Muitas vezes esquecido ou esquecido por falta de tempo, aqui está uma lista de pequenos elementos de interface do usuário que melhoram a experiência do usuário.
E como disse um certo Leonardo da Vinci:
“Os detalhes fazem a perfeição e a perfeição não é um detalhe”
#1 Telas de esqueleto
Todos nós chegamos a um site com um tempo de carregamento anormalmente longo, com um carregador irritante, imaginando se não seria melhor sair. Bugs e outras latências de carregamento acontecem diariamente, e não há nada que possamos fazer sobre isso. No entanto, ainda existem algumas soluções que podem permitir que você passe essa etapa com total tranquilidade e não afaste o usuário.

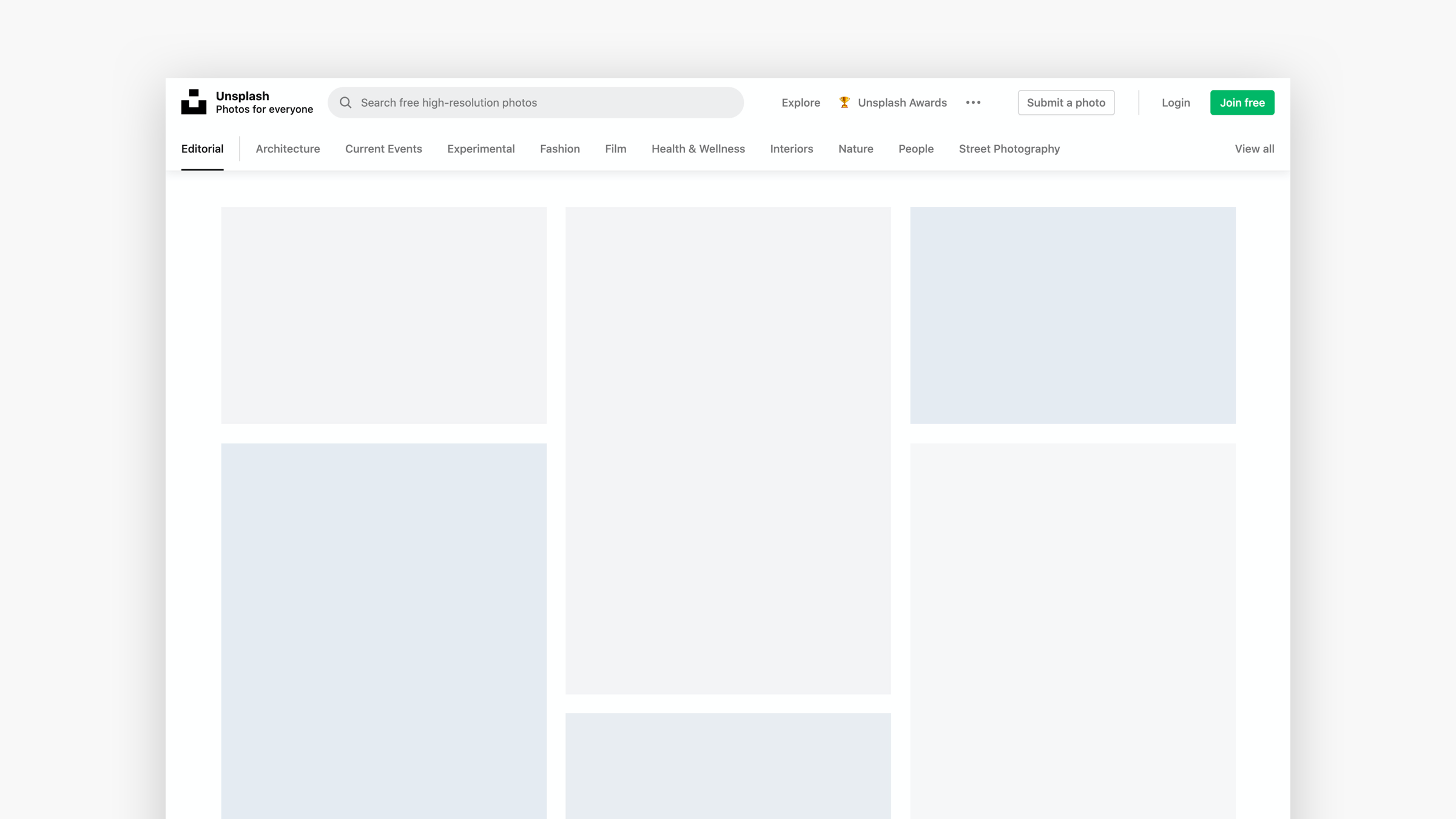
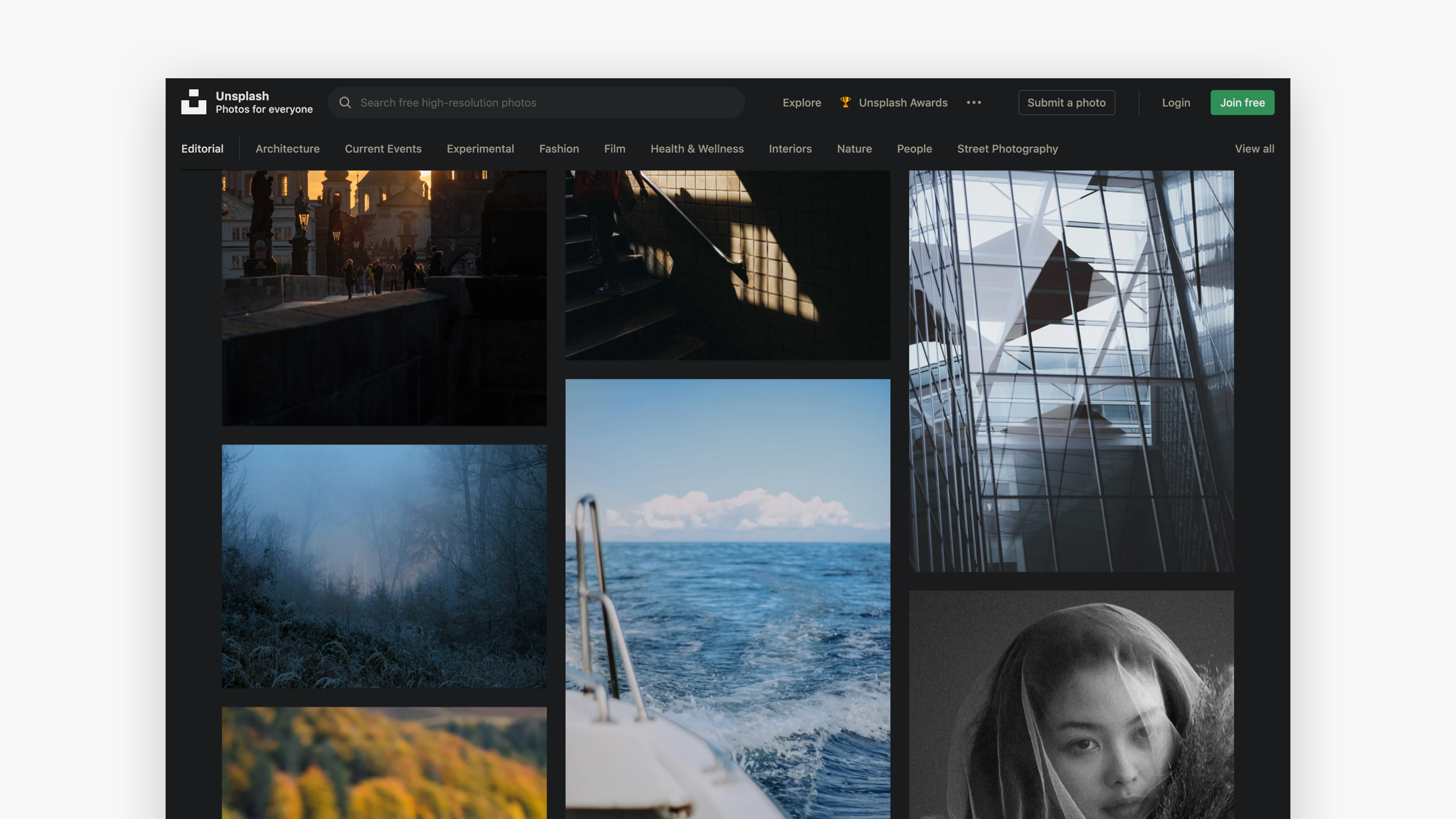
Tela de esqueleto do site Unsplash
O que são telas de esqueleto?
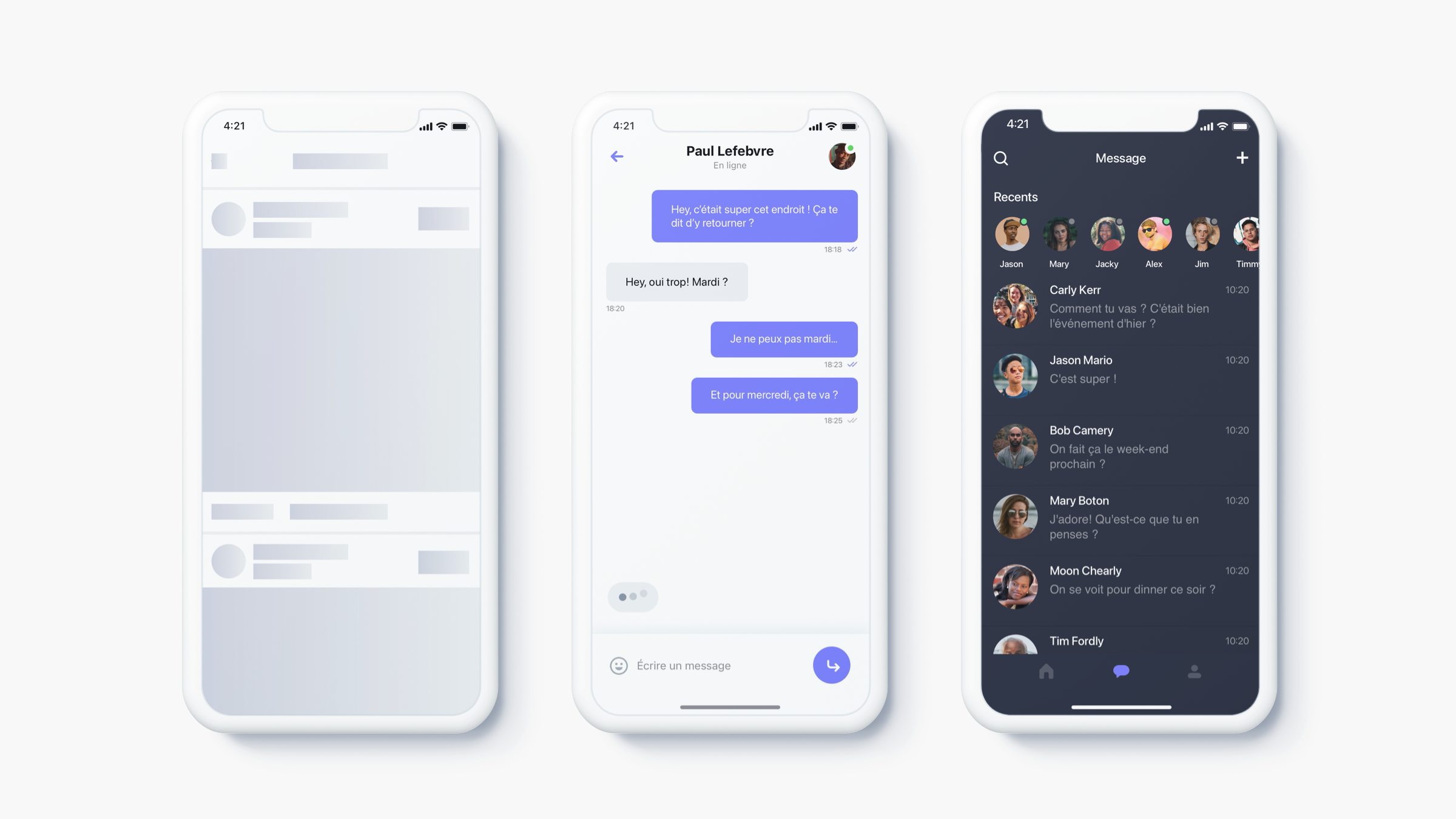
As telas de esqueleto são páginas simplificadas, sem texto ou imagem, que refletem a estrutura da página a ser exibida. Eles mostram ao usuário que a página está carregando.
Em comparação com os carregadores tradicionais, que não dão uma indicação real do tempo de carregamento e são muitas vezes examinados em demasia, permitem uma primeira leitura rápida a estrutura da página e remova esse sentimento de perda tempo para o usuário. Eles focam sua atenção no progresso e não no tempo de espera.
Como é feita uma tela de esqueleto?
Na maioria das vezes, as telas de esqueleto geralmente passam despercebidas, especialmente quando usadas para carregar o conteúdo da página à medida que avança. Eles podem ser compostos de diferentes maneiras. Quer com blocos de conteúdo, quer com blocos de cores ou imagens.
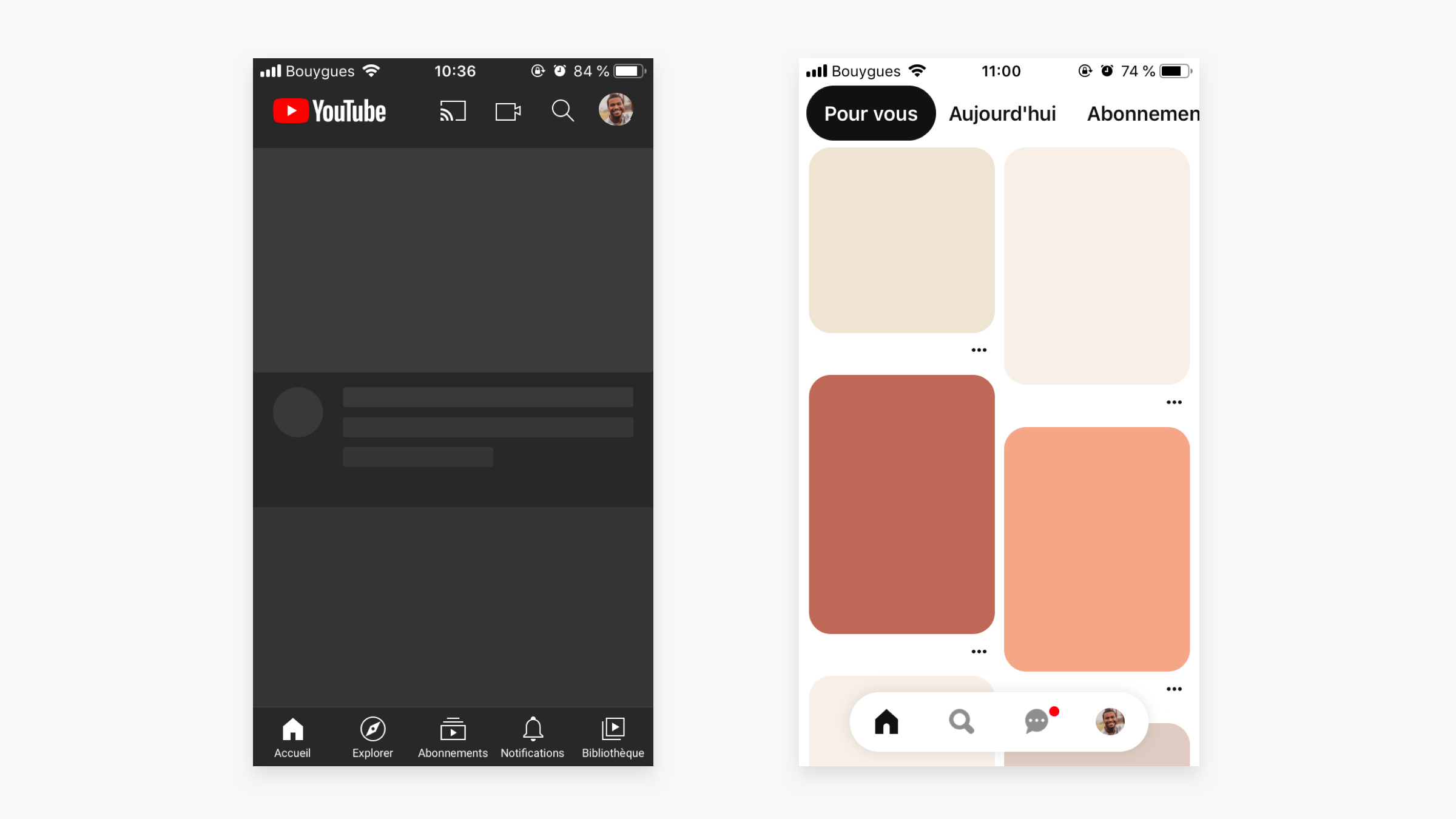
Por exemplo, empresas como Youtube, Medium ou Facebook usam blocos de conteúdo.
Enquanto Pinterest ou Unsplash usam blocos de cores.
Tela de esqueleto do Youtube e Pinterest
Embora uma tela de esqueleto não tenha conteúdo real, ela dá a impressão e parece mais rápido. Em conjunto com seu desenvolvedor Frontend, portanto, é essencial pensar à frente dessas telas que melhorarão ainda mais a experiência do usuário.
#2 – Microinterações
Devido à falta de tempo, as micro-interações muitas vezes não são levadas em consideração no processo de design. Falta de tempo, orçamento ou desconhecimento de suas possibilidades, no entanto, oferecem muitas vantagens para a experiência do usuário.

Andrew Tanchuk – Dribles
O que é uma microinteração?
É o resultado daação do usuário em um elemento. Seja clicando em um botão, rolando uma página, enviando uma mensagem...
Presentes diariamente, eles melhorar significativamente a experiência do usuário enquanto transmite informações que não podem ser ditas. Como rolar uma página no celular para atualizar o conteúdo.
Envolvente, educativo, identitário, às vezes bem-humorado, eles jogam com as emoções do usuário em benefício de sua experiência e tornam a interface mais viva e humana.
Como usar uma micro-interação?
Assim como nas telas de esqueleto, uma microinteração não deve dar ao usuário a impressão de estar perdendo tempo. Não deve ser usado excessivamente e deveser simplificado para ser sutil.
A questão da sua duração ao longo do tempo também é essencial. Depois de 100 visualizações, não vai ser chato? Um ponto essencial a levantar na hora do design para que não se torne prejudicial à experiência do usuário.

Fonte: magazineduwebdesign.com
Para saber mais sobre microinterações, descubra nosso artigo dedicado sobre o assunto aqui !
#link para o artigo sobre microinterações
#3 – Modo escuro
O “modo escuro” ou “modo escuro” em francês, está ancorado nos hábitos dos usuários. Acostumado a ter a possibilidade de alternar entre temas claros ou escuros, que adaptam a colorimetria de toda a interface. Fazer a pergunta dessa mudança de modo no momento do projeto é agora essencial.

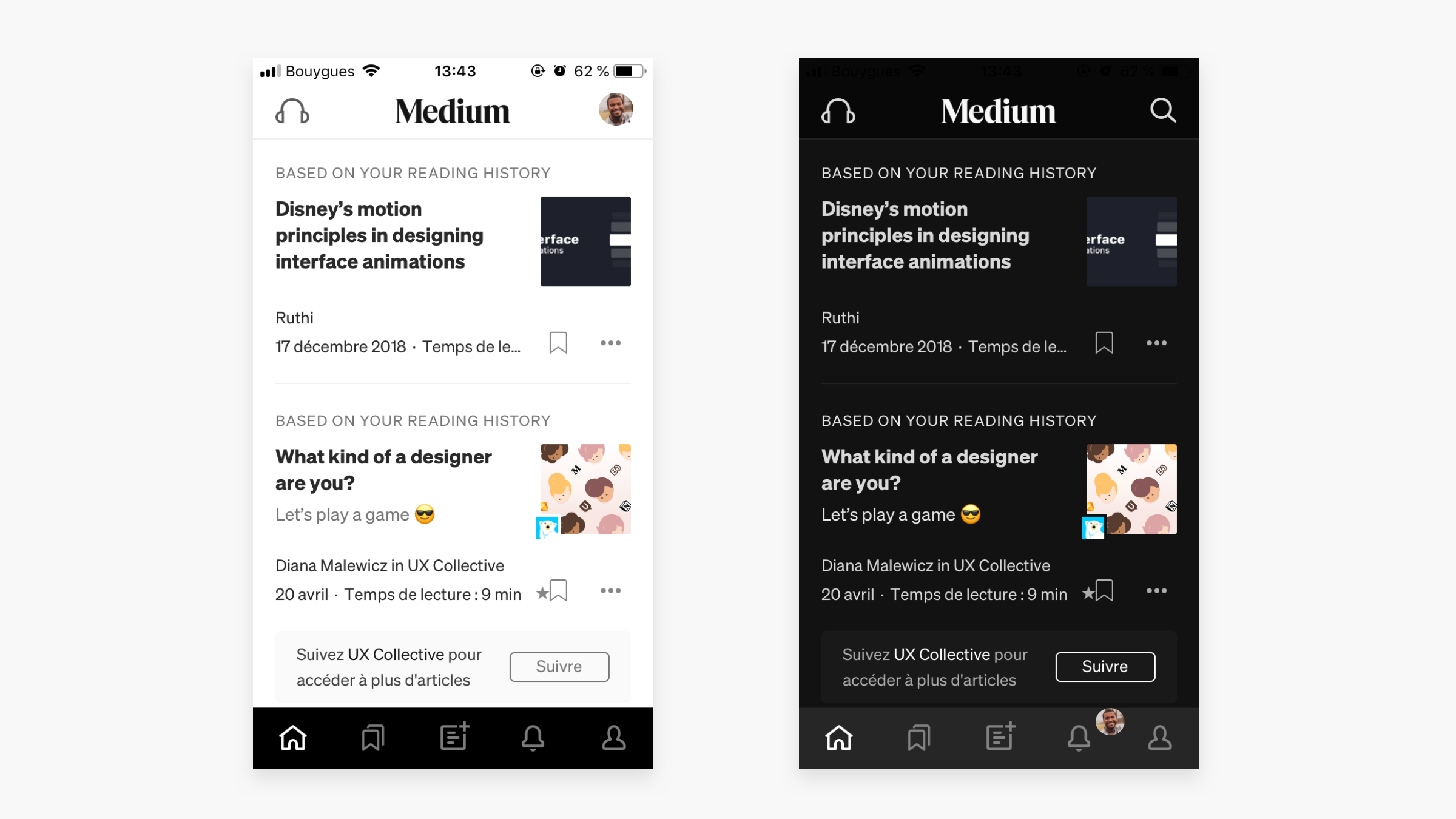
Unsplash no modo escuro
O que é o modo escuro?
Nos últimos anos, cada vez mais sites e aplicativos vêm desenvolvendo uma versão alternativa no modo escuro. Este modo permite alterar toda a colorimetria de uma interface, em particular invertendo a cor do fundo e do texto. Essa escolha de tema pode ser nativa via sistema operacional ou opcional via navegador ou pelas preferências de um aplicativo ou site.
Menos brilhante e mais confortável para a leitura, também tem a enorme vantagem de destacar o conteúdo. Conteúdo que deve então ser projetado na interface do usuário para essas duas possibilidades de interface.
Os modos claro e escuro nativos do site Medium
Como projetar componentes para o modo escuro?
Mesmo que a maioria dos sites ainda não tenha sido projetada para o modo escuro, as extensões do navegador, como o Dark reader no chrome, permitem que o usuário alterne a qualquer momento.

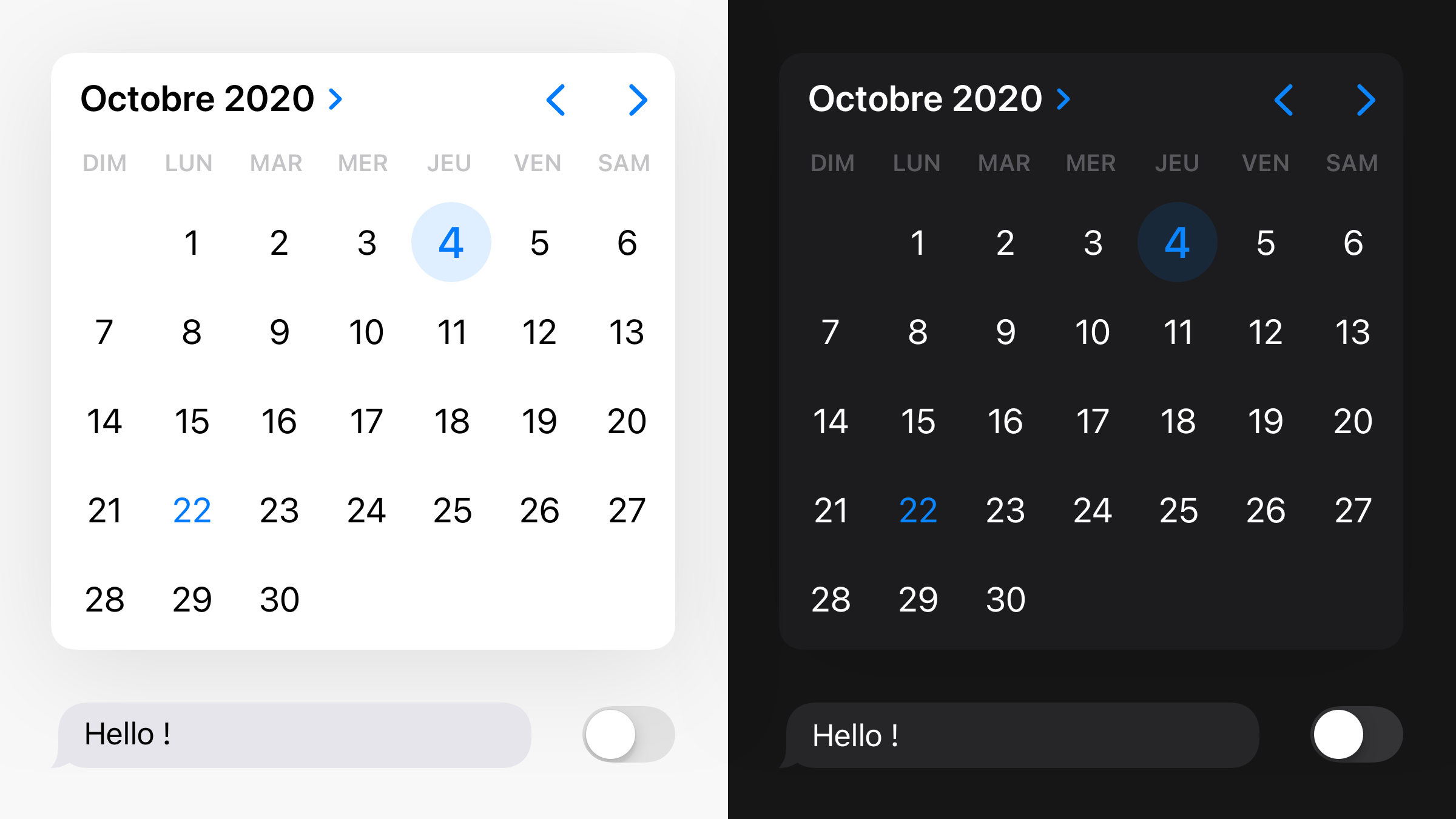
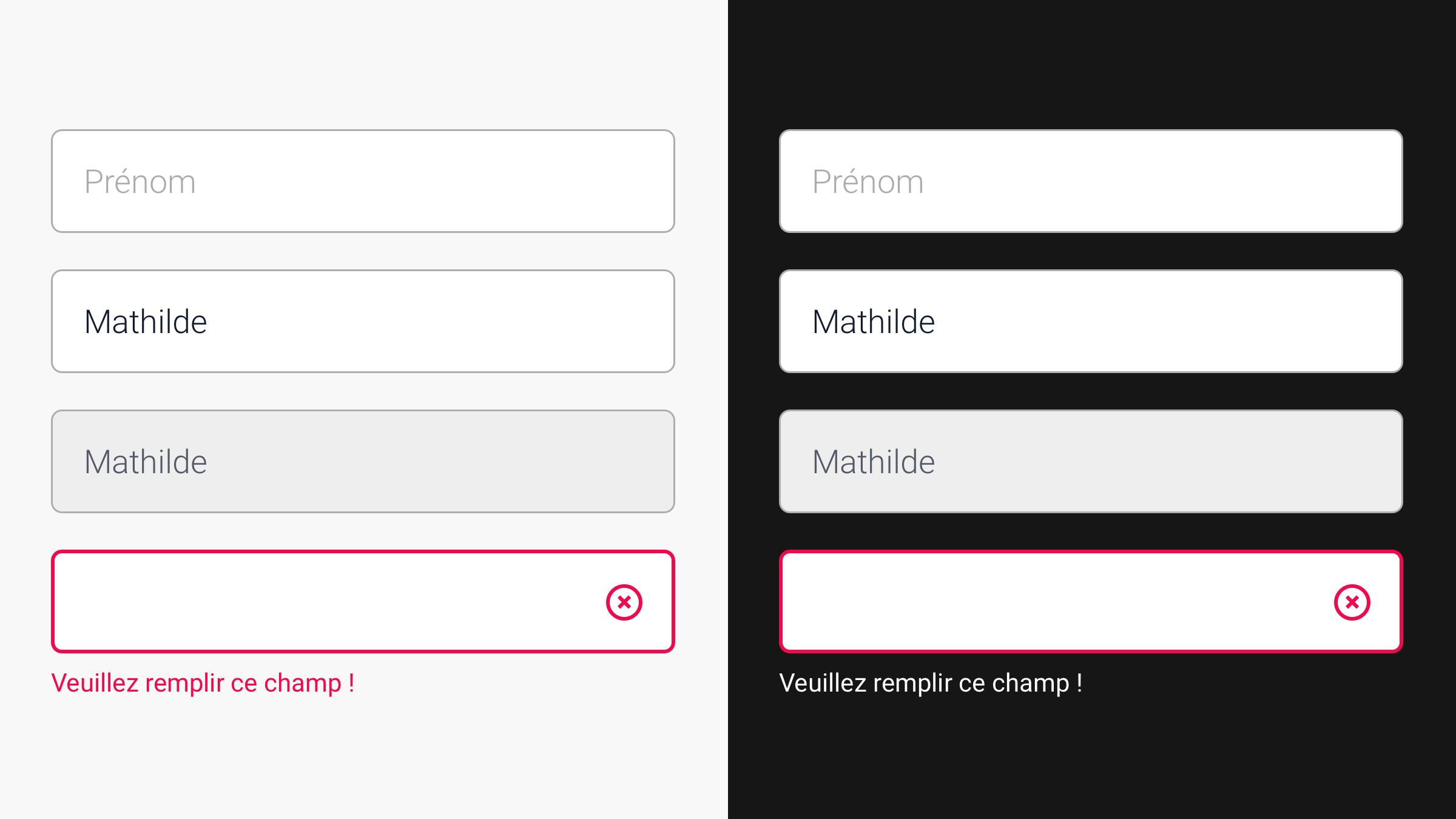
Componentes IOS no modo claro e escuro
E para não assustar o usuário quando aparece uma interface inadequada com imagens mal cortadas ou ícones invisíveis, aqui estão as principais perguntas a serem feitas:
- As imagens e logotipos se encaixam em um fundo escuro?
- Os ícones estão claramente visíveis, recortados em formato png ou vetorial?
- As cores do meu sistema de design são legíveis em um fundo escuro?
- Todos os botões, textos, regras e sombras são legíveis em um fundo escuro?
Para evitar o caso de uma mudança de modo pelo usuário, é melhor pensar nos componentes de seu sistema de design em ambos os modos.

Verifique a legibilidade em ambos os modos
- Defina as cores de fundo para esses dois modos.
- Verifique a legibilidade das cores por meio de uma ferramenta de acessibilidade.
- Adapte seus ícones conforme necessário, criando duas versões.
Dedicar tempo extra para projetar esses elementos nunca será uma perda de tempo, mas, em última análise, uma vantagem real para a experiência do usuário.
Avant de Part
Gastar mais tempo projetando um modo escuro real, microinterações e uma tela de esqueleto são elementos que ajudam a melhorar a experiência do usuário. Portanto, não hesite em planejar mais tempo a montante de um projeto para a realização desses detalhes. E lembre-se que esses são os detalhes que fazem toda a diferença!
Domitille D'ERSU, UI Designer @UX-Republic
DESIGN UX/UI ACESSÍVEL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIENTIZAÇÃO DO ECO-DESIGN DIGITAL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
CONTAR HISTÓRIAS: A ARTE DE CONVENCER #Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine