Como o olho precisa de pistas visuais, muitas vezes tudo se desenrola naquilo que não percebemos à primeira vista. Em uma interface, conteúdo, cores, escalas e espaçamento são tão importantes quanto a tipografia.
É por isso que a definição de uma escala de caracteres é essencial. Permite estabelecer uma série de valores harmoniosos, agradáveis para o usuário e flexíveis do lado técnico, ao mesmo tempo em que fazem parte da construção de um sistema de design.
No entanto, seu desenvolvimento pode parecer complexo. Mas em vez de escolher tamanhos de caracteres de acordo com nossa percepção, um cálculo muito simples graças a ferramentas online permite associar tamanhos de texto de forma harmoniosa. Mas antes de prosseguir, o que é um tipo de escala?
#1 O que é um tipo de escala modular ?
“Uma escala modular, como uma escala musical, é um conjunto pré-estabelecido de proporções harmoniosas” Robert Bringhurst, Os elementos do estilo tipográfico
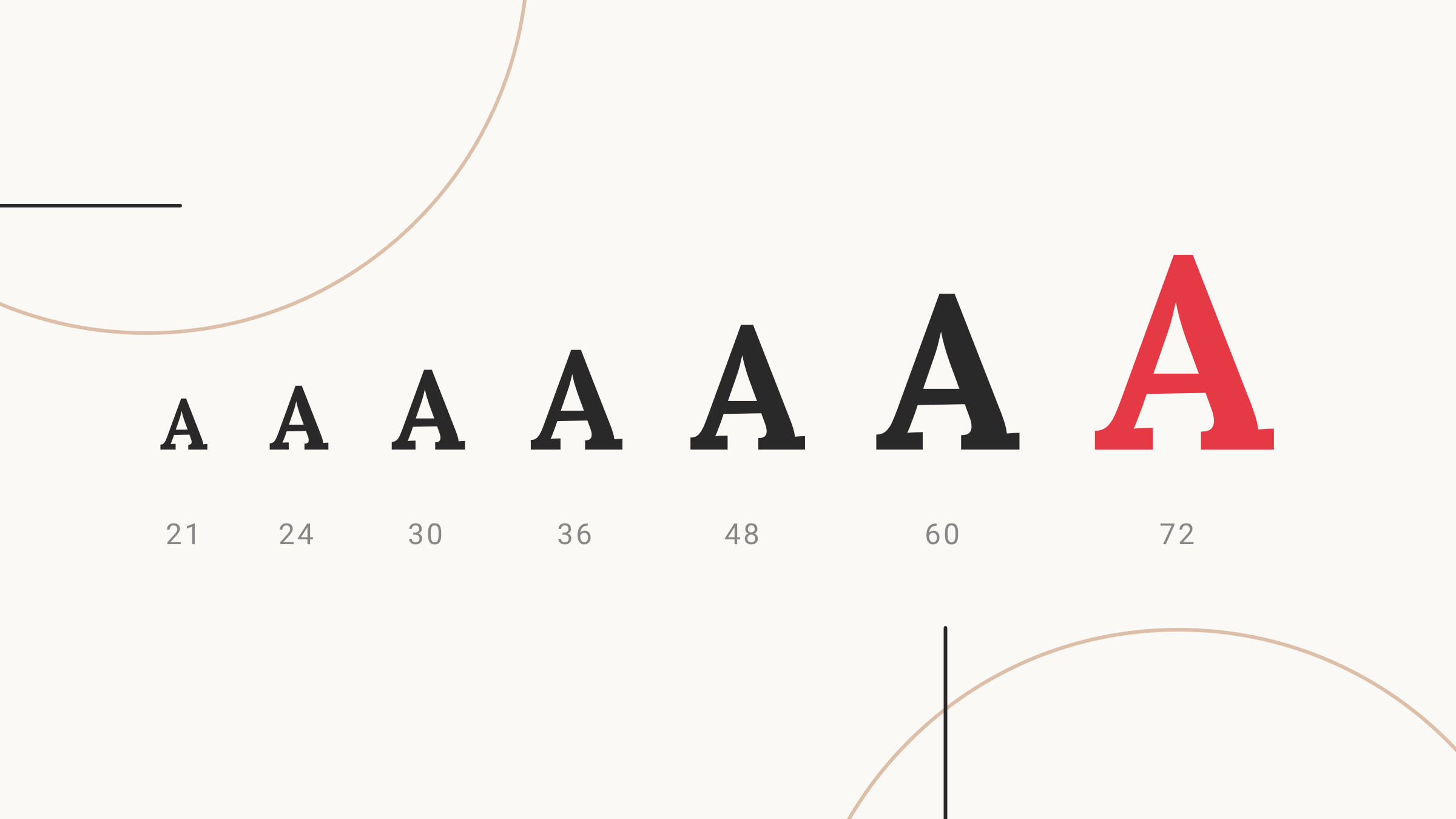
Um tipo de escala, ou uma escala de caracteres em francês, é um conjunto de tamanhos de texto definidos (14, 18, 24, 32…) que se relacionam entre si aumentando de acordo com a mesma proporção. Assim como no HTML, estabelecemos uma hierarquia de tamanhos de texto ( , ,..h1) dependendo da importância do conteúdo. Uma escala flexível permite responder de acordo com os dispositivos, garantindo a consistência da identidade digital.
Por que configurá-lo?
A criação deste sistema tem muitas vantagens.
Em primeiro lugar, permite que o designer não se perca em muitos estilos e, assim, evite erros em tamanhos de texto muito semelhantes na mesma interface, o que prejudicaria a hierarquia das informações. Isso também facilita consideravelmente o trabalho colaborativo em uma equipe de designers de interface do usuário.
Por outro lado, além de atender às necessidades de flexibilidade do responsivo, ajuda a estruturar as informações para o usuário.
E finalmente os desenvolvedores vão agradecer! Facilitará a programação concordando perfeitamente com os valores em/rem, essas escalas de proporções usadas para tamanhos de texto e espaços na web.
Escala de tipos e sistema de design
Concebido na continuidade de um sistema de design, é aqui que um tipo de escala assume toda a sua importância. Porque a tipografia é a base de qualquer design, e seu entrelaçamento no menor componente para a interface final definirá todo o sistema de design.
A configuração de um tipo de escala também facilitará a definição de estilos de texto para o sistema de design, mantendo a harmonia visual entre as diferentes telas.
#2 Quais parâmetros para quais projetos ?
Escolha entre as diferentes proporções e escalas
Dependendo do seu projeto, seu tipo de escala nunca será realmente o mesmo.
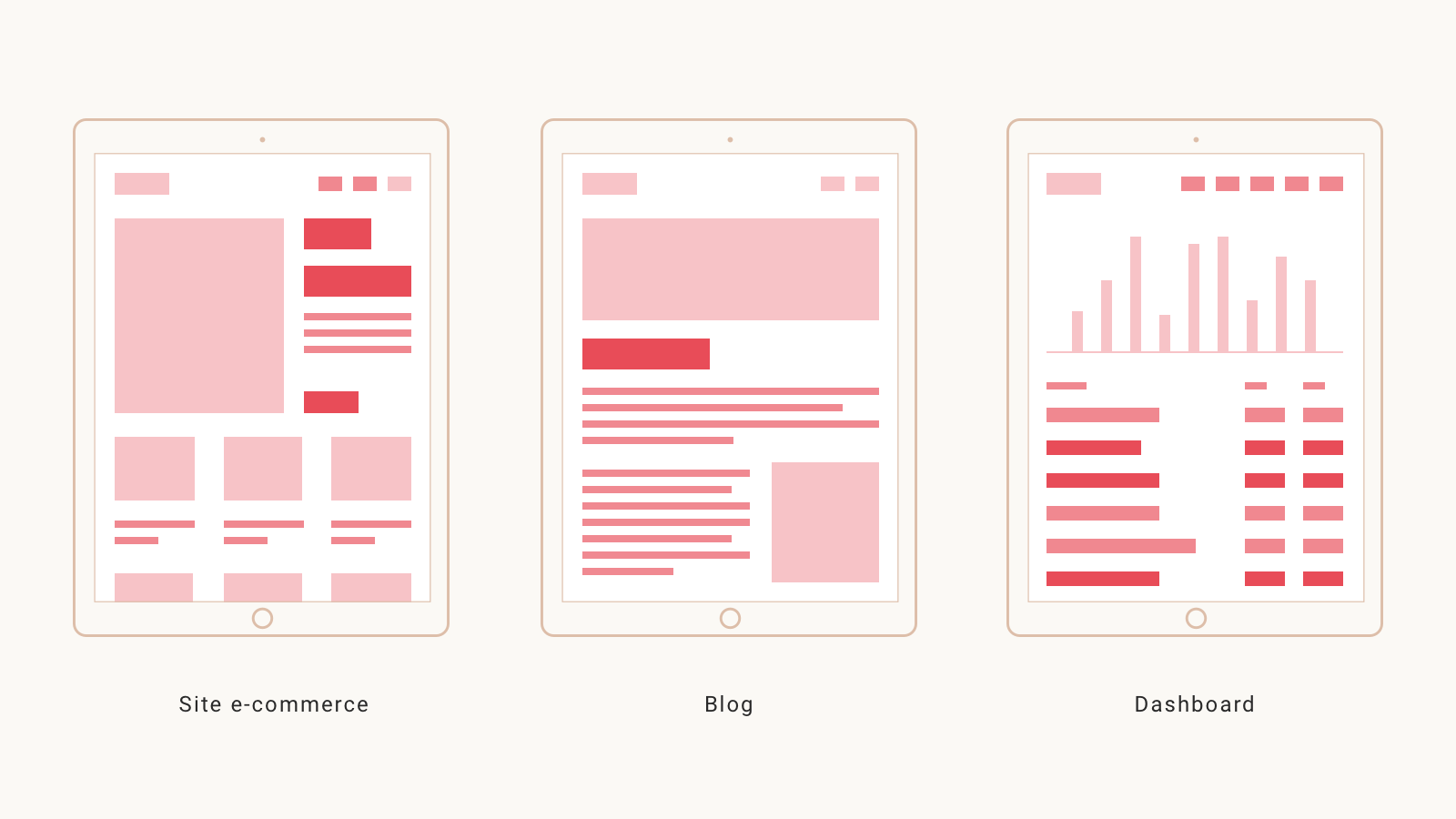
Cada tipo de interface, seja um blog, um dashboard ou um site de e-commerce, apresenta conteúdos mais ou menos ricos que requerem diferentes escalas tipográficas.
Mas como escolher sua escala?
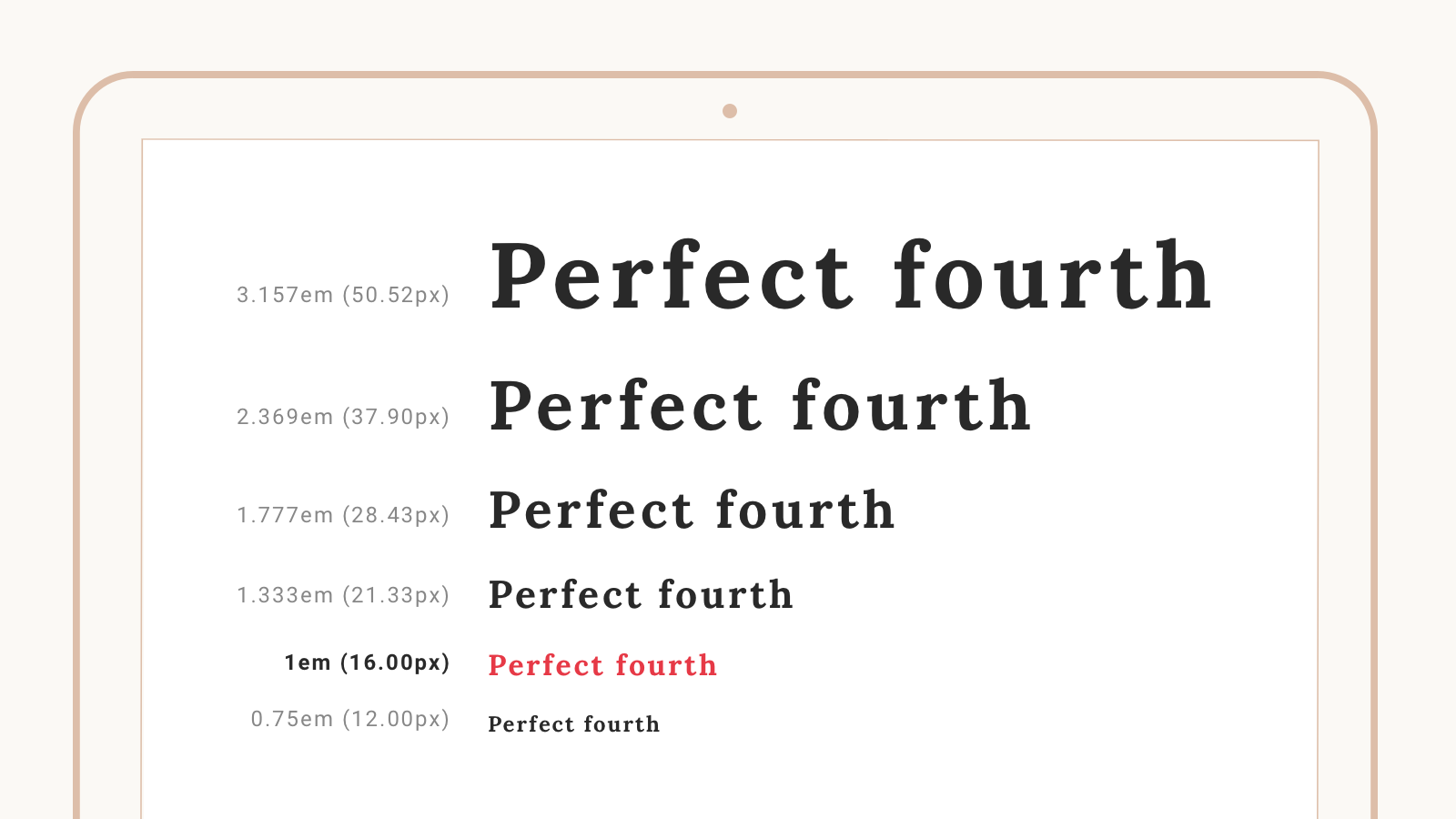
Por exemplo, se você não quiser que sua interface tenha uma diferença muito grande no tamanho do texto entre o título principal e o título secundário, use escalas Terço Maior, Segundo Maior ou Quarta Perfeita.
Por outro lado, se pretende uma diferença maior, opte pelas escalas proporção áurea ou Quinto perfeito.
Quanto à proporção, quanto maior, maior a diferença de tamanho entre os caracteres, como você pode ver na imagem abaixo.

Assim, para um site de comércio eletrônico ou vitrine, favorecer uma proporção alta.
Ele permitirá que o usuário leia as principais informações com mais facilidade, trazendo muito contraste entre seus estilos de texto.
Para um blog ou site de notícias, favorecem uma razão média.
O contraste entre os tamanhos de texto ainda estará presente, mas isso permitirá que você coloque uma grande quantidade de texto sem alongar muito a página.
Para um painel ou site de dados, favorecem uma proporção baixa.
Você obterá pouco contraste entre os tamanhos, mas permitirá que você tenha uma escolha mais ampla e seja mais flexível de acordo com a quantidade do conteúdo, seja ele denso ou menos.
E em responsivo como é?
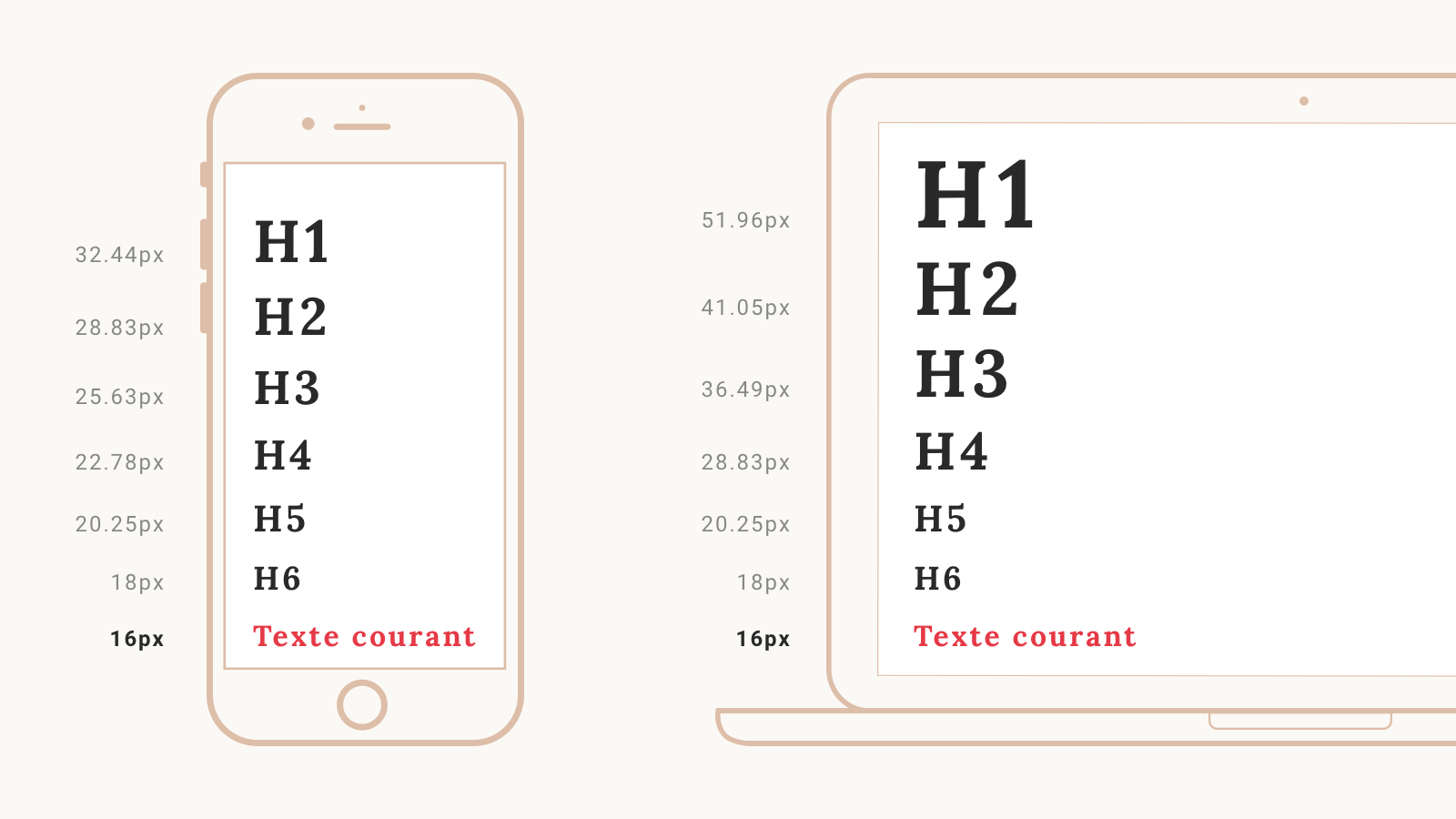
Para evitar ter tamanhos de texto muito grandes no celular ou muito pequenos no desktop, é melhor criar um tipo responsivo de escala.

Existem duas maneiras de fazer :
Ou usamos um único tipo de escala para todos os dispositivos e pontos de interrupção usando a mesma proporção.
Ou usamos uma proporção diferente por páginas e pontos de interrupção. Isso permitiria, por exemplo, um contraste de tamanhos de texto maiores em telas grandes e menores em dispositivos móveis.
É importante ser flexível se você quiser adicionar novos estilos de texto no futuro em um projeto, por exemplo, uma tabela de dados.
#3 Como gerar facilmente seu tipo de escala ?
Os estágios de criação
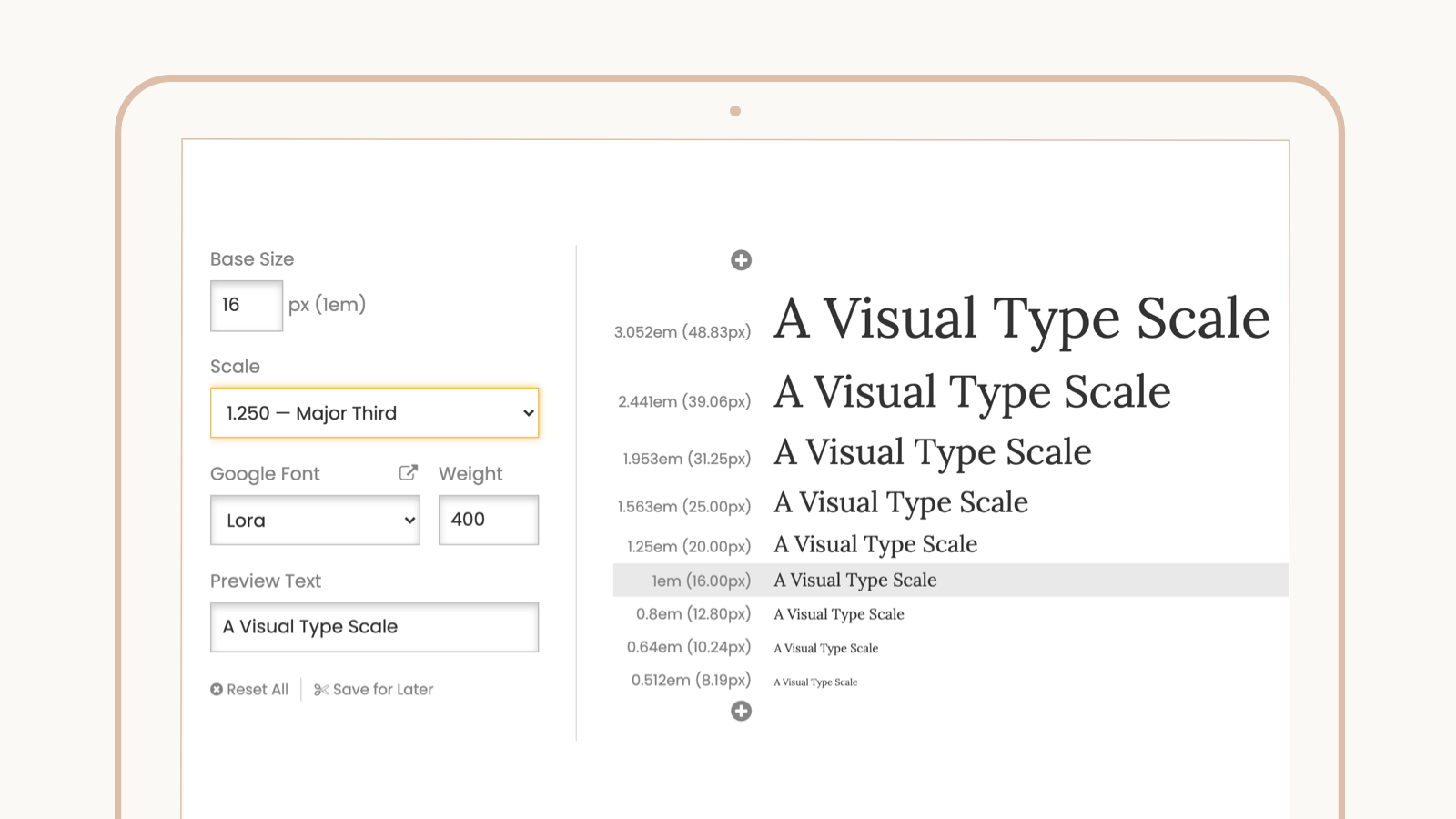
Para gerar seu tipo de escala, você precisa definir um tamanho de fonte base, como 16px por exemplo, e depois multiplicá-lo pela proporção escolhida, por exemplo 1.250. Este valor de texto em execução definirá toda a sua escala de texto. Corresponderá ao valor 1em.
Para fazer essa escolha, tudo depende da estrutura da tipografia. Em geral, fica entre 14 e 18px para a web.
Para encontrar a escala certa, a melhor maneira é testar e iterar diretamente em seu design. Nossa percepção também desempenha um papel importante. Como os valores geralmente não são arredondados, um designer pode optar por arredondar para facilitar a criação.

Ferramentas on-line
Você acha os cálculos muito complicados? Não se preocupe, existem sites que permitem que você faça isso para você com apenas alguns cliques.
Aqui estão alguns :
https://type-scale.com/
https://www.modularscale.com/
https://www.layoutgridcalculator.com/typographic-scale/
Você só terá que inserir sua tipografia, seu peso, seu tamanho base e escolher sua escala e proporção associada. Em um clique, obtenha belas escalas de tipos adaptadas às suas interfaces.
E agora?
Bem, criar seu tipo de escala nunca foi tão fácil! Agora você sabe que aplicá-lo ao coração de suas interfaces as tornará mais harmoniosas e você mais eficiente!
Para uma melhor experiência do usuário, seja qual for o dispositivo, facilite seu trabalho como UI Designer e das equipes técnicas.
E lembre-se que em alguns projetos você poderá combinar várias escalas. O importante é testar para encontrar o equilíbrio certo entre nossa percepção e a proporção certa.
Então, pronto para criar seu primeiro tipo de escala?
Domitille D'ERSU, UI Designer @UX-Republic
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine