Mito 3: As pessoas não usam rolagem
Em meados dos anos 90, a ação de rolar entre os usuários não era algo comum... Mas, aos poucos, aprendemos a navegar por uma página rolando de cima para baixo. Para conteúdo constante e longo, como um artigo ou um tutorial, a rolagem oferece melhor ergonomia em vez de cortar o texto em várias páginas.
Não é mais necessário colocar todo o conteúdo no topo da página inicial ou acima da linha d'água (a dobra).
Para garantir que os usuários usem o pergaminho, você deve seguir certos princípios e fornecer conteúdo que mantenha seus visitantes interessados.
Tenha em mente que o conteúdo acima da dobra sempre receberá mais atenção e se torna crucial: os usuários decidem se continuam lendo o conteúdo ou não.
Muitas pesquisas provam que as pessoas usam o pergaminho:
# 1 Chartbeat
Chartbeat, um provedor de análise de dados, analisou dados de 2 bilhões de visitas e descobriu que “66% da atenção em uma página de suporte normal ficava abaixo da linha de dobra”. – O que você acha que sabe sobre a Web está errado
#2 ClickTale
ClickTale um provedor de serviços de mapa de calor que analisou quase 100.000 visualizações de página. O resultado: as pessoas estavam rolando em 76% das páginas, das quais 22% rolavam até o fim, independentemente do tamanho da página. Dito isso, fica claro que o topo da página ainda é a área da tela mais valiosa. Desdobramento da dobra et Relatório de rolagem ClickTale et Parte 2

[youtube https://www.youtube.com/watch?v=FABn2I7dNpU&w=560&h=315]
#3 Grande estudo de agência
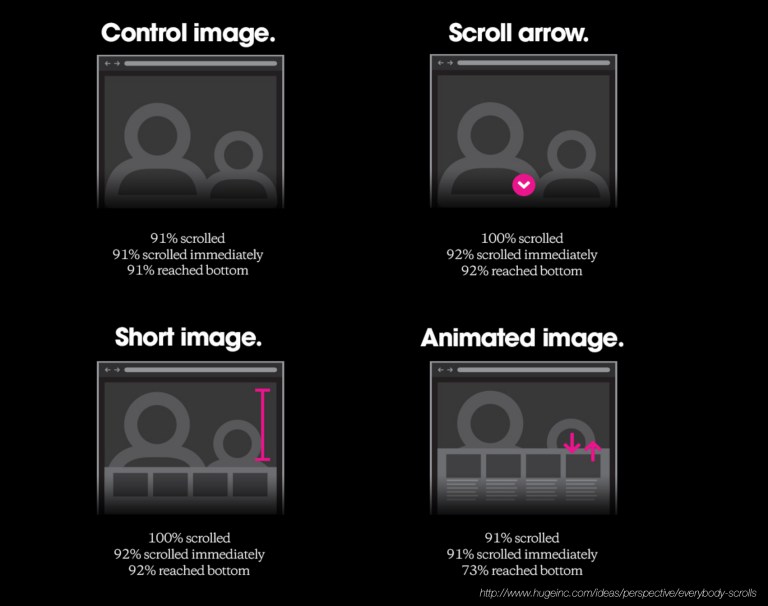
A grande agência de design mediu a barra de rolagem em uma série de testes de usabilidade e descobriu “que os participantes quase sempre rolam, independentemente da forma de rolagem usada – e isso é libertador”. – Todo mundo rola

#4Jakob Nielsen
os estudos Eye-Tracking (Técnicas para estudar o olhar ou comportamento ocular) realizado por Jakob Nielsen um especialista em UX, mostre que, se a atenção estiver focada no topo da página, as pessoas rolarão para baixo, especialmente se a página for projetada para incentivar a rolagem. – Rolagem e atenção
Teste o rastreamento ocular com Cartões UX
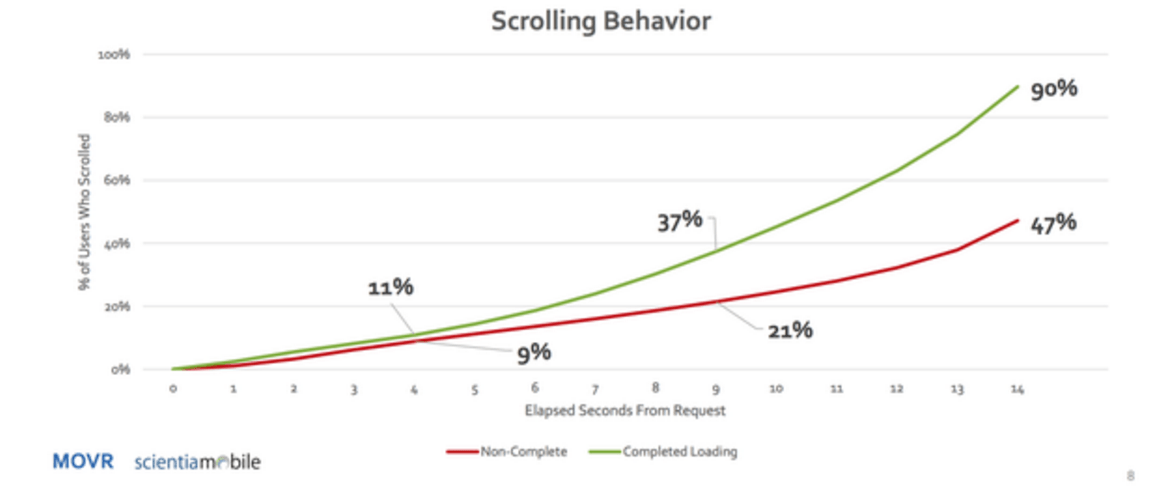
#5 MOVR
No telemóvel, metade dos usuários começa a rolar em 10 segundos e 90% em 14 segundos – Estatísticas do MOVR (publicadas no tweet de Luke Wroblewski)
Luke Wroblewski também forneceu pequenos trechos de estatísticas e dicas sobre o comportamento da barra de rolagem – Não há dobra
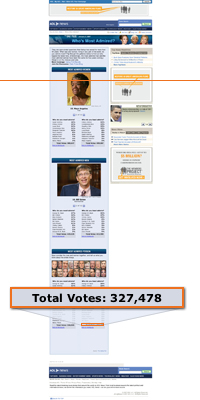
#6 Milissa Tarquini
Ao estudar, a análise de dados do TMZ.com, Milissa Tarquini descobriu que o link mais clicado na página inicial está na parte inferior. Além disso, ela ressalta que as enquetes e galerias na parte inferior da página inicial da AOL Money & Finance recebem significativamente mais cliques, apesar de sua posição. – Explodindo o mito da dobra
AOL News Daily Pulse com linha de dobra 10×7 e contagem de votos
#7 Parceiros CX
Outro estudo de rastreamento ocular realizado por Parceiros CX confirma que as pessoas rolam se certas diretrizes de design forem seguidas. – O mito da dobra de página: evidências de testes de usuários
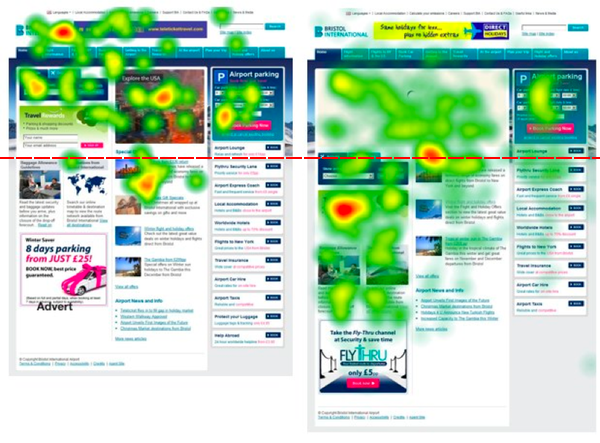
“Com suas duas telas notamos que a tela direita com uma imagem grande na página inicial incentivou a exploração abaixo da linha d'água ao contrário da tela com 2 pequenos blocos” CX Partners
#8 SURL
Estudos realizado por Laboratório de Pesquisa de Usabilidade (o Laboratório de Pesquisa de Usabilidade de Software) mostram que os usuários podem ler por um longo tempo, percorrendo as páginas mais rapidamente do que as paginadas. O que confirma que as pessoas estão acostumadas a rolar. – O impacto da paginação vs. Rolagem na leitura de passagens de texto on-line
A SURL realizou outro estudo, confirmando que as pessoas acham tanto a rolagem quanto a paginação naturais nas páginas de resultados. – Paginação vs. Rolagem: procurando a melhor maneira de apresentar os resultados da pesquisa
#9 Carretel Jared
Teste de usabilidade de Carretel Jared em 1998 nos mostram que, mesmo que os usuários se posicionem contra o scroll, estão finalmente prontos para usá-lo em sua navegação. Páginas longas com uma barra de rolagem parecem as mais ideais para os usuários. – à medida que o PageScrolls
Mais artigos de rolagem:
Em julho de 2011, a Apple removeu a barra de rolagem para Mac OS X (os usuários podem colocá-lo de volta, se desejarem). Isso mostra claramente que as pessoas estão tão familiarizadas com a rolagem que nem precisam de um elemento visual para usá-la.
O artigo de Jared Spool sobre diretrizes de design para incentivar a rolagem: Usando a aparência de corte para incentivar os usuários a rolar. Não perca Vida abaixo de 600px, um artigo espirituoso da dobra na página .
Tradução do artigo: Mito 3: As pessoas não rolam por Zoltan Gocza
Bônus
Sites onde o usuário se torna “criador” do conteúdo graças ao scroll:
O pergaminho nos mostra as imagens e os textos:

O pergaminho nos conta a história:

http://lederniergaulois.nouvelles-ecritures.francetv.fr/
O pergaminho nos apresenta um produto:
COs sites usam em particular o efeito de paralaxe (movendo vários elementos em diferentes camadas e em diferentes velocidades).
Laetitia Saintecroix, ativista UX @UXRepublic
CONTAR HISTÓRIAS: A ARTE DE CONVENCER #Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre