Nos bastidores do 'Redbooth' (plataforma colaborativa online para gerenciamento de tarefas e equipes): como tornar seu aplicativo para iPhone melhor para os usuários.
Quando começamos a trabalhar em um novo recurso de bate-papo para o aplicativo Redbooth para iPhone, nossas equipes de Produto e Design tinham grandes expectativas. Sim, ficamos felizes em oferecer aos nossos usuários uma maneira de se conectar instantaneamente com seus colegas, mesmo longe de suas mesas ou mesmo em trânsito. Mas também vimos uma oportunidade de nos livrarmos de um dos nossos maiores problemas: o menu de hambúrguer.

História do menu 'Hambúrguer'
Se você conhece um pouco sobre design móvel, já deve saber que o menu 'Hamburger' é um truque de design usado com frequência para adicionar (ou ocultar) funcionalidades extras fora de suas telas principais. Você também deve saber que a experiência do usuário é importante durante o processo de propriedade do aplicativo e que é difícil converter usuários. A Apple até desencoraja seu uso.
Lembre-se, os pontos-chave de um sistema de navegação intuitivo é que ele deve dizer onde você está e mostrar onde você pode ir. O menu 'Hamburger' não é apropriado para este caso, pois o menu não está na tela. Não é visível.
Mike Stern, evangelista de experiência do usuário da Apple.
Todos os estudos e testes estavam indo na mesma direção, adicionando a funcionalidade de bate-papo em nosso aplicativo atrás do ícone 'Hamburger', dificultaria para qualquer pessoa encontrá-lo ou usá-lo.
Então tivemos um desafio. Sabíamos que queríamos criar nosso novo chat profissional, de fácil acesso para os usuários quando precisassem trocar mensagens com suas equipes. Mas também tivemos que lidar com os outros recursos que nossos usuários já usam todos os dias.
Nossa pesquisa “Usuários”
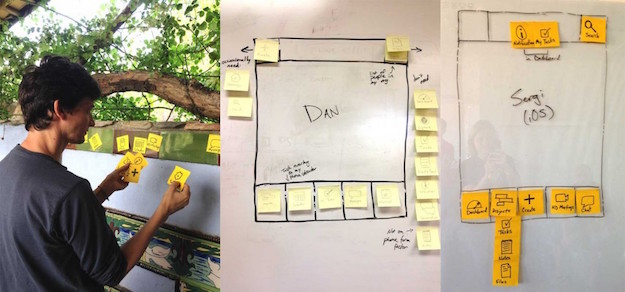
Embora fosse ideal recrutar usuários reais para obter valor agregado real, não tínhamos tempo nem orçamento para realizar um estudo de viabilidade, e nosso aplicativo não é facilmente compreensível para alguém que você recruta em um shopping local ou Starbucks para um sessão rápida de “modo guerrilha”. Em vez disso, decidimos usar nossos próprios colaboradores como cobaias.
Convidamos funcionários de diferentes divisões para participar de nossa sessão de experimentação do usuário. Cada pessoa recebeu um conjunto de 15 post-its representando várias partes do site e foi desafiado a definir seu aplicativo móvel ideal com base em como eles usam pessoalmente o 'Redbooth'. Eles foram solicitados a explicar suas necessidades em voz alta e especificar se atualmente usam iOS ou Android. Os resultados foram mistos, mas surgiram vários leads, que combinados com a compreensão de nossos usuários atuais e-alvo, levaram à recomendação final de nossa equipe de UX.

Os funcionários da Redbooth participaram de nosso exercício de design em nosso escritório de Redwood City, em nossa sede em Barcelona e em um local no interior da Espanha.
Muitos de nossos colegas de equipe queriam se encaixar o máximo possível na pequena quantidade de tela disponível. (Provavelmente demos a eles alguns maus hábitos com a primeira versão lançada, empilhando tantas opções na gaveta de navegação principal.) Mas o que resultou do exercício foram os recursos de “Chat”, “Minhas Tarefas” e “Notificações”, que aparecia uma e outra vez, enquanto “Configurações” era o item mais esquecido.
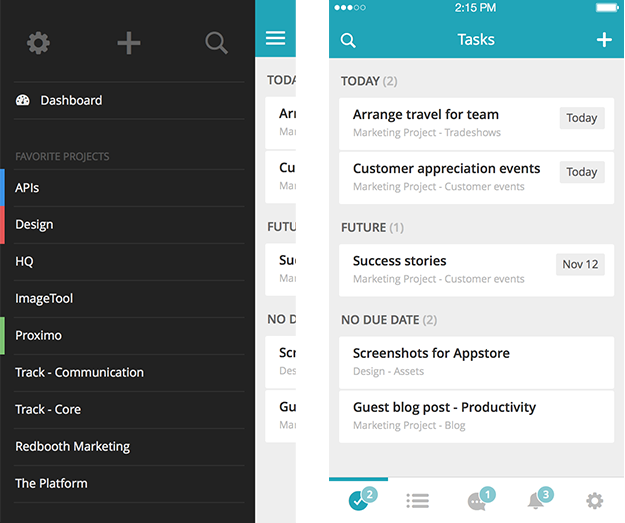
Aqui está o que saiu disso: 5 guias de navegação do iPhone completamente nativas. Nosso design antigo é certamente simples, mas muito simples no que era visível e, ao mesmo tempo, muito complexo em ocultar a funcionalidade necessária por trás do menu. O novo design ainda pretende ser simples, mas de uma forma que torna o conjunto de recursos mais acessível imediatamente.

O antigo menu oculto (esquerda) foi substituído por uma série de abas visíveis na navegação (direita).
À medida que trabalhávamos a partir da versão existente do aplicativo, lançamos as primeiras versões para nossos funcionários internos para nos ajudar a validar o novo design (e encontrar falhas). Não deveria ter nos surpreendido quando os usuários nos disseram que gostaram da nova navegação, afinal eles nos ajudaram a desenhá-la. Mas quando disponibilizamos uma versão beta para alguns de nossos usuários para dar uma primeira olhada, o feedback sobre o design também foi muito positivo, então tivemos certeza de que estávamos no caminho certo.
Finalmente, estávamos prontos para lançar ao público todo o aplicativo redesenhado e, graças à mágica de autoatualização da Apple, começamos a ver mudanças no comportamento de nossos usuários imediatamente.
O veredicto final
Então o que aconteceu?
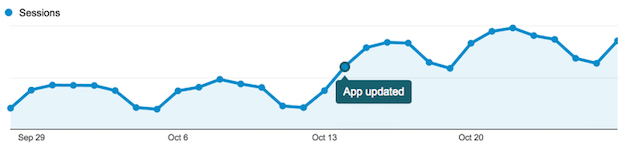
– Os usuários usaram o aplicativo com mais frequência: o número de sessões mais que dobrou!
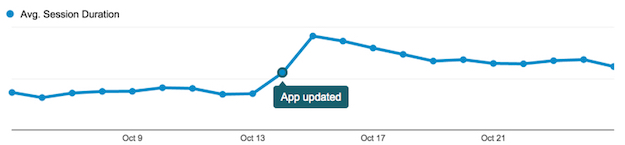
– Eles passaram mais tempo no aplicativo: o tempo da sessão aumentou em 70%.
– Finalmente vimos mais usuários voltando, com um aumento de 65% nos usuários ativos diários quase da noite para o dia.

Mais de 100% de aumento nas sessões diárias após a atualização do aplicativo.

O tempo médio por sessão aumentou 70% durante a noite.
Quando nos aprofundamos nos dados, obtivemos a confirmação de que isso se devia ao fato de termos adicionado um novo recurso. Mas também o fato de os usuários descobrirem mais recursos que já estavam disponíveis na versão anterior e passarem mais tempo interagindo com seções que os ajudam a gerenciar seus projetos e tarefas.
Com isso, conseguimos a prova que precisávamos: o menu 'Hamburger' agora foi banido do nosso aplicativo para iPhone, e temos certeza que nossos usuários não vão nem sentir falta dele.
Tradução do artigo Por que banimos o menu de hambúrguer do nosso aplicativo para iPhone
Kaouthar ZOUARI – UX-Activist @UX-Republic
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine












