Il Responsive Web Design (RWD) consiste, in poche parole, nella progettazione e nello sviluppo di un sito unico che si adatterà a diverse risoluzioni dello schermo, ottimizzandone i contenuti. Il design di questo processo ti consentirà di ottimizzare la tua esperienza di navigazione, creando una pagina web responsive e flessibile, ottimizzata per il dispositivo che vi accede.
La SEO (Search Engine Optimization), invece, è una strategia per ottimizzare i contenuti e la struttura del tuo sito web. Consente, tra le altre cose, di promuovere la comprensione del contenuto delle tue pagine Web da parte dei motori di ricerca e di ottenere un posizionamento elevato nei risultati di ricerca.
Per migliorare la sua presenza nei risultati di ricerca di Google, i passaggi essenziali saranno la progettazione di contenuti di qualità, la gestione dei tag e dei metadati del sito, nonché i backlink. Poiché lo scopo dei motori di ricerca è fornire risultati rilevanti per gli utenti, è importante sapere come ottimizzare il tuo sito web.
L'utente di Internet trascorre in media 4 volte meno tempo Internet dal suo cellulare che dal suo computer desktop. Le informazioni devono quindi essere rapidamente visibili, chiare e offrire una navigazione fluida/adattata al mezzo. Sono quindi in aumento le soluzioni per offrire esperienze uniche agli utenti sui loro terminali, ma devono essere il più interessanti possibile per soddisfare le esigenze degli utenti, così come la SEO.
Saper sfruttare l'opportunità quando necessario

Attualmente ci sono tre metodi per rispondere a questa tendenza di adattamento a tutti i media:
- Il Responsive Web Design presentato in precedenza,
- Dynamic Serving, che sullo stesso indirizzo cercherà un file dedicato a seconda del terminale,
- Il sito dedicato, dove qui l'obiettivo è sviluppare un altro sito, dedicato solo ai dispositivi mobili.
Il responsive sarà quindi basato su un'unica tipologia di contenuto, formattato solo dal foglio di stile e dalla dimensione del viewport, mentre Dynamic Serving e il sito dedicato offriranno pagine diverse a seconda del terminale.
In generale, Google sostiene l'uso di Responsive, evidenziando il lato pratico della manutenzione.questo e la velocità di accesso. Inoltre, per quanto riguarda i contenuti del tuo sito, il responsive tende a rispondere e a generalizzare sulla richiesta/necessità degli utenti. Ma che dire di ec'è visibilità e accesso al tuo URL sui motori di ricerca?
S(e)o reattivo

Posizionarsi bene nel posizionamento dei motori di ricerca equivale a solleticarlo, dargli quello che si aspetta e, precisamente, Google ama il Responsive. Non solo lo consiglia, ma lo promuove anche nei risultati di ricerca di siti che desiderano essere ottimizzati per smartphone (in particolare tramite l'algoritmo Hummingbird, procedendo al principio della ricerca semantica).
Inoltre, come ResponsiveWeb Design si concentra su un unico URL per le versioni mobile e desktop, quindi beneficerà di tutti i backlink e i collegamenti interni, e quindi non sarà disperso su un altro URL (dedicato a una versione mobile, digita m.ux-repubblica.com ).
NOTA: Inoltre, i siti mobili dedicati possono talvolta causare problemi nell'indicizzazione delle ricerche. L'esempio più concreto sarebbe quello di noti e-tailer in Francia, che avrebbero visto solo una parte del loro catalogo indicizzato su una versione mobile. L'utente potrebbe lanciare una richiesta e finire su un sito non ottimizzato per dispositivi mobili, più pesante da caricare, degradando così l'esperienza dell'utente.
Infine, il responsive aiuterà ad abbassare la frequenza di rimbalzo nei motori di ricerca e garantirà agli utenti di Internet di ricevere le informazioni che stanno cercando nella forma più adatta. La frequenza di rimbalzo viene presa in considerazione nel buon posizionamento del tuo sito.
Un sito responsivo porta quindi vantaggi significativi in termini di esperienza utente, SEO e costi di sviluppo. Tuttavia, una soluzione responsive è sempre preferibile a un sito mobile dedicato?
"Fai in modo che funzioni, fallo bene, fallo velocemente" (Kent Beck)

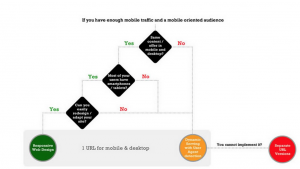
Prima di prendere una decisione strategica, è necessario porsi la domanda più importante: cosa vuole fare l'utente Internet sul mio sito, dal suo cellulare?È importante focalizzare le proprie priorità sull'interesse dell'utente.
Ad esempio su un sito di ordinazione di cibo, vorrò ordinare il più vicino possibile a casa, il più rapidamente possibile. Non avrò in alcun modo bisogno di conoscere la storia di questa azienda o la sua data di creazione prima di raggiungere i miei obiettivi.
Su un sito di prenotazione non avrò bisogno di nient'altro che poter prenotare facilmente e velocemente sul sito mobile.
Un sito dedicato è quindi a volte molto più rilevante e molto più mirato alle principali esigenze degli utenti rispetto a un sito responsive che, pur considerando il layout riprogettato per mobile, risulterà meno efficiente in termini di elaborazione delle informazioni. E gli utenti di Internet te lo restituiranno.
Al contrario, possiamo quindi definire che, se le esigenze funzionali sono le stesse su desktop e mobile, la scelta del responsive appare opportuna e può essere addirittura inevitabile oggi per soddisfare le esigenze dell'utente Internet.
Ma cosa succede se alcuni contenuti devono essere generati dinamicamente a seconda del tipo di supporto?
"Houston, abbiamo avuto un problema" (Jack Swigert)
Per rispondere a questa domanda, possiamo avere diversi approcci, a seconda della necessità e dell'utilità di un SEO:
- Genera tutti i contenuti (cellulari, tablet, web) al rilevamento dei bot. Naturalmente, copriamo tutte le possibilità, ma sfortunatamente offriamo agli utenti di Internet risultati di ricerca irrilevanti a seconda del mezzo utilizzato.
- Genera il contenuto di un tipo di supporto per impostazione predefinita. Mobile First drift, potremmo dire a noi stessi che il robot gestirà solo SEO mobile. Possiamo cavarcela, ma potremmo fare di meglio per gli utenti. Sembra incompatibile oggi non rispondere esattamente a ciò che vuole un utente e avere una buona frequenza di rimbalzo.
- L'uso del browser Webkit, come PhantomJS. Soluzione consigliata nella maggior parte dei progetti che utilizzano nuovi framework come AngularJS o Backbone. Questo è uno dei riferimenti attualmente per superare il problema SEO, con in aggiunta Varnish (cache server).
Unico problema: Nel caso di un progetto ad alto traffico, già dotato di un motore di rendering (e quindi possibilità di iniettare dati durante il rilevamento robot), che ha un'architettura complessa, potremmo temere di dover modificare l'infrastruttura per aggiungere questi nuovi strumenti e temere il tempo di latenza. - L'HTTP Vary Header: Ecco un'altra possibilità concreta, comunemente usata per nascondere più volte la stessa risorsa in forme diverse, potrebbe intervenire nel reindirizzamento a contenuti specifici a seconda dello User Agent del Robot. Il problema è conoscere tutti gli User Agent per i robot, fare eccezioni e quindi preparare un database, manutenibile e aggiornato per ogni motore di ricerca e con ogni nuova versione. Avvertenza: se offri contenuti diversi tra utenti e robot, rischi di essere inserito nella lista nera.
Ciascuna delle proposte presenta quindi buone idee, ma anche notevoli difetti. Da questi, potremmo chiederci: "Cosa soddisfa davvero le mie esigenze?"
Se nessuno degli approcci proposti ti soddisfa, puoi decidere di tornare al primo passaggio di questo articolo e optare per un'altra soluzione.
La scelta della priorità
Perché sì, un sito responsive è alla moda, economico e davvero utile. Ma devi saperlo usare con saggezza e per il giusto tipo di progetto.
La tua strategia di ottimizzazione per dispositivi mobili non dovrebbe essere indipendente dalla tua strategia generale. Occorre determinare come interpretare il contenuto sui diversi terminali. Se si ha la necessità di offrire contenuti completamente diversi a seconda del mezzo, sarà preferibile optare ad esempio per un sito mobile separato che avrà le proprie URL, diverse da quelle degli altri formati. Se il contenuto è generato dinamicamente, se non vuoi incorporare un intero sistema di riconoscimento del terminale lato server, o il ripristino, la manutenzione, gli aggiornamenti e la SEO dello User Agent sono essenziali per te, allora sarebbe meglio optare per un posto.
Tuttavia, se lo scopo di questo stesso progetto è limitato all'opzione Reattiva...
Quindi la parola d'ordine per SEO dovrebbe essere: Compromesso.
Maggiori informazioni sulle buone pratiche mobili?
http://www.etourisme-feng-shui.com/2014/06/17/smxparis-les-bonnes-pratiques-a-retenir-pour-sa-strategie-mobile/
Dati sull'utilizzo di Internet:
http://ookawa-corp.over-blog.com/2014/05/tous-les-chiffres-2014-sur-l-utilisation-d-internet-du-mobile-et-des-medias-sociaux-dans-le-monde.html
http://www.servicesmobiles.fr/services_mobiles/mobile_chiffres/
http://www.blogdumoderateur.com/chiffres-internet/
http://www.blogdumoderateur.com/top-20-sites-applications-mobiles/
SEO reattivo e semplice:
http://admaker.fr/blog/infographie-top-5-des-raisons-dadopter-le-responsive-web-design/
http://www.searchenginejournal.com/4-seo-benefits-responsive-web-design/92807/
http://www.mostlytruestuff.com/benefits-responsive-web-design/
http://searchengineland.com/the-importance-of-responsive-web-design-for-b2b-sites-179358
http://www.intelligentpositioning.com/blog/2014/06/2-reasons-need-responsive-designed-website/
http://www.journaldunet.com/solutions/seo-referencement/responsive-design-et-seo.shtml
Contenuto dinamico:
http://searchengineland.com/when-responsive-web-design-is-bad-for-seo-149109
http://fr.slideshare.net/telezent/responsive-design-vs-dynamic-serving-vs-separate-mobile-website
generali:
http://www.webmasterworld.com/google/4669157.htm
https://developers.google.com/webmasters/smartphone-sites/details
http://blog.hubspot.com/insiders/how-to-follow-googles-mobile-rules-for-awesome-seo
Romain Maury – UX Scientist @UX-Republic
UX/UI ECO-DESIGN # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREA INNOVAZIONE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GESTIONE E MISURAZIONE UX # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
SPRINT DI PROGETTAZIONE: INIZIAZIONE E FACILITAZIONE # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: I FONDAMENTALI # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACCESSIBILE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ESPERIENZA DI MAPPATURA # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine












