At UX-Republic, we always meet new faces. In this case, a mission at Ipedis gave us the opportunity to collaborate with accessibility experts. Here is our feedback, what we were able to deepen or discover thanks to Moïse Akbaraly, Jonathan Chiche, Aïda Djemel, Sarah Guenkine and Sébastien Lopes!

Accessibility, quesaco?
In France, there are approximately 20% of people affected by a permanent disability. This proportion doubles if we include people affected by a temporary disability. (LE OKEENEA WEBZINE, 2015)
Digital accessibility concerns 4 main categories of disability using different assistive technologies.
- Visual : People with blindness or visual impairment can navigate digital media using screen readers.
- Physical : people with reduced mobility cannot use the mouse for the most part. They use adapted keyboards or conventional keyboards with the help of the “focus” – small box showing the possible actions on an interface – to navigate and interact on the page.
- Auditory : people with a hearing impairment have, for some, a problem of speech and written comprehension. The problems encountered are mainly related to video or voice media. It is then a question of proposing content alternatives (subtitles on a video, written transcription, etc.)
- Cognitive : people with cognitive impairment (attention, memory, thinking and perception disorders) need consultation and navigation aids, whether through human support or technology assistance.
It should be noted that compliance with standards also allows a considerable improvement in the consultation of sites and applications, as well as in the user experience of everyone on the Web. (IPEDIS, 2016)
Who is responsible for accessibility?
 Present in several = 36% by editorial teams
Present in several = 36% by editorial teams
ex. webmasters, communication officers
Present in several = 59% by technical teams
ex. developers
Present in several = 18% by graphic teams
ex. UX designers, UI designers
(IPEDIS, 2016)
And concretely, how does it work?
Sébastien Lopes, blind expert at Ipedis, told us shown and explained how he worked, his points of friction, but also the best practices to put in place.
People with blindness or visual impairment are the most affected by digital accessibility. They mainly navigate using a screen reader and, potentially, a braille display. Sebastian uses both of these assistive technologies.
Assistive technologies bridge the gap between source code and user. They allow you to navigate properly on a digital device and a website.

(IPEDIS, 2016: 12)
SCREEN READER
 Un screen reader is text-to-speech software that speaks out every item displayed on the screen.
Un screen reader is text-to-speech software that speaks out every item displayed on the screen.
Some of the most common screen readers:
JAWS (Job Access With Speech, paid) on PC
NVdA (NonVisual desktop Access, free) on PC
VoiceOver natively integrated on MAC
This software combines full keyboard navigation – the use of the mouse is replaced by keyboard shortcuts and tools specific to the screen reader – as well as vocalization of each element over which the user passes. The user can perceive the title of the various elements, understand the hierarchical structure and the nature of these, and anticipate their function.
It should be noted that a screen reader vocalizes each element according to its integration in the source code and not in the order of appearance on the screen. Similarly, the keyboard navigation cursor will move according to the order of integration of the elements.
The user has the ability to adjust the reading speed of the screen. As usual, the user navigates very quickly: the words barely have time to be vocalized by the assistive technology when he is already on the next content. If the site is not accessible, these people will not retain important information and will simply leave your site. It's hard… We know.

BRAILLE RANGE
 A braille display is a tablet comprising a certain number of cells composed of removable Braille dots, which can be raised or lowered, to form a letter. It brings a refinement of the content compared to the screen reader alone (mispronunciation of acronyms, foreign-sounding names, exact spelling of a word).
A braille display is a tablet comprising a certain number of cells composed of removable Braille dots, which can be raised or lowered, to form a letter. It brings a refinement of the content compared to the screen reader alone (mispronunciation of acronyms, foreign-sounding names, exact spelling of a word).
Working with tables becomes easier with Braille than with voice synthesis. The range makes it possible to read a cell of the table, to mentally visualize the various headings and structures of the elements.
This support can be optional during lambda navigation, a complement to voice synthesis. On the other hand, when it comes to more technical or advanced content, a Braille display becomes essential.
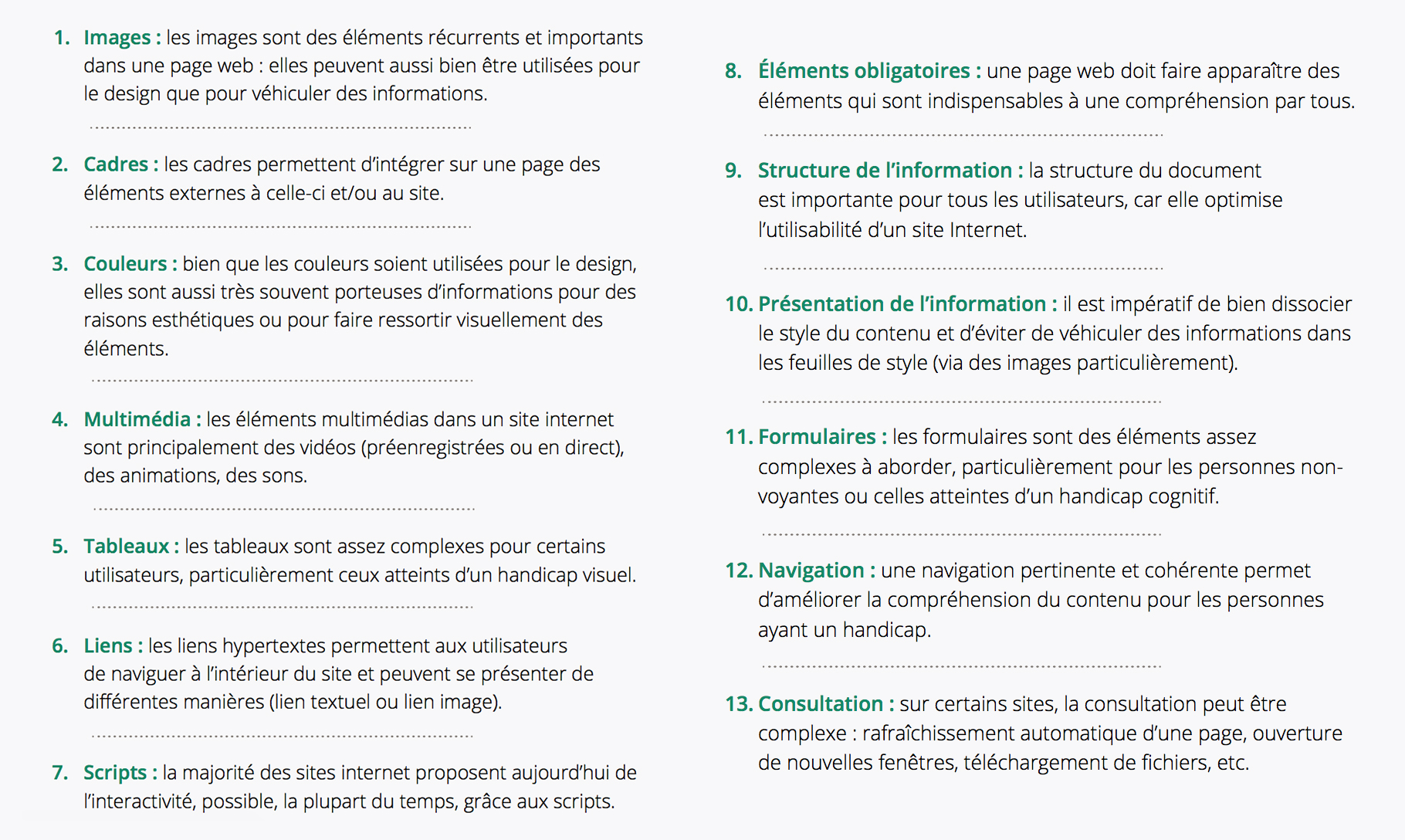
The essential accessibility criteria
There are 3 levels of accessibility given by the RGAA (IPEDIS, 2016: 6:
- A. Site 100% compliant with the accessibility criteria concerned.
- AA. Site optimized to improve user comfort.
- AAA. Level required for sites whose users are disabled.
Below is a list of essential accessibility criteria.

(IPEDIS, 2016: 17-18)
In short, these are habits to adopt in order to offer content adapted to everyone.
SOME POINTS OF FRICTION
- Limit of screen readers
Some items may not be detected correctly, if at all. For example, an unidentified fitness chart or video will disappear from the blind user's content and navigation. - Navigator
Internet Explorer and Firefox remain, even today, the best browsers for assistive technologies. It can be noted that Google Chrome is increasingly improving its compatibility with assistive technologies. - Smartphone
Only iPhones are natively equipped with an assistance technology: VoiceOver. For Androids, TalkBack works well. However, the diversity of Android systems does not promote compatibility and navigation can quickly become complex. - Common interface : the example of the ATM
ATMs have audio jacks so blind users can hear instructions privately. Commendable initiative, but earphones cut a blind person off from their direct environment. Human assistance is often necessary to circumvent an inevitable feeling of insecurity. - Graphic or photographic content to read
Each image must be identified in the code using an “alternative” (alt) limited to 256 characters. A screen reader will vocalize this alternative. In order to provide clarification in the description of the visual content, it is possible to add a long description (longdesc) in the source code. - Graphic or photographic content to share
Choosing a profile photo or photographic content to share is almost impossible today without human assistance. Would assistive technology linked to artificial intelligence be considered in the near future?
To conclude
Today, we are still far from a majority of accessible sites. Many websites optimize an experience around a category of users. People with disabilities often find themselves neglected, taken into account at the very end of the project when it comes to legally validating a level of accessibility.
Companies have been forced to make efforts in terms of digital accessibility since the entry into force of the law 2005-102. We can take advantage of this openness. Designers have the ability to play a key role in bringing accessibility to every stage of the project, and making it a habit. Evangelization around this aspect must be done.

Who are the users? How to help them navigate normally? What are their browsing and browsing habits? What are the technological constraints?
It is essential to take accessibility into account from the start of the project, to design our interfaces with an additional persona in mind, directly affected by accessibility. If a practical argument can convince you: a site designed in accessibility costs 20% more expensive, on the other hand making a non-accessible site accessible costs 100% more expensive. These are reflexes to put in place, we will end up changing the accessibility of our sites as we go along.
We take advantage of it: thank you to the Ipedis team for their welcome and their sharing of knowledge!

Charlotte Boquet, UX-Evangelist @UXRepublic
Manon Campait, UX-Activist @UXRepublic
Learn more about accessibility
UX VERSUS ACCESSIBILITY by Stephane Chilton
Sources
IPEDIS (2016) Digital Accessibility White Paper, 59 pages.
THE OKEENEA WEBZINE (2015), "Disability: what, who and how much?"
UX/UI ECO-DESIGN # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATING INNOVATION # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MANAGING AND MEASURING UX # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: THE FUNDAMENTALS # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE ANALYTICS 4 #Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ACCESSIBLE UX/UI DESIGN # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
EXPERIENCE MAPPING # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine












