Devido à falta de tempo, as micro-interações muitas vezes não são levadas em consideração no processo de design. Falta de tempo, orçamento ou desconhecimento de suas possibilidades, no entanto, oferecem muitas vantagens para a experiência do usuário.
#1 O que é uma microinteração ?
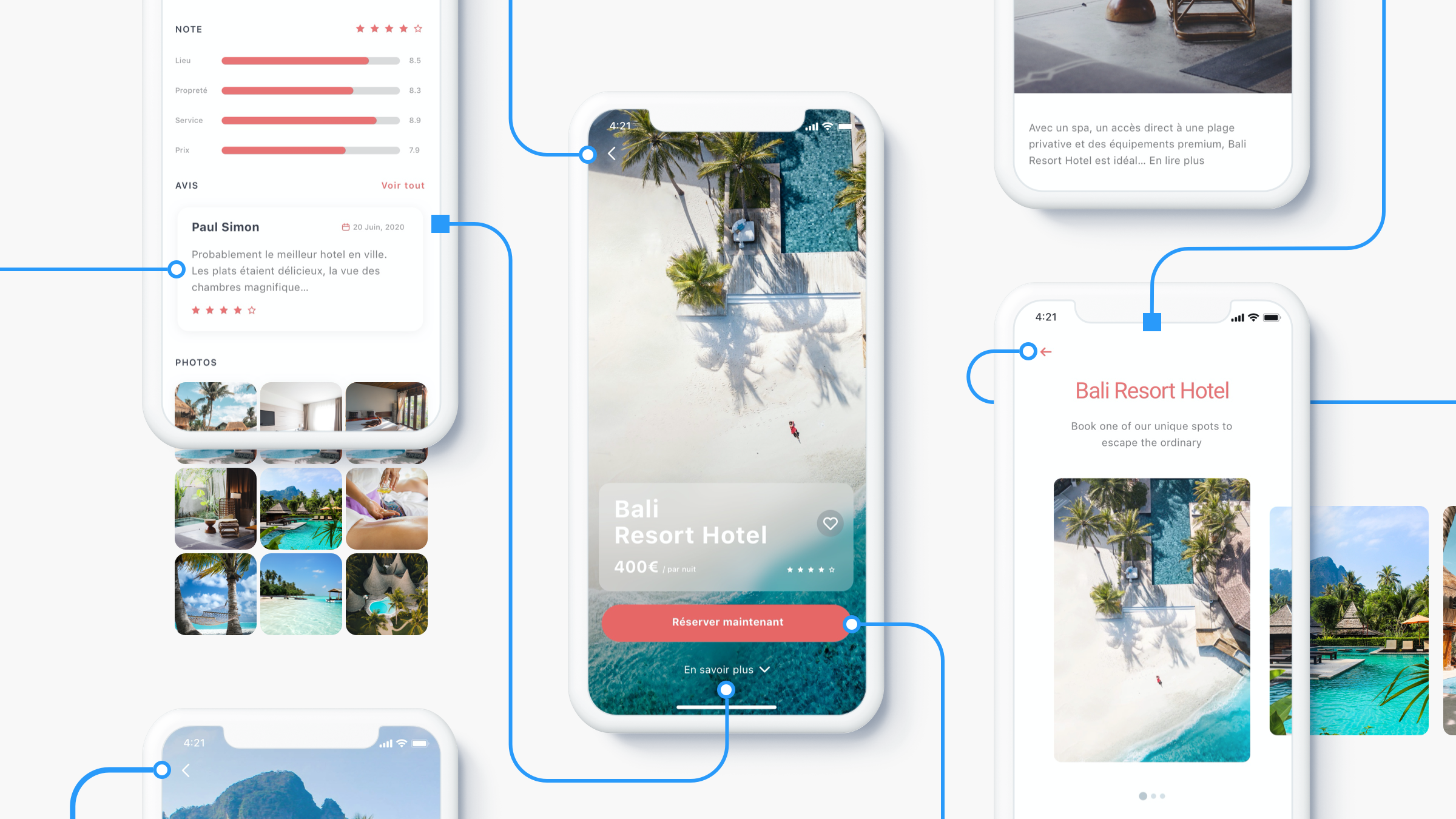
Uma micro-interação resulta daação do usuário em um elemento (Botão, rolagem, mudança de página…).
nos deparamos com esses micro-animações diárias sem perceber. Por exemplo, com uma barra de rolagem ou carregamento, uma notificação em redes sociais ou uma mensagem em sua caixa de correio...

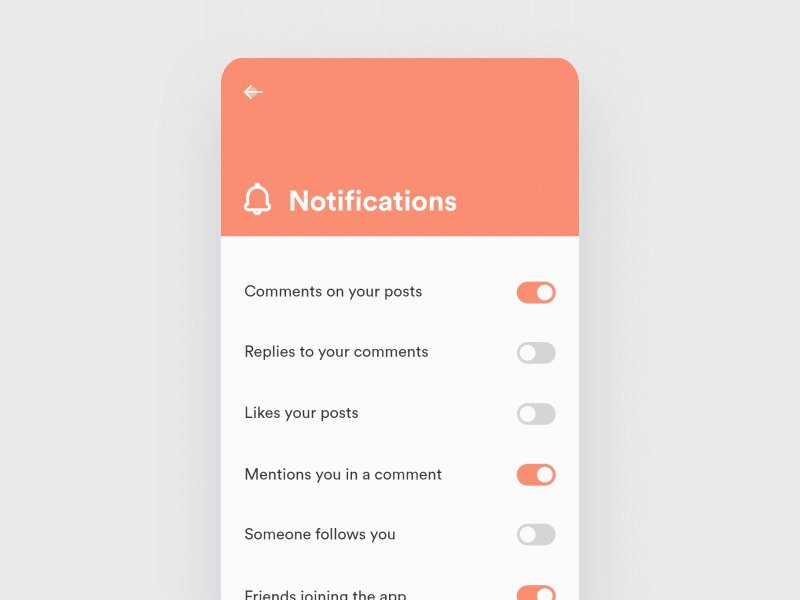
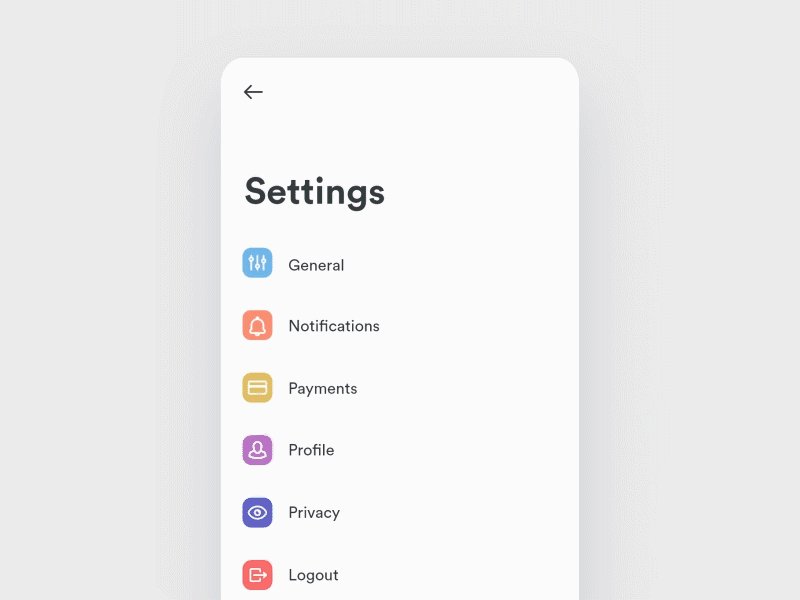
Animação de Matt Dayton – Dribbble
As microinterações servem para comunicar o que está acontecendo na tela, pois o usuário deve ser constantemente informado e orientado, seja clicando em um botão, rolando uma página, adicionando um item à cesta ou passando um cartão. O mesmo acontece quando um campo de formulário não é preenchido e aparece uma regra vermelha, texto de erro ou pop-in.
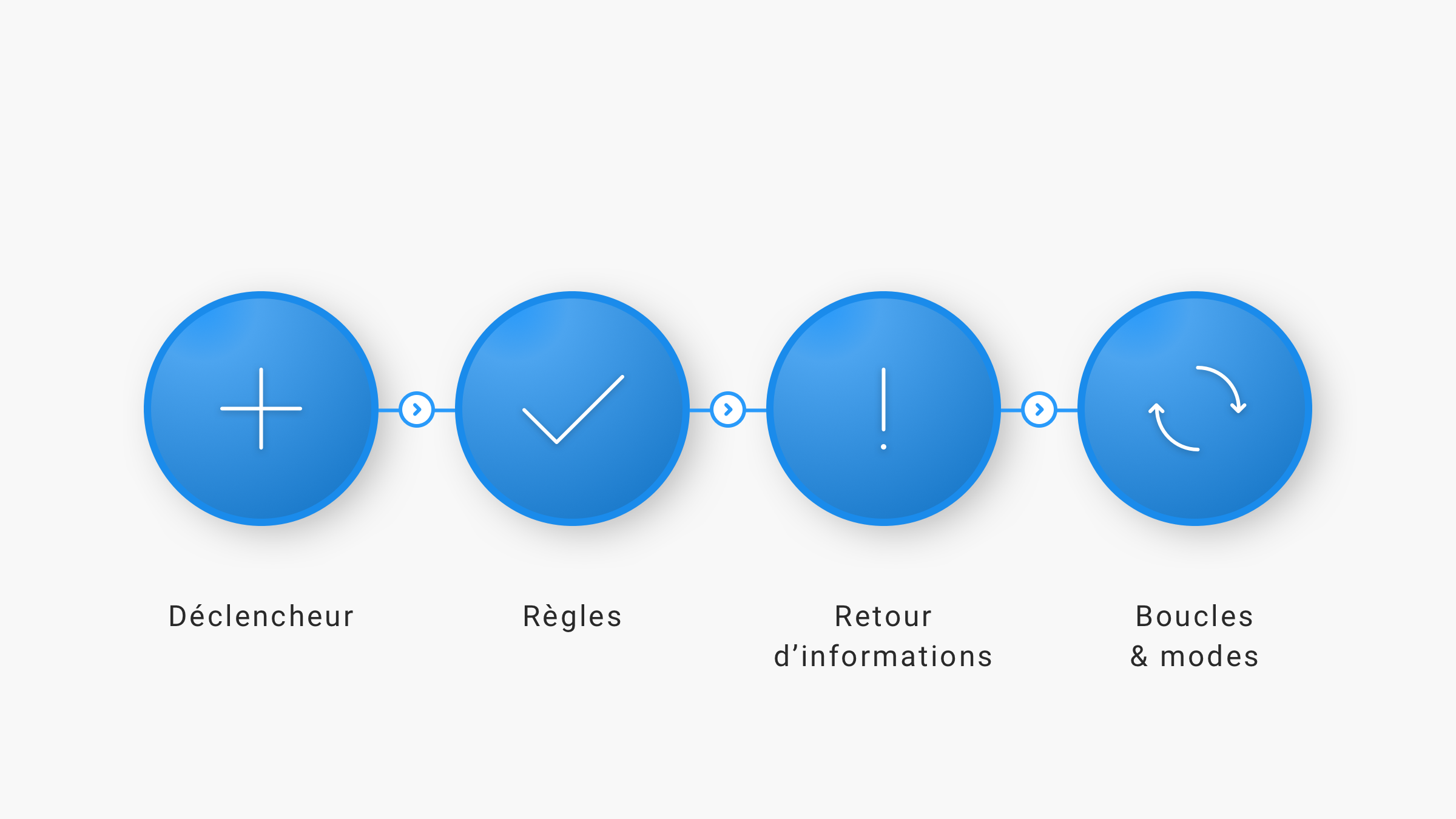
#2 Uma microinteração funciona em quatro etapas :
- gatilho : Elemento que aciona a animação. Este item pode ser iniciado pelo usuário ou iniciado pelo sistema.
- regras : Determina o que acontece quando a microinteração começa.
- Comentários : explica o que está acontecendo com o usuário. Tudo o que ele vê, ouve ou sente durante a animação é feedback.
- Loops e Modos : determina as meta-regras da animação. O que acontece quando as condições da microinteração mudam?
Objetivo deles ?
- Confirmar uma ação
- dê retorno
- Indicar o status de uma ação
- Orientar o usuário
Essas animações também podem economizar espaço no celular. Por exemplo, em caixas de correio, movendo as mensagens para a esquerda ou direita da tela.
Também são projetados para trazer o usuário de volta mais de uma vez na interface. Para eventualmente se tornar um hábito. Um bom design faz o usuário querer ficar. Mas uma boa animação não deve distrair o usuário do produto ou da função principal da interface.
A serviço da experiência do usuário
Uma micro-interação torna o momento mais vivo, a interface mais humano, a acção mais envolvente. Não deve servir apenas para ficar bonita, mas deve ter um objetivo, uma história para contar.
Ela deve dizer o que não pode ser dito, como o tempo de carregamento (telas de esqueleto, carregador...) e indicar o caminho a seguir ao alterar o estado de um botão.

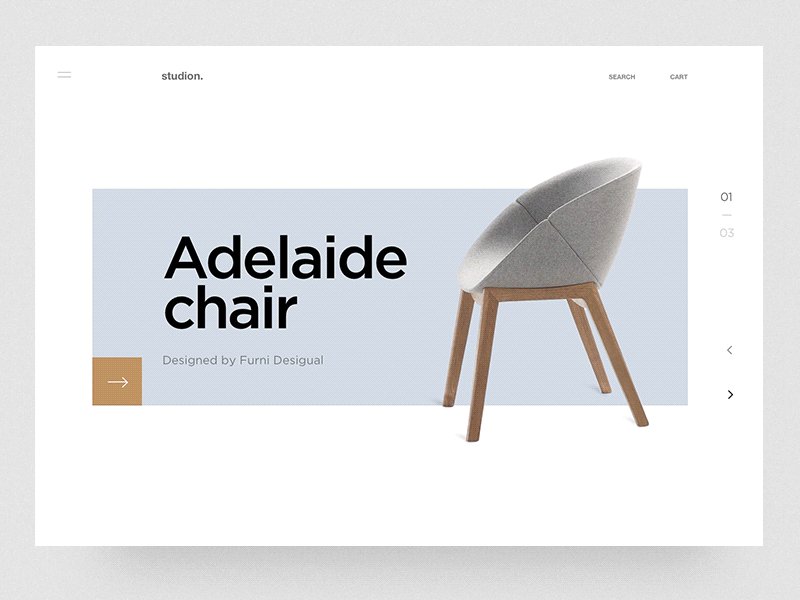
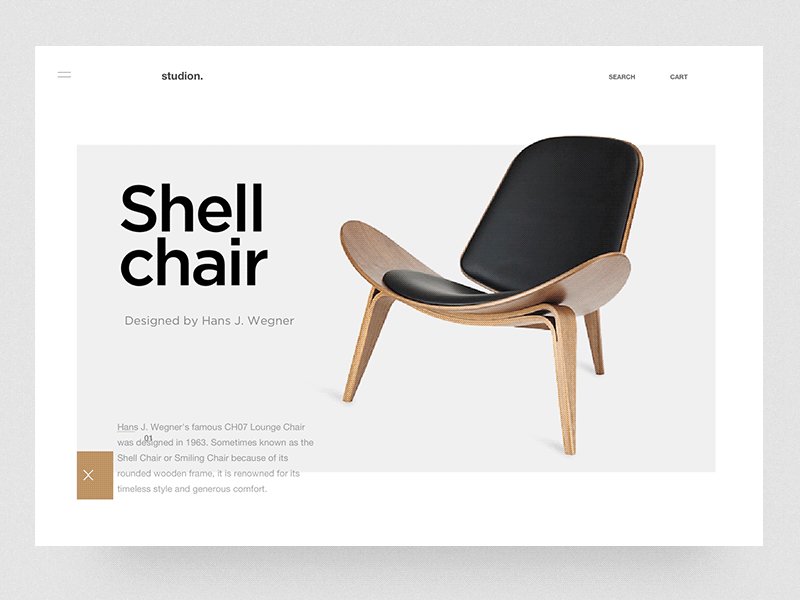
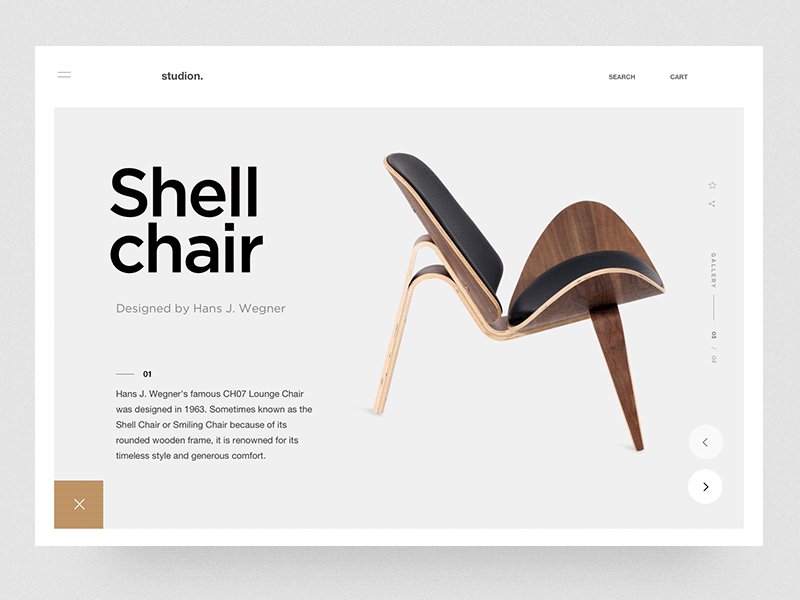
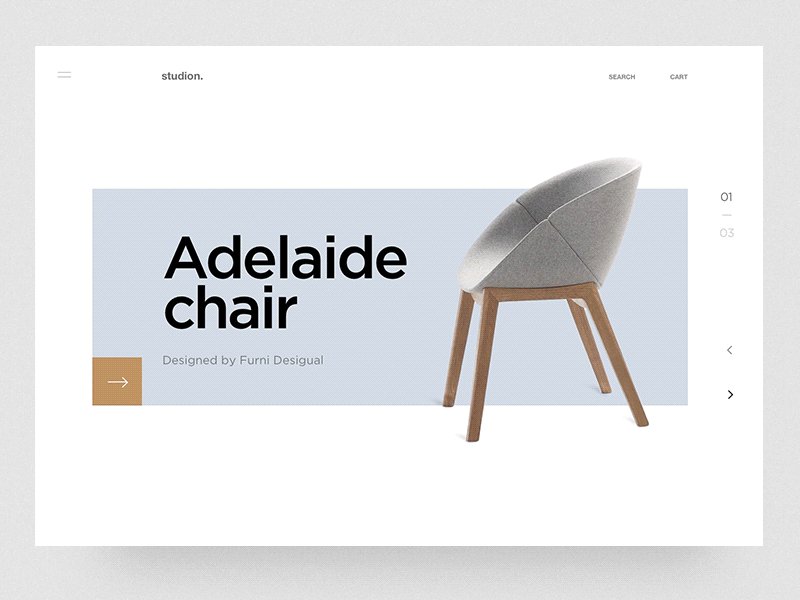
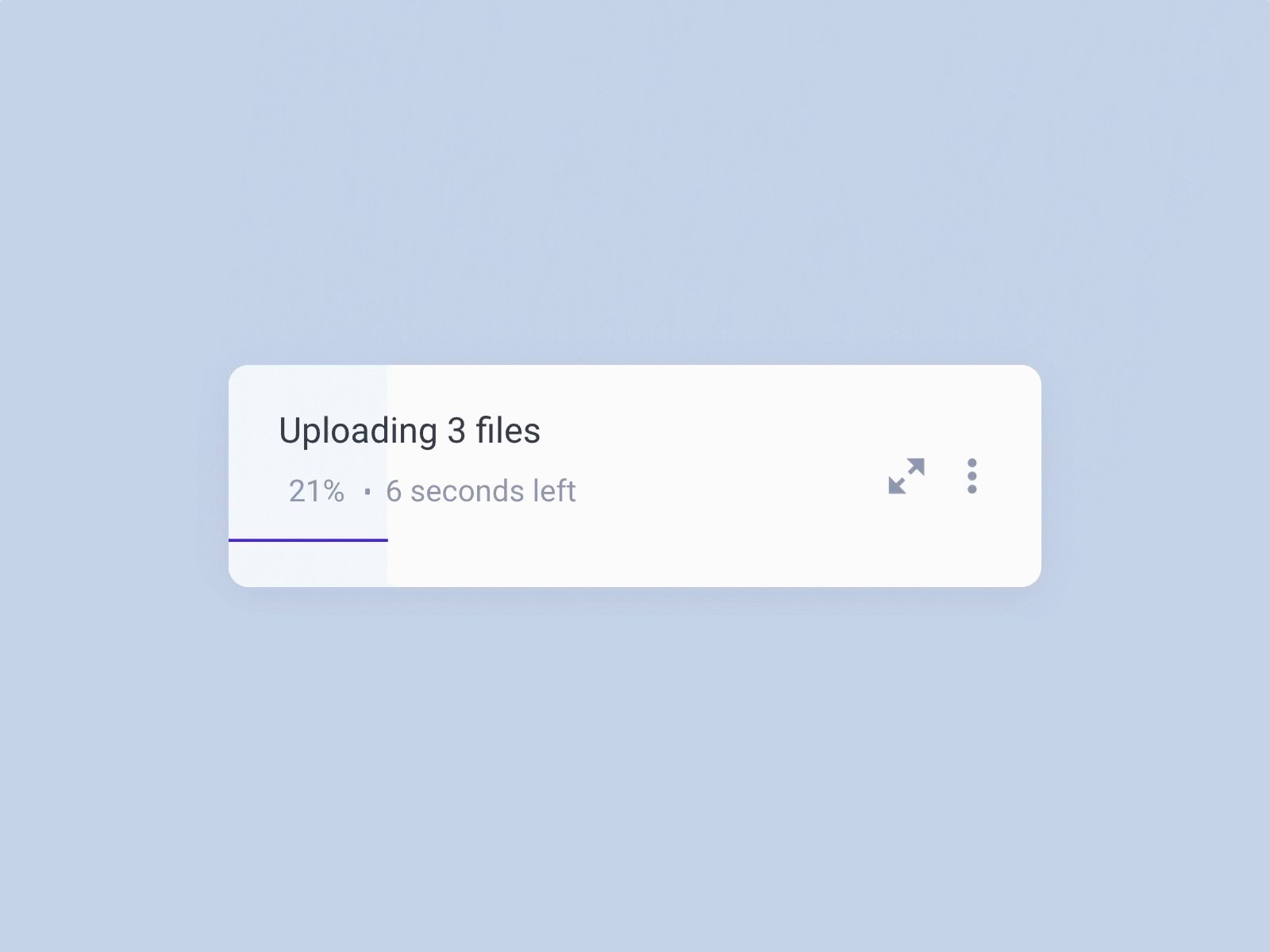
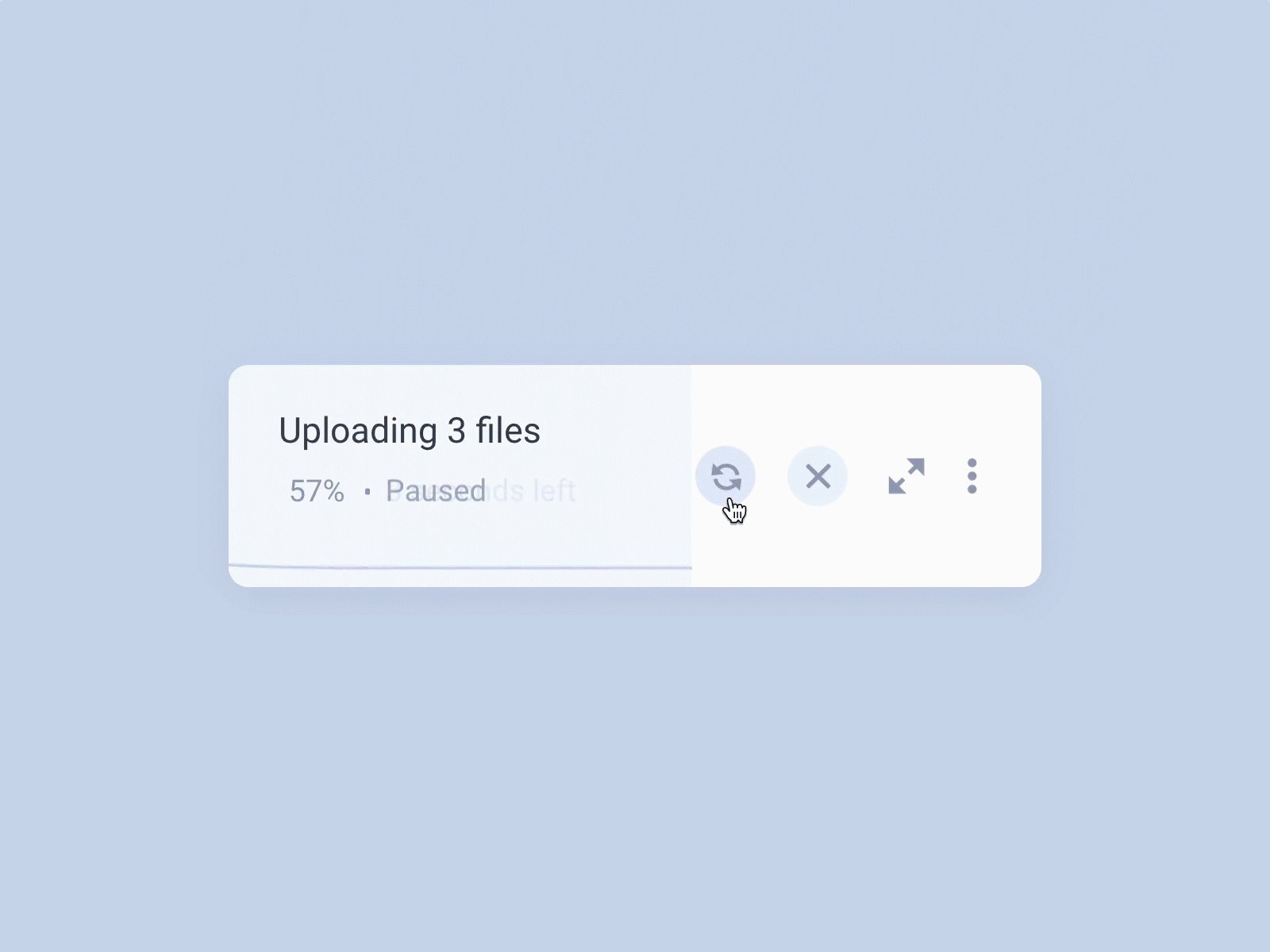
Animação de Aaron Iker – Dribbble
#3 Pedagogia acima de tudo
Embora uma animação mostre ao usuário o que fazer, ela não deve dizer o que fazer.
Pode ser usado para:
- Indique uma direção (deve rolar na página).
- Destacar uma mudança (por exemplo, adicionar um item à cesta).
- Localize o usuário (ao mudar de página).
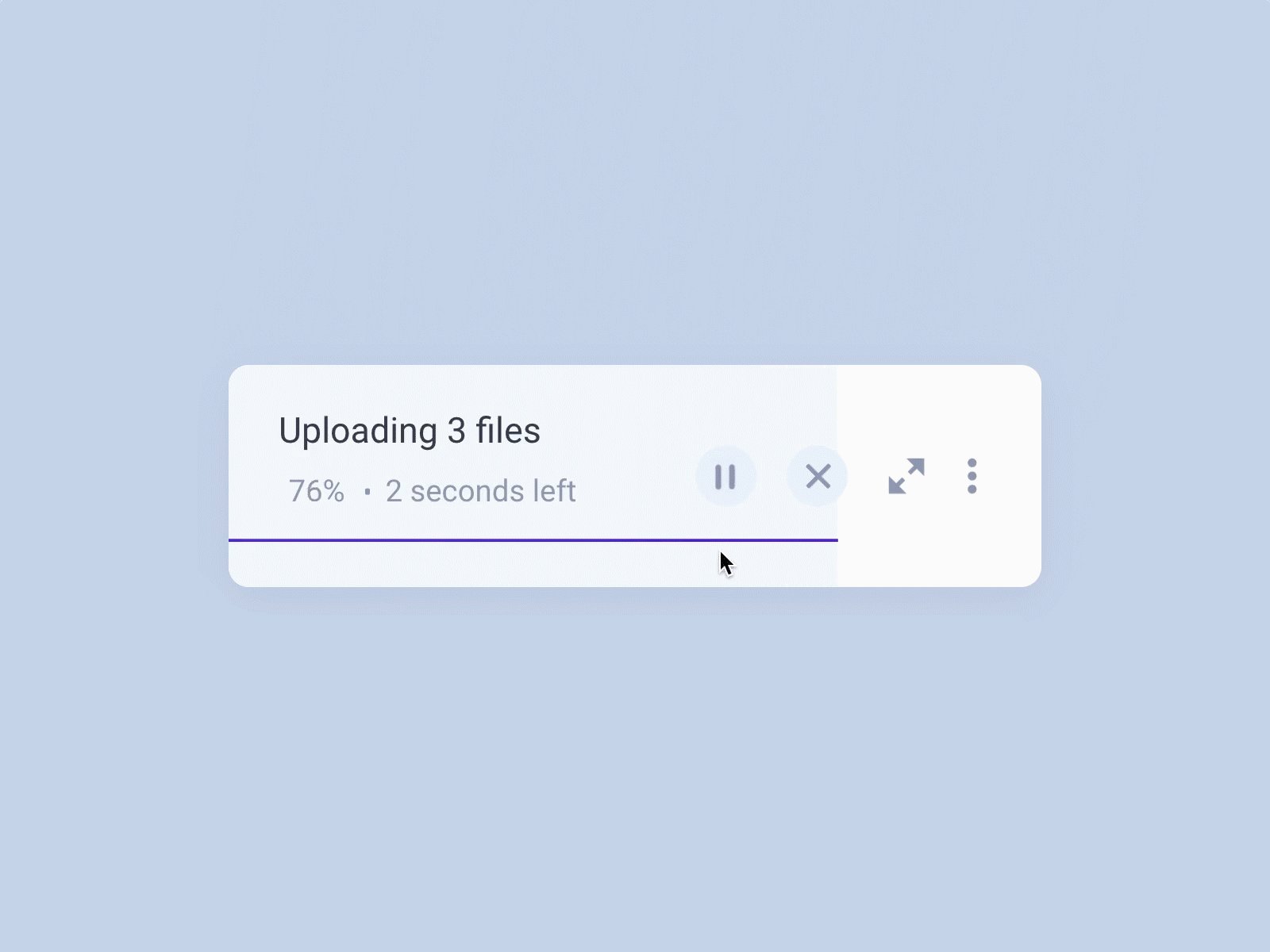
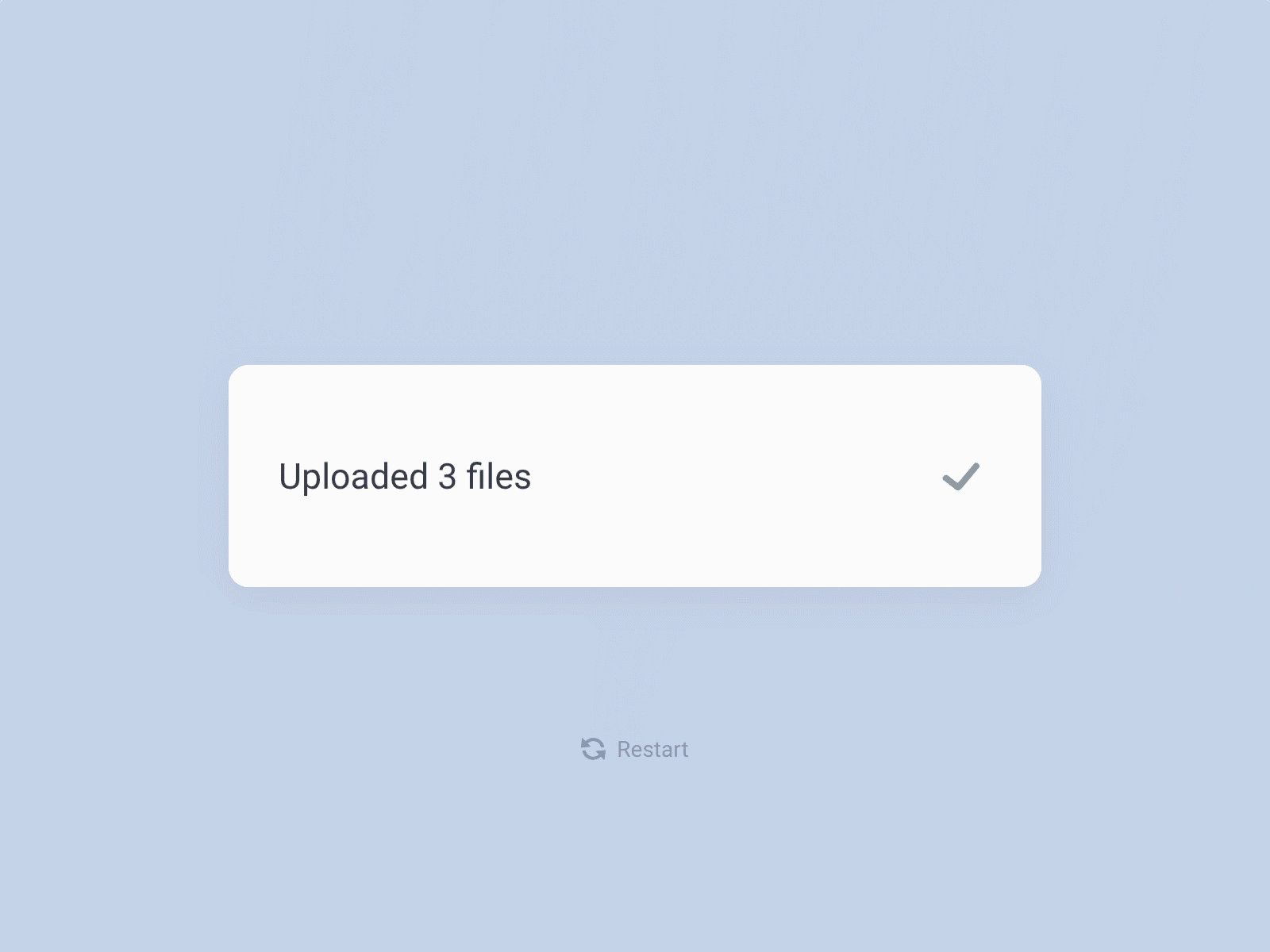
- Indique um estado (validação de uma ação ou status de um carregamento).
- Sublinhado um item (como um apelo à ação para obter mais assinaturas ou impulsionar um produto).
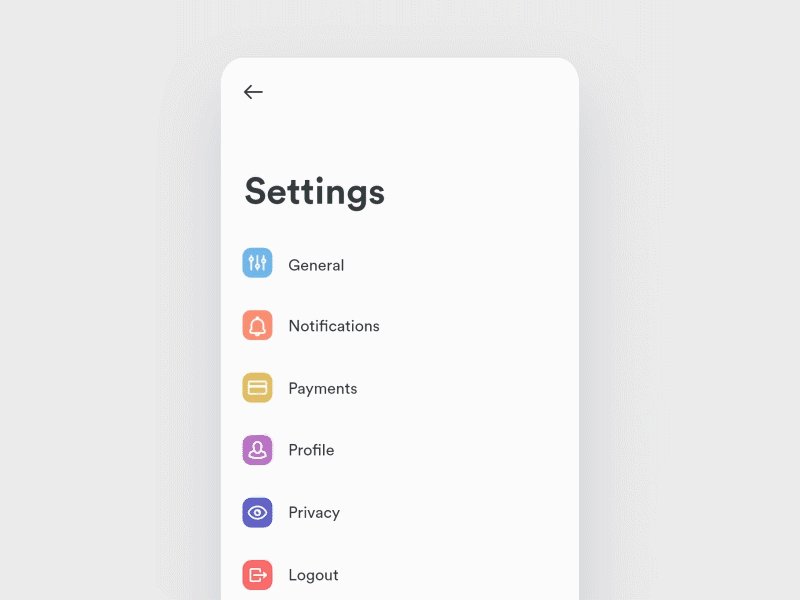
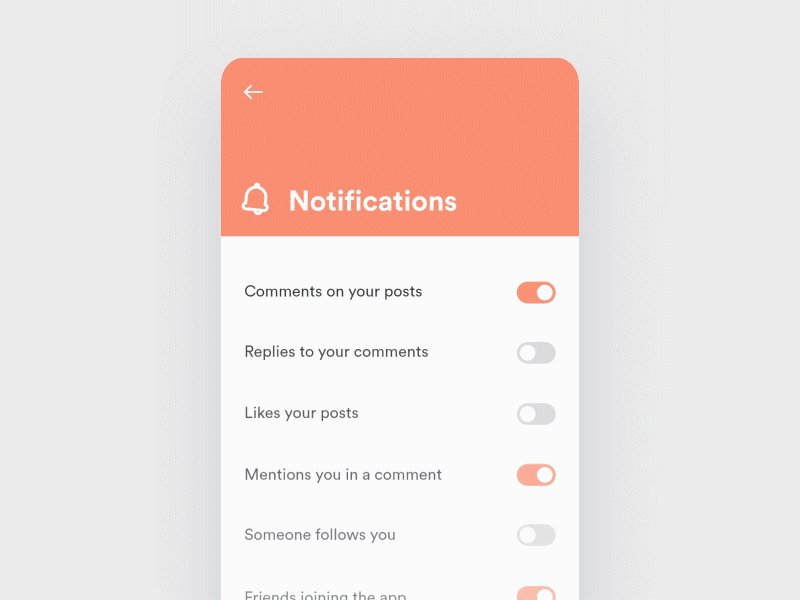
Animação de Edoardo Mercati – Dribbbl-
- Transmitir informações mais facilmente (como no caso de um painel).
Animação de Eugene Olefir para Fireart Studio
- Apoie o usuário em suas escolhas por meio de emoções acentuadas que criam um sentimento. Surpreenda o usuário usando o humor para incentivá-lo a interagir.
- Traga uma identidade para tornar a interface reconhecível e reforçar a imagem da marca.
Animação de Gabriel Dzieslaw
Como usá-los?
Em geral, uma microinteração não deve ser usado em excesso, para não perca o usuário. Ela também deve ser previsível para não mudar muito os hábitos do usuário.
Simplicidade e velocidade
Uma animação deve ser simplificado ao máximo. Uma boa microinteração não deve ser muito perceptível, mas deve ser sutil e desaparecer rapidamente.

Animação de Aaron Iker – Dribbble
Quanto ao usuário, ele não deve ter a impressão de perder seu tempo. Uma animação deve ser curta enquanto dá ao usuário uma prévia do que esperar.
Vários estudos mostram que a velocidade da animação deve estar entre 200 e 500 ms. Uma animação com menos de 100ms não será visível ao olho humano, enquanto uma animação com mais de XNUMX segundo dará uma sensação de latência que incomodará o usuário.
Claro que essa velocidade varia de acordo com o suporte e o tipo de animação implementado. Uma animação de carrossel, por exemplo, levará mais tempo no desktop do que no celular devido à distância a ser percorrida.
longevidade
É fundamental perguntar ao questão desta animação no tempo. Seu impacto não se tornará negativo depois de um tempo? Uma animação excessivamente repetitiva não seria irritante?
Evite os efeitos de loops sem fim e muitas interrupções no curso.
Avant de Part
Agora você entendeu que as microinterações não são apenas detalhes, mas têm um papel essencial a desempenhar em uma interface. Vetores de uma melhor experiência do cliente, eles levam o usuário a engajar e incentivar seu retorno.
Quer animar?
Dependendo de suas necessidades, aqui estão alguns softwares para praticar:
Para animações simples:
- Princípio
- Moldador X
- Protopia
- Adobe XD
- Estúdio Invision
Para animações mais avançadas:
- After Effects
Então a escolha é sua!
Domitille D'ERSU, UI Designer @UX-Republic
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine