Por trás desse nome "Design de material" esconde-se uma abordagem totalmente nova para o design de interface proposto pelo Google para o sistema Android. É uma abordagem holística que une os princípios tradicionais do bom design com as novas possibilidades oferecidas pelos avanços da tecnologia. O material design estabelece uma linguagem comum entre os dispositivos (laptop, tablet, mobile) para oferecer uma experiência de usuário consistente, independentemente do contexto de uso.

Por muito tempo, a interface dos sistemas operacionais evoluiu de forma quase tímida: adição de funções, animações, novo design gráfico.

A paisagem foi amplamente dominada por interfaces skeumórficas – design que evoca objetos
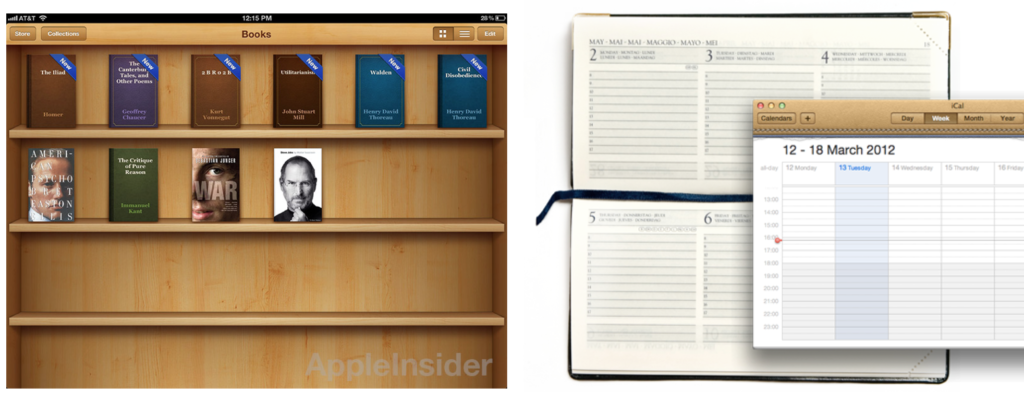
mundo real para facilitar o manuseio pelo usuário. Desde botões com efeito plástico, que dá vontade de tocar, até texturas e decorações de aplicativos, por exemplo, o aplicativo de agenda que tem uma moldura de couro para evocar as agendas que você guarda no bolso. Para muitos designers, foi longe demais: muito ocupado, muito barroco, muito complicado.
Houve uma primeira ruptura com o aparecimento do Windows 8 METRO. Uma abordagem radicalmente diferente para a interface. Os conceitos do METRO remetem à Bahaus: a famosa escola de design que abrigou os artistas Klee, Kandinsky e os arquitetos Walter Gropius e Mies van Der Rohe (Menos é mais).
Os princípios gráficos implementados foram baseados em grandes áreas de cor, jogos tipográficos, ícones muito refinados, focados na sinalização e não na reprodução de objetos do mundo real.

A mania rapidamente ultrapassou a Microsoft e suas interfaces Windows… uma nova tendência nasceu: Flat Design. Muito rapidamente, o Flat se impõe porque se opõe. O desafiante se torna a norma tanto que a nova versão do Apple IOS se torna Flat. A web toda mudou de cara, ficou mais plana, um retorno ao básico de certa forma...

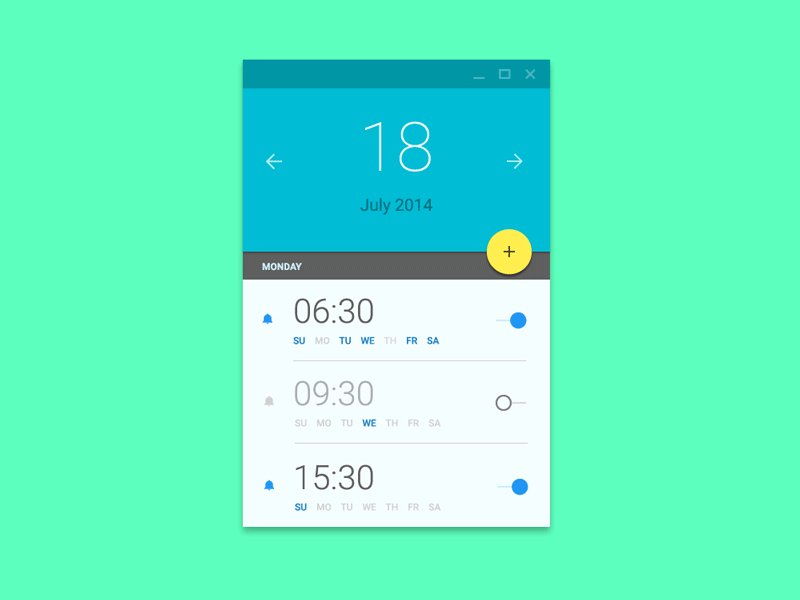
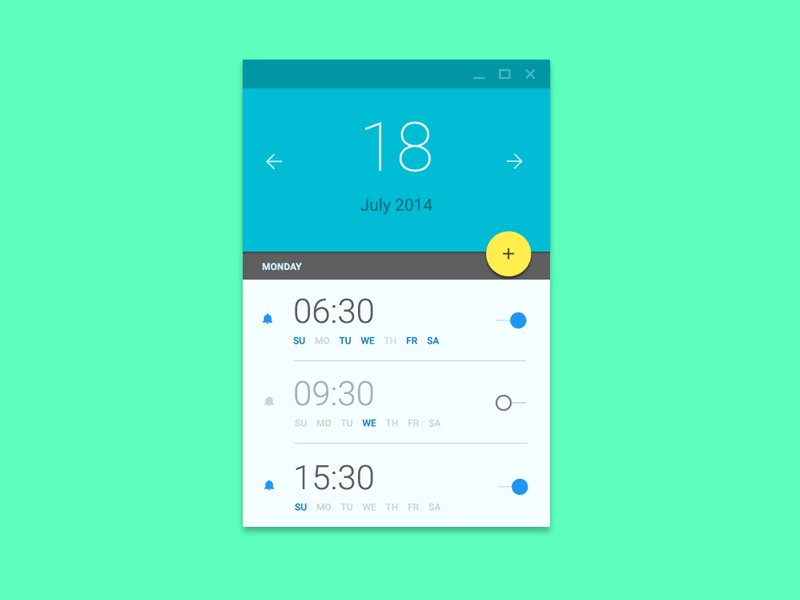
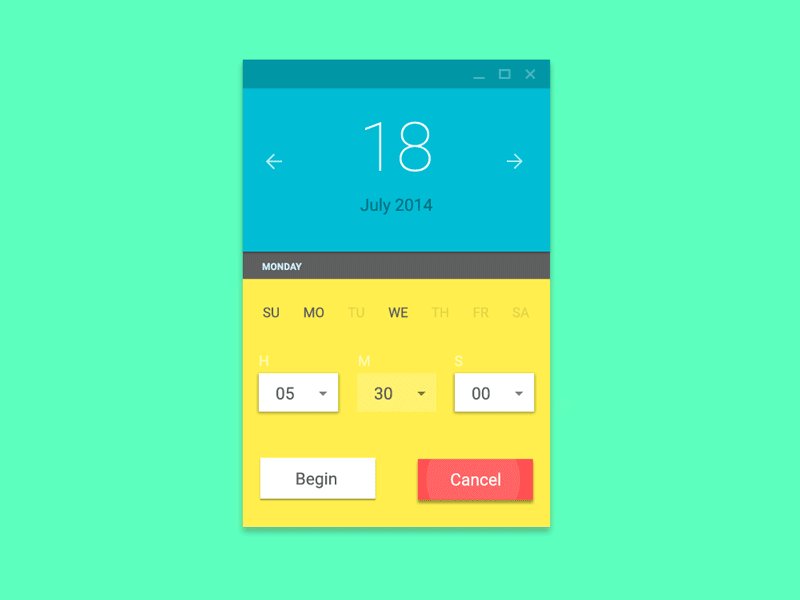
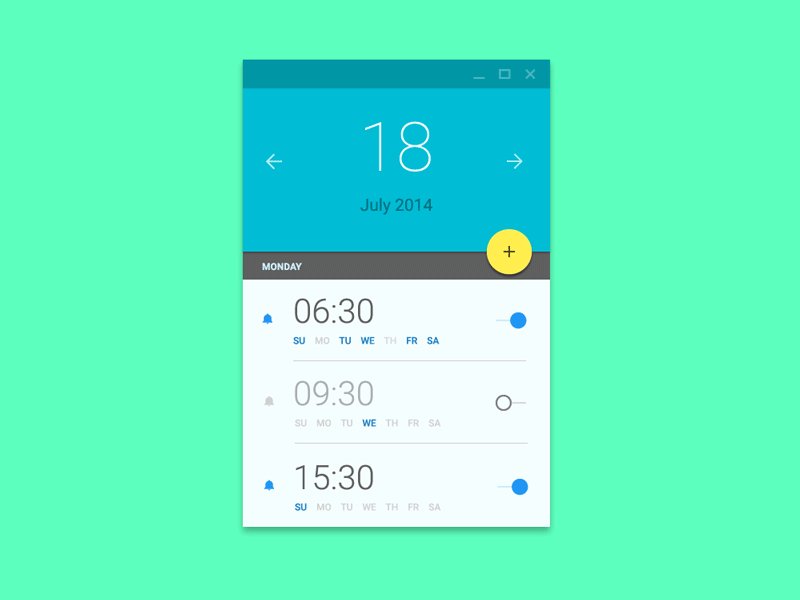
É neste contexto que surge o Material Design, apoiado pela Google. Aqui, nenhuma referência à história, mas sim uma hábil síntese entre as conquistas da revolução anterior e as novas possibilidades oferecidas pelas tecnologias. O design de materiais é baseado em três conceitos fundamentais: Material, Gráficos, Movimento.
1/Material
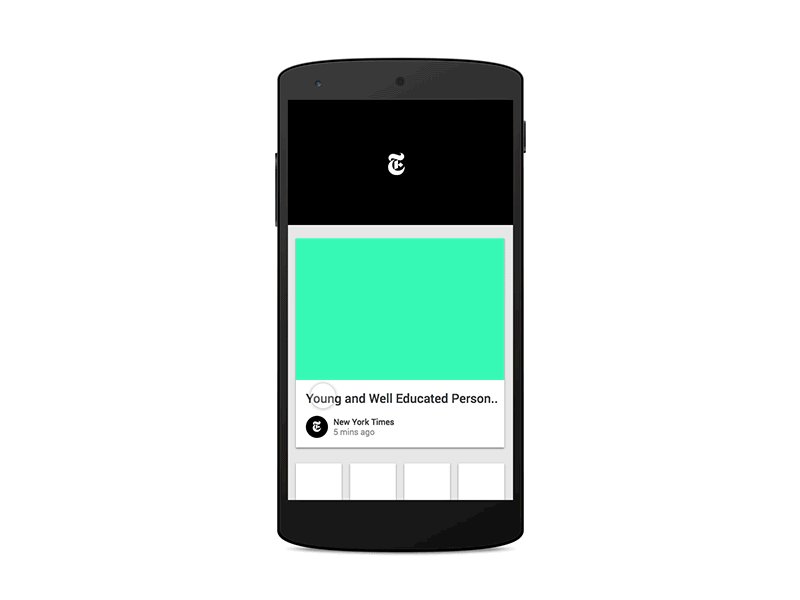
O primeiro conceito redefine o assunto da mídia digital. Já que não é tinta no papel, o que é? O material design responde ao oferecer superfícies que reagem à luz, ao toque, que podem ser movidas, animadas, recortadas ou recompostas. Um material sobre o qual se pode ler, escrever, exibir imagens e atuar. Uma abordagem tão nova que contém um pouco de magia e encantamento.

2/ Gráficos
O segundo conceito propõe construir sobre a herança da cultura gráfica do século XXI: grades, cores, contrastes, escolhas tipográficas, equilíbrio entre cheio e vazio, tudo deve ser implementado para criar experiências envolventes e imersivas. Toda a composição contribui para criar uma interface clara, uma mensagem e um uso muito legível. Por exemplo, jogos tipográficos para uma boa hierarquia de informações e signos gráficos muito contrastantes, em ruptura, para comunicar a ação principal da página (Call to action).

3/ Movimento
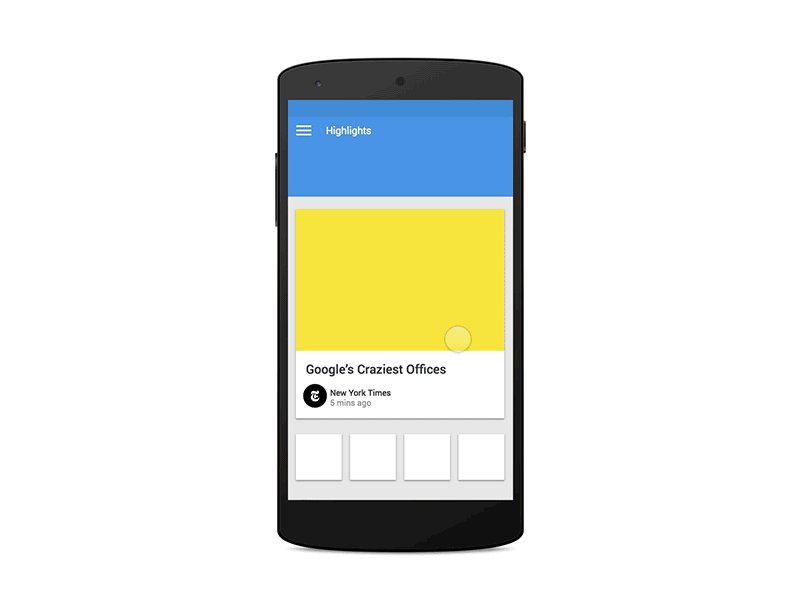
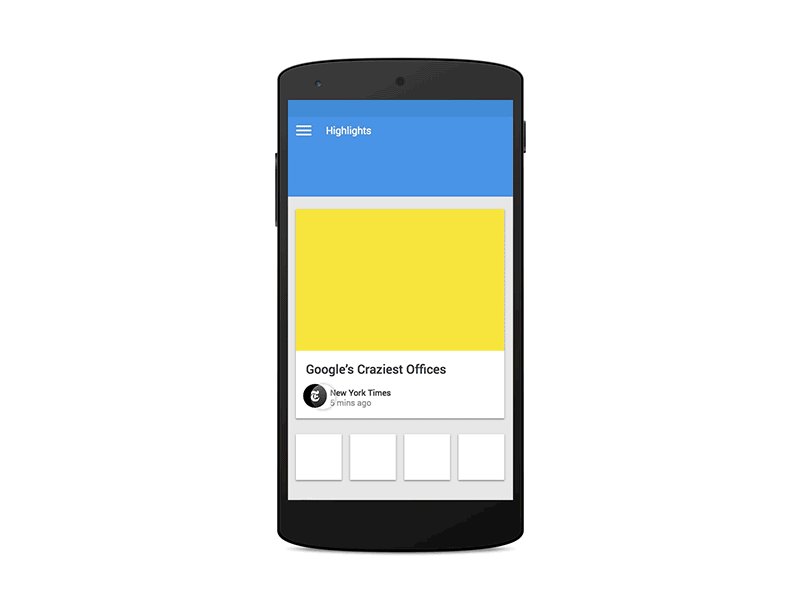
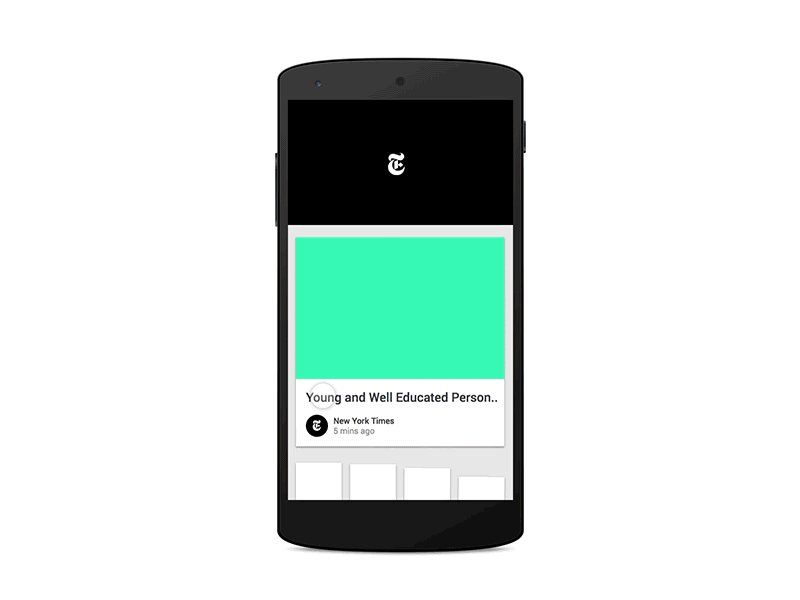
O material design reconhece o fato de que a animação não é distrativa nem gratuita, mas contribui para a construção de experiências de usuário intuitivas, envolventes e memoráveis. A animação torna a experiência mais concreta porque se aproxima do mundo real e das leis da física. Falamos então da coreografia das interações, para que o movimento transmita significado e, assim, contribua para assumir o comando e engajar.
[youtube http://www.youtube.com/watch?v=Q8TXgCzxEnw]
Através desses três conceitos-chave, um novo mundo está se abrindo. Um caminho para interações mais lúdicas, mais reativas e mais eficazes. É uma abordagem corajosa porque nos convida a redefinir nossas práticas, a explorar a matéria-prima sobre a qual compomos nossas interfaces. Uma abordagem que legitima a animação de interfaces lançando as bases de uma linguagem de movimento. O que é muito encorajador para nós é que ele vem do Google e, portanto, participa da educação em larga escala dos usuários em todos os países. É, portanto, uma grande oportunidade para todos os designers repensarem suas interfaces e definirem as interações de amanhã.
CONTAR HISTÓRIAS: A ARTE DE CONVENCER #Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre