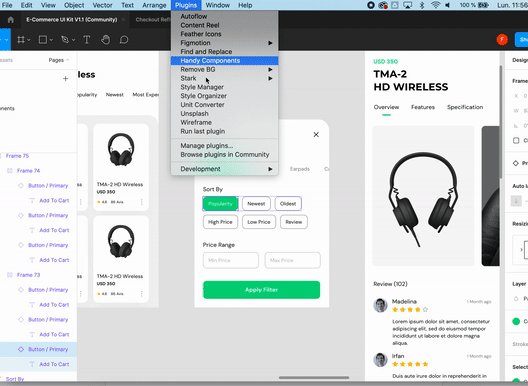
Figma is a great tool for designing interfaces, and one of its biggest assets is the huge community behind it, providing a continuous stream of great resources like templates, icons, tools, and plugins that make your design faster and easier.
In this article, I will introduce you to the 8 plugins that I use most often on my projects.
# STYLE ORGANIZER
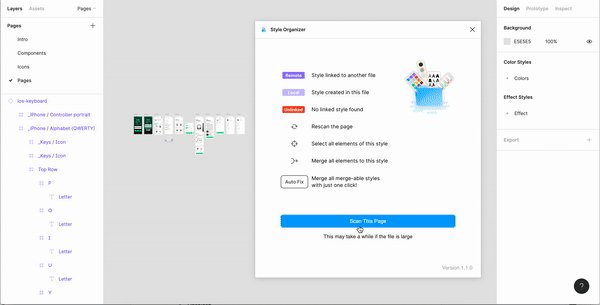
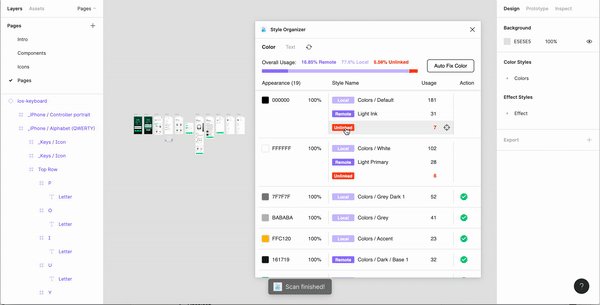
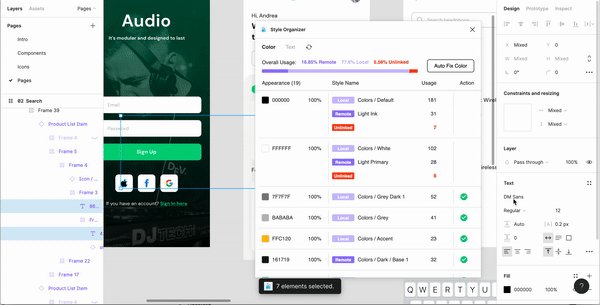
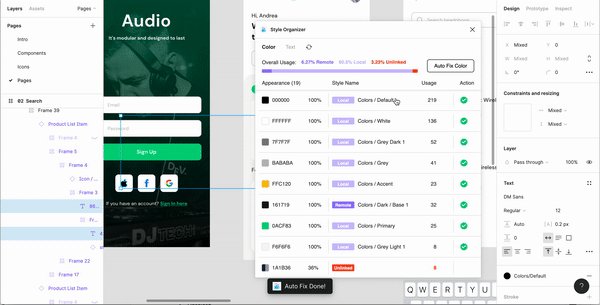
Style Organizer is a little nugget especially when working with a Design System and many components.
It allows us to check that each style (color style or text style) of our components is properly linked to the local styles or to the “remote” styles of our corresponding UI Kit.
Also, there is an option to select and merge styles in bulk which is super useful. With one click, make everything in order.
# REAL HAPPY
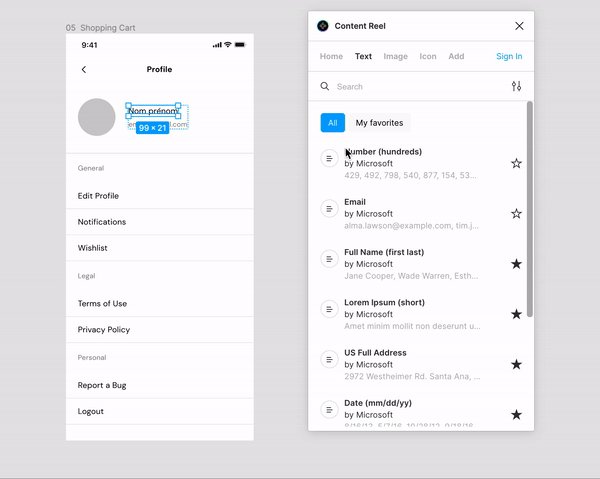
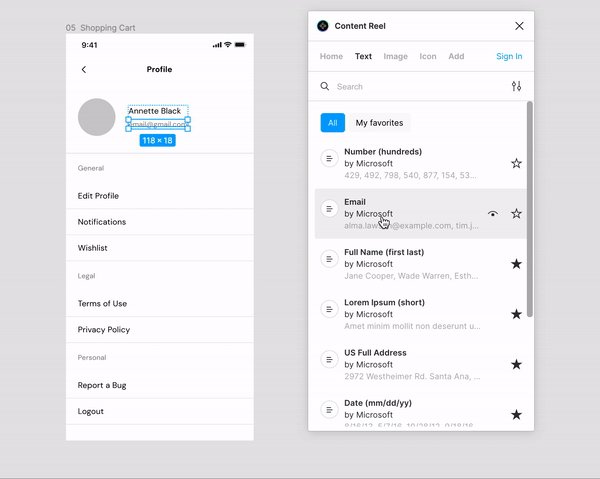
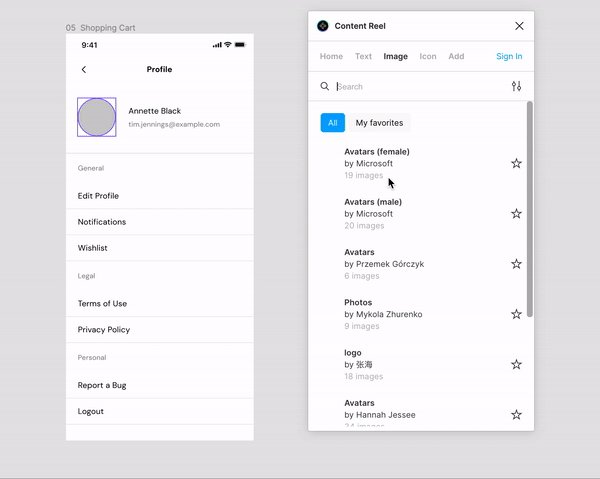
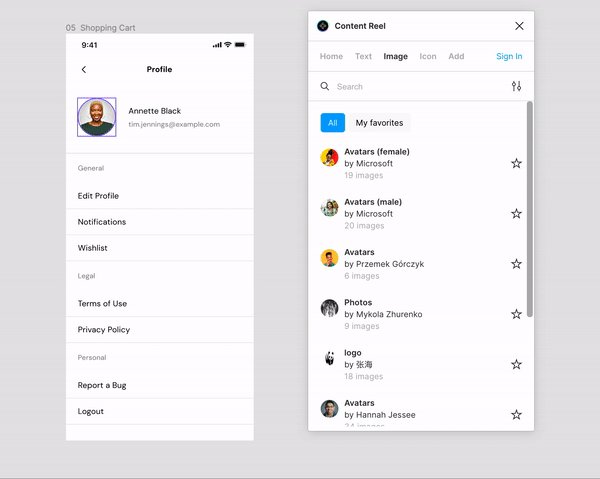
Content Reel is a huge plugin that has saved me a lot of time when it comes to inserting dummy content into my projects, be it texts, icons or even images.
To replace the standard dummy content, first select one or more layers in your design file, then select from avatar images, icons, names, companies, phone numbers, numbers, contact details. date and time, etc. to replace the dummy content.
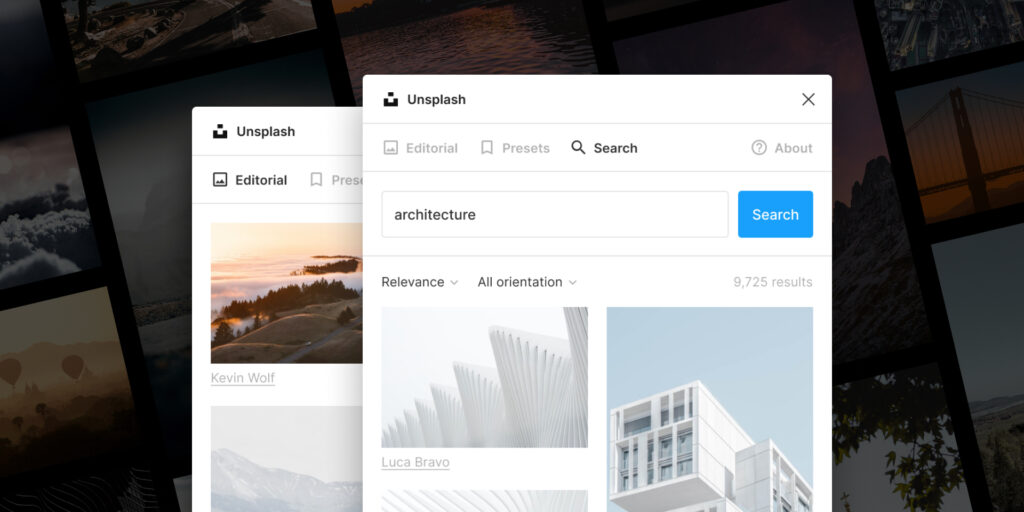
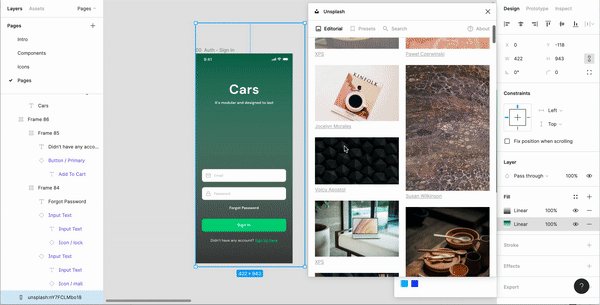
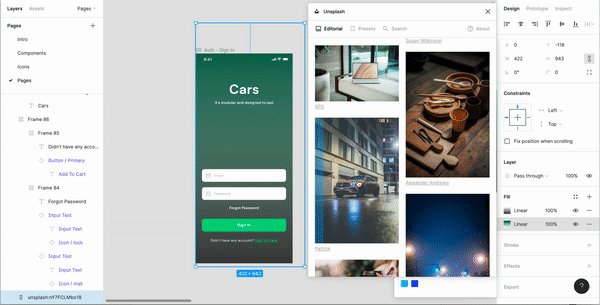
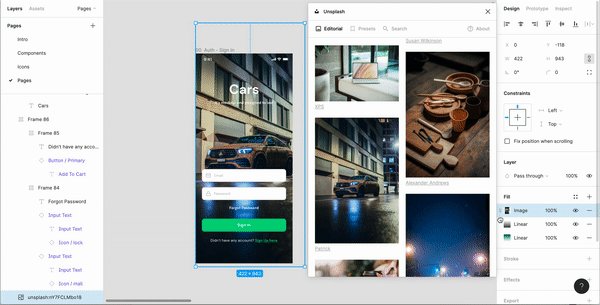
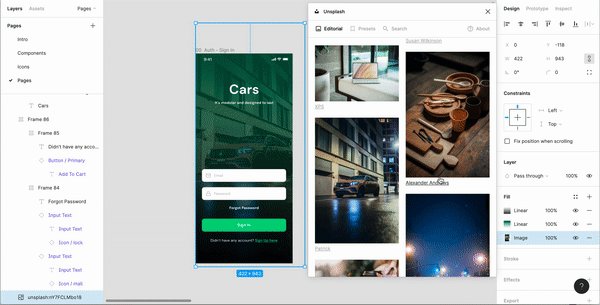
# UNSPLASH
Unsplash brings millions of beautiful free images right into Figma. All images available through this plugin can be used for free, for personal and commercial projects.
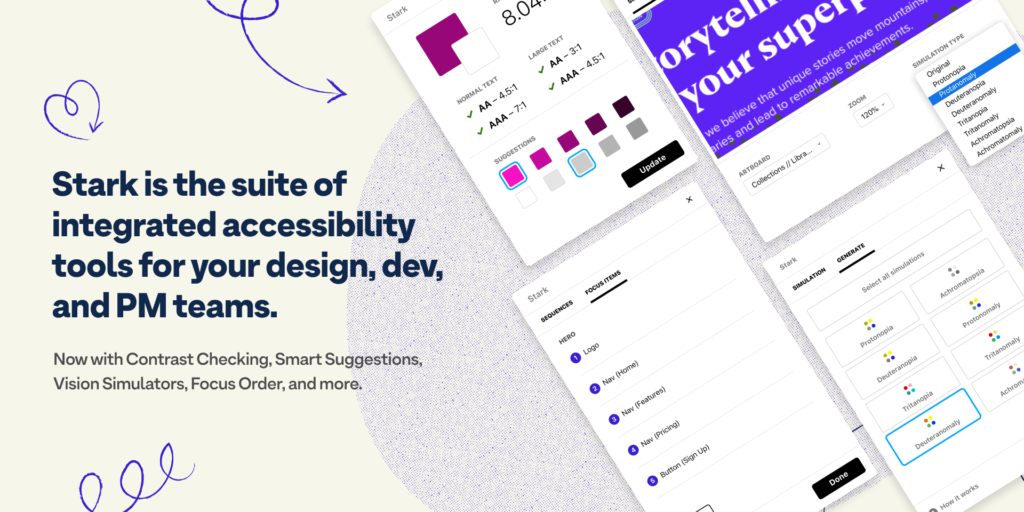
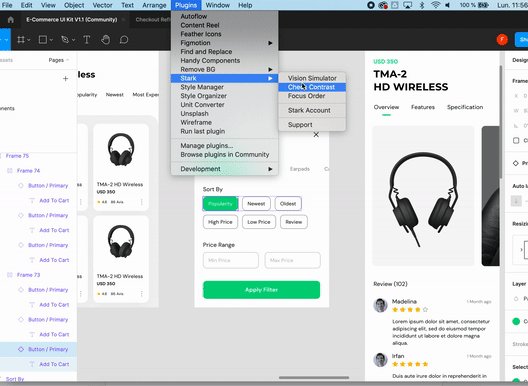
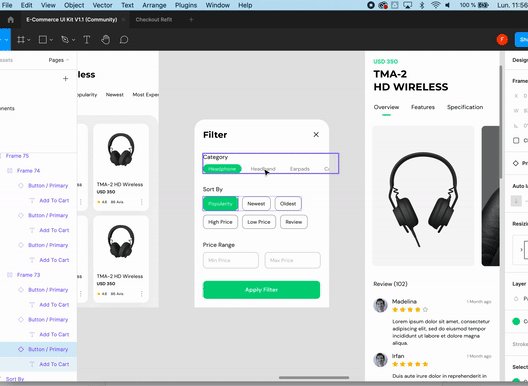
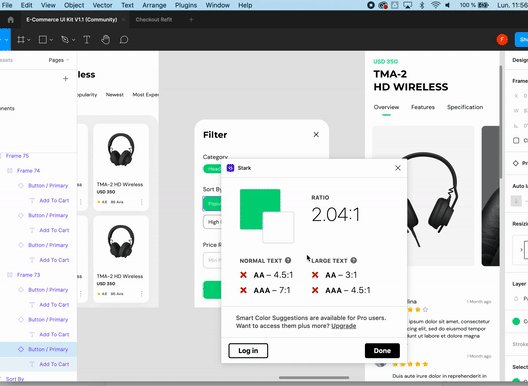
#STARK
Stark is the perfect plugin to help you design accessible, ethical and inclusive products. It's a contrast checker, color blindness simulator and more.
- Visual Impairment Simulation: See your design through the eyes of another with color blindness simulators.
- Contrast Checker: Inspect contrast levels in your designs with the Contrast Checker.
- Color Suggestion (Paid): Discover AA and AAA pass-through color alternatives with smart color suggestions.
# FEATHER ICONS
Feather Icons is a large open source icon library for web and mobile applications, in SVG format.
Until now to use them I had to download them from their site and drag and drop the icons into my Figma projects.
Now, thanks to this pluggin, I save time and have direct access to all icons without having to switch between different tools. Convenient.
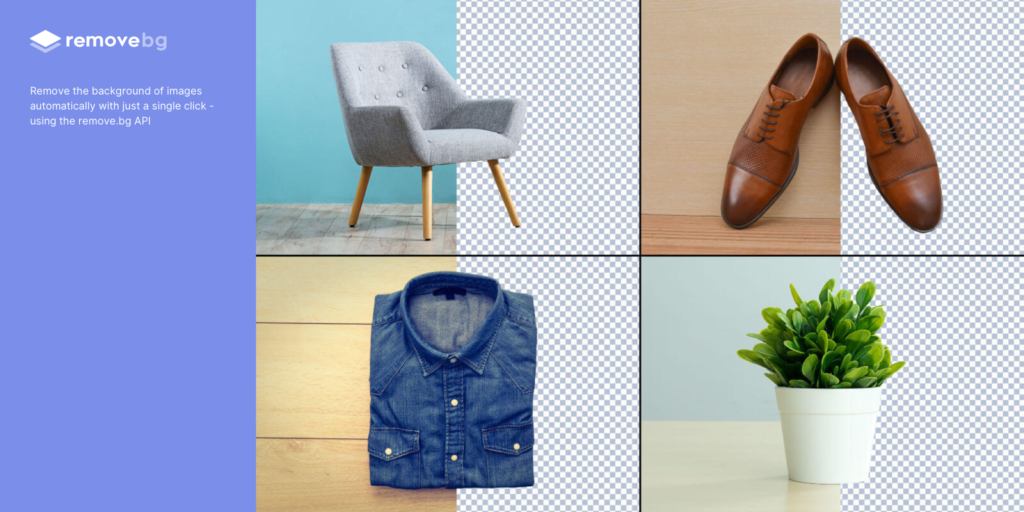
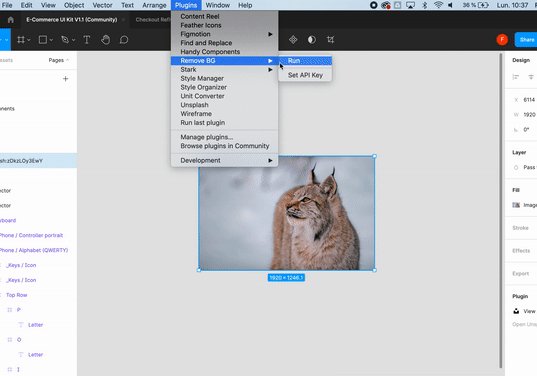
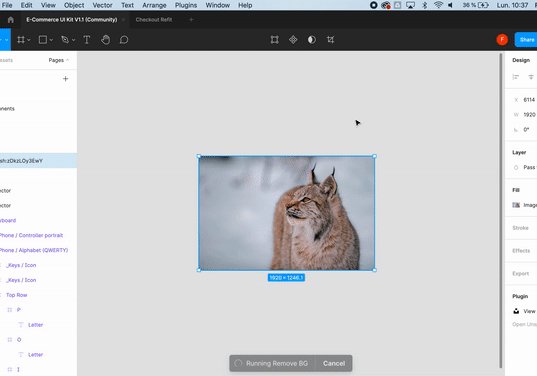
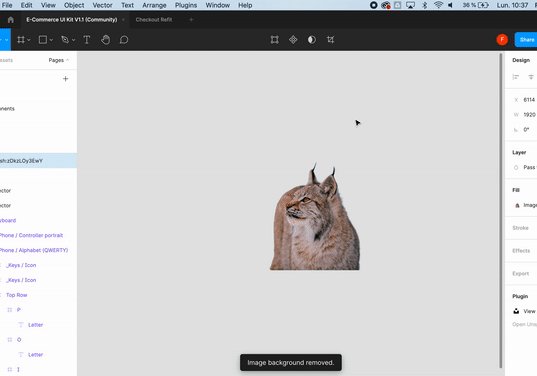
# REMOVE BG
Remove background from photo in Figma? Nothing could be simpler with Remove BG. No need to install another software such as Photoshop, this plugin is used directly in Figma and automatically takes care of removing the background, in less than 5 seconds watch in hand.
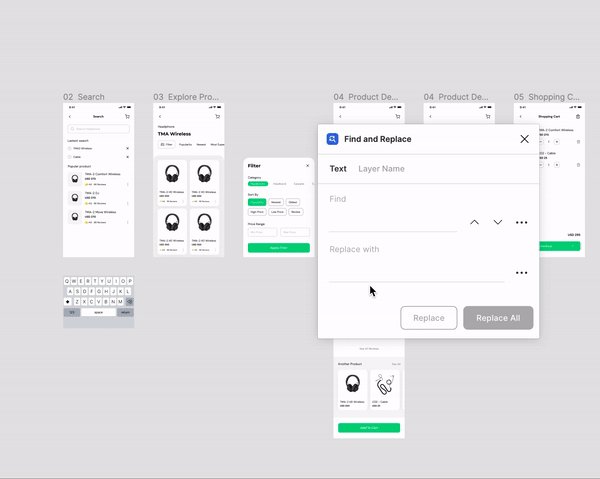
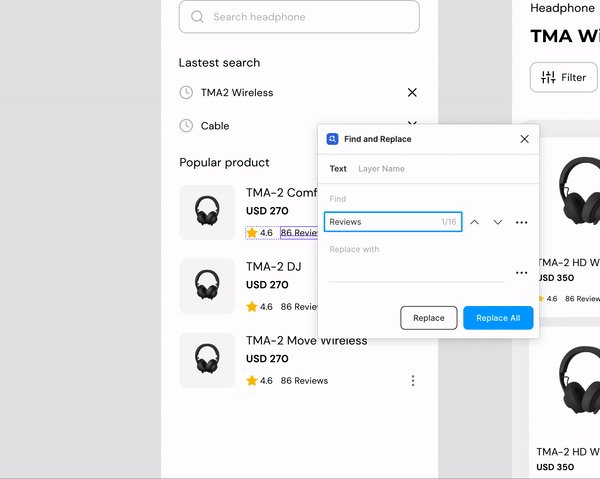
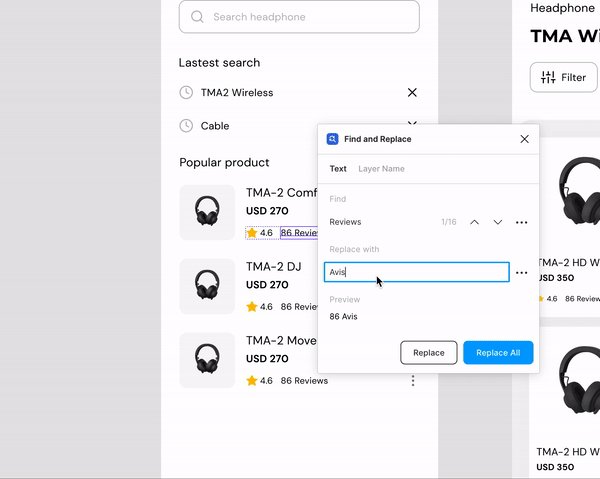
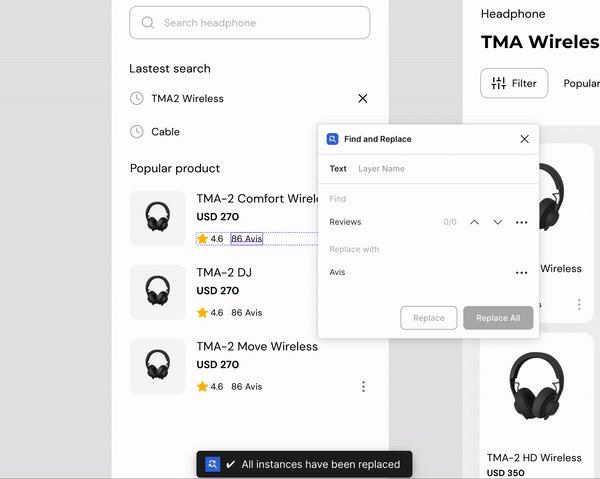
# FIND AND REPLACE
Simple and effective, Find and Replace allows you to search and replace texts on your page like a text editor. Works on both the contents of your designs and the names of your components.
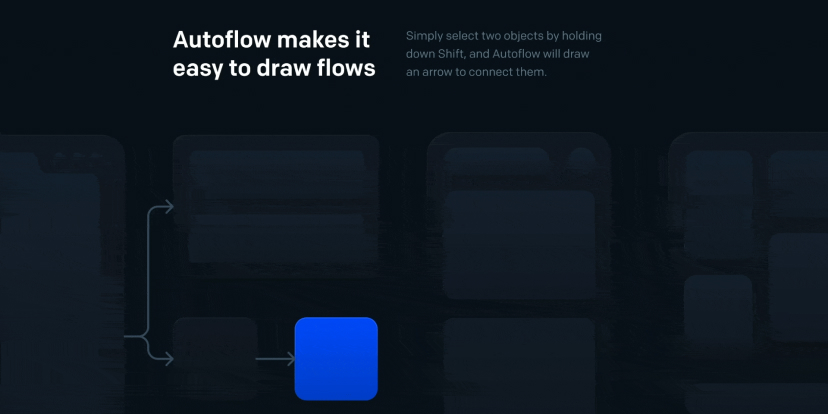
# AUTOFLOW
No need to draw the “flows” yourself. Autoflow helps you create flow lines between objects with a single click. All you have to do is choose 2 objects and press Autoflow in the plugin menu. Nothing could be simpler to build your User flow.
Fabien VAGNER – UX Designer @UX-Republic
Our next trainings
UX/UI ECO-DESIGN # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATING INNOVATION # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MANAGING AND MEASURING UX # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: THE FUNDAMENTALS # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE ANALYTICS 4 #Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ACCESSIBLE UX/UI DESIGN # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
EXPERIENCE MAPPING # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine