O Figma é uma ótima ferramenta para projetar interfaces, e um de seus maiores ativos é a enorme comunidade por trás dele, fornecendo um fluxo contínuo de ótimos recursos como modelos, ícones, ferramentas e plugins que tornam seu design mais rápido e fácil.
Neste artigo, apresentarei os 8 plugins que uso com mais frequência em meus projetos.
# ORGANIZADOR DE ESTILO
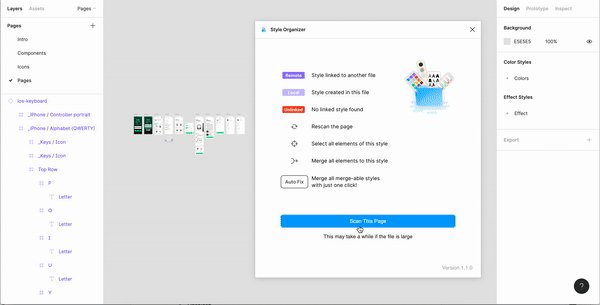
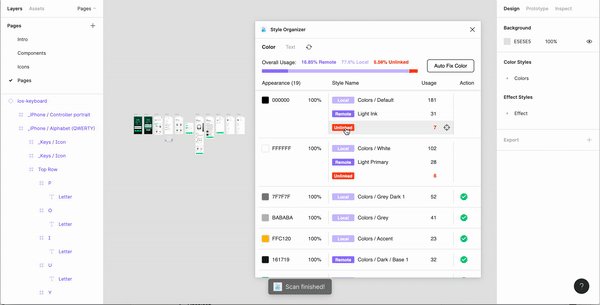
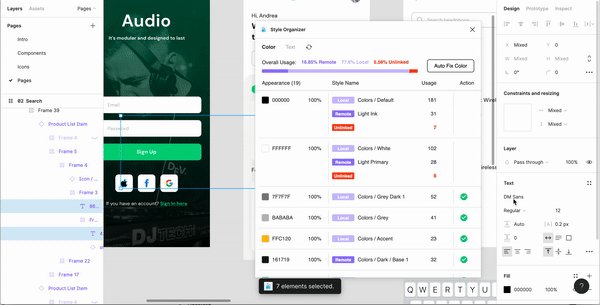
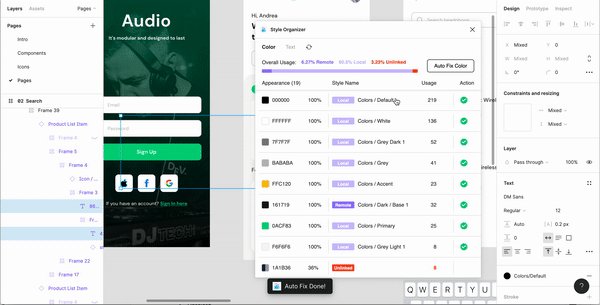
O Style Organizer é uma pepita, especialmente quando se trabalha com um Design System e muitos componentes.
Ele nos permite verificar se cada estilo (estilo de cor ou estilo de texto) de nossos componentes está corretamente vinculado aos estilos locais ou aos estilos “remotos” do nosso UI Kit correspondente.
Além disso, há uma opção para selecionar e mesclar estilos em massa, o que é super útil. Com um clique, faça tudo em ordem.
# FELIZ DE VERDADE
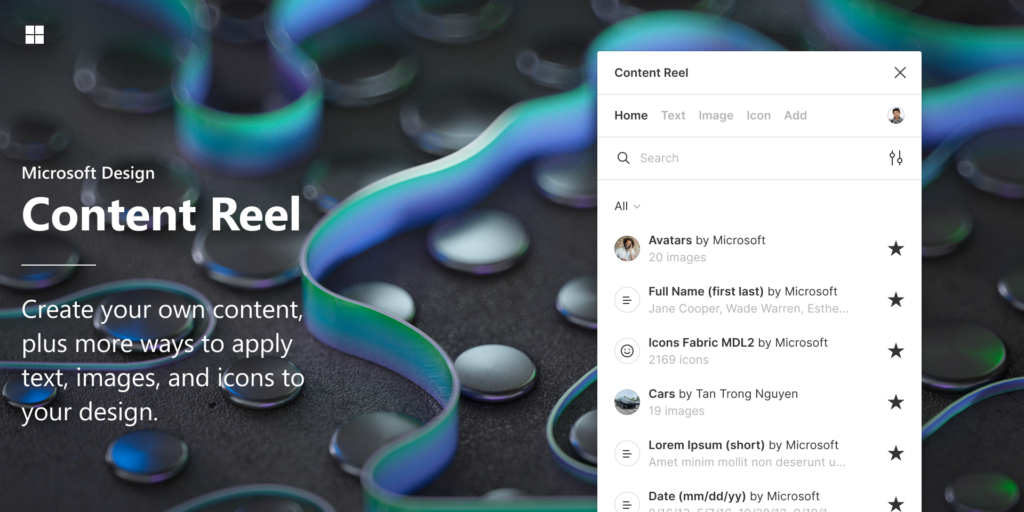
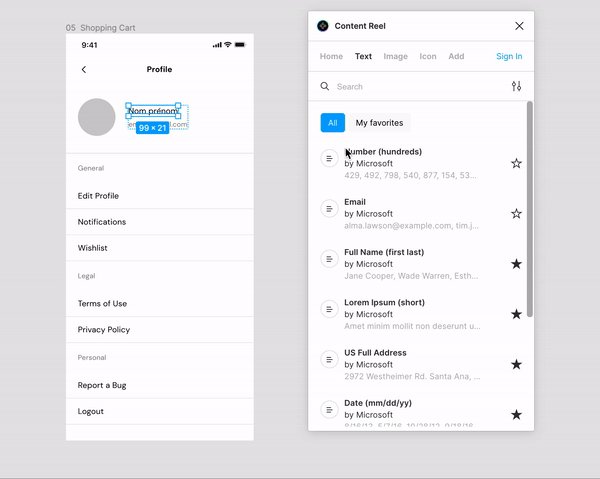
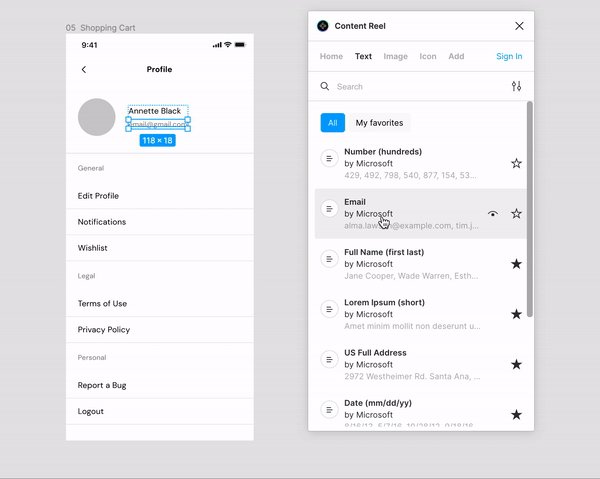
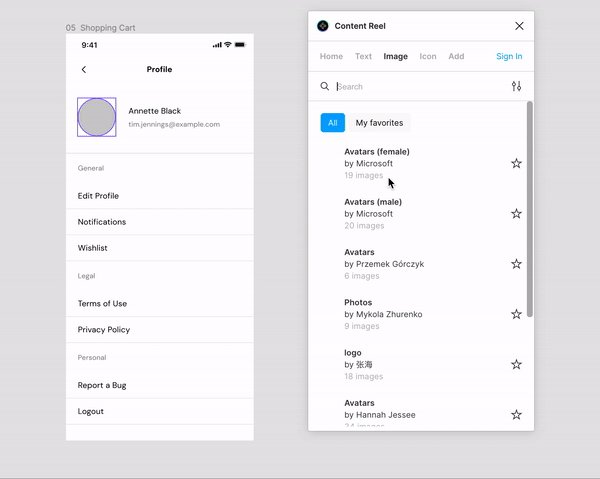
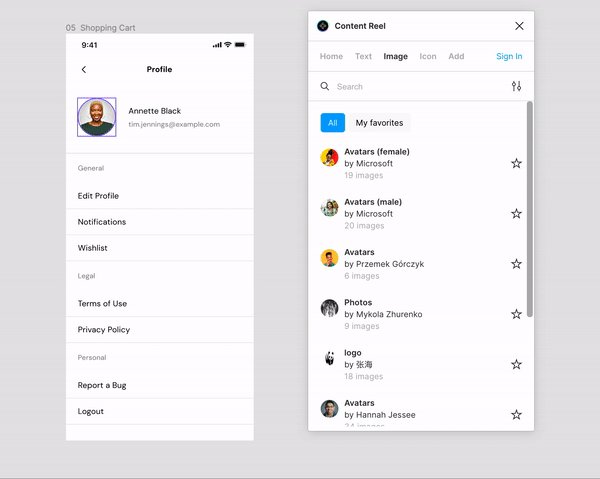
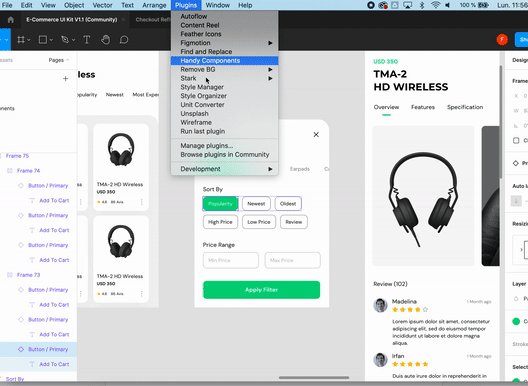
Content Reel é um plugin enorme que me economizou muito tempo na hora de inserir conteúdo fictício em meus projetos, sejam textos, ícones ou até imagens.
Para substituir o conteúdo fictício padrão, primeiro selecione uma ou mais camadas em seu arquivo de design e, em seguida, selecione imagens de avatar, ícones, nomes, empresas, números de telefone, números, detalhes de contato, data e hora etc. para substituir o conteúdo fictício.
# DESBLOQUEIO
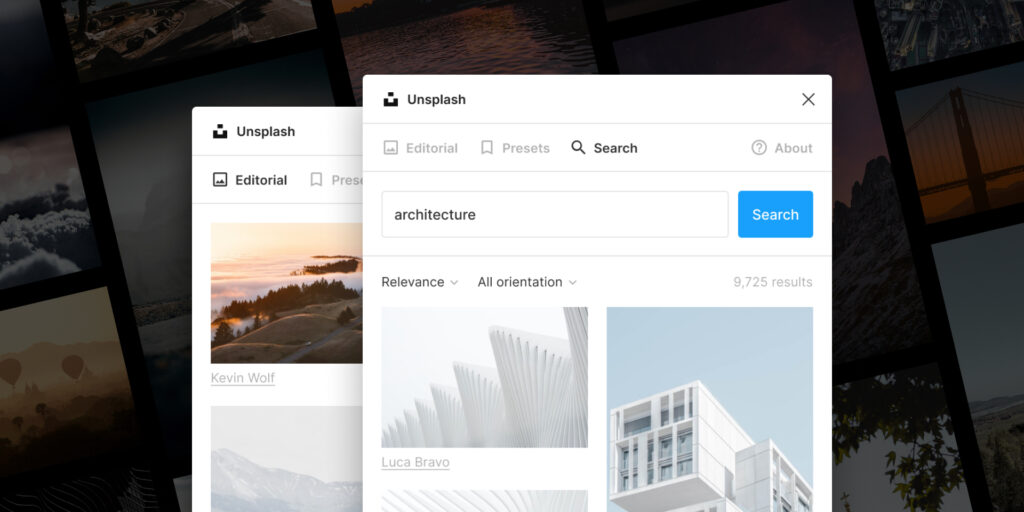
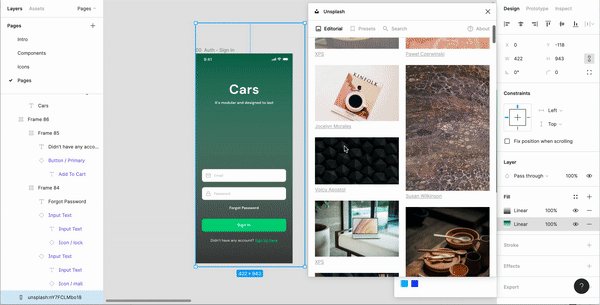
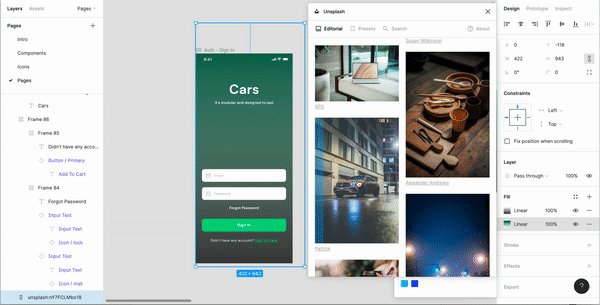
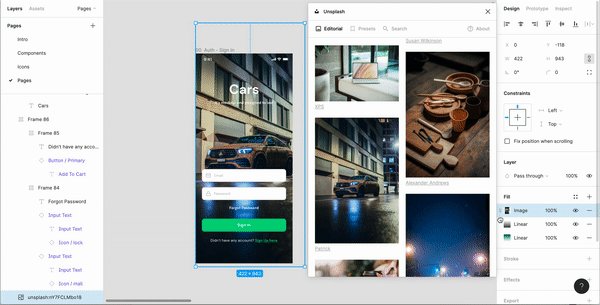
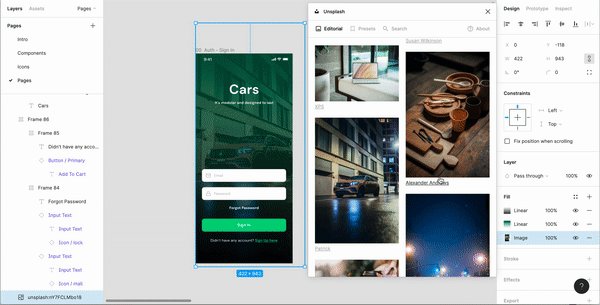
O Unsplash traz milhões de belas imagens gratuitas diretamente para o Figma. Todas as imagens disponíveis através deste plugin podem ser usadas gratuitamente, para projetos pessoais e comerciais.
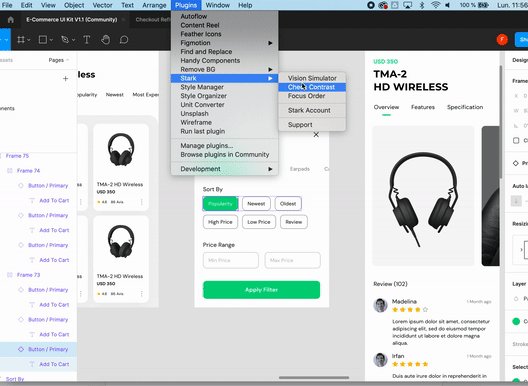
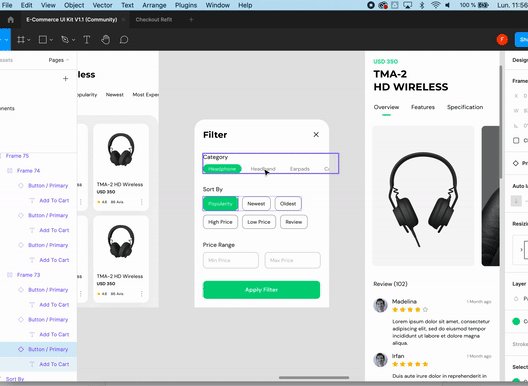
#RÍGIDO
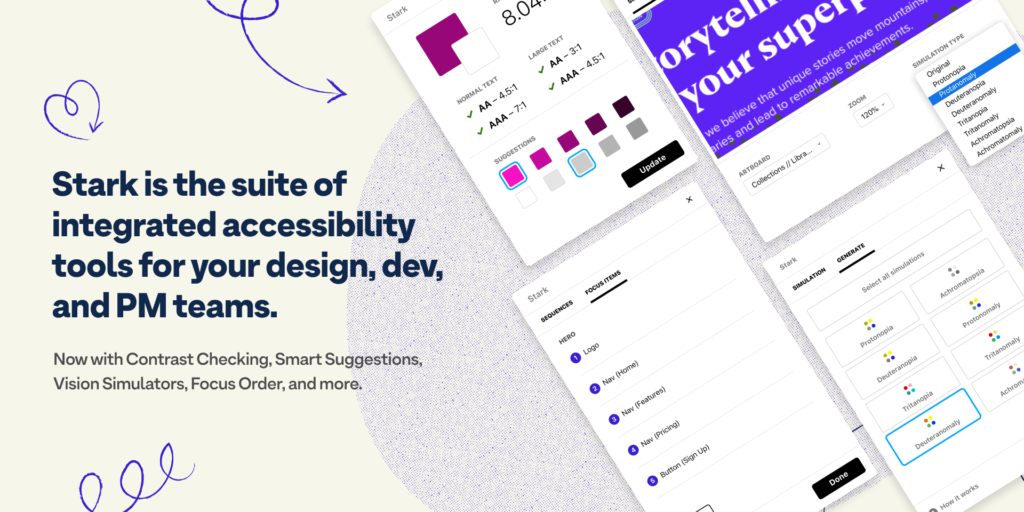
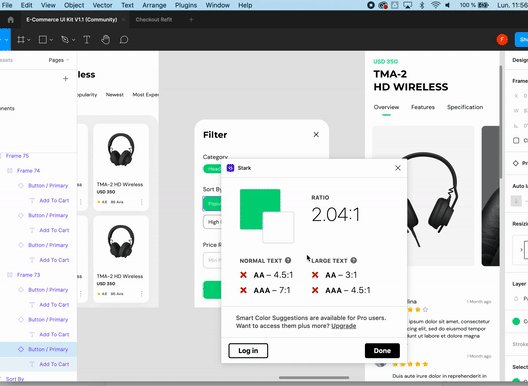
Stark é o plugin perfeito para ajudá-lo a criar produtos acessíveis, éticos e inclusivos. É um verificador de contraste, simulador de daltonismo e muito mais.
- Simulação de deficiência visual: veja seu projeto pelos olhos de outra pessoa com simuladores de daltonismo.
- Verificador de contraste: Inspecione os níveis de contraste em seus designs com o Verificador de contraste.
- Sugestão de cores (pago): Descubra alternativas de cores de passagem AA e AAA com sugestões de cores inteligentes.
#ÍCONES DE PENAS
Feather Icons é uma grande biblioteca de ícones de código aberto para aplicativos da Web e móveis, no formato SVG.
Até agora, para usá-los, eu tinha que baixá-los do site deles e arrastar e soltar os ícones nos meus projetos Figma.
Agora, graças a este plugin, economizo tempo e tenho acesso direto a todos os ícones sem precisar alternar entre diferentes ferramentas. Prática.
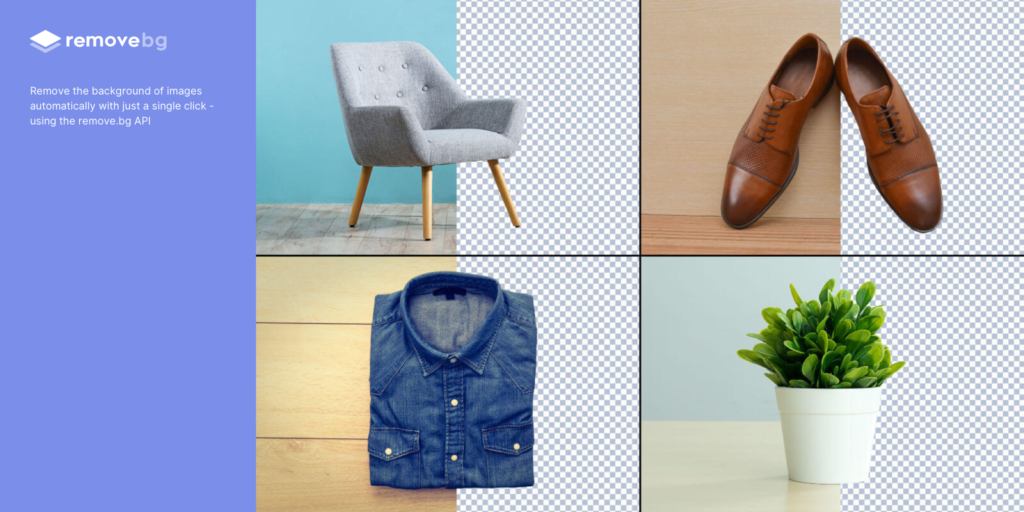
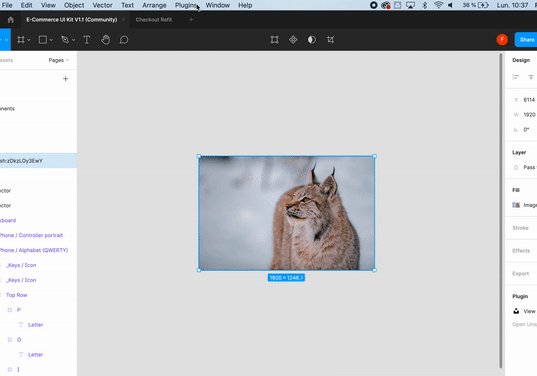
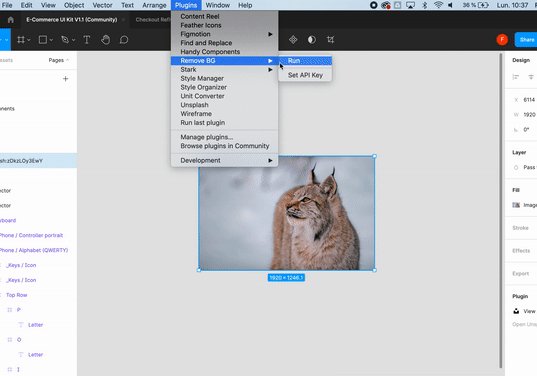
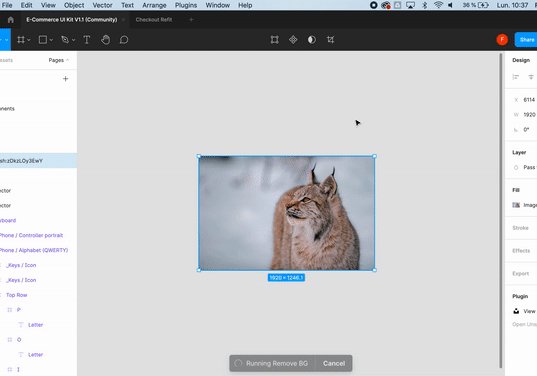
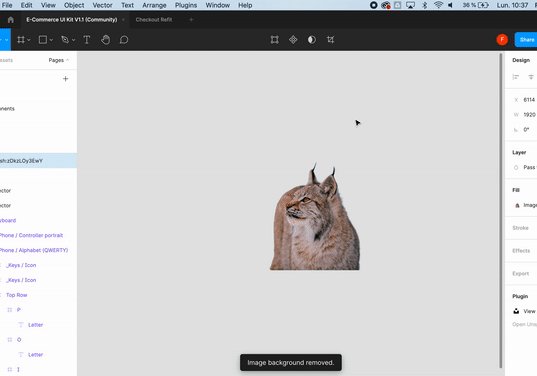
#REMOVER BG
Remover o fundo da foto no Figma? Nada poderia ser mais simples com Remove BG. Não há necessidade de instalar outro software como o Photoshop, este plugin é usado diretamente no Figma e automaticamente cuida da remoção do fundo, em menos de 5 segundos relógio na mão.
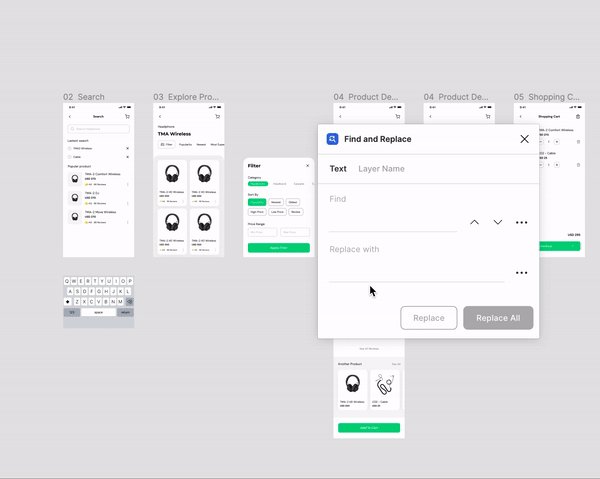
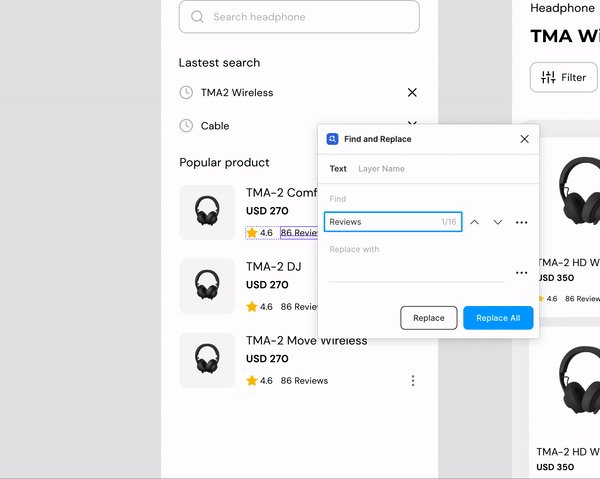
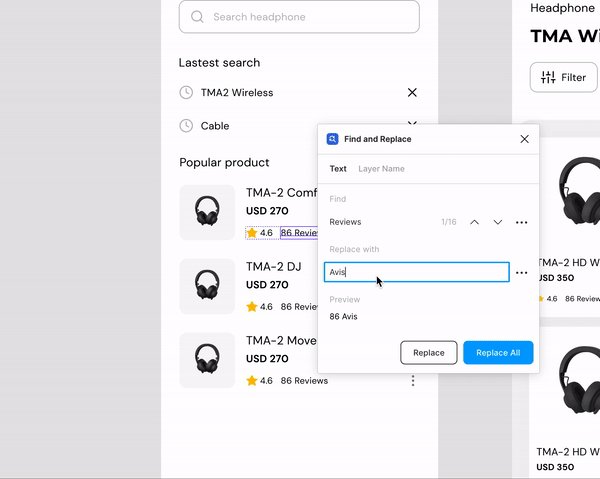
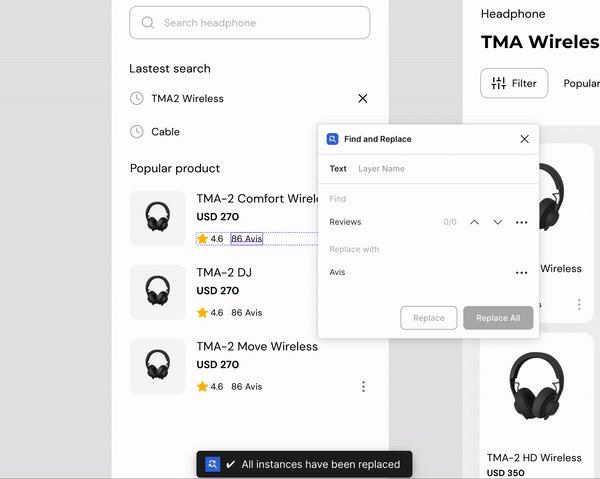
# ENCONTRAR E SUBSTITUIR
Simples e eficaz, Localizar e substituir permite pesquisar e substituir textos em sua página como um editor de texto. Funciona tanto no conteúdo de seus projetos quanto nos nomes de seus componentes.
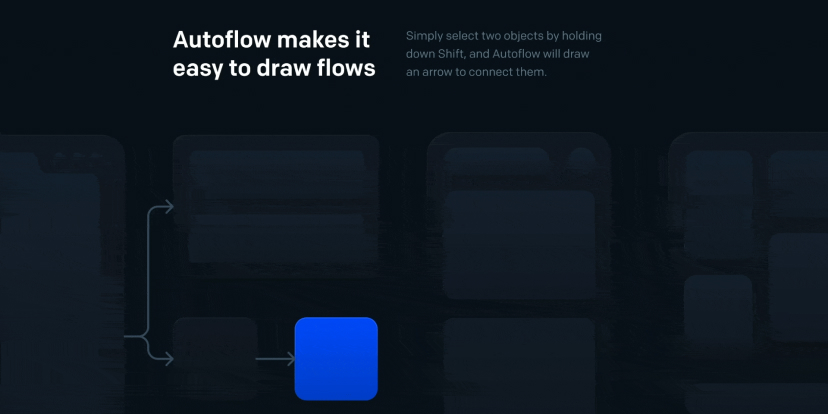
# FLUXO AUTOMÁTICO
Não há necessidade de desenhar os “fluxos” você mesmo. O Autoflow ajuda você a criar linhas de fluxo entre objetos com um único clique. Tudo o que você precisa fazer é escolher 2 objetos e pressionar Autoflow no menu do plugin. Nada poderia ser mais simples para construir seu fluxo de usuário.
Fabien VAGNER – Designer UX @UX-Republic
Nossos próximos treinamentos
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine