Notifications are now part of our daily lives. They allow an interface to communicate with the user and can take different forms: pop-ins, banners, push… Most sites and applications group them together in a notification center, where they appear when an icon is clicked. (the famous bell!).
Although essential, notifications can become irritating or intrusive if not carefully crafted. This article gives you tips for designing a notification center that will bring maximum value to your users.
#1 Questions to ask yourself to get started
What information should be in the notification center?
There is no need to overload your interface with superfluous information. Conduct a research phase and draw up the typology of relevant notifications (new event, reminder, interaction with another user, update of an element, etc.)
What is the degree of criticality of the information?
Avoid putting critical information in your notification center because the user may miss it. Use pop-ins, banners or snack bars for error messages and alerts.
Will the notification result in user action?
If so, add quick actions in the body of the notification. This is what LinkedIn offers to boost user engagement.
What action will be required to mark the notification as “read”?
Some interfaces mark it as “read” when displayed, others require clicking on it. You decide ! An important notification may require a click while an informational message will not require any particular action.
Should the notification remain visible in the stream once read?
Read notifications are often kept in case the user needs to read them again. You can offer an infinite scroll on past notifications (like Facebook) or hide old notifications after a certain time.
What happens when the notification is clicked?
For each type of notification, define where your user will be redirected: to a profile? a list of records? a dedicated page? Record this information in a table and ensure consistency between the different behaviors.
#2 Design your notification center
Once the needs have been identified, let's move on to graphic design. The notification center is made up of several component types and follows certain conventions.
- Anchor
The anchor materializes the notification center. It is typically placed at the top right of the screen as a button, often with a bell icon. Some sites/apps split notifications under multiple anchors (ex: Facebook separates friend requests and private messages from the rest of the notifications)
Remember to predict the different states of your anchor :
- No new notifications
- New notices
- Selected (on button click)
- The notification pane
When you click on the anchor, a list of notifications appears in chronological order. The notifications panel can appear floating below the anchor or take up the full height of the screen on the right.
Footnotes : it is essential to be able to distinguish unread notifications at a glance. They can be differentiated by:
- Pellet
- A vertical bar
- A different background color (which should not be confused with hover effects)
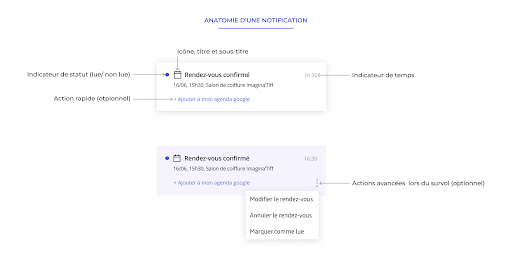
- The notification
A good hierarchy of information is essential to understanding a notification. It can contain the following elements:
#3 Allow the user to control their notifications
# Conclusion
Orane LEFEVRE – UX Designer @UX-Republic
Our next trainings
UX/UI ECO-DESIGN # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATING INNOVATION # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MANAGING AND MEASURING UX # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: THE FUNDAMENTALS # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE ANALYTICS 4 #Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ACCESSIBLE UX/UI DESIGN # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
EXPERIENCE MAPPING # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine