Questo articolo ripercorre la conferenza di David Renoux, Direttore di Neopixl e responsabile dell'offerta mobile del gruppo Smile e Arnaud Poffé, Senior UX/UI Designer, esperto di accessibilità web e mobile presso Neopixl, durante la prima edizione di UX -Conf – Prima l'essere umano. Questa conferenza si concentra sull'importanza delle buone pratiche di accessibilità UX che devono costituire la base di tutta la UX e su come spingere ulteriormente queste pratiche innovando.
L’accessibilità è uno dei pilastri del Digitale Responsabile: quello dedicato all’inclusività dei servizi digitali.
L'iPhone ha cambiato completamente la vita di milioni di persone nel 2007. Infatti, fin dalla sua prima uscita, includeva numerose funzionalità mirate alle disabilità visive, uditive o motorie.
La tecnologia digitale, le app, i siti web sono leve incredibili delle possibilità digitali per superare i problemi fisici.
Alcune osservazioni
L’accessibilità ha un certo prezzo:
- Dal +10% al +40% per un'applicazione mobile
- +25% per un sito web
Per quello ? Beh perché l’accessibilità implica un lavoro di progettazione et di sviluppo (circa 50/50). Questo può quindi essere percepito per molte aziende come un vincolo, un ostacolo.
La popolazione sta invecchiando e notiamo che il 15% della popolazione mondiale ha una disabilità. Nel 2050 si stima che nel mondo ci saranno più di 2 miliardi di anziani (con più di 60 anni) rispetto ai 962 milioni del 2017.
Menomazioni
Un rapido promemoria visivo delle principali categorie di carenze. È importante ricordare che esistono soluzioni digitali per ognuno di essi.
E che dire degli standard e dei regolamenti?
La legge europea impone al settore pubblico di conformarsi al livello AA entro il 2025. Qualsiasi nuovo progetto nel settore pubblico dovrà, d’ora in poi, tenere in considerazione questo standard.
I criteri di accettazione AA sono regolati dalle WCAG e dal governo del paese. In Francia, la RGAA è il punto di riferimento per i criteri minimi di accettazione.
Tieni presente che i paesi hanno il diritto di estendere le date di scadenza. La Francia ha posticipato l’anno dal 2025 al 2027 per un potenziamento del settore pubblico.
Dal 2025 anche il settore privato dovrà aggiornarsi.
Sicuramente le WCAG 3.0 entreranno in vigore con regole più severe rispetto all'attuale standard 2.1. Verranno rivisti anche i criteri di valutazione da A, AA, AAA a bronzo, argento e oro.
Alcune risorse per saperne di più:
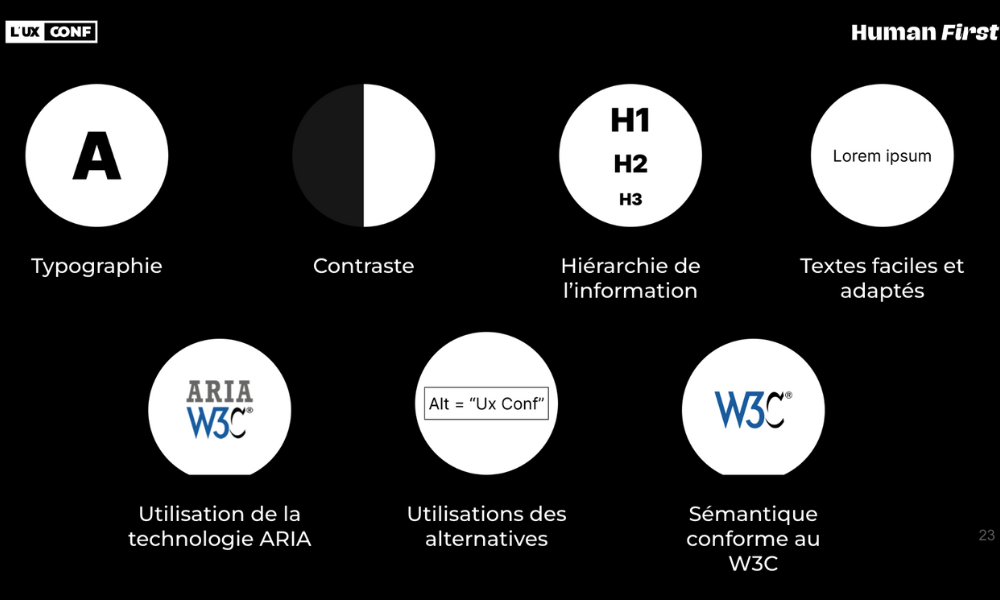
Quali soluzioni concrete?
Non esiste una ricetta miracolosa. Ogni caso richiederà una valutazione particolare e test per confermare l'implementazione delle soluzioni.
Esistono tuttavia buone pratiche comuni a ciascun progetto. Il loro utilizzo ti avvicinerà a un prodotto accessibile e amplierà il tuo pubblico.
- La scelta della tipografia sarà essenziale. Evitare l'uso di caratteri tipografici fantasiosi garantirà facilità di lettura. Per il corpo del testo prediligeremo un tipo tipografico Sans Serif (carattere sans serif), non è consigliabile utilizzare un carattere Serif (carattere con grazie). Il suo utilizzo dovrebbe essere limitato a titoli e testi brevi.
- Contrasti sarà un elemento importante. A seconda del criterio preso in considerazione, le WCAG forniscono raccomandazioni. Ciò riguarda tutti gli elementi grafici messi a disposizione dell'utente.
- Per uno standard A sarà necessario raggiungere un rapporto di contrasto minimo pari a 3
- Per uno standard AA, dovrai raggiungere un rapporto di contrasto minimo di 4.5
- Per uno standard AAA, dovrai raggiungere un rapporto di contrasto minimo di 7.
- La gerarchia dell'informazione sarà un elemento importante. Una buona gerarchia garantisce che le informazioni vengano lette correttamente da tutti, soprattutto da chi utilizza uno screen reader.
- Evita di rendere i testi complicati da comprendere. Rendere le informazioni facili da comprendere consentirà all'utente di comprendere il messaggio che stai cercando di trasmettere. Alcune persone hanno difficoltà a comprendere un linguaggio troppo complicato (disabilità intellettiva, non nella loro lingua madre). Sii chiaro e conciso.
- WCAG e i diversi browser Internet che utilizzano la tecnologia ARIA. Questa tecnologia garantisce la trasmissione delle informazioni giuste e talvolta integra anche i sistemi di assistenza disponibili.
- Le alternative consentono di descrivere gli elementi visivi in formato testuale. Sono molto utili per le persone con disabilità visive. Tuttavia, fai attenzione al suo uso improprio. Saranno essenziali solo sulle immagini cosiddette “informative”. Le immagini di tipo decorativo non avranno bisogno di alternative perché non trasmettono alcuna informazione e sono lì solo per sembrare “belle”.
- Usare la semantica corretta non è solo essenziale per tutti i progetti, ma lo è ancor di più garantire una buona accessibilità. I sistemi di assistenza leggeranno il tuo codice dall'alto verso il basso come un libro. È quindi fondamentale riportare uno per uno gli elementi in ordine di lettura e soprattutto che sia valido. La validità del codice codice garantisce la generazione di a albero di accessibilità pulito e fruibile dai sistemi di assistenza.
Concentrati sullo strumento essenziale: Stark
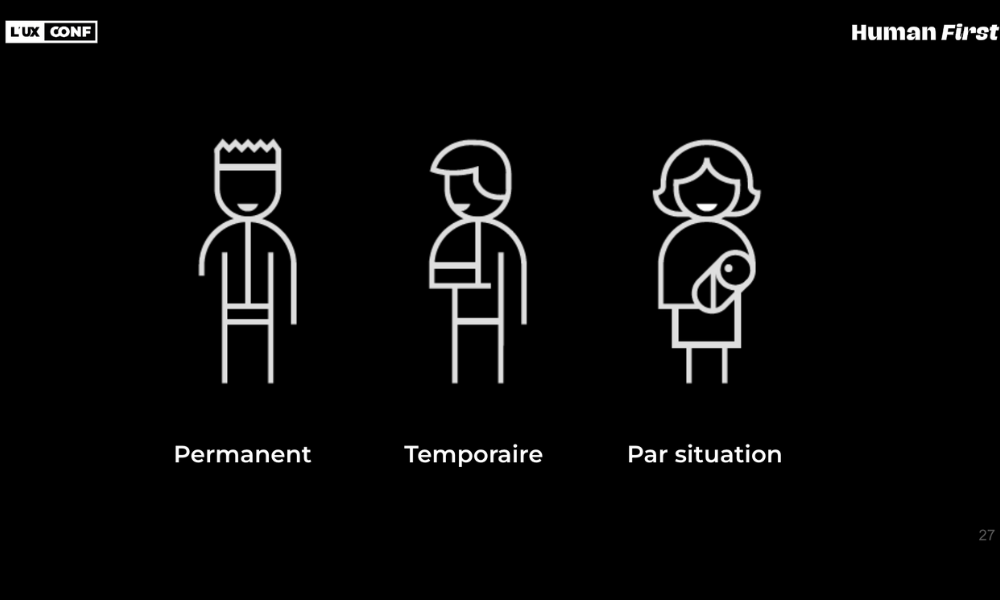
Il principio dell’handicap situazionale
Generalmente si pensa all'invalidità permanente, a quella irreversibile e molto spesso la si dimentica invalidità temporanea, come, ad esempio, una persona che si è rotta un braccio, una persona che usa le stampelle o che ha subito un intervento chirurgico agli occhi, ecc.
Tenendo conto del gruppo di utenti, è probabile che in un dato momento una parte di essi possa avere temporaneamente una disabilità. Ecco perché è fondamentale non trascurarli.
Poi c'è il concetto di disabilità situazionale. Un tipo di disabilità temporanea molto breve creata da una menomazione artificiale di una situazione in cui la persona si trova. Ad esempio, una persona in bicicletta o che cammina per strada mentre utilizza il proprio smartphone. SLe sue facoltà cognitive sono quindi diminuite, probabilmente anche i suoi gesti (se questa persona ha in mano una borsa o una valigia). Un tecnico può anche trovarsi in una situazione scomoda, quando utilizza un'app CMMS su uno smartphone, accovacciato al buio per leggere le informazioni da un contatore del gas. In tutti questi casi, i gesti, l'osservazione o anche la concentrazione sono limitati e i principi base dell’accessibilità ci permettono di garantire un’esperienza efficace.
Andare oltre, innovare su queste basi
L’idea di questo capitolo della presentazione è di andare oltre: oltre a “proteggere” l’esperienza, si tratta di fare un ulteriore passo avanti e spingere la soluzione ancora più in là per trovarne in qualche modo un nuovo utilizzo…
Utilizzo a mani libere
Esempio di caso d'uso:
Situazione di disabilità artificiale in cui l'uso delle mani non è possibile e in cui l'input da tastiera è complesso
Direttamente ispirato a VoiceOver, qui una soluzione su dispositivi mobili è utilizzare a assistente vocale che ti permetterà di dettare le azioni dello schermo e i dati da inserire.
Noi, ad esempio, abbiamo utilizzato questa tecnica per applicazioni industriali e consentiamo a tecnici o altri operatori di dettare le azioni da svolgere. Tieni presente che non si tratta di un semplice dettato disponibile sulla tastiera di qualsiasi smartphone, ma di un'intelligenza artificiale in grado di comprendere il linguaggio naturale. Questa IA è addestrata con frasi simili per riconoscere azioni e dati. L'AI poi ripete dettando con voce sintetica (riformula) i dati inseriti e l'utente conferma, sempre a voce, l'inserimento.
Utilizzare senza occhi
Esempio di caso d'uso:
Situazione di handicap artificiale in cui è necessario identificare i dettagli in una foto, dimostrare una maggiore osservazione...
Partendo dalle soluzioni per i deficit visivi, anche deboli, possiamo immaginareaumentare le capacità visive da chiunque, compreso qualcuno che non ha una disabilità.
Prendiamo l'esempio di un tecnico che installa la fibra ottica. Quando si lavora in un armadio tecnico, ci sono centinaia di cavi. Quando si cambia la connessione di un cavo, deve assicurarsi di non piegarne altri, pena l'interruzione della connessione Internet di un'altra persona. Data l'enorme quantità di cavo, questa operazione è molto delicata e gli errori sono frequenti, tanto da richiedere ritorni sul campo spesso qualche giorno dopo. I costi di ciascun errore sono quindi significativi. Per evitarlo c’è l’IA, ancora una volta! Permette di aumentare leggermente le capacità visive del tecnico analizzando una semplice foto dei cavi e riducendo notevolmente i rischi rilevando le pieghe.
Utilizzare senza spostarsi
Esempio di caso d'uso:
Situazione di disabilità artificiale in cui non è possibile spostarsi…
Ovviamente in queste situazioni il digitale è la soluzione e quando pensiamo oltre pensiamo al realtà virtuale o realtà aumentata che ci permetterebbe di simulare una situazione in un luogo dove non possiamo andare…
Infatti, prendiamo l'esempio del trucco. Provare il trucco in un negozio è un passaggio fondamentale per l'acquisto, ma cosa puoi fare se non riesci ad arrivare o se semplicemente non c'è un negozio? Ebbene, la realtà aumentata permette di rispondere a questa domanda. È una tecnologia estremamente matura che, di fatto, oggi è un must per qualsiasi app di cosmetica, impossibile sfuggirle perché tutte le app lo fanno.
Esistono molte aree trasponibili in cui l'analisi video e la realtà aumentata forniscono soluzioni remote, ad esempio:
- identificare aritmie, problemi cardiovascolari, ecc. attraverso video selfie
- Trucco virtuale (viso, unghie, ecc.)
- Diagnostica della pelle
- Realtà aumentata per visualizzare un prodotto ed effettuare simulazioni di posizionamento
Utilizzare senza leggere
Esempio di caso d'uso:
Situazione di handicap artificiale in cui non abbiamo tempo di leggere le descrizioni...
Conosciamo tutti più o meno questa situazione in una situazione di mobilità, ad esempio con lo smartphone in una mano, la valigia nell'altra. In questo caso è fondamentale andare all'essenziale e i pittogrammi sono i nostri migliori alleati: avere lo stesso aspetto visivo in tutto il sito o nell'app (uniformità), rispondere a principi universali (telefono, servizi igienici, ecc.), trasmettere un messaggio alla volta e adattarsi alla cultura del paese. Quindi sì, i pittogrammi sono strumenti UX molto potenti.
Conclusione
La conferenza organizzata nell'ambito di UX-Conf 2023 sull'accessibilità evidenzia l'importanza di utilizzare tutte le migliori pratiche accessibili come radici dell'esperienza dell'utente.
Da un lato perché permettono di rispondere a molte insospettate carenze degli utenti e quindi a una parte significativa dei nostri target. D’altro canto, poiché alcuni nostri utenti possono trovarsi in situazioni di disabilità temporanea o cosiddetta “situazionale”, e rispettando le buone pratiche, è possibile consentire loro l’accesso all’esaustività dei servizi.
Anche se riteniamo che le norme e gli obblighi legali in futuro si inaspriranno imponendo il rispetto degli standard già obbligatori nei servizi pubblici, nulla ci impedisce di assumere l’iniziativa, questo non farà altro che ampliare il pubblico a cui si rivolge e renderci più empatici.
>> Scarica il materiale di presentazione del convegno
David Renoux, amministratore delegato di neopixl