Il 2020 sta per finire... FINALMENTE! L'anno è stato duro, lungo, doloroso... ma le persone hanno anche fatto cose molto, molto interessanti durante quest'anno. Quindi ecco un piccolo pot-pourri di tendenze UX che si sono rivelate “top” o “flop”, ovvero che hanno avuto un saldo positivo o negativo un anno dopo. Forse scoprirai che anche altri argomenti meritavano di essere trattati. Daranno da mangiare ai miei prossimi articoli. Non esitate a scrivermi ⌨
Servizio pubblico : ✅ TOP
Come affermato su “Lo abbiamo detto, lo facciamo” il sito del partito presidenziale “En Marche”, tra i 5 provvedimenti più importanti troviamo in 1° posizione: “Essere in grado di svolgere il 100% delle pratiche amministrative online”. Il provvedimento è indicato come “In corso”, il che significa che il Governo o il Parlamento stanno lavorando a questo provvedimento. E proprio il picco delle ricerche per il termine “servizio pubblico” quest'anno, nel marzo 2020, ha riguardato una richiesta di “certificato di uscita dal servizio pubblico”. Ricordiamo le difficoltà legate a quel tempo al famoso documento. E in generale, il punti dolenti riguardanti i servizi online del Servizio Pubblico sono spesso le stesse: procedure difficili o impossibili da svolgere. Chi si ricorda, ad esempio, del modulo per firmare un referendum di iniziativa popolare riguardante gli Aeroporti De Paris?
 Ma negli ultimi due anni, è chiaro che la situazione è cambiata molto. A fine 2018 il Dipartimento Interministeriale Digitale (DIN) creato una comunità di designer all'interno dell'amministrazione. E da allora, questa comunità ha continuato a crescere. Punto degno di nota, la pubblicazione di a osservatorio che elenca tra le 250 “procedure di punta dello Stato” quelle che si possono fare online. E con un rapido conteggio, circa 60 non lo sono ancora a dicembre 2020.
Ma negli ultimi due anni, è chiaro che la situazione è cambiata molto. A fine 2018 il Dipartimento Interministeriale Digitale (DIN) creato una comunità di designer all'interno dell'amministrazione. E da allora, questa comunità ha continuato a crescere. Punto degno di nota, la pubblicazione di a osservatorio che elenca tra le 250 “procedure di punta dello Stato” quelle che si possono fare online. E con un rapido conteggio, circa 60 non lo sono ancora a dicembre 2020.
Nel febbraio 2020 il Governo ha presentato a nuova carta grafica, a più di 20 anni dalla precedente riprogettazione del 1999 (secondo Il Punto). Questa carta prefigura un sistema di progettazione statale e segna una svolta positiva verso un servizio pubblico finalmente rivolto al futuro.
Nel marzo 2020, Horizons Publics, una rivista dedicata alla trasformazione pubblica, intitolava: L'approccio progettuale ux nei servizi pubblici digitali: a che punto siamo oggi? Ricorda, tra l'altro, che “la qualità e l'accessibilità del web hanno ancora un baluardo davanti a sé di fronte alla mancanza di risultati. “12 milioni di francesi sono affetti da disabilità. Eppure, solo il 4% dei siti pubblici ha pubblicato il proprio certificato di conformità all'accessibilità digitale (Braillenet)”, ha scritto DINUM l'11 febbraio 2020.
Tuttavia, continuano ad emergere nuove strutture, nuovi laboratori sperimentali. All'ormai famoso date.gouv.fr sono aggiunti beta.gouv.fr, api.gouv.fr, www.voxusagers.gouv.fr, demarches-simplifieres.fr...e il buon vecchio service-public.fr, che continua a migliorare nel tempo. Infine, si noti che esiste anche a how-to.modernization.gouv.fr, un sito dedicato ai metodi di progettazione dei servizi, con tanti modelli da scaricare. Su Beta.gouv ti consiglio feedback dall'eccellente Raphaël Yharrassarry che ci lavora dalla scorsa primavera.
“Insomma, è un inizio”, conclude Horizons Publics, “perché su scala nazionale siamo lontani dal resoconto di i nostri vicini anglosassoni che hanno centinaia di designer, dove contiamo nelle decine.
Sistema di progettazione: ✅ TOP
Nel 2020 il picco di ricerche per la query “design system” è a febbraio. Contestualmente al rilascio della nuova Carta grafica del Governo. Coincidenza? non credo 😉 Più seriamente, questa tendenza verso i sistemi di progettazione sembra essere stata confermata quest'anno, se non altro dall'emergere di una comunità francofona dedicata! “Sistemi di progettazione Francia” si presenta come un collettivo di professionisti, i cui volontari animano le sedi locali. Offrono spazio per discutere, organizzare eventi, meetup... e soprattutto tenersi aggiornati Elenco dei sistemi di design francesi con un collegamento alle risorse per ciascun sistema.
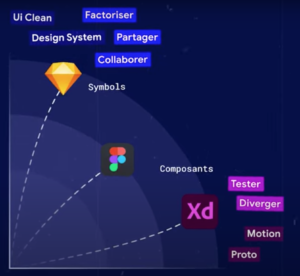
E chi dice sistema di progettazione, dice strumento di progettazione... e dice anche "guerra degli strumenti". Sketch, Adobe XD e Figma sono attualmente i 3 protagonisti di una battaglia per offrire la migliore soluzione per prototipare, animare (divergere) E per condividere, collaborare (convergere) e costruire “un'unica fonte di verità”, ovvero un design system. Tra questi 2 poli di utilizzo, qualche mese fa, la distinzione era netta:
- Sketch è stato progettato per essere pulito, per costruire sistemi di progettazione solidi, ma non per prototipare
- Adobe XD era il contrario: inutile per allestire un sistema di progettazione ma ottimo per animare qualsiasi tipo di prodotto.
- E Figma vagò tra i due. Né veramente bravo nella progettazione del sistema, né abbastanza bravo nell'animazione. Ma questa applicazione offriva argomenti forti: compatibilità totale tra Mac e PC, una certa quantità di supporto gratuito e soprattutto buono per l'importazione di file di Sketch, molto meglio che per l'importazione di Sketch su XD.
Pertanto, non sorprende che la classificazione uxtools.co dei migliori strumenti nel sistema di progettazione dà Figma in 2a posizione e XD in 6a posizione. La strategia della diversità delle funzioni ha dato i suoi frutti e il principio di un ambiente collaborativo nativamente online (e accessibile anche da un browser) lo hanno reso un programma Bordeaux molto molto interessante.
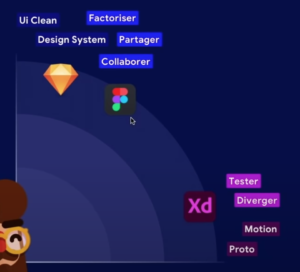
Da allora, le linee si sono spostate: Sketch ha acquisito nuove funzioni che migliorano ulteriormente la gestione di un sistema di progettazione (Vista Componenti e Variabili Colore, nella v69) e persino una riprogettazione e ottimizzazione dell'interfaccia per MacBook M1 (v70 )…Adobe XD ha ricevuto il potenza dei componenti nidificati (v34)... e Figma ha acquisito la capacità di scambiare facilmente i componenti (menu Scambia istanza) e, soprattutto, la capacità di "varianti” dello stesso componente, in particolare per tutti gli stati di un pulsante. Con tutti questi aggiornamenti, dove sono ora i nostri 3 giocatori tra i 2 poli “sistema” e “proto”? Ebbene, è soprattutto Figma a guadagnarsi un posto migliore, diventando lo strumento più versatile attualmente sul mercato.
Per finire sui sistemi di progettazione, e la dimostrazione che Figma è oggi uno strumento molto maturo:
Spotify, una piattaforma musicale che non ha bisogno di presentazioni, ha scelto Figma come suo strumento preferito. In un articolo datato aprile 2020, “In che modo Spotify organizza il lavoro in Figma per migliorare la collaborazione“, l'azienda spiega le ragioni che l'hanno portata a migrare su Figma e i processi che ne sono derivati. Ti incoraggio a studiare questa organizzazione, soprattutto attraverso un "Fascicolo della Comunità Figma” che illustra molto bene l'intera storia.
Uber, altra azienda molto riconosciuta per la qualità delle proprie esperienze, sembra aver adottato anche Figma. Il loro sistema di progettazione è disponibile anche in Fascicolo della Comunità Figma e già, a fine 2018, ha comunicato la società sulla loro migrazione a questo strumento, spiegando quanto l'aspetto collaborativo li abbia convinti.
Inclusione: ✅ TOP
Le design inclusif d'un produit ou d'un service c'est faire en sorte que ce produit ou ce service lui-même et son accès, soit pensé et conçu de façon à inclure toutes les personnes, ou autrement dit à n'exclure nessuno. Pensiamo subito all'handicappato sensoriale (visivo o uditivo), talvolta all'handicappato motorio, e più raramente all'handicappato conoscitivo ou mentale. Quanto agli altri, pensiamo che siano inclusi, finché non ce ne rendiamo conto la separazione “Madame/Mademoiselle” è discriminatoria visto che gli uomini non hanno equivalenti... o che la menzione "Uomo/Donna" escluda le persone non binario. Infine, cosa scontata ma spesso trascurata, ci sono spesso stranieri che non parlano la lingua di un prodotto o servizio, e sono di fatto esclusi.
Il 9 febbraio 2020, il film sudcoreano Parasite ha riscritto la storia diventando il primo film non in lingua inglese a vincere l'Oscar per il miglior film. L'Accademia degli Oscar, dopo aver agito a favore dell'inclusione delle donne, decide di agire ancora di più ambientando nuovi criteri di diversità. L'annuncio è stato dato il 9 settembre 2020. Il 17 settembre 2020 il Senato ha adottato una relazione dedicata alla lotta contro elettronica e per l'inclusione digitale. Questi 2 eventi spiegano senza dubbio il picco del termine "inclusione" nel settembre 2020.
A seguito di questo rapporto, vediamo nuovi siti dedicati all'inclusione: pix.fr, advisor-numerique.gouv.fr, kit-inclusion.societenumerique.gouv.fr, societenumerique.gouv.fr/inclusion-numerique et lamednum.coop (Fonte dei link: La Gazzetta.fr)
Al centro di tutte queste azioni c'è anche la nozione di etica. Apple, probabilmente l'unico dei GAFAM a cui interessa davvero questa nozione, ha lavorato a lungo in questa direzione. La Apple offre quindi nuovi emoji ogni anno che ogni volta riflettono un po' meglio la diversità dei casi.
E quando Apple si offre di controllare il tempo di utilizzo del tuo dispositivo... altri iniziano a loro volta a offrire funzioni più responsabili: TikTok ha così predisposto un messaggio che ti avverte quando hai superato la tua quota e ti suggerisce di andare a dormire.
Ecco 3 consigli di design inclusivi offerti da Sebastien Turbé di codeur.com :
- Scrivi in un linguaggio semplice, senza parole complicate
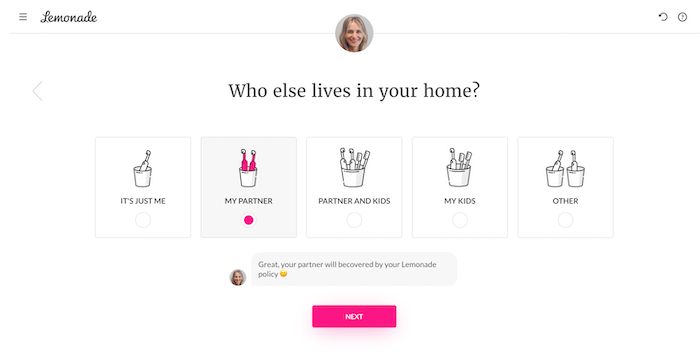
- Prenditi cura dei tuoi moduli, senza dimenticare le persone non binarie. Su questo argomento mi raccomando un ottimo articolo di Sabrina Fonseca.
- Usa immagini inclusive, senza favorire, ad esempio, una coppia etero
Lo scorso luglio ContentSquare ha pubblicato a guida completa al design inclusivo e, anche quest'anno, è stato lanciato il collettivo Beta.gouv inclusione.beta.gouv.fr, una piattaforma per facilitare il collegamento dei candidati al lavoro di integrazione con i datori di lavoro solidali.
In breve, un ottimo anno per l'inclusione.
5G: ️ Fiasco
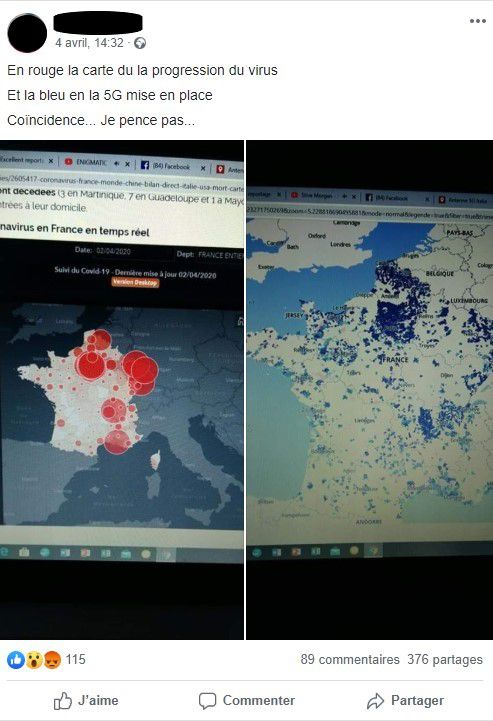
Il 4 aprile 2020, un utente francese di Facebook ha pubblicato una mappa, condivisa più di 350 volte, confrontando il cosiddetto dispiegamento di antenne 5G con i focolai di infezione da coronavirus in Francia. Per lei le due carte concordano proclamando "Coincidenza... non credo...". La voce si diffonderà fino alla fine di aprile. Problema: la mappa pubblicata proviene sicuramente da una fonte ufficiale, Arcep, ma non riguarda affatto il dispiegamento delle antenne 5G, bensì quello della… fibra ottica. 18 novembre 2020 marchi autorizzazione rilasciata agli operatori da Arcep, il poliziotto delle telecomunicazioni, per accendere le antenne 5G… Questi due eventi corrispondono ai picchi di richieste “5G” nel 2020.
In termini di UX, il 5G elimina ogni effetto di latenza e permette quindi di considerare nuovi usi: telemedicina, sorveglianza, automazione ed empowerment. Più in generale, una volta diffusa questa tecnologia, un sito o un'applicazione che si carica lentamente sarà percepito molto peggio di oggi.
Ma per il momento pochi terminali sono installati, pochi dispositivi sono ancora compatibili... E soprattutto, c'è chi ritiene che questa tecnologia non sia una priorità di fronte alle problematiche ambientali e che dovremmo preoccuparci del aree bianche che persistono. L'impatto ambientale indotto da gli usi digitali continuano ad aumentare e, con l'esplosione di apossibili applicazioni, non sono stati dimostrati i guadagni attesi dalla falsa “dematerializzazione”. Gli industriali sono d'accordo sul promessa di moltiplicare per 1.000 i dati scambiati sulle reti nei prossimi decenni. La tecnologia 5G è pensata per consentire velocità dieci volte superiori al 4G sugli smartphone, ma la sua diffusione in Francia comporterà un "effetto rimbalzo" per l'aumento del consumo di dati e dell'uso delle telecomunicazioni, sinonimo di un consumo energetico molto elevato per la sollecitazione di antenne e server.
Inoltre, questo 5G genera un massiccio rinnovamento de telefoni e altri dispositivi, che ancora una volta coinvolgesei forte impronta ecologica: rifiuti, inquinamento, sfruttamento insostenibile dei metalli rari… tutto questo per un beneficio tecnologico la cui reale utilità resta da smantellare. È quindi necessario uno studio preliminare di impatto ambientale sul 5G prima di considerarne l'implementazione. In queste condizioni, il 12 settembre, una sessantina di funzionari eletti (tra cui i sindaci di Bordeaux, Lione, Marsiglia e persino Yannick Jadot e Jean-Luc Mélenchon) hanno esortato il governo a decidere una moratoria fino alla metà del 2021 sull'implementazione del 5G. Chiedono “lo svolgimento di un dibattito democratico decentrato”. (Fonte: Il JDD)
AR/VR/XR: ✅ TOP e ️ FLOPS
XR
Da qualche anno si parla di AR, VR e MR, e probabilmente negli anni a venire parleremo di XR.
Realtà estesa (XR…da non confondere con Extinction Rebellion, altro argomento interessante che non ho tempo di trattare qui 😉) è un termine appena aggiunto al dizionario dei vocaboli tecnici. La realtà estesa si riferisce a tutti gli ambienti reali e virtuali combinati e alle interazioni uomo-computer generate dalla tecnologia informatica e dai dispositivi indossabili. La Realtà Estesa include tutte le sue forme descrittive come Realtà Aumentata (AR), Realtà Virtuale (VR), Realtà Mista (MR). In altre parole, XR può essere definito come un ombrello, che riunisce le tre Realtà (AR, VR, MR) in un unico termine, riducendo la confusione pubblica.
L'opportunità per me di parlarti di "design XR", design di realtà estesa o design di realtà estesa. Mike Algeri, Senior Interaction Designer di Google, molto tempo fa ha realizzato meravigliosi video su YouTube per rendere popolare la realtà virtuale/AR ed è stato uno dei pionieri dell'esperienza utente in questo campo. Con nostra grande gioia, ha appena pubblicato anche quest'anno, dopo 5 anni di silenzio. È chiamato Teoria e pratica del design XR per occhiali digitali, e può essere goduto per 17mn43. Trattare voi stessi!
AR
- L'Oréal: acquisto nel 2018 di Modificare, e da novembre 2020 il marchio del lusso propone “Volti distintivi“, filtri per Snapchat, Instagram e Google Duo
- IKEA ha già reso possibile la visualizzazione dei mobili con la sua app IKEA Place. Questo esperimento non ha avuto molto successo e alcuni si sono divertiti.améliorer. Il marchio svedese ha annunciato lo scorso aprile l'acquisizione di Laboratori geometrici, una soluzione di realtà aumentata in grado di ricreare una stanza, quindi rimuovere i mobili esistenti e provare lì mobili virtuali.
- Google ha lanciato nel giugno 2020 il suo API di ARCore Profondità. Dietro questo nome barbaro si nasconde la nozione di occlusione, ovvero la capacità degli oggetti digitali di apparire proprio dietro gli oggetti nel mondo reale. Considerati molto più promettenti degli attuali filtri sui social network, padroneggiare questa occlusione aprirà le porte a nuovi usi, dove gli oggetti virtuali possono interagire meglio con gli oggetti reali.
- Apple, che già promuove gli usi con i suoi prodotti esistenti, sembra prepararsi al rilascio bicchieri, previsto per la fine del 2021 o del 2022
VR
- Secondo la società di analisi di mercato Omdia, l'arrivo della realtà virtuale nelle famiglie entro la fine dell'anno sarà dell'1,2% nei 32 paesi analizzati e sarà del 3% nel 2025 (realtà-virtuale.com). Ma vediamo che la crisi del Covid ha aumentato le vendite di visori VR. Dei 6,4 milioni di cuffie vendute in tutto il mondo, il 50% sono cuffie wireless.
- La piattaforma di hosting di oggetti 3D Google Poly sarà chiuso il 30 giugno 2021. Non sapeva come vincere contro Sketchfab, start-up francese di riferimento nel settore.
- Orizzonte Facebook in beta da settembre 2020... Dopo il fallimento di "Spaces", lanciato nel 2017 e interrotto nell'ottobre 2019, il social network spera di attirare più originalità nel gameplay e fa molto affidamento sull'ultima versione wireless dei visori Oculus, un altro acquisto del 2014 per la modica cifra di 2 miliardi di dollari...
MR
Una novità dell'ultimo minuto: la società finlandese Varjo ha recentemente fatto scalpore presentandosi Varjo XR-3, probabilmente considerato il primo vero visore MR, quindi di Mixed Reality. Sarà un punto di svolta negli anni a venire? È il primo visore che promette di includere correttamente il tuo corpo o qualsiasi oggetto reale nelle scene VR e viceversa, di includere correttamente oggetti simulati in AR... In altre parole, è MR, Mixed Reality. Il concetto combina l'immagine HD al centro del campo visivo, la definizione più bassa nella visione periferica E le telecamere con lidar a occlusione. Rispetto a HoloLens di Microsoft, l'evoluzione è immensa.
Ecco. Questo è tutto per me. sentiti libero di lasciarmi commenti, per dirmi se ti piaceva o odiavi. Proverò ad aggiornare questo articolo se necessario, magari aggiungendo altri argomenti.
Baci! 🦄
Adrian KOSS, progettista UX @UX-Republic
UX/UI ECO-DESIGN # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREA INNOVAZIONE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GESTIONE E MISURAZIONE UX # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
SPRINT DI PROGETTAZIONE: INIZIAZIONE E FACILITAZIONE # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: I FONDAMENTALI # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACCESSIBILE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ESPERIENZA DI MAPPATURA # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine