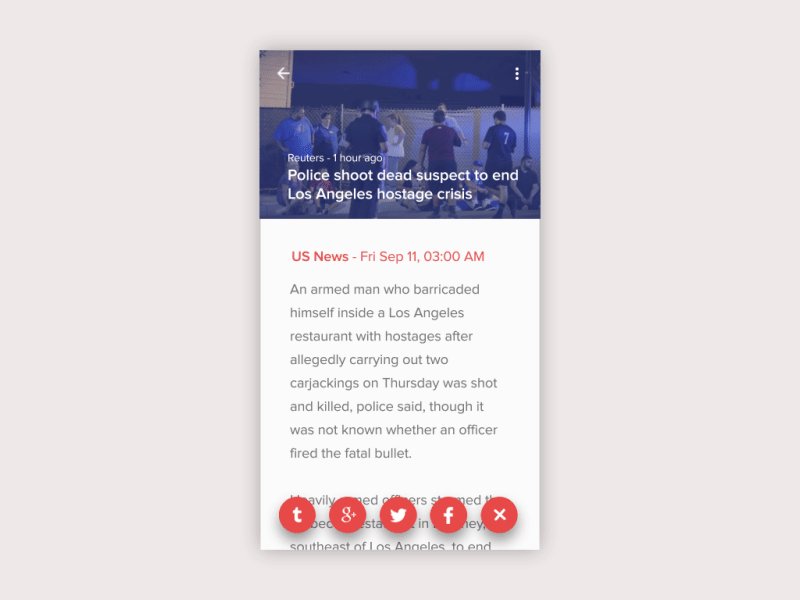
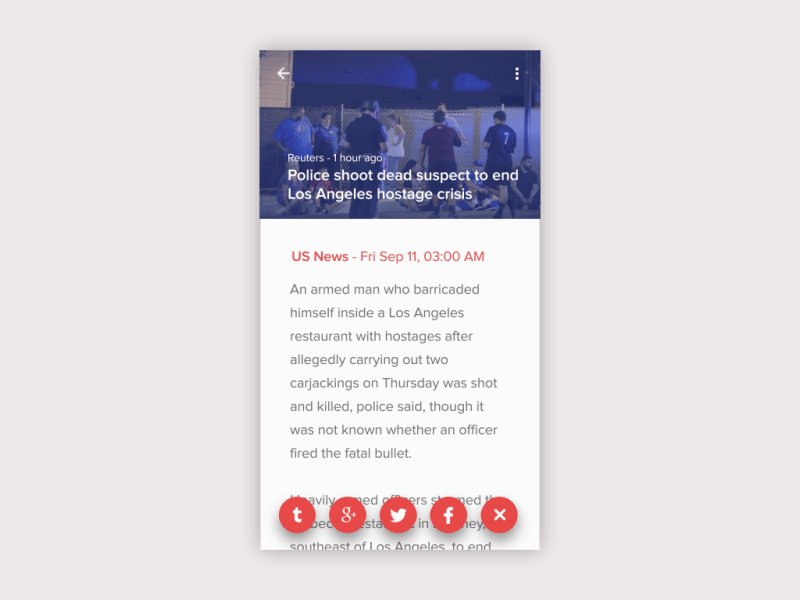
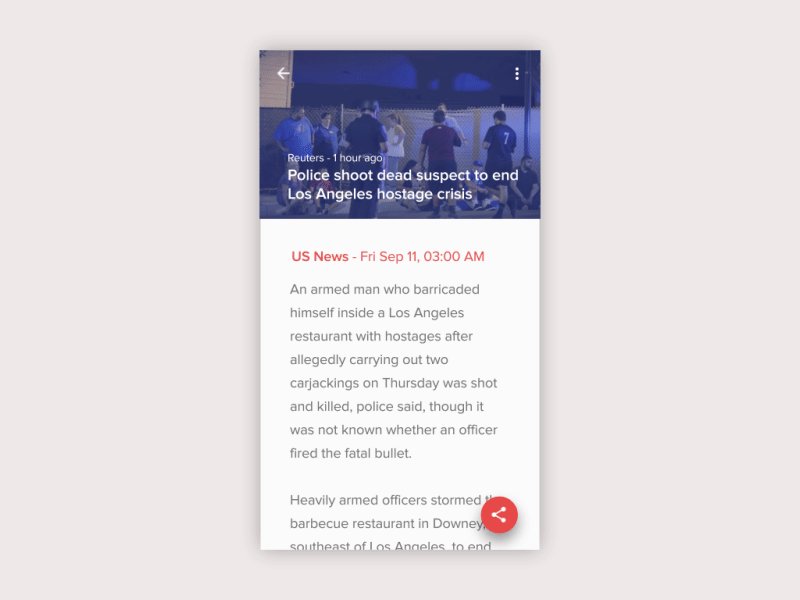
4- COMPARTILHAMENTO
O botão flutuante é uma excelente forma de oferecer soluções de compartilhamento para aplicativos com conteúdo. Esses aplicativos têm a vantagem de ter pouca navegação para colocar nessas páginas. Isso possibilita agrupar todos os recursos em um botão. A partilha é então feita de forma muito rápida e simples.
Aqui estão alguns exemplos:



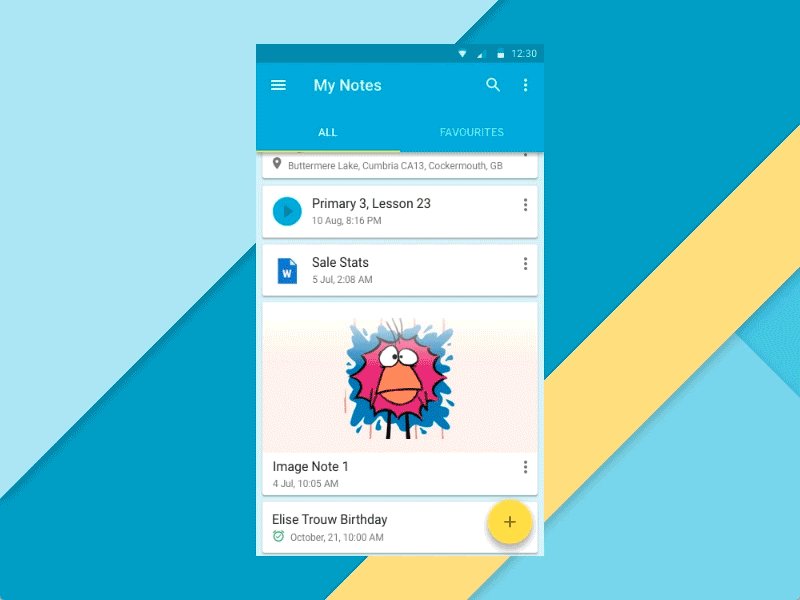
5- CASOS ESPECIAIS
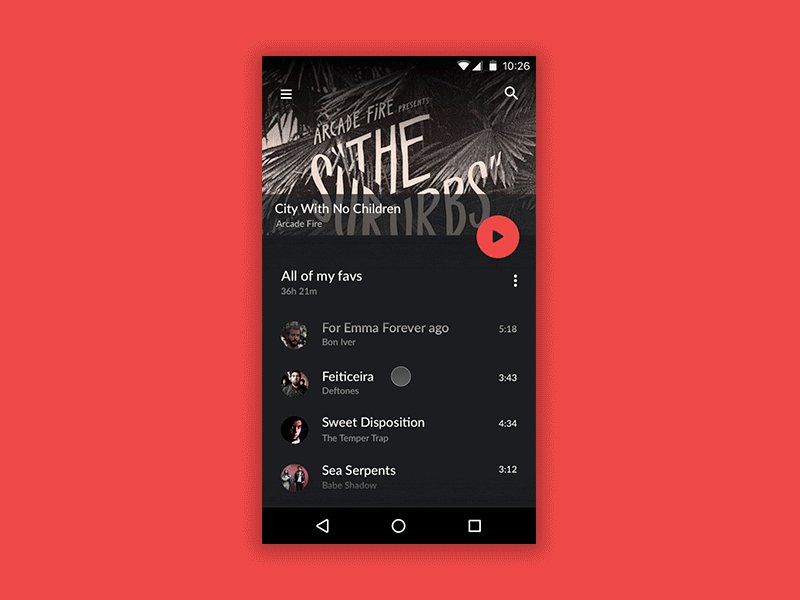
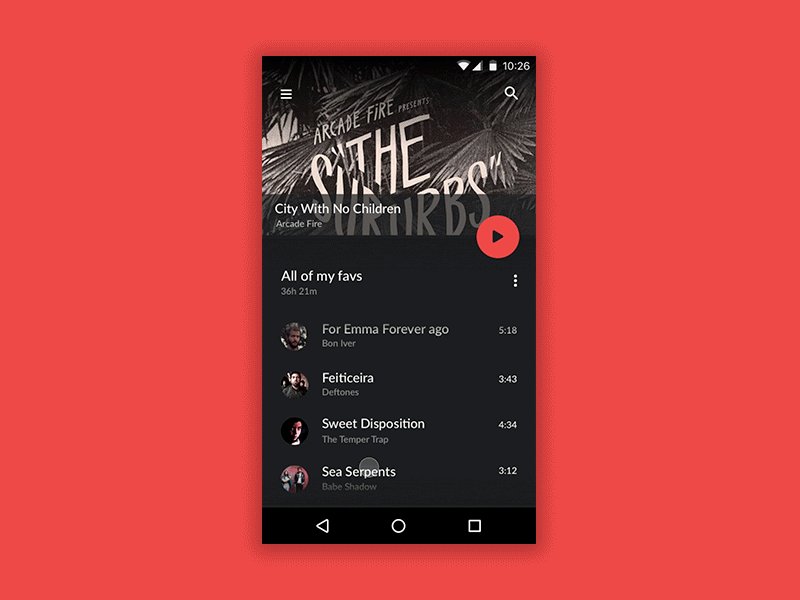
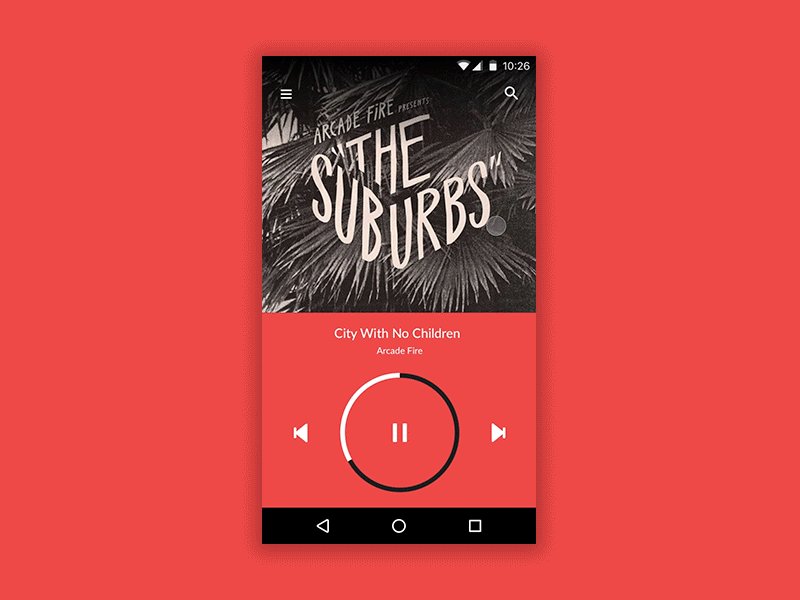
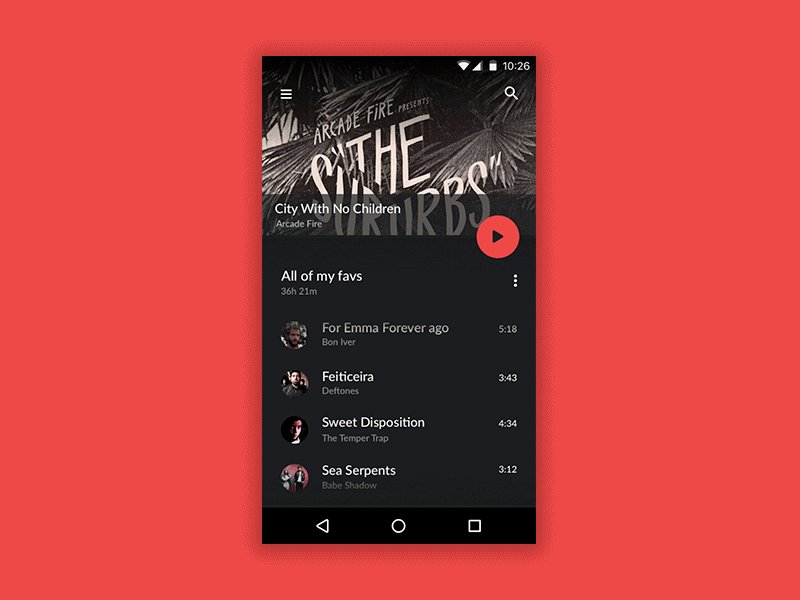
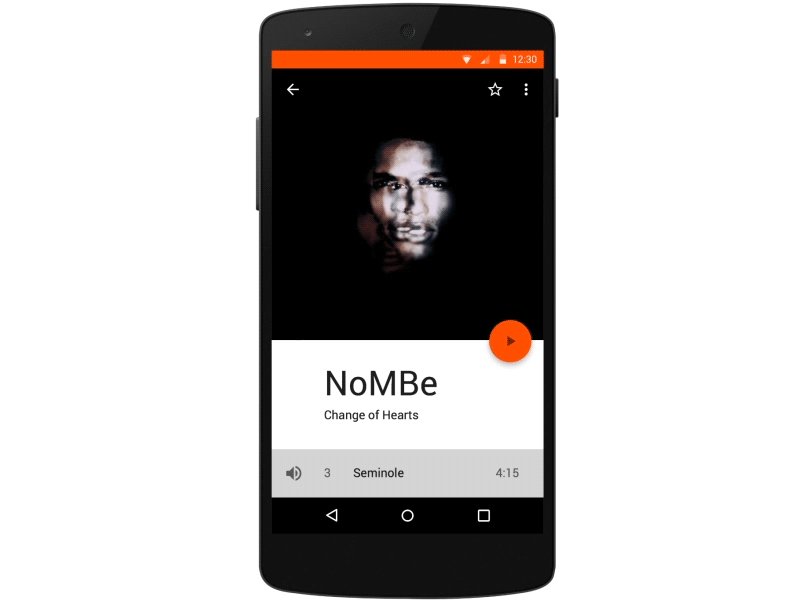
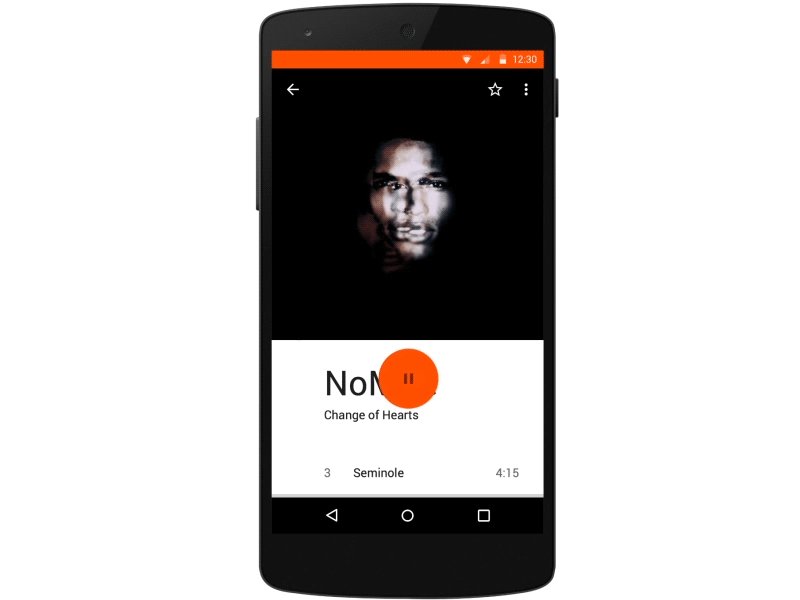
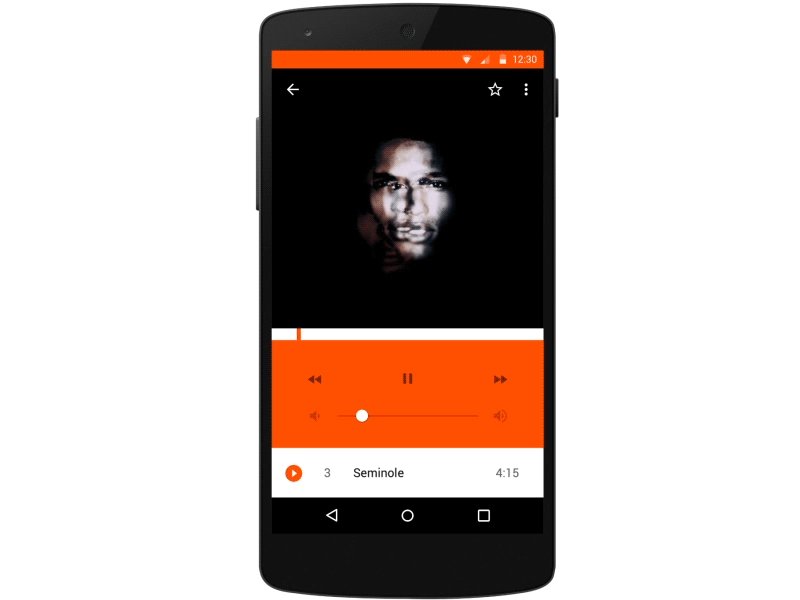
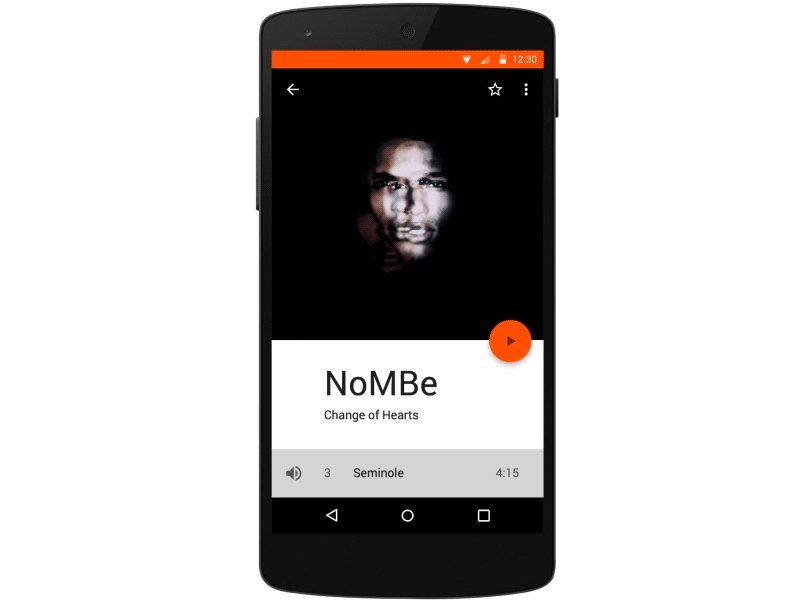
O botão flutuante também pode ser usado para usos muito específicos em determinadas aplicações. Inicie um player de áudio, toque com um parâmetro…
Aqui estão alguns exemplos :



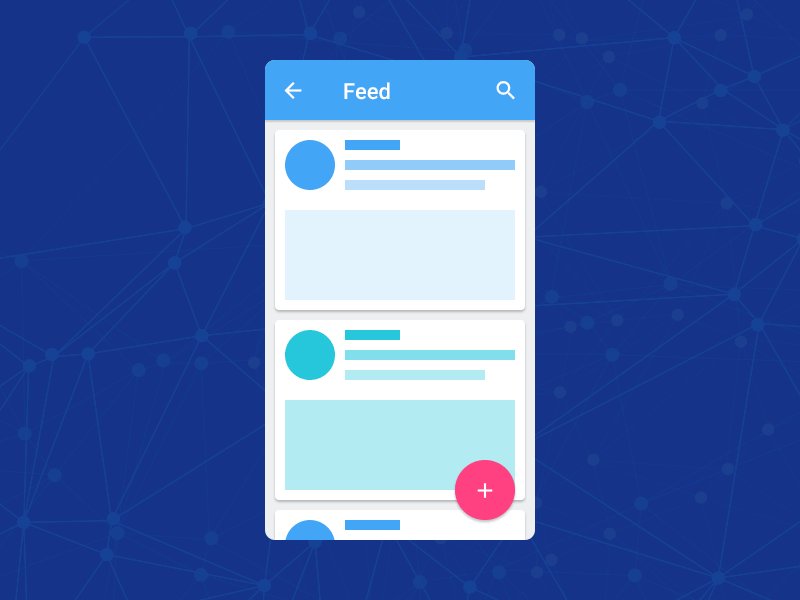
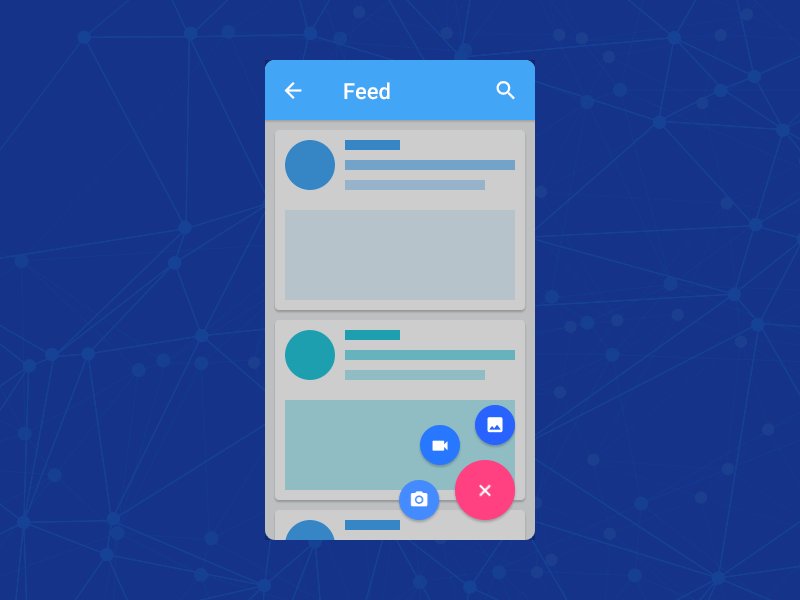
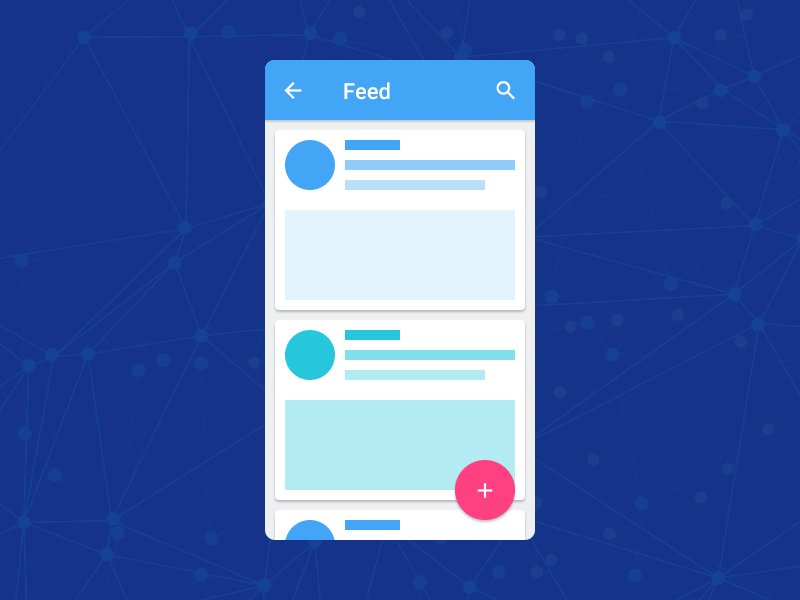
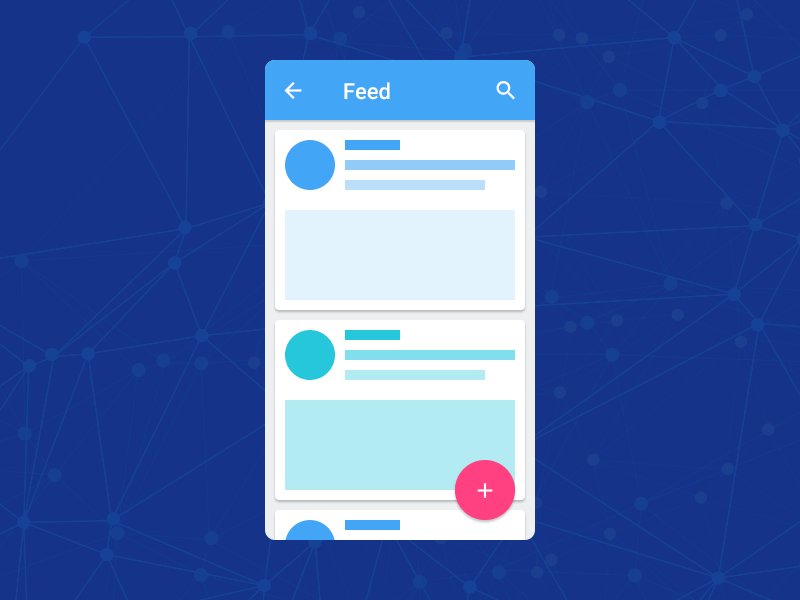
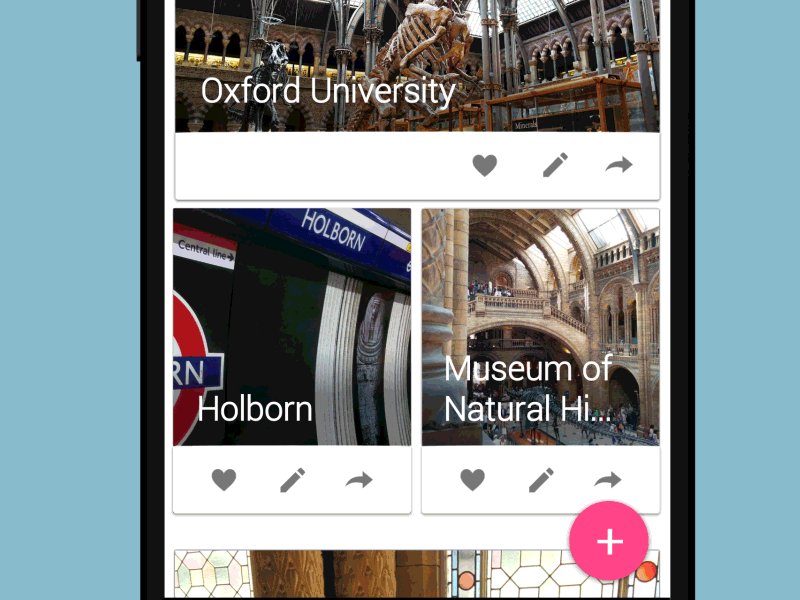
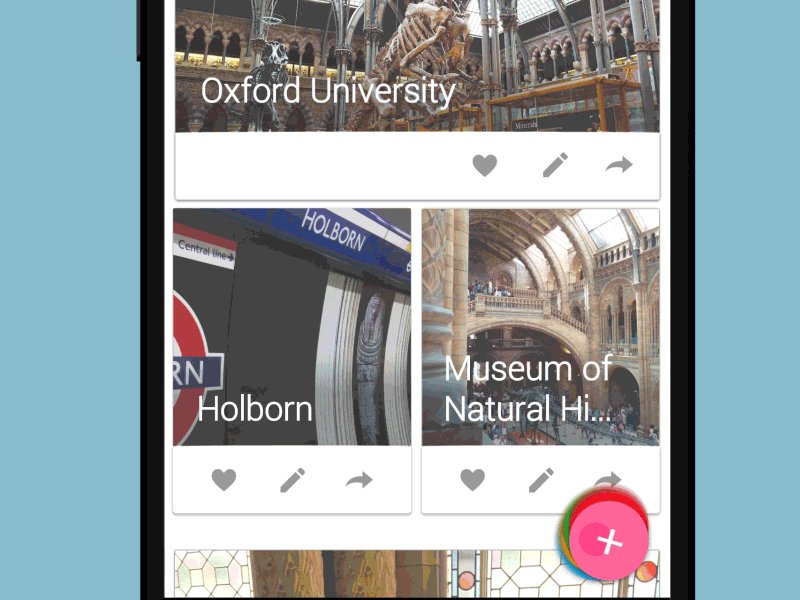
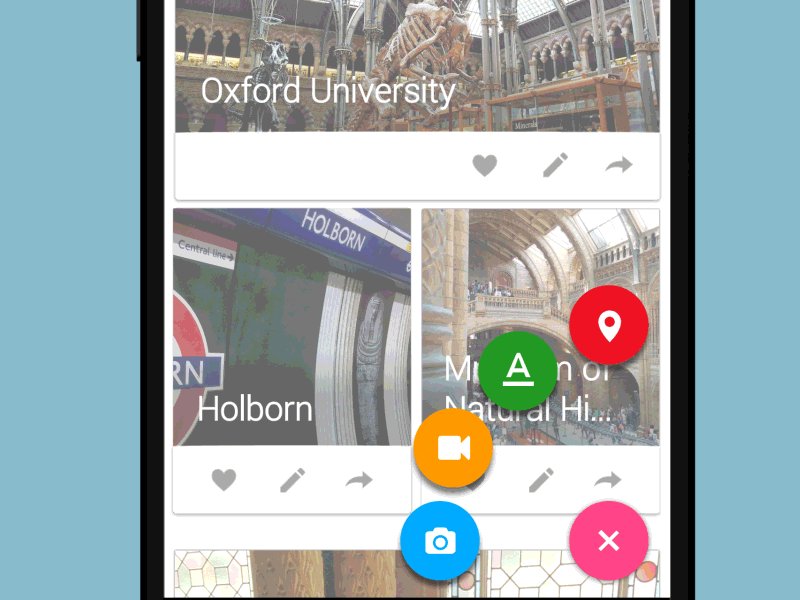
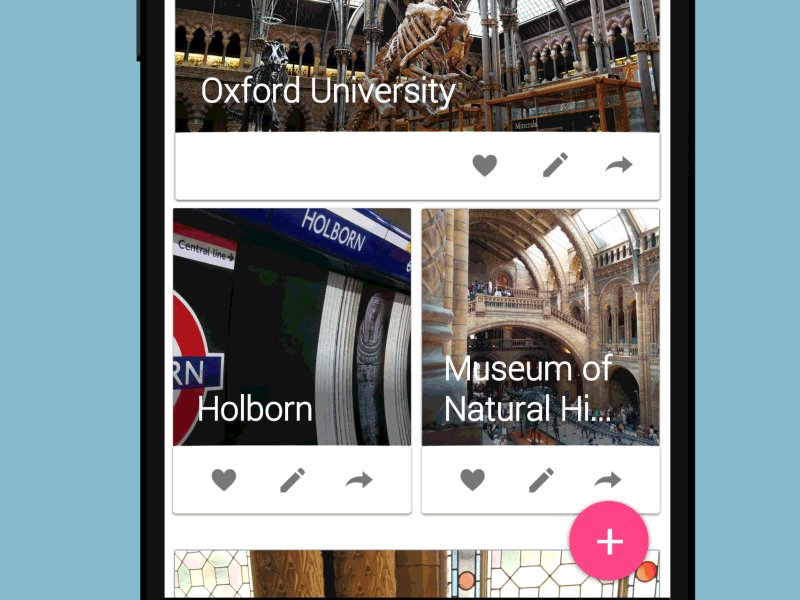
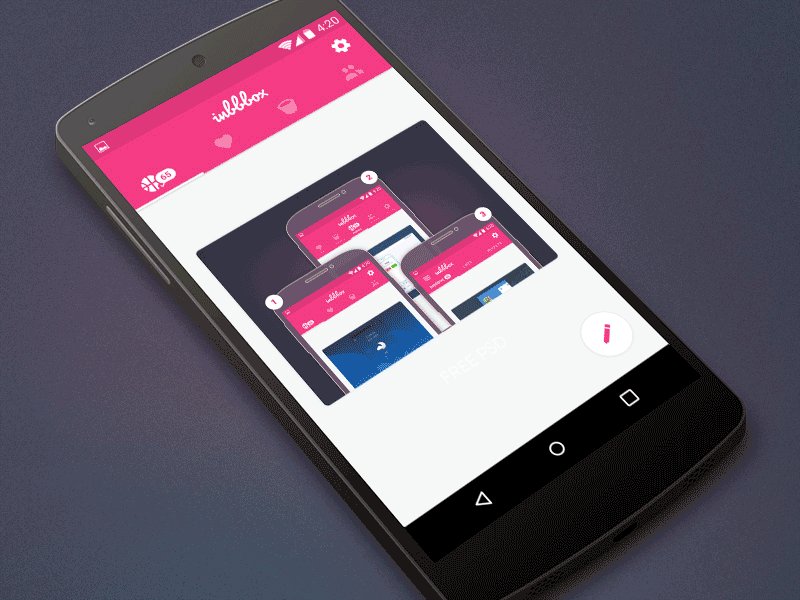
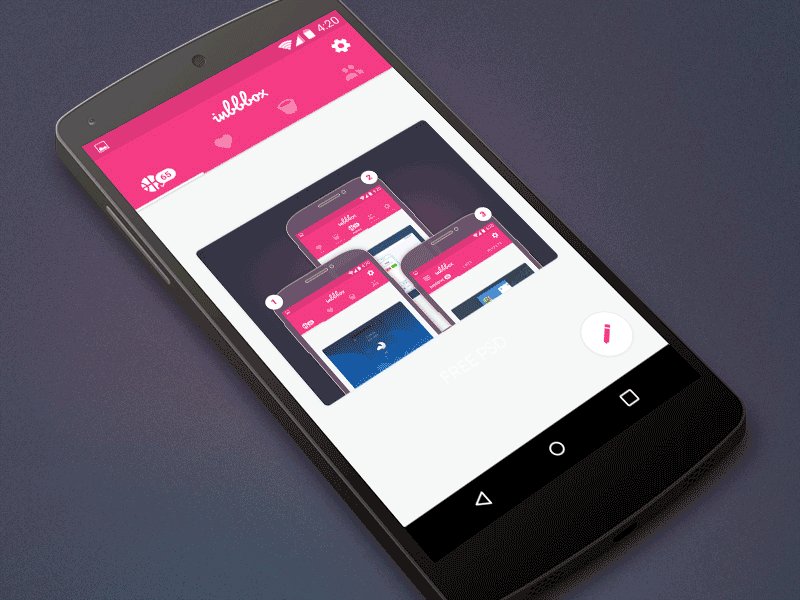
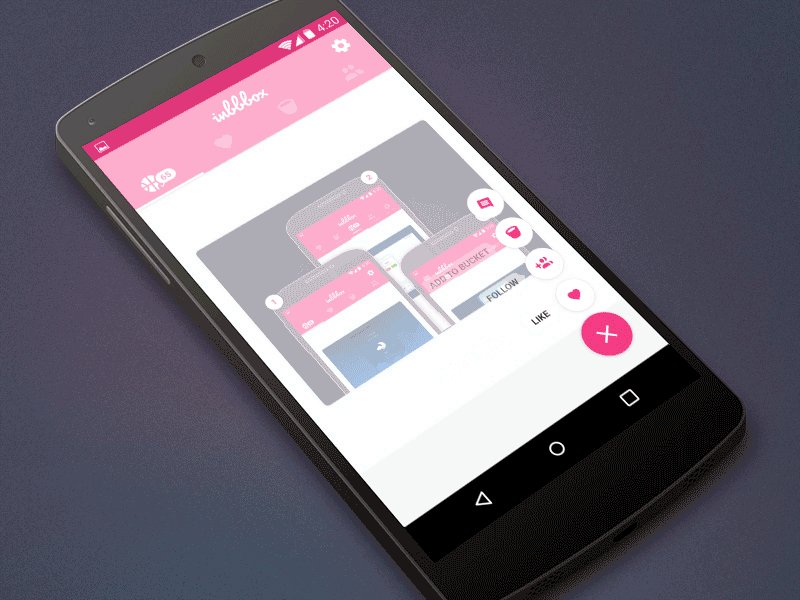
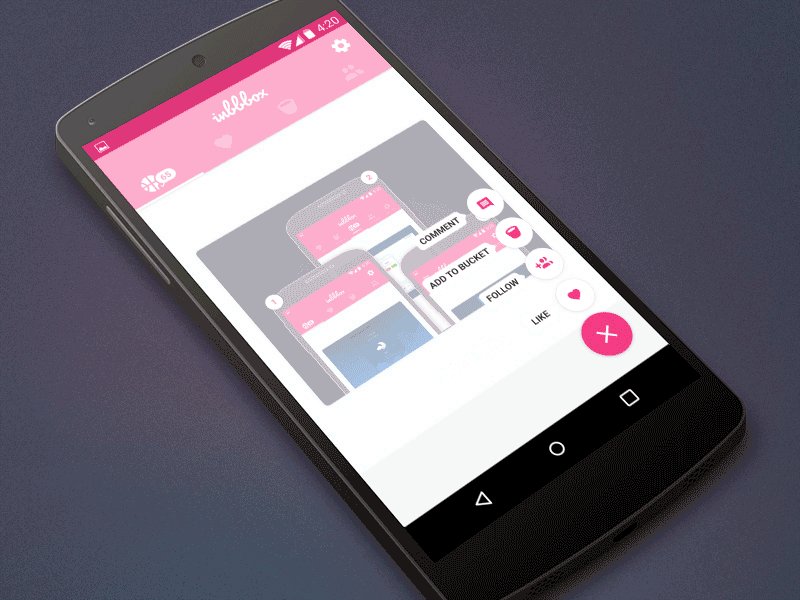
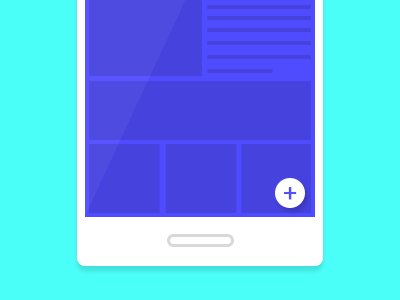
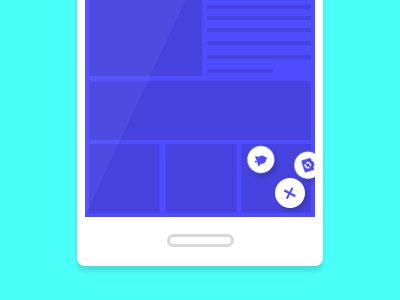
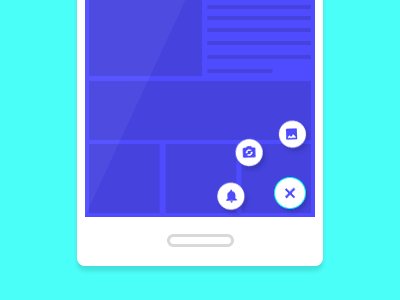
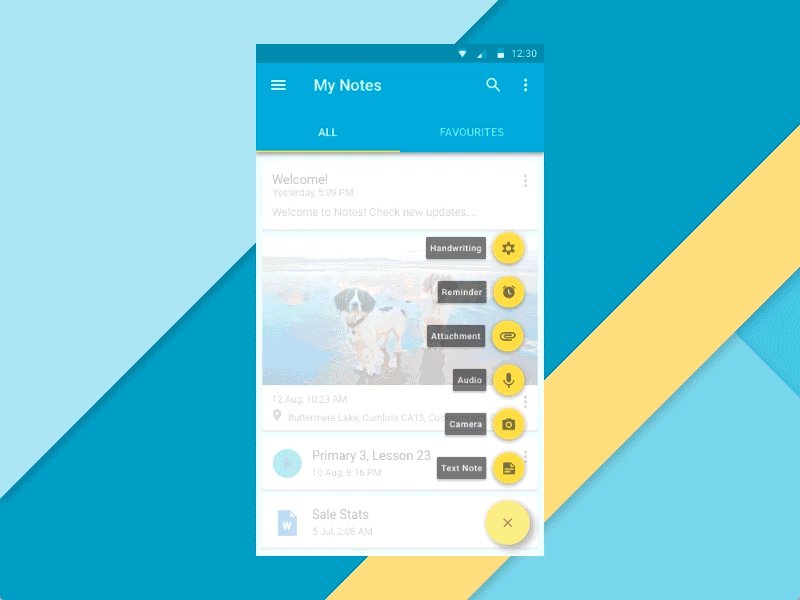
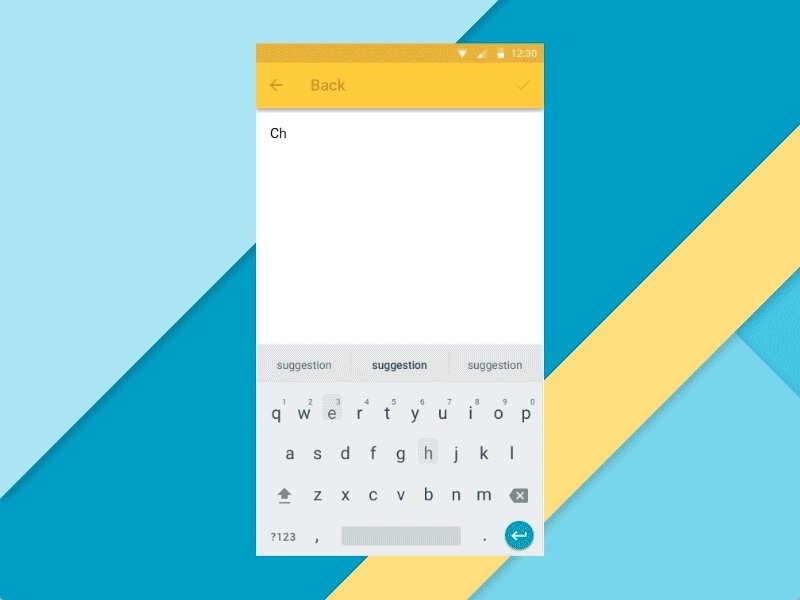
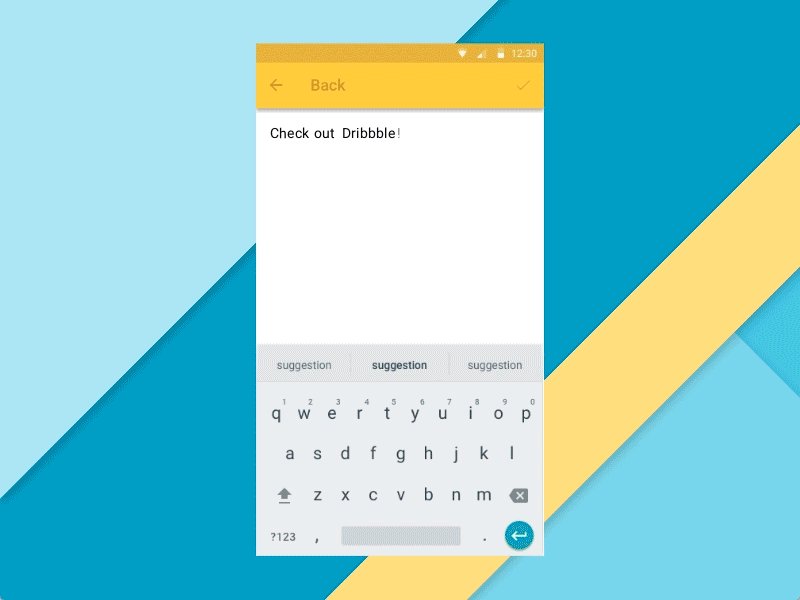
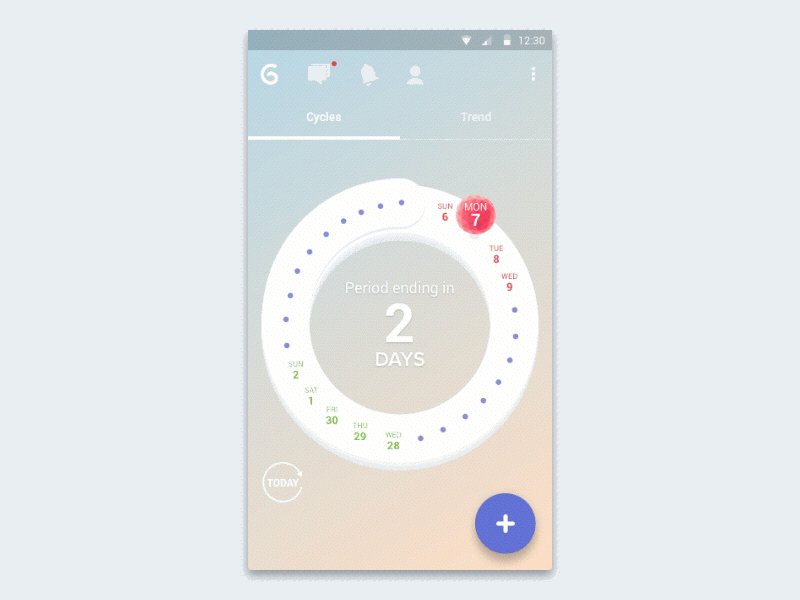
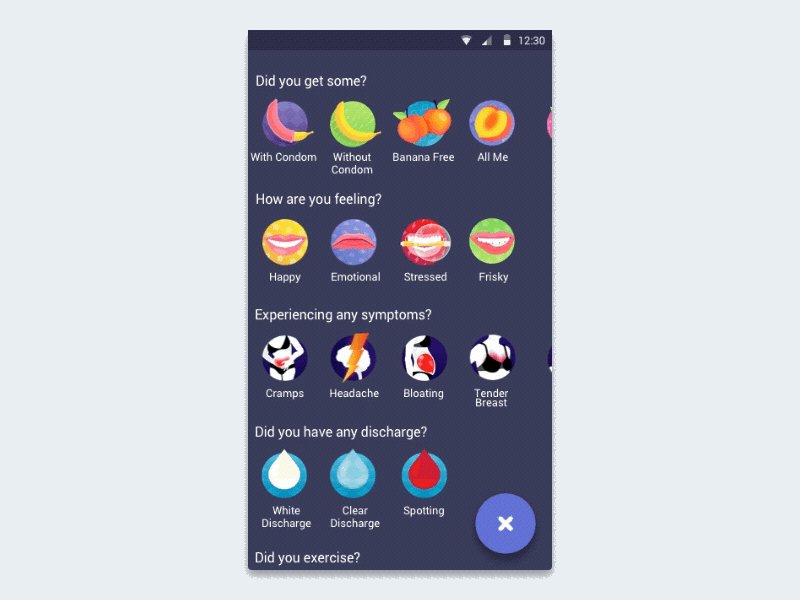
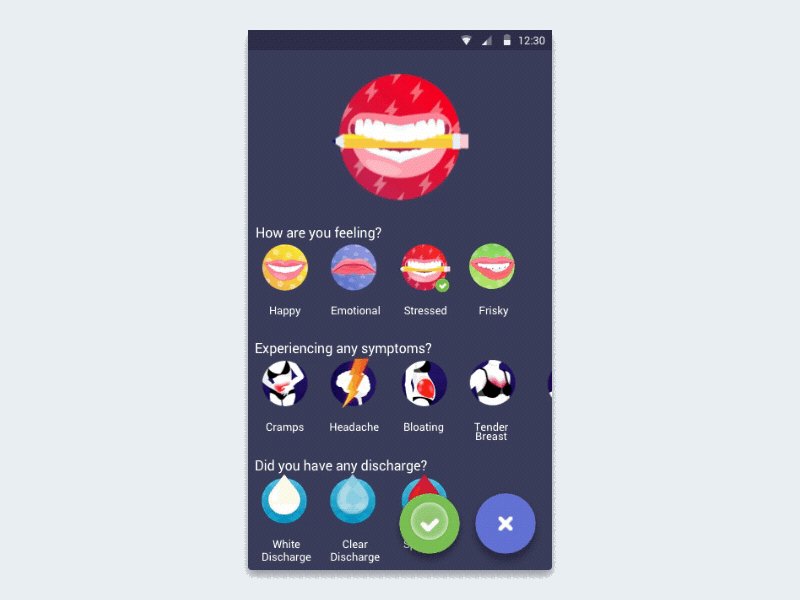
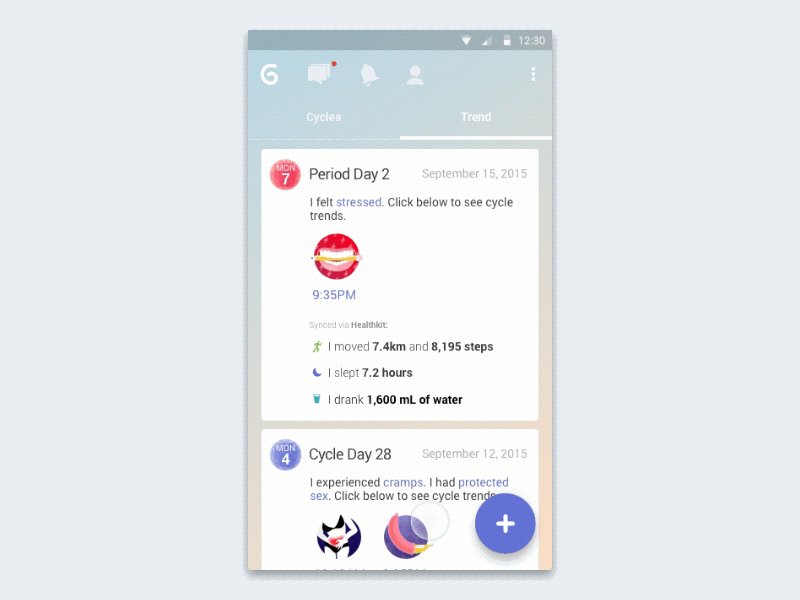
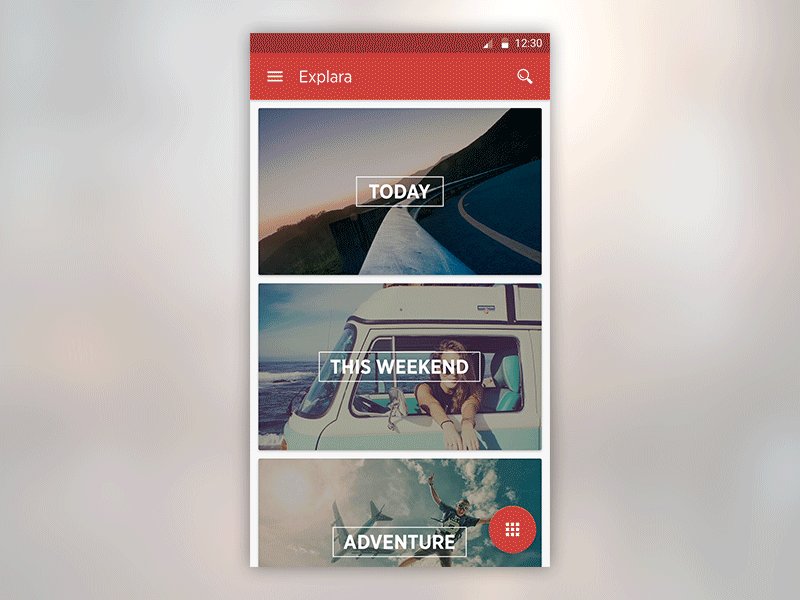
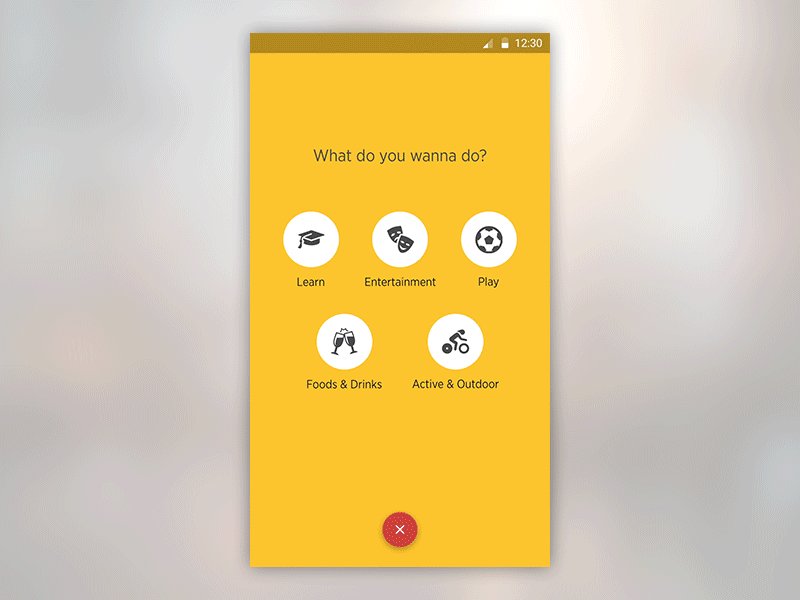
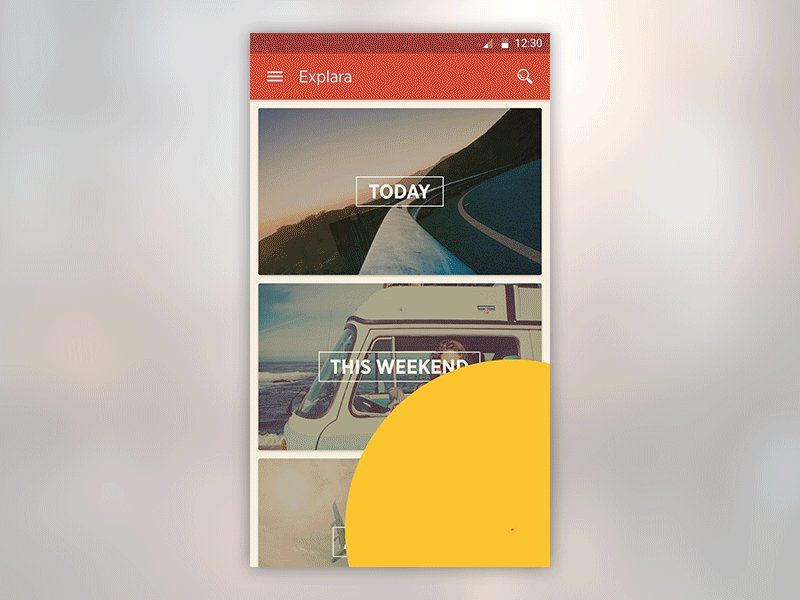
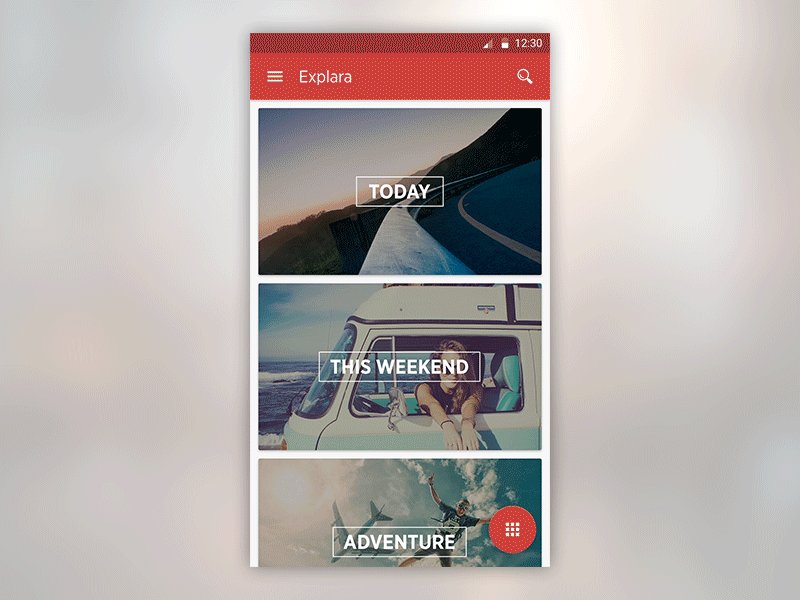
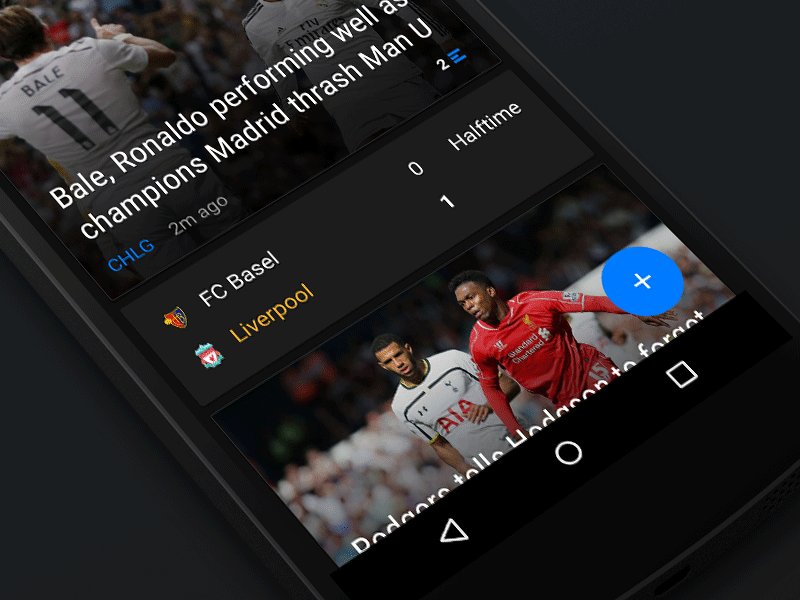
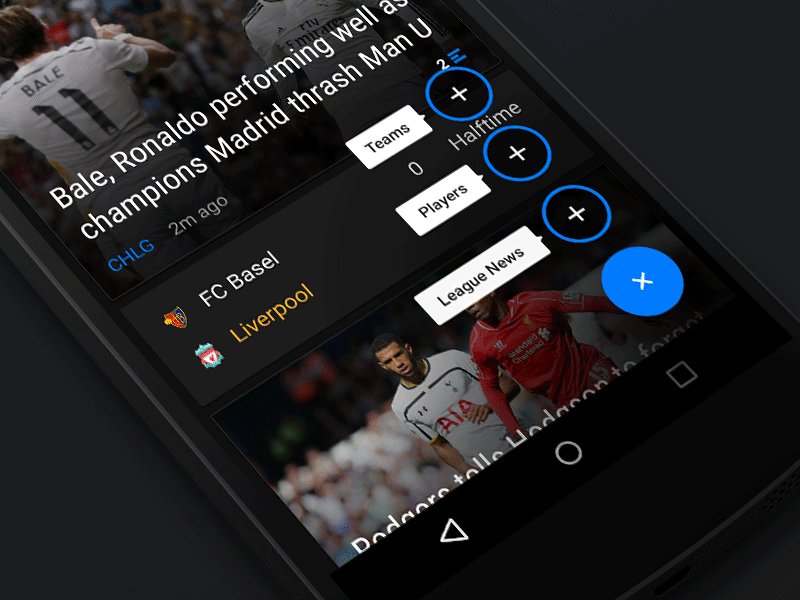
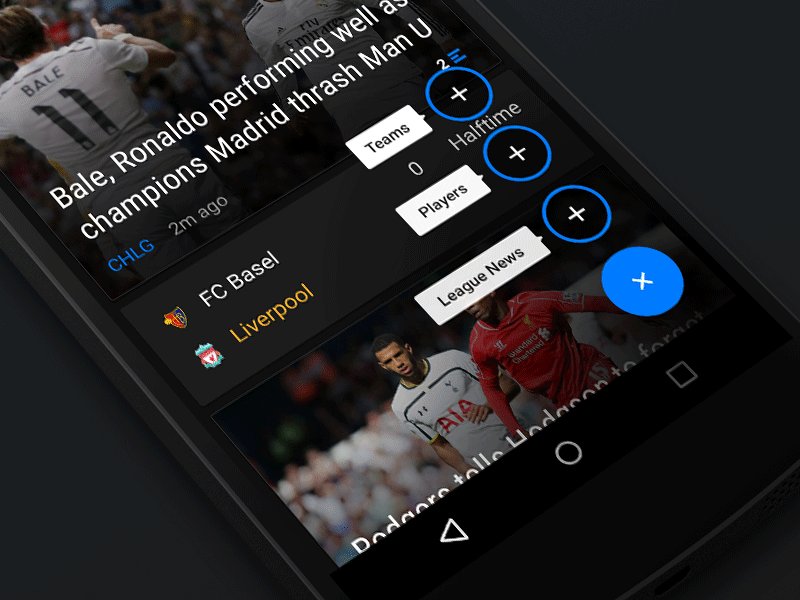
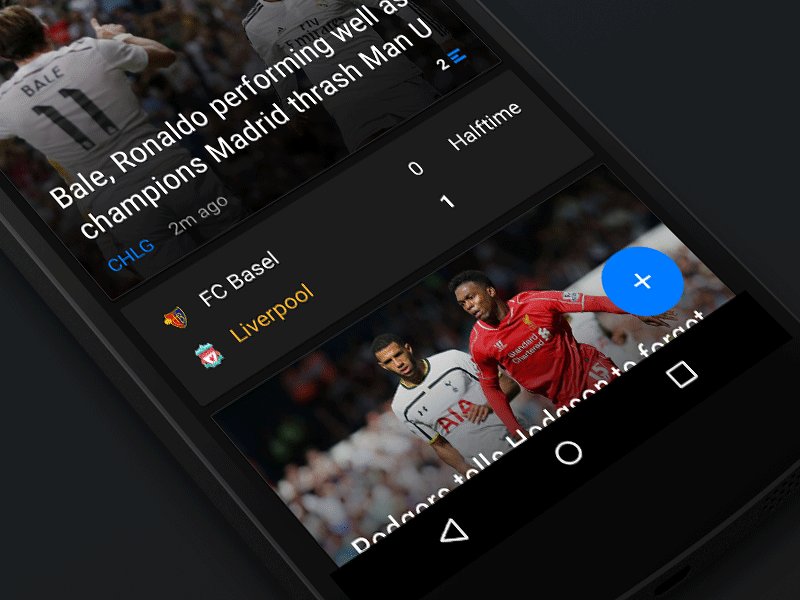
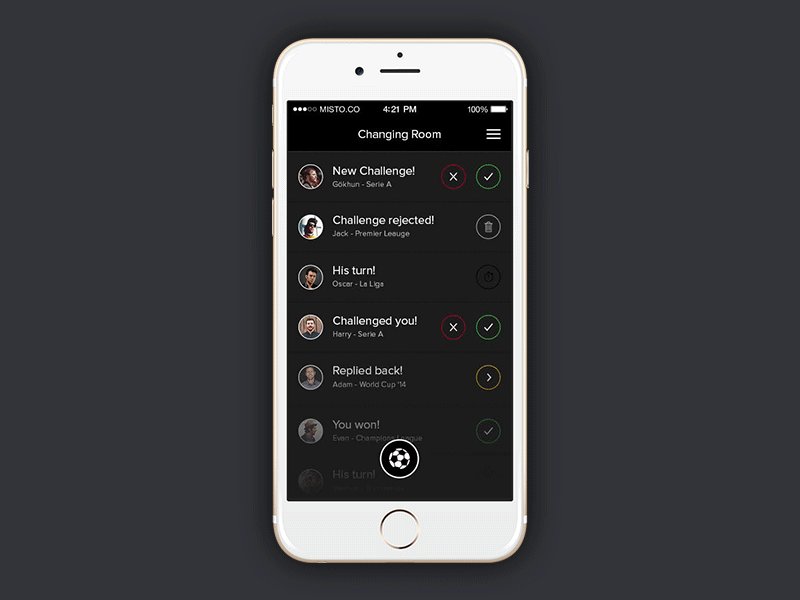
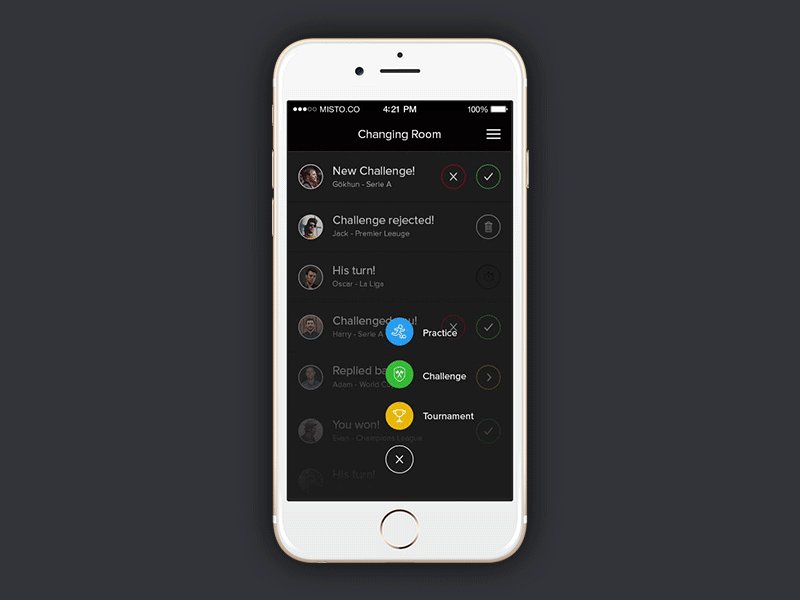
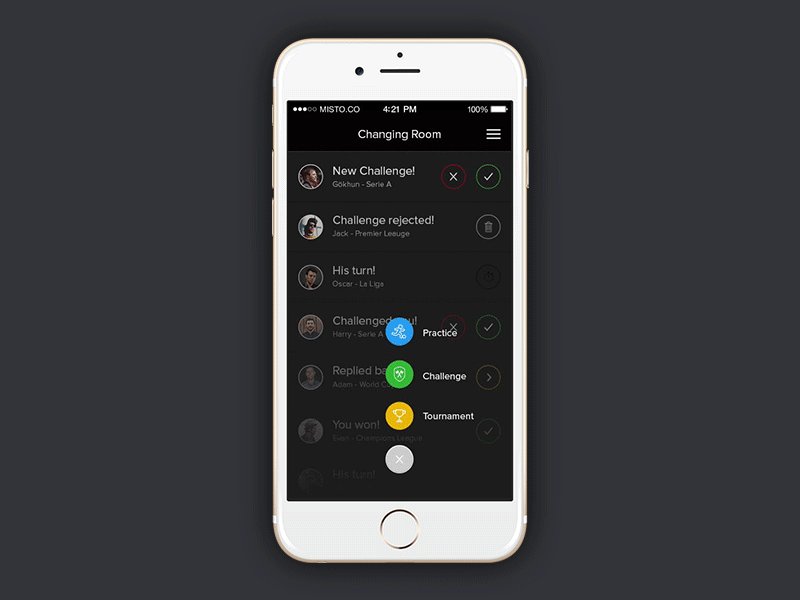
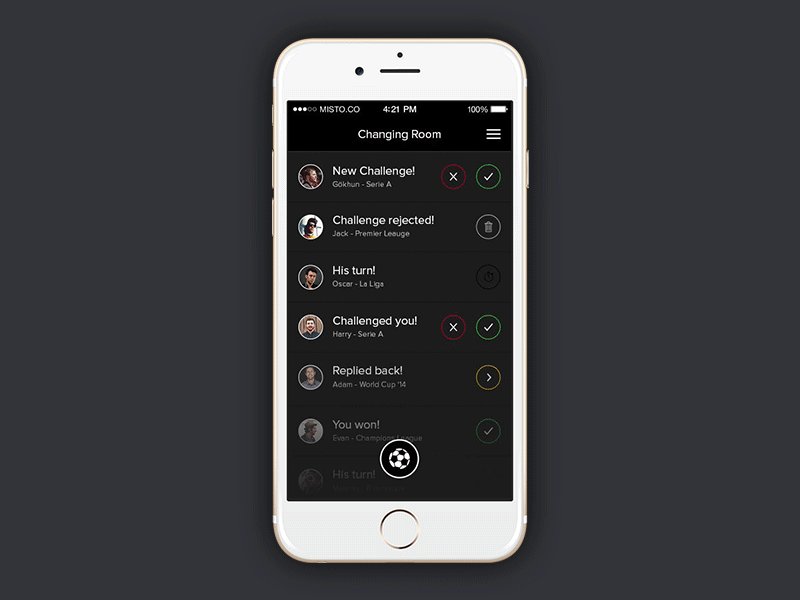
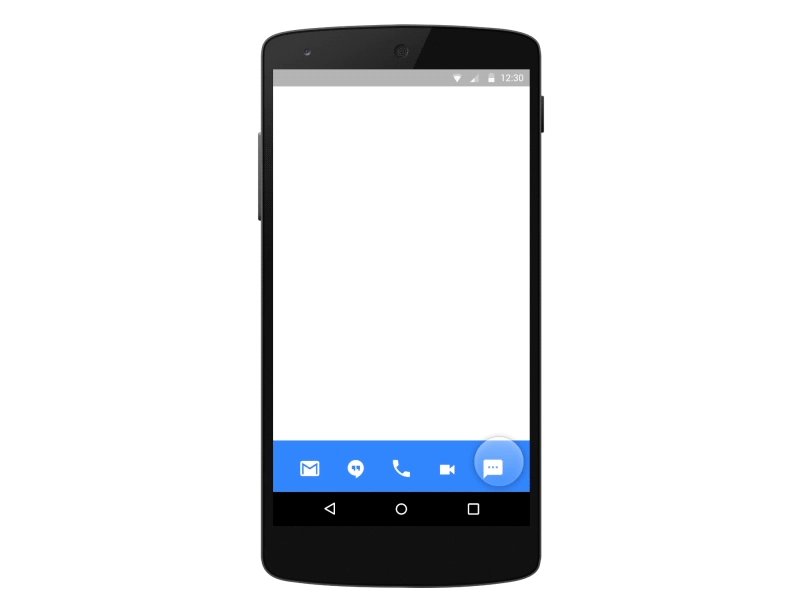
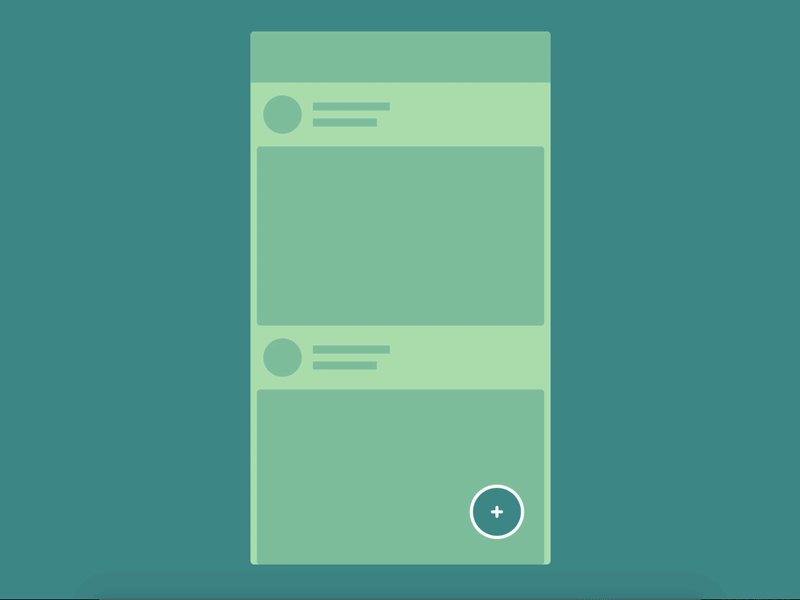
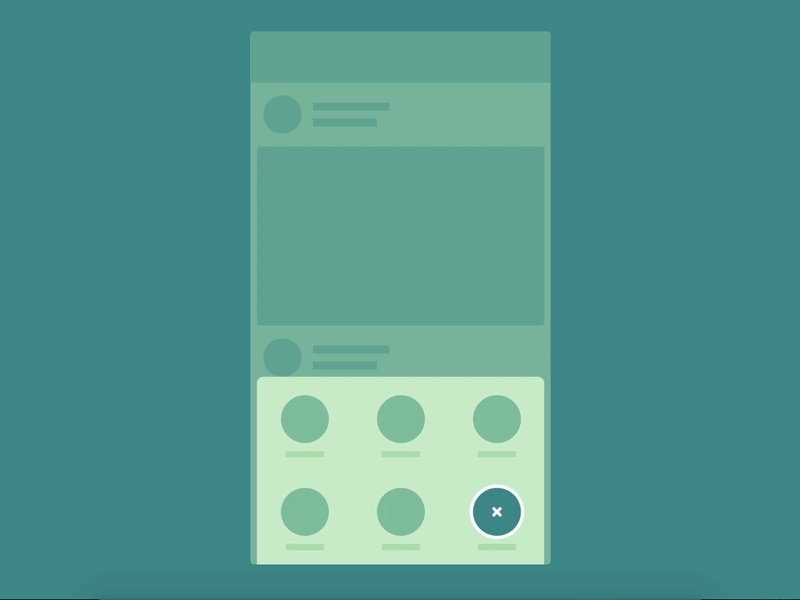
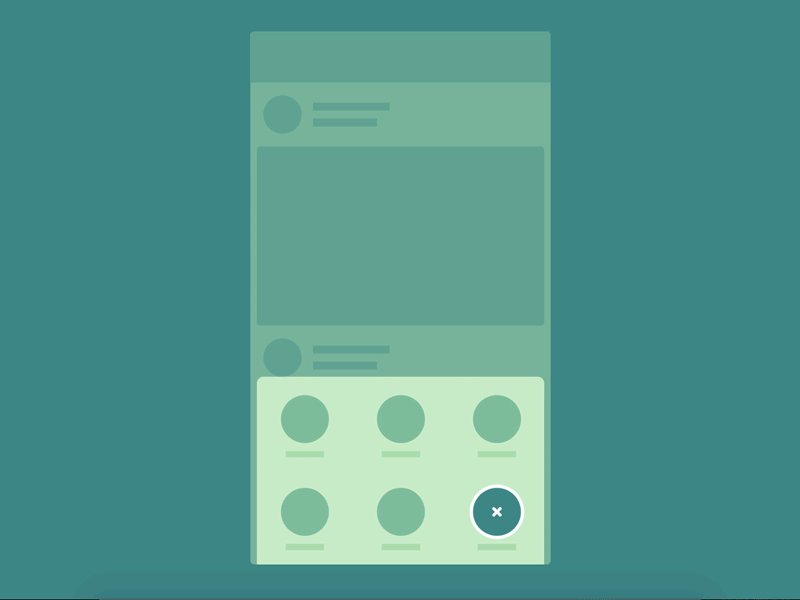
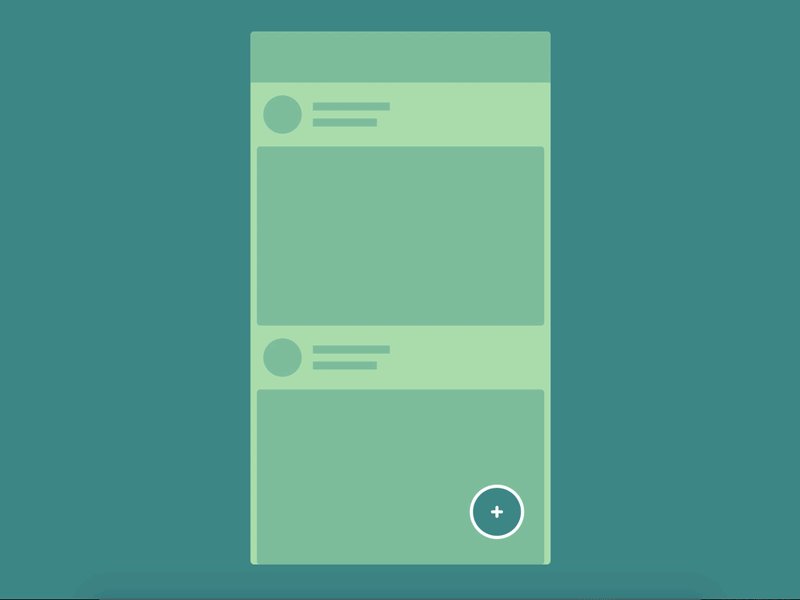
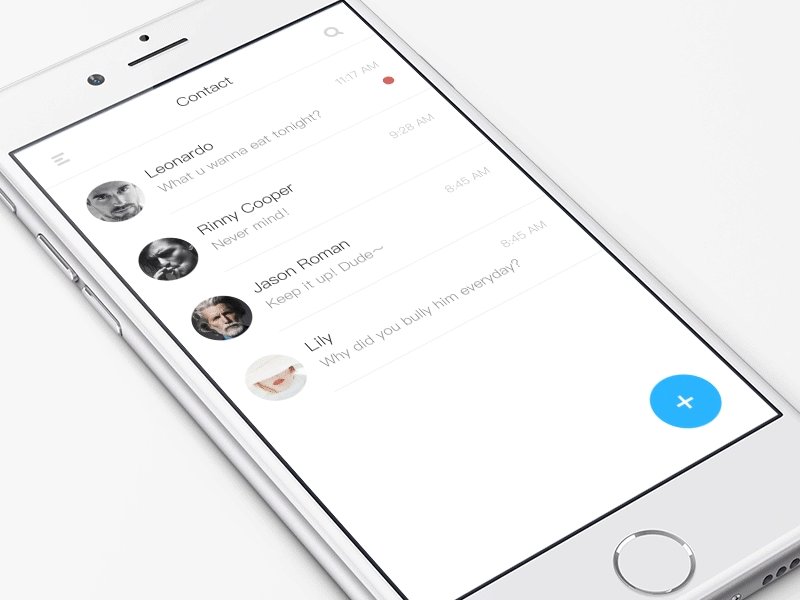
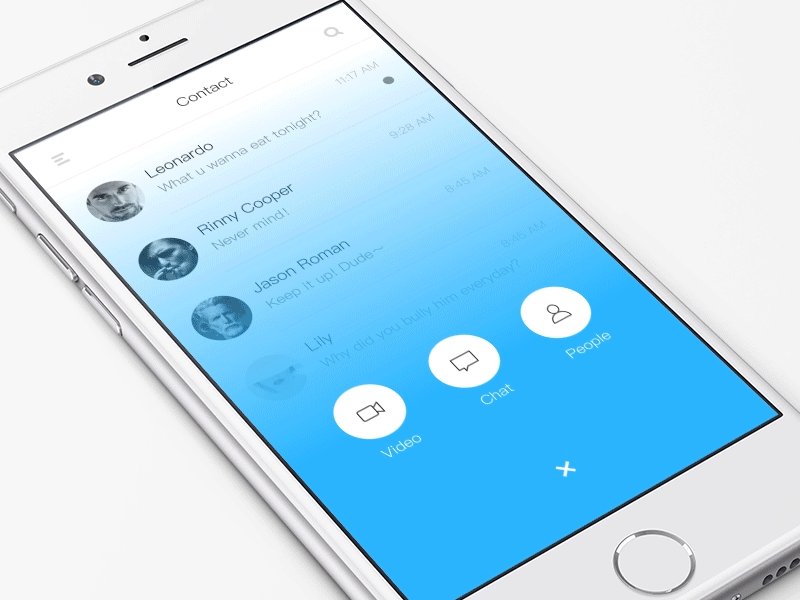
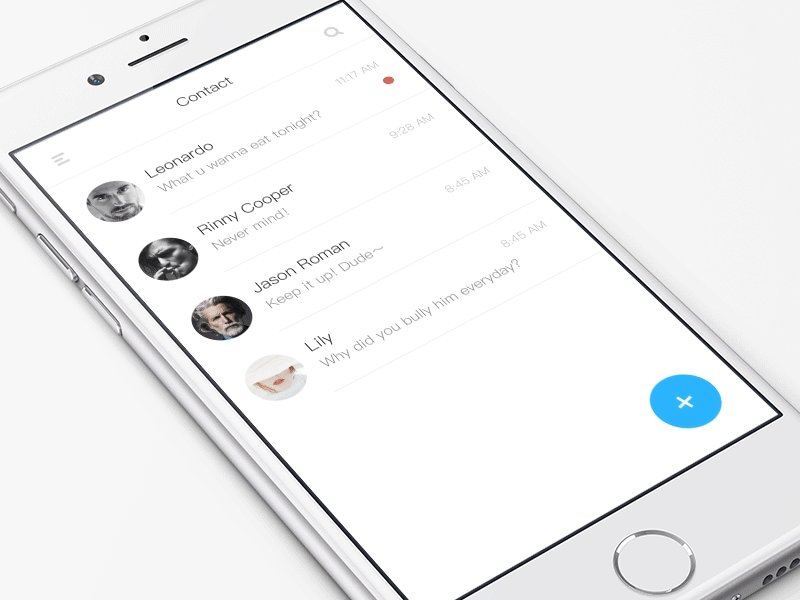
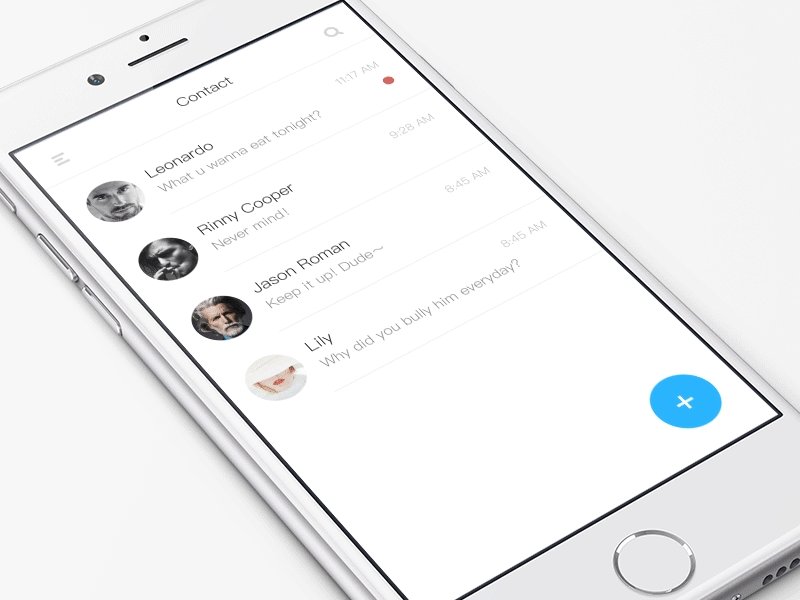
NOSSO FAVORITO
Simples e particularmente fluido, este exemplo ilustra perfeitamente o comportamento exigido pelas diretrizes do Google. Apenas três propostas que não sufocam o usuário, uma leve animação do “+” que se transforma em uma cruz para fechar e um fade completamente suave com o resto da página.

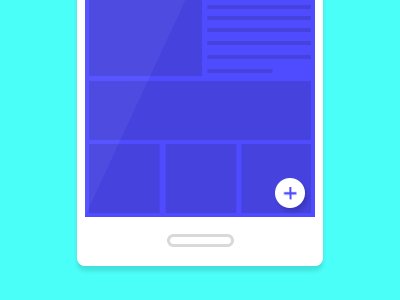
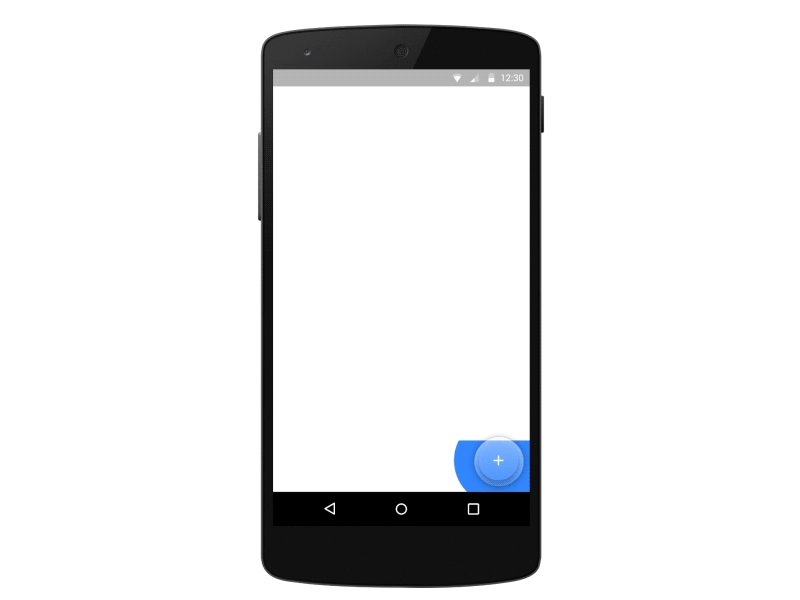
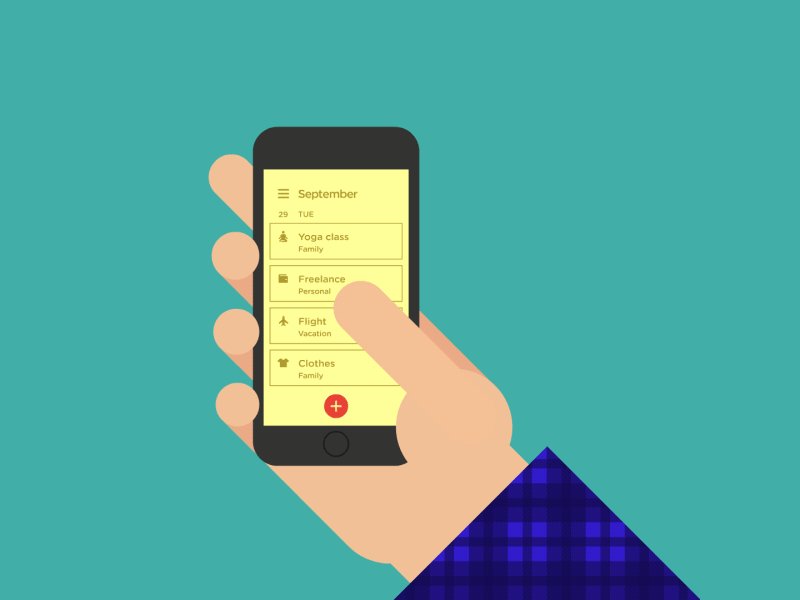
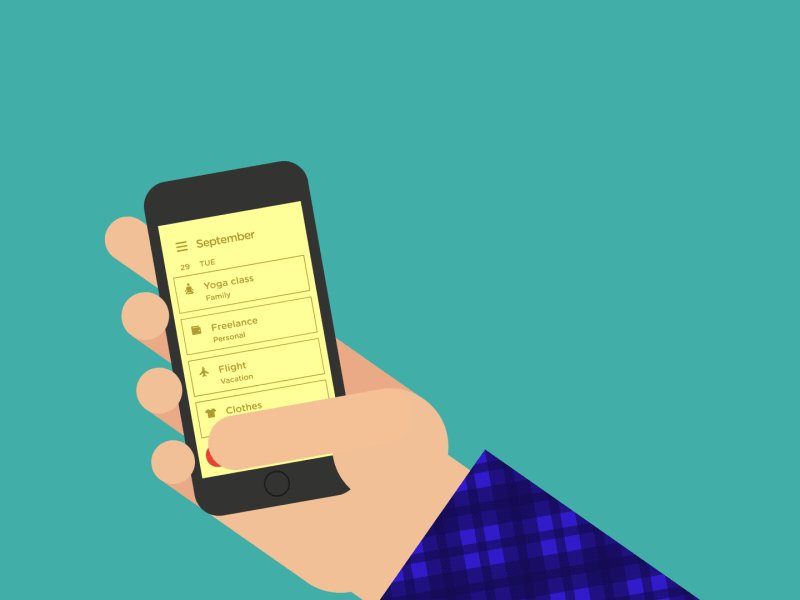
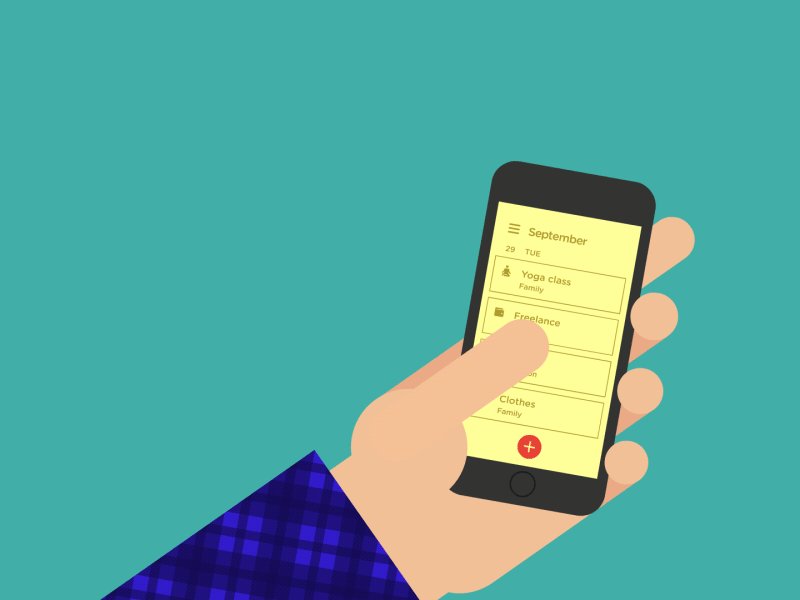
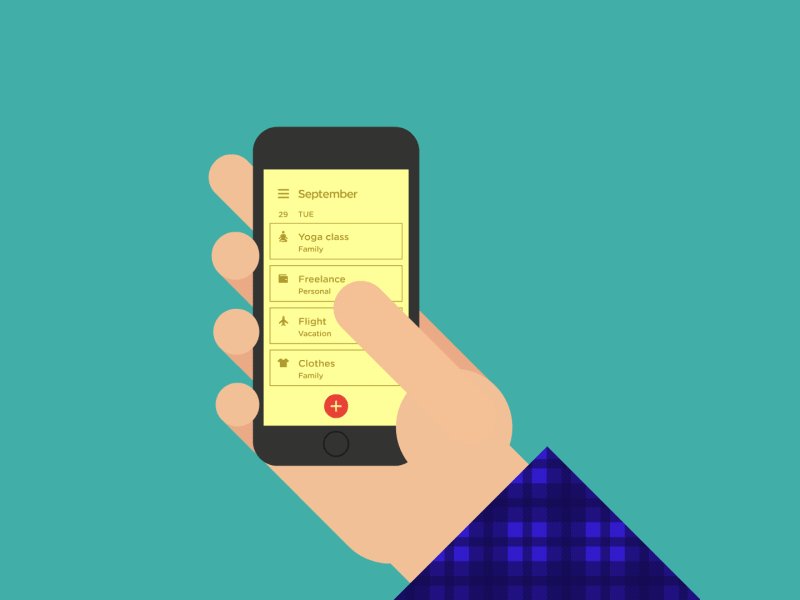
PARA IR MAIS
Vamos terminar com um exemplo que pode parecer inútil, mas que tem o mérito de melhorar a acessibilidade do botão pelo polegar do usuário. Isso vale tanto para destros quanto para canhotos, sem torcer o polegar ou correr o risco de deixar cair o smartphone.

Até o próximo mês para uma nova edição de UX ANIMATIONS!
(não se esqueça de votar clicando aqui para o tema do próximo mês. Você pode escolher entre login, 404 e tabbar.)
Stephane Chilton, UX-evangelista @UX-República
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine












