A navegação de um site é um critério essencial do seu sucesso. Para isso, os menus de navegação existem para orientar os usuários de forma eficaz. Eles devem ser claros para que sua visita seja o mais tranquila e agradável possível.
O papel dos menus de navegação :
- Estruture e priorize o conteúdo e os recursos do produto
- Destaque recursos essenciais
- Simplifique a jornada do usuário
Na idade de “mobile-first” onde o mobile UX é uma questão chave, vamos descobrir juntos os diferentes tipos de menus de navegação mobile mais usados.
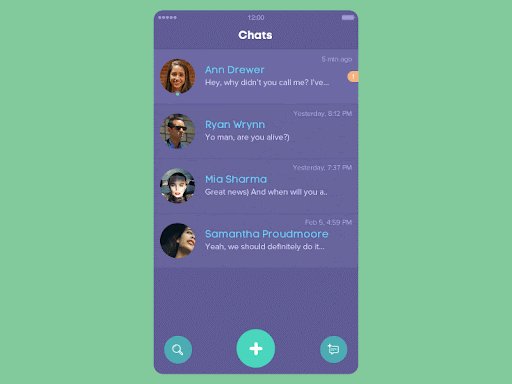
#1 O Tabber ou Tab Bar – um grande clássico
A barra de abas, um menu geralmente colocado na parte inferior do aplicativo, é de longe o mais difundido. Seu design clássico permite que o usuário navegue com uma mão, o que é um dos motivos de sua popularidade.
benefícios : exibe claramente o ponto de entrada e os recursos mais importantes.
desvantagens : Diante de um grande número de recursos, este modelo parece menos adequado.
fonte: https://dribbble.com/shots/4800174-Fluid-Tab-Bar-Interaction
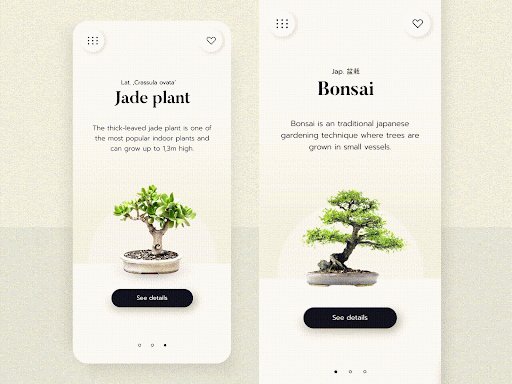
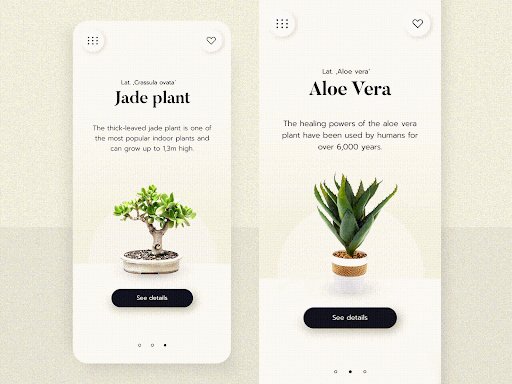
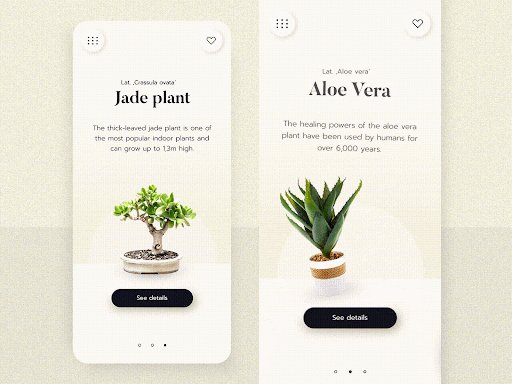
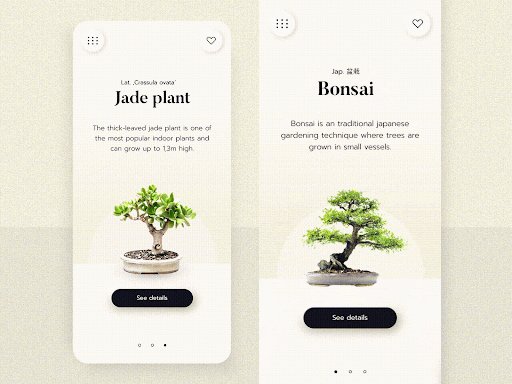
#2 Navegação em Grade e Carrossel
A navegação em grade reúne os principais pontos de entrada na página inicial. No entanto, seu design não permite que os usuários vejam o conteúdo na primeira tentativa, o que dificulta suas escolhas. Cada vez menos aplicações utilizam este tipo de menu como navegação principal, no entanto é interessante para o desenho do índice de páginas secundárias ou pontos de entrada para ferramentas.
benefícios : Este tipo de navegação é simples, mas não é complexo de configurar. Sua eficácia pode ser otimizada tornando-a mais clara e óbvia.
desvantagens : A escolha das cores é essencial. Um design muito sofisticado pode causar fadiga visual ao usuário.
fonte: https://dribbble.com/shots/14723386–54-Bonsai-Gardening-99-Days-in-the-Lab
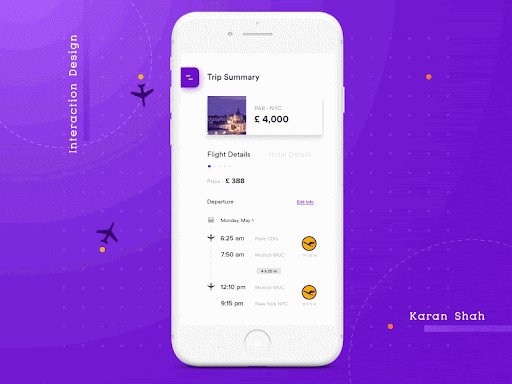
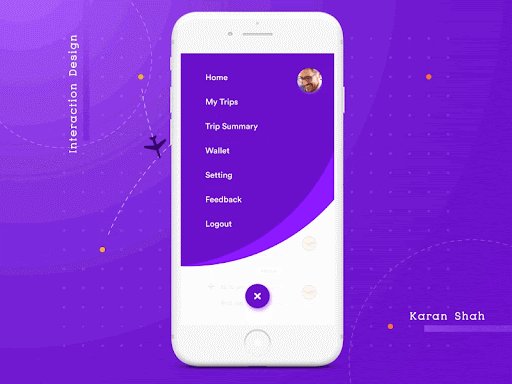
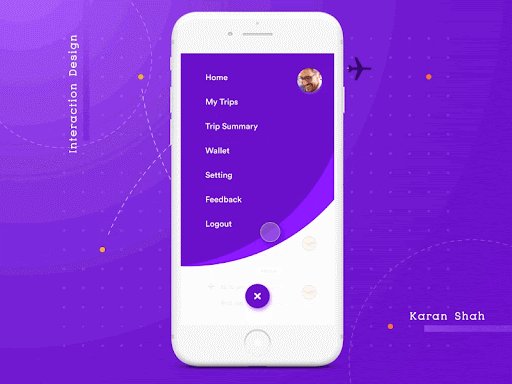
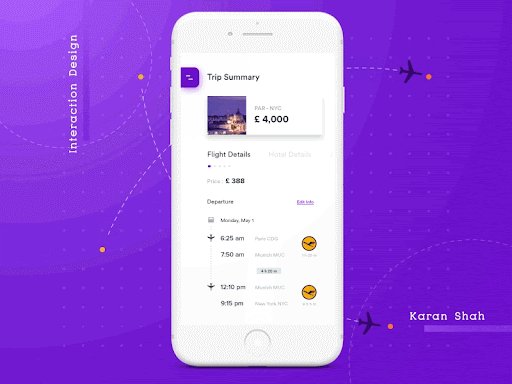
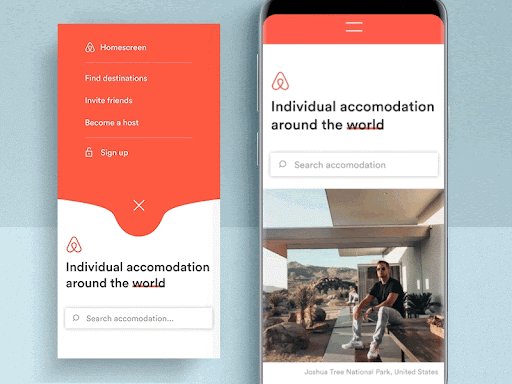
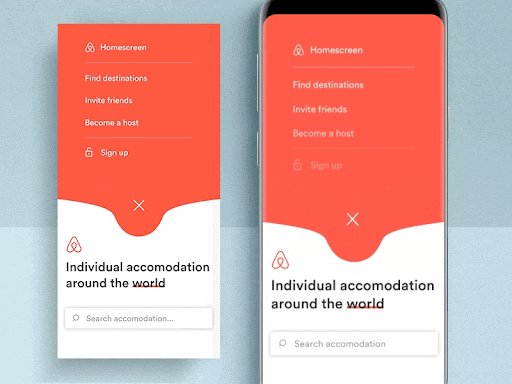
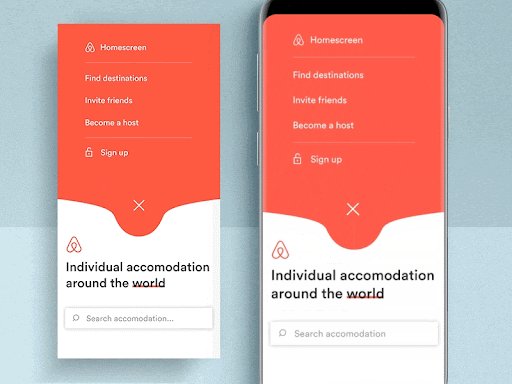
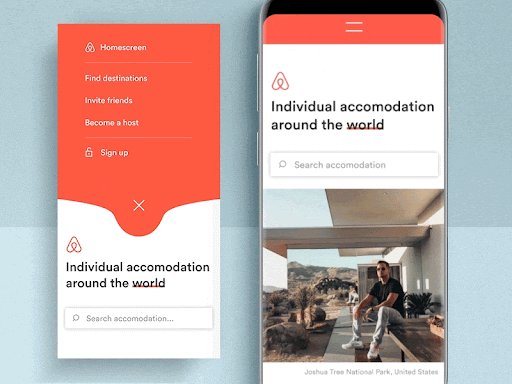
#3 A gaveta (“Drawer”), “Flyout” ou menu oculto
O menu da gaveta é uma boa alternativa à barra de guias que limita o número de recursos. O problema é resolvido reorganizando os elementos interativos verticalmente e ocultando parte da página atual.
benefícios : libera espaço e permite que os usuários se concentrem na página atual.
desvantagens : Não é adequado para usuários que desejam passar rapidamente de uma categoria para outra (por exemplo, no comércio eletrônico).
fonte: https://dribbble.com/shots/3661919-Navigation-Drawer-Concept
fonte: https://dribbble.com/shots/4731003-Airbnb-Menu-transition-Mobile
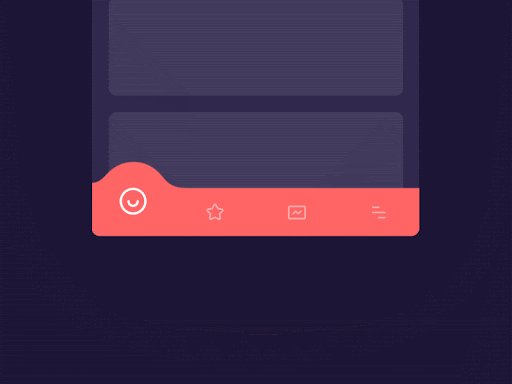
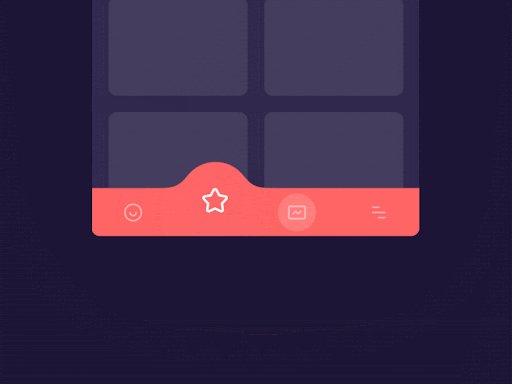
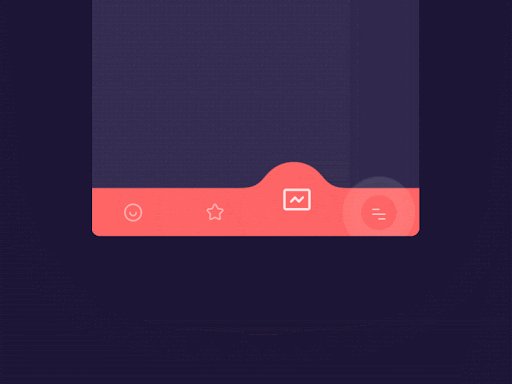
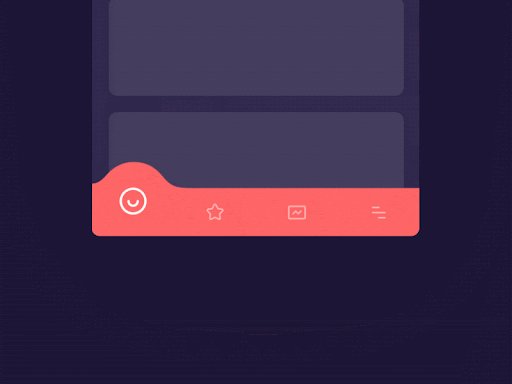
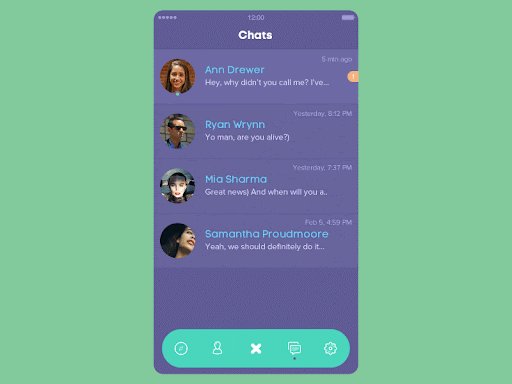
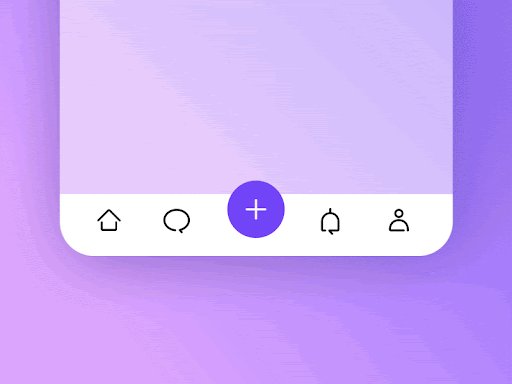
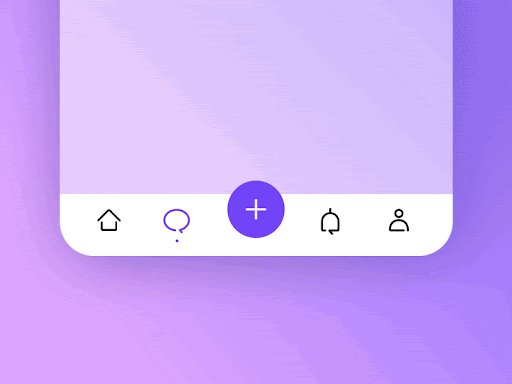
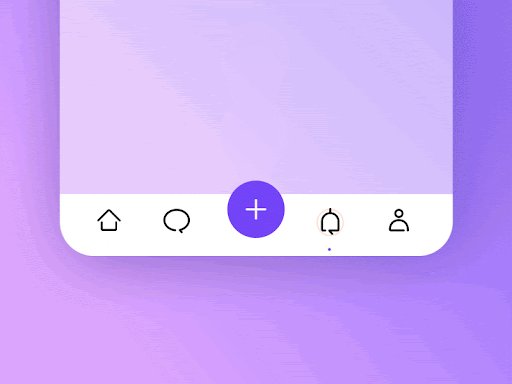
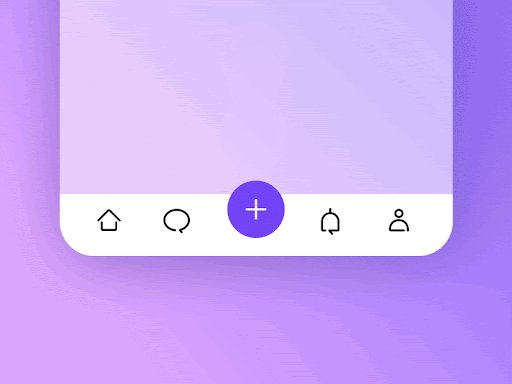
#4 O menu do leme (“Leme”) ou barra de guias dobrada
(“Barra de Abas Dobráveis”)
A meio caminho entre a barra de abas e o botão flutuante, o nome deste menu é inspirado no leme do navio com outros botões de controle em ambos os lados. Ele é colocado e estruturado como a barra de guias clássica, mas libera espaço para outros recursos quando dobrado.
benefícios : Assim como a barra de guias, ela destaca o ponto de entrada dos principais recursos. Além disso, outros recursos específicos da página ativa podem ser adicionados.
desvantagens : O mesmo que o menu da gaveta. não é adequado para usuários que desejam navegar rapidamente de uma categoria para outra.
fonte: https://dubaimonsters.com/blog/create-a-functional-mobile-navigation-menu/
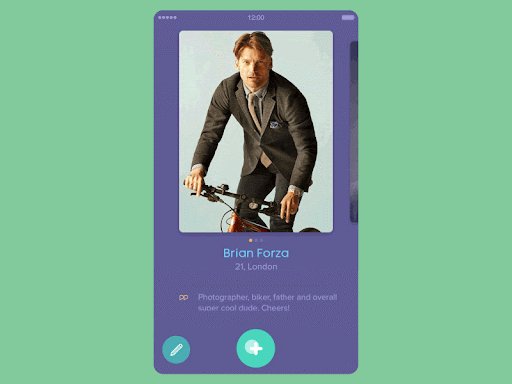
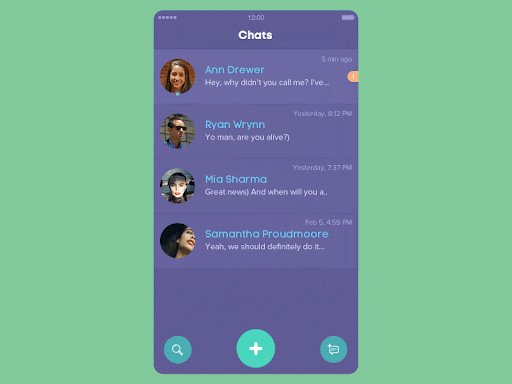
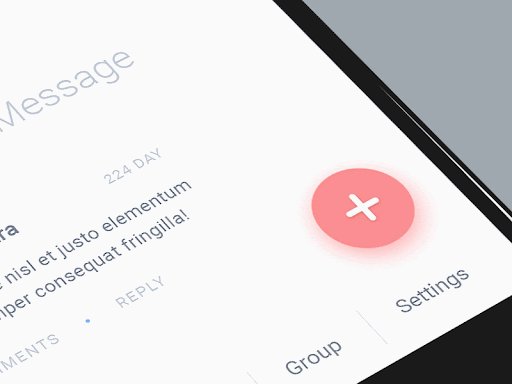
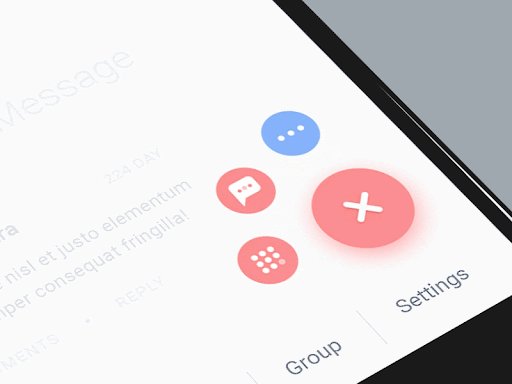
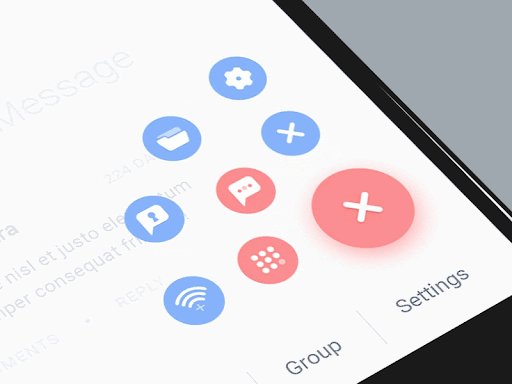
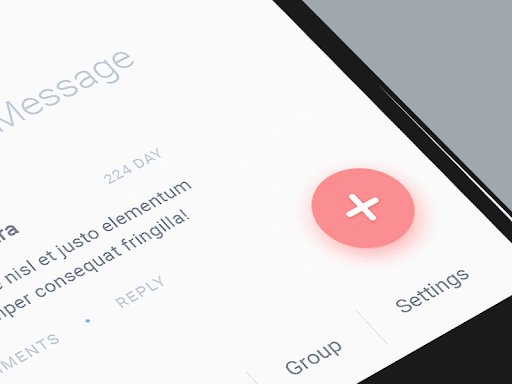
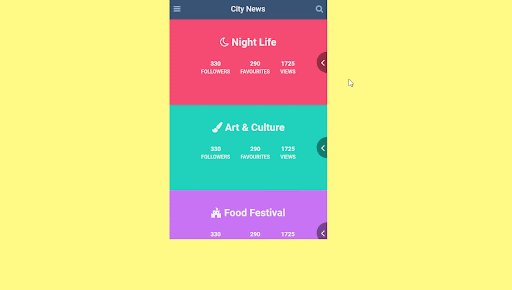
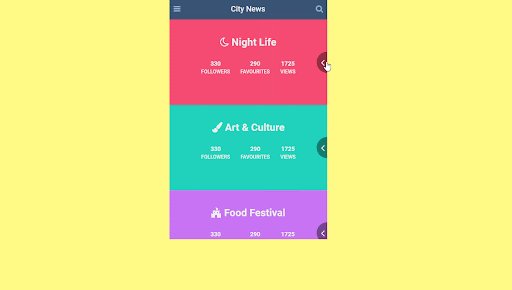
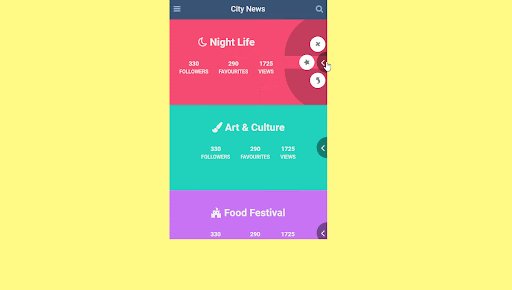
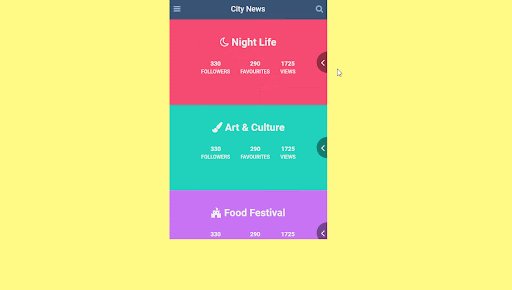
#5 O botão de ação flutuante (FAB)
Um botão de ação flutuante (FAB) é um botão circular que aciona a ação principal na interface do usuário do seu aplicativo.
Seu nome é usado pela primeira vez pelo Google em projeto de material.
Ao contrário do menu do leme, sua localização e estrutura são gratuitas,
que permite mais recursos.
benefícios : Dá a possibilidade de integrar um maior número de funcionalidades.
desvantagens : não é adequado para usuários que desejam fazer malabarismos de uma categoria para outra instantaneamente. Além disso, na ausência de legendas, a iconografia pode ser difícil para alguns usuários entenderem.
fonte: https://dribbble.com/shots/3908815-Floating-button
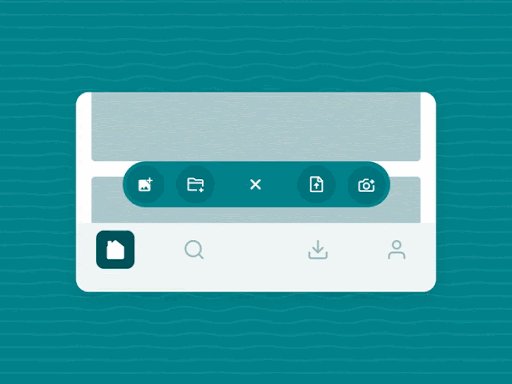
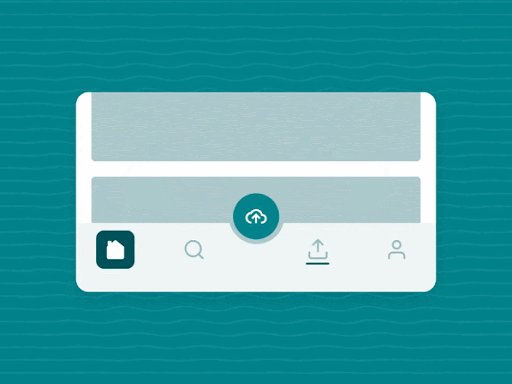
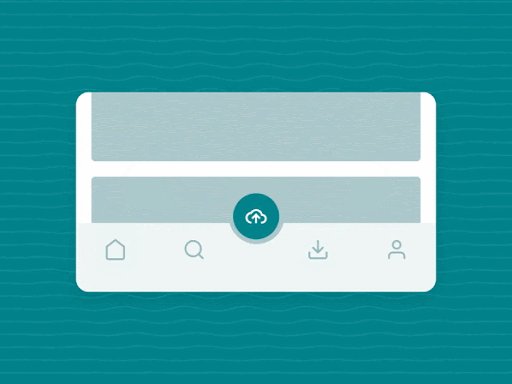
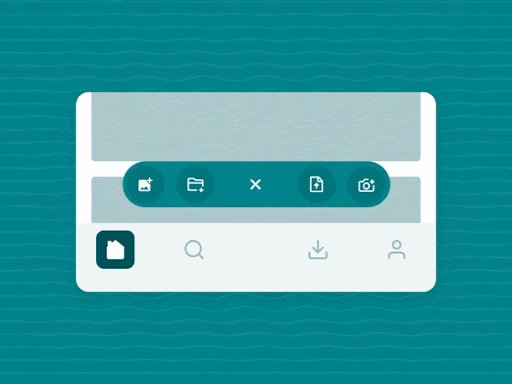
#6 Navegação Combinada
Para ultrapassar os limites de certos tipos de menus, os designers não hesitam em combinar vários modos de navegação para melhor eficiência. aqui estão alguns exemplos:
Tabber + Leme
fonte: https://dribbble.com/shots/13986315-Floating-Button-File-Upload
Tabber + Botões de Ação Flutuantes
fonte: https://dribbble.com/shots/5722292-Tabbar-Animation/attachments/11019477?mode=media
Grade + Leme
fonte: Alex Permyakov- https://freefrontend.com/css-menu/
"Este não é meu nome!"
Mini jogo: NNomeados erroneamente, esses menus de “hambúrguer” na verdade são chamados de outra coisa. Você consegue encontrar a origem de seus nomes?
 Clique para retornar
Clique para retornar
 cardápio do Bento
cardápio do Bento
 Clique para retornar
Clique para retornar
 O cardápio do hambúrguer
O cardápio do hambúrguer
 Clique para retornar
Clique para retornar
 O cardápio do kebab
O cardápio do kebab
 Clique para retornar
Clique para retornar
 O cardápio da almôndega
O cardápio da almôndega
 Clique para retornar
Clique para retornar
 O menu "Doador"
O menu "Doador"
 Clique para retornar
Clique para retornar
 O menu "Hambúrguer vegetariano"
O menu "Hambúrguer vegetariano"
 Clique para retornar
Clique para retornar

 Clique para retornar
Clique para retornar

 Clique para retornar
Clique para retornar

 Clique para retornar
Clique para retornar

 Clique para retornar
Clique para retornar

 Clique para retornar
Clique para retornar

Conclusão
Os designers estão cada vez mais conscientes da importância do design do menu de navegação para melhorar a experiência do usuário.
Seja no Android ou iOS, o menu Hambúrguer está sendo gradualmente substituído pelo menu Tab Bar, que está voltando desde seu auge em 2008.
Fazê-los eficientes e inovadores, os designers exploram todas as possibilidades técnicas integrando ícones maiores e mais claros.
Todos os dias nascem novas ideias, orientadas para uma navegação simplificada e uma melhor ergonomia.
E você, o que tem no cardápio hoje?
Sandra LE UI-UX Designer @UX-Republic
Nossos próximos treinamentos
CONTAR HISTÓRIAS: A ARTE DE CONVENCER #Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre