In questo articolo non parleremo di cheeseburger ma di uno dei componenti più controversi presenti nelle nostre interfacce web, il “menu hamburger”, chiamato anche “menu hamburger”.
Il menu dell'hamburger è rappresentato dall'icona di tre barre orizzontali parallele che, se cliccata, apre un riquadro contenente più collegamenti. Probabilmente te ne sei già accorto più volte navigando su smartphone o tablet, o anche sullo schermo del tuo computer!
Inizialmente, e spesso utilizzato in questo senso, il menù hamburger permette di trasformare il menù visibile su a
schermo del computer dall'icona su uno schermo più piccolo, quindi su smartphone e tablet.
Questo menu di hamburger suscita dibattito perché il suo utilizzo è molto diffuso poiché risponde al problema dello spazio disponibile su un piccolo schermo. Ma porta la sua quota di vincoli in termini di usabilità.
“Come una catena di fast food a buon mercato, ha ottenuto
designer dediti alla sua comodità,
e ora serve milioni ogni giorno”.
Nielsen Norman Group
L'aspetto del menu dell'hamburger
Il menu degli hamburger è stato inventato da Norm Cox nel 1981 mentre progettava le interfacce per uno dei primi personal computer, lo Xerox Star.
L'icona e le sue tre barre rappresentano l'elenco di opzioni che appare quando l'utente fa clic. L'obiettivo era creare una piccola icona che fosse ancora leggibile e riconoscibile, mentre simboleggiava graficamente un elenco. Norm Cox si è ispirato ai simboli sui segnali stradali per creare questa icona in particolare.
Successivamente, nel 2009, dopo anni senza essere utilizzata da altre interfacce, l'icona è stata utilizzata da Apple, in una delle sue primissime applicazioni per iPhone. L'icona era il componente ideale per soddisfare il vincolo di spazio sullo smartphone e utilizzava gli stessi argomenti di Cox quando è stata creata: piccola, leggibile e riconoscibile per la visualizzazione di un elenco.
Poi Facebook, Twitter e infine Google hanno reso l'icona lo standard per simboleggiare un menu. La popolarità di questa icona dal nome colorato decolla. Gli utenti hanno ora adottato questo menu di hamburger nel loro consumo di applicazioni mobili e ne identificano rapidamente l'uso.
Questo menu di hamburger è quindi indicato da tre barre orizzontali impilate come una bistecca tra due fette di pane, da cui questo nome colorato.
Altri menù alla carta
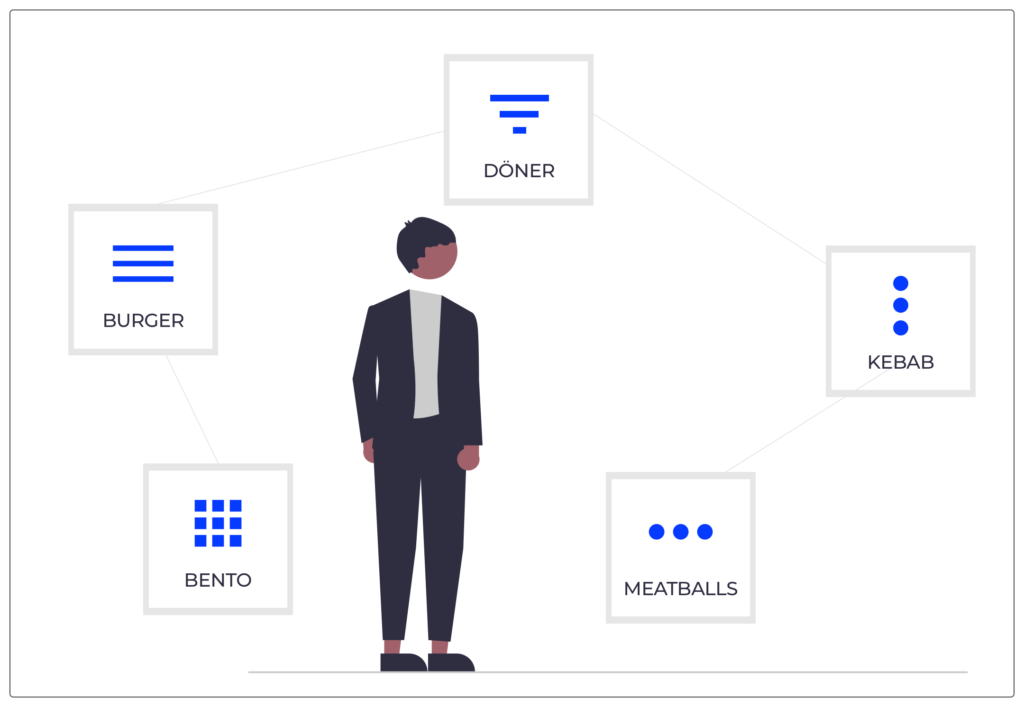
L'icona del menu dell'hamburger non è l'unica icona che può simboleggiare un menu nascosto :
● Il menù del kebab : l'icona è composta da tre punti verticali. Si trova principalmente nelle interfacce di Google e quindi Android, il componente fa parte del design system per visualizzare un pannello di opzioni o azioni secondarie legate ad una funzionalità.
● Il menù delle polpette: l'icona è anch'essa composta da tre punti ma questa volta orizzontali. Cliccando su questa icona, l'utente accede anche ad un elenco per ottenere maggiori dettagli sull'elemento associato all'icona.
● Il Menù Bento: l'icona è composta da tre linee di tre quadrati. Questa icona viene spesso utilizzata per elencare input o funzionalità, ma sotto forma di una griglia, come nel caso della rappresentazione grafica dell'icona.
● Menù Doner: l'icona è composta da tre linee sovrapposte più spesse di diversa lunghezza. Caratterizza un elenco di filtri collegati alla pagina consultata.
Queste altre quattro icone che consentono l'accesso ai menu presentano gli stessi svantaggi del menu dell'hamburger pur fornendo gli stessi vantaggi.
Ecco i vantaggi e gli svantaggi del menu hamburger :
I vantaggi del menù hamburger
Prima di darvi i motivi del “perché dire addio al menù degli hamburger”, è importante ricordare che questo componente porta la sua parte di vantaggi. Ecco un elenco non esaustivo:
Quando il menu è chiuso :
- Come accennato in precedenza, l'icona del menu dell'hamburger è semplice e leggibile: il che consente di creare un design pulito e minimalista.
- L'icona lascia il posto al contenuto della pagina. Permette di non sovraccaricare la pagina e di non appesantirla con troppe informazioni.
Quando il menu è aperto :
- Il menu può avere un proprio design e quindi avere un layout particolare.
- L'attenzione dell'utente è focalizzata sul contenuto del menu.
- Sui dispositivi mobili, la zona touch sui link può essere aumentata per un maggiore comfort.
- I link e gli accessi ai vari corsi presenti nel sito sono centralizzati nello stesso luogo.
Gli svantaggi del menu degli hamburger
Ma ora possiamo rispondere perché. Perché evitare di utilizzare il menu degli hamburger? Perché è meglio dirgli addio?
I designer mettono in discussione il menu dell'hamburger perché è stato scoperto attraverso studi, test sugli utenti e l'analisi delle statistiche di consultazione del sito Web che questa navigazione porta a un forte calo dell'impegno dell'utente.
Ecco un elenco non esaustivo degli svantaggi del menu degli hamburger :
#1 Il problema principale rivelato è che le opzioni di navigazione sono nascoste e non è possibile una visione d'insieme del percorso. Un utente è quindi confuso nel non trovare ciò che sta cercando (tramite una parola chiave, un link o un pulsante) nella pagina che sta consultando.
#2 L'accesso al menu tramite l'icona attira poca attenzione da parte dell'utente (perché è piccolo e circondato da contenuti) e può quindi passare inosservato dagli utenti.
#3 Sui dispositivi mobili, l'icona è (spesso) posizionata nella parte superiore dello schermo, in corrispondenza della zona touch difficile da raggiungere per gli utenti.
#4 Poiché le voci del sito sono nascoste, gli utenti sono meno incuriositi e non faranno clic per scoprire tutto il contenuto.
#5 Anche il design dell'icona è un problema perché gli utenti non riconoscono necessariamente l'icona come un pulsante per visualizzare la navigazione. Alcuni utenti non capiscono il meccanismo dietro queste tre barre. Di conseguenza, se la navigazione è centralizzata lì, puoi perdere visitatori.
#6 Il tocco (o clic) aggiunto per accedere al menu rende gli utenti meno coinvolti nella scoperta del sito. Ma può anche creare stanchezza nella navigazione, addirittura fastidio perché questo scatto in più è un muro che deve essere attraversato ad ogni cambio di pagina o percorso. Il percorso viene quindi allungato per raggiungere la meta.
#7 Poiché il menu ha una pagina a sé stante, vediamo che queste pagine sono spesso sovraccaricate perché vogliamo riempirle con quanti più collegamenti e accessi possibili. Finiamo con un gran numero di intestazioni che danno l'effetto di aver visualizzato la mappa del sito. L'interfaccia perde chiarezza e semplicità.
# Concludere
In questo articolo abbiamo quindi visto insieme vantaggi e svantaggi dell'utilizzo di un menù hamburger.
L'osservazione è chiara, il menu dell'hamburger viene fornito con la sua parte di problemi che impediscono ai tuoi utenti di navigare in modo efficiente su un sito.
In un prossimo articolo, condividerò con voi :
- consigli per migliorare l'utilizzo del menù hamburger se si vuole utilizzarlo e in quali casi è consigliabile utilizzare questo meccanismo,
- altre possibili materializzazioni per i vostri menu che permettono di coniugare semplicità, usabilità ed estetica per le vostre interfacce.
Non esitare a condividere la tua opinione sul menu degli hamburger! Pro o contro? 🙂
Fonte immagine: https://undraw.co/illustrazioni
Alexa CUELLAR UX-UI Designer @UX-Republic
I nostri prossimi corsi di formazione
UX/UI ECO-DESIGN # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREA INNOVAZIONE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GESTIONE E MISURAZIONE UX # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
SPRINT DI PROGETTAZIONE: INIZIAZIONE E FACILITAZIONE # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: I FONDAMENTALI # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACCESSIBILE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ESPERIENZA DI MAPPATURA # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
RICERCA DEGLI UTENTI: IMPARARE DAGLI UTENTI # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre