SVG il futuro dell'immagine Web?
NB: SVG è un formato di immagine vettoriale, è comunemente usato per illustrazioni, loghi, ecc. Ma c'è poco, se del caso, interesse per alcuni tipi di immagini (fotografie, ecc.).Quale web designer non ha già avuto questo grande dibattito: “SVG è il formato immagine del futuro del web”? Con problemi multi-dispositivo, le immagini vettoriali sembrano essere la panacea. Infinitamente ridimensionabile, un'immagine è sufficiente per tutti i tipi di schermi.
Tuttavia, i critici di SVG hanno una forte argomentazione. SVG può essere pesante... Penso che questa affermazione meriti un'indagine.

Torniamo al concetto del peso di un'immagine
La digitalizzazione delle immagini, sviluppatasi negli anni '80, ha dato origine a due tecniche distinte. Esiste :
- Immagini raster,
- Dsono immagini vettoriali.

Immagini raster
Le immagini raster (bitmap) sono costituite dall'assemblaggio di pixel (l'unità di base utilizzata per misurare la definizione di un'immagine digitale raster. Il suo nome deriva dalla frase inglese elemento dell'immagine, che sta per elemento immagine).
Un'immagine è rappresentata da una matrice di pixel. Un pixel è rappresentato dal suo colore, codificato dal numero di bit.
1 bit: 2 colori (bianco e nero)
4 bit: 16 colori (o livelli di grigio) possibili
8 bit (1 byte): 256 possibili
24 bit (3 byte): 16 milioni possibili
E 1 kilobyte ( ko ) = 1 byte
Il peso di un'immagine raster dipende quindi dal suo numero di pixel, che a sua volta dipende dal numero di colori utilizzati.
Immagini vettoriali
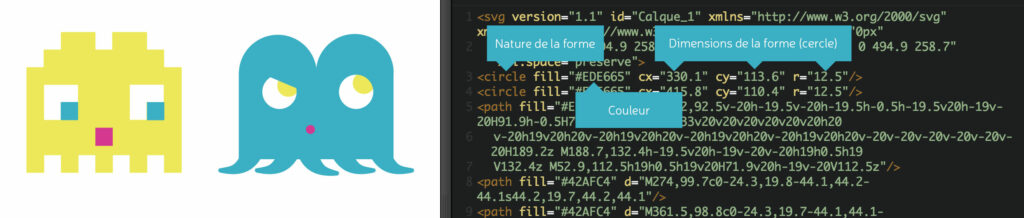
Le immagini vettoriali consistono nella descrizione degli elementi costitutivi (semplici figure geometriche, segmenti di linea, curve di Bézier, ecc.), nel loro colore e nella loro posizione.
La dimensione di un'immagine SVG dipende dalla sua complessità. Le coordinate, le dimensioni e le strutture degli oggetti vettoriali sono indicate in forma numerica in XML.
Uno specifico sistema di stili (CSS o XSL) permette di indicare i colori ei caratteri da utilizzare. Questo formato supporta alcune forme geometriche di base (rettangoli, ellissi, ecc.), ma anche tracciati (percorsi), che utilizzano le curve di Bézier e consentono quindi di ottenere quasi tutte le forme. Il riempimento può essere eseguito utilizzando gradienti (gradienti) colori del modello (modello) che sono oggetti SVG o filtri. Puoi anche applicare motivi lungo i percorsi (marcatori) e utilizzare le funzioni di riempimento. Il canale alfa, per trasparenza, è gestito a tutti i livelli.

Più informazioni ci sono, più pesante sarà l'immagine.
(Niente panico, non c'è bisogno di programmare per creare SVG, puoi esportare l'immagine in svg direttamente da Illustrator in particolare).
Perché un'immagine pesante è cattiva?
La pesantezza allunga il tempo di caricamento di una pagina. Certo, oggi la fibra si sta diffondendo e questo tipo di problema si pone meno, tranne che... anche gli smartphone sono legione e il 3G sta riportando questo problema di caricamento accentuandolo. Come direbbe un mio collega:
immagine pesante = immagine che richiede molto tempo per essere caricata, quindi su connessione 3G => è costoso e non viene visualizzato. Su un'altra connessione => un browser non fa più di 2 richieste in parallelo allo stesso server, con 4 immagini pesanti, devi aspettare che le prime 2 siano completamente caricate per iniziare a caricare le successive...
Non è quindi più utile dimostrarvi che la leggerezza è migliore (per quanto riguarda le immagini ovviamente!).
Posto da testare
Seguiremo l'evoluzione di un'immagine, che diventa via via più complessa per confrontare il suo peso tra il png e lo svg. Quindi uso ImageOptim (https://imageoptim.com/fr.html) per ridurre la dimensione delle immagini png (ottimizzata per PNG). Quindi comprimo il mio SVG (formato SVGZ).

1 – Immagine di base
2 – Immagine con diverse forme

3 – Aggiunta di uno sfondo sfumato
4 – Aggiunta di una forma complessa (le strisce)
5 – Aggiunta di ombre esterne
6 – Infine esporto quest'ultima immagine in png inserendo 1200 px di larghezza. Essendo l'SVG vettoriale, mantiene lo stesso peso qualunque sia il posto che occuperà sullo schermo dell'utente Internet, questo non è il caso del png.
| PNG | PNG ottimizzato | SVG | SVGZ | |
| 1 | I 4 | I 3 | I 4 | I 2 |
| 2 | I 8 | I 4 | I 12 | I 4 |
| 3 | I 29 | I 20 | I 13 | I 4 |
| 4 | I 87 | I 77 | I 33 | I 8 |
| 5 | I 96 | I 89 | I 34 | I 8 |
| 6 | I 219 | I 196 | I 34 | I 8 |
Il mio esperimento ha il difetto di essere un caso specifico, non ha carattere universale. Dimostra tuttavia che SVG non è necessariamente più pesante di PNG... Davvero no (d'altra parte, devi rispettare alcune regole [intuitive] di base, come non lasciare oggetti nascosti, preferibilmente usando forme vettoriali...).

Troverai le fonti della mia esperienza seguendo questo link: https://github.com/apdr/The-Magic-of-SVG.
Per saperne di più
definizioni
http://www.alsacreations.com/tuto/lire/1421-svg-initiation-syntaxe-outils.html
http://fr.wikipedia.org/wiki/Image_vectorielle
http://en.wikipedia.org/wiki/Scalable_Vector_Graphics
http://mon-ip.awardspace.com/convertisseur.php
Migliori pratiche per la creazione di immagini vettoriali per il Web
http://helpx.adobe.com/fr/illustrator/using/best-practices-creating-web-graphics.html
http://www.alsacreations.com/tuto/lire/1602-reduire-le-poids-image-svg-illustrator.html
http://fr.clever-age.com/veille/blog/utiliser-optimiser-et-servir-des-fichiers-svg.html
vedere la parte "Tabella di compatibilità del browser" di: http://voormedia.com/blog/2012/10/creating-svg-vector-graphics-for-maximum-browser-compatibility
Altri confronti...
http://css-ig.net/articles/svg-format-graphique-actualite
UX/UI ECO-DESIGN # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREA INNOVAZIONE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GESTIONE E MISURAZIONE UX # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
SPRINT DI PROGETTAZIONE: INIZIAZIONE E FACILITAZIONE # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: I FONDAMENTALI # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACCESSIBILE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ESPERIENZA DI MAPPATURA # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine