Nella giungla dei viaggi degli utenti
Prototipare solo l'essenziale per non perdersi: questa è la sfida della prototipazione rapida. Ecco una linea guida per accompagnarvi in un approccio metodologico, collaudato e testato sul campo.

Obiettivi prototipazione rapida
Se dovessi convincere il tuo team o il tuo sponsor a praticare la prototipazione lo-fi, ecco alcuni argomenti per sostenere il caso:
- Disegno rapidamente una soluzione
- fluidificare il flusso di lavoro: UX-Designer, UI-Designer e sviluppatori
- Tester e convalidare ipotesi
- ridurre costi di sviluppo
- convincere gli artefici delle scelte di Design
Un approccio flessibile
Weniger, aber besser – Dieter Rams
Si tratta soprattutto di adottare “Less, but better” a favore di “Quick & Dirty”. Nessuno adotterà un prodotto mal progettato, il cui contenuto è vago e la proposta di valore sconosciuta. Occorre dunque cercare l'essenziale, animare il buon corso.
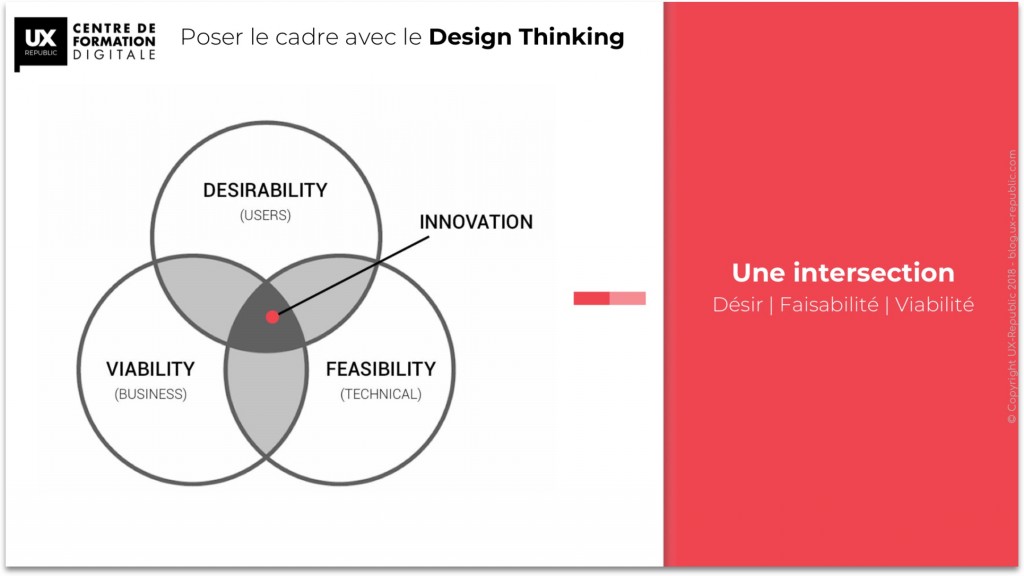
Inquadra il tuo progetto con Design Thinking
Innanzitutto, devi fare appello agli attori giusti nel progetto: gli sviluppatori, l'azienda e te stesso (UX-Designer). Così sono rappresentati: la fattibilità tecnica, la fattibilità commerciale e i desideri degli utenti... L'innovazione sarà al centro delle tue interazioni.

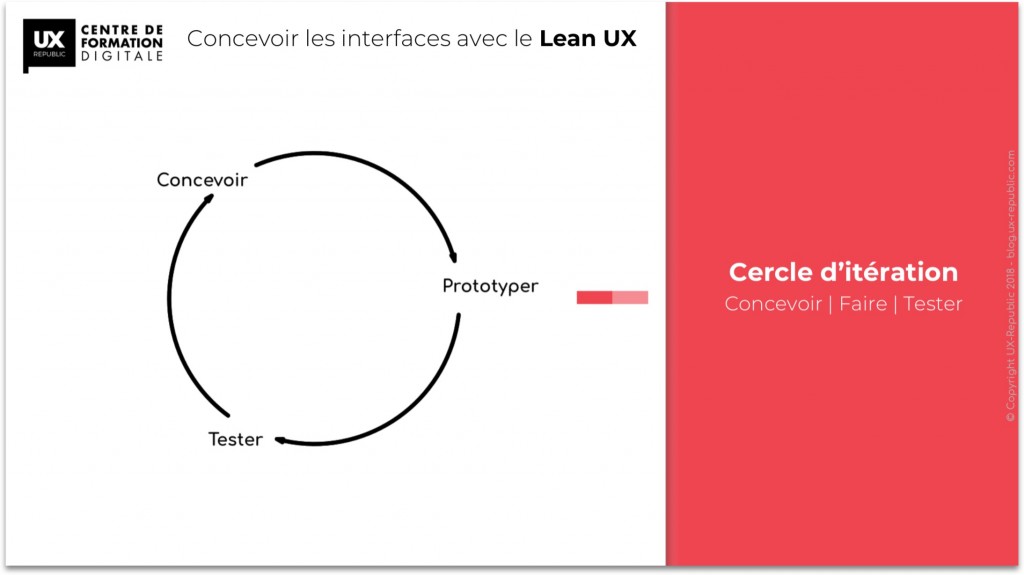
Progetta gli schermi giusti con Lean UX
L'approccio di Gothelf & Seiden ti consentirà di creare un'organizzazione di lavoro collaborativa. Pertanto, in connessione con il PO e il team Scrum, dai priorità alle funzionalità e delimita il perimetro del tuo MVP (la base del tuo prototipo).

Scala tosse
#1 Capire
Osserva e ascolta per capire i tuoi utenti. È fondamentale eppure molto spesso i progetti iniziano senza aver dedicato tempo alla ricerca degli utenti. Fatto, per quanto minimo possa essere, questo passaggio ti porterà risorse preziose per il futuro.

Condividi le tue persone con il tuo team. Questo è essenziale per quanto segue. Devi portarli con te nei viaggi dei tuoi utenti.

#2 Disegno
Convergono verso una proposta di valore e una soluzione. Questa è la fase di concretizzazione delle tue ipotesi. Dopo aver fatto il tuo azzonamento, progetti i tuoi schermi secondo le regole fondamentali dell'ergonomia. Costruisci la tua navigazione. I tuoi wireframe devono essere eleganti. In questa fase, lavora a 4 mani con il tuo Direttore Artistico o il tuo UI-Designer. Schizzo ou Adobe Xd faciliterà notevolmente il tuo compito in questa fase.

Suggerimenti: non dimenticare di prenderti cura dei tuoi contenuti! È importante quanto una visuale o una micro-interazione.
#3 Prototipatore
La materializzazione delle idee permette di misurarne la complessità e di verificarne la fattibilità. Così, animando la tua soluzione, darai un senso al viaggio dei tuoi utenti. Non è necessario in questa fase sviluppare tutte le interazioni. In base ai tuoi percorsi utente, scrivi uno scenario su cui condurrai i tuoi test utente...

#4 Tester
Abbandona le tue prove e le tue convinzioni per andare oltre. Cercherai di validare la proposta di valore del servizio, del design, dell'editoriale... In modalità guerriglia o in laboratorio, incontra i tuoi utenti finali senza aspettare di sentire il loro feedback sul tuo prodotto e sul tuo lavoro.

#5 Iterare e collaborare
Dopo questa prima prototipazione rapida, sarai in grado di convalidare le tue ipotesi di progettazione. In pochi passaggi, hai appena risparmiato tempo prezioso sul tuo design.
Da questa fase, includi le parti interessate in workshop di co-progettazione e definizione delle priorità delle informazioni per approfondire il tuo prodotto. Così, insieme costruirete una soluzione originale, pertinente e centrata sui vostri utenti.
PORTA VIA
L'integrazione di design thinking e Lean-UX nel tuo processo di lavoro porterà molta fluidità, sia che tu sia in un team Agile o in un ciclo V. L'abbiamo provato e testato sul campo.
Non dimenticare che trasmettiamo il nostro know-how e il nostro feedback in tutti i nostri corsi di formazione. Non aspettare per registrarti.
I nostri corsi di formazione sono disponibili anche intra (a casa tua) e su misura.
Allenati oggi. progettare domani
Sebastien Faure, responsabile dell'apprendimento e dello sviluppo @UX-Repubblica di formazione
[actionbox color=”default” title=”” description=”UX-REPUBLIC Digital Training Center è un centro di formazione approvato. La nostra formazione in UX-Design, Agile e Javascript deriva dal feedback e dal know-how dei nostri consulenti”. btn_label=”La nostra formazione” btn_link=”http://training.ux-republic.com” btn_color=”primario” btn_size=”grande” btn_icon=”stella” btn_external=”1″]
