The creation of a Design System is an ambitious project
Recently, I had the chance to work for an international group specialized in catering services.
In a context of digital transformation, a new digital ecosystem has been created. In view of the problems observed, I presented the many benefits of a Design System and then put it in place. A difficult part certainly, but very interesting. Here is my feedback in 10 points to discuss with the teams.

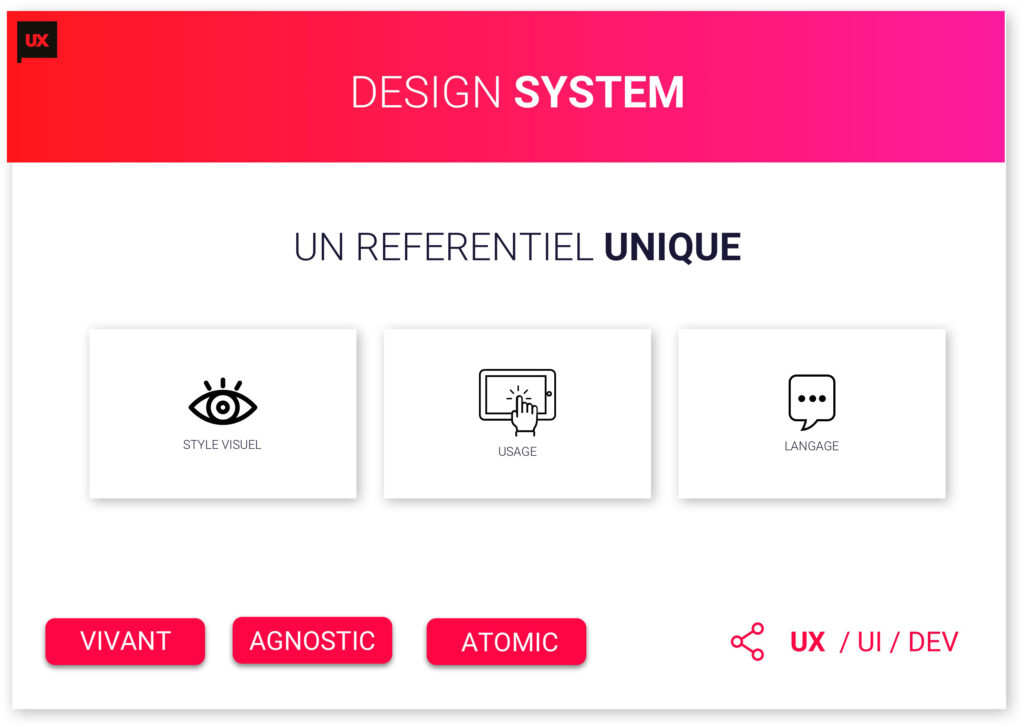
Un Design System, it's a UX/UI repository shared by designers and developers to create and develop a service or digital products.
THE 3 KEY COMPONENTS
In UI, the visual style, either the elements that make up your interface
In UX, the use, the user experience you have defined and le language, how you address your users (UX Writing).
A Design System is alive, that means it will evolve over time. He is agnostic, because it adapts to technologies and not the other way around. It is based on the principle of Atomic Design.
The advantages of the Design system
It is a unique and universal reference, allowing to maintain consistency across the different products of a brand.
It facilitates evolutions thanks to a version sharing system and saves time for teams in addition to being Agile, because shared by all.
BEFORE CREATING A DESIGN SYSTEM

#1 CHECK PROJECT STATUS
When I started creating my Design System, some user journeys were missing. I adapted by offering more components than expected, but I had to work blindly, which slowed down my work a bit.
To set up your Design System, try to have wireframes and a completed user journey before you begin. Even if a Design System is going to evolve, you will save time by starting it at this stage.
#2 LISTEN TO THE RIGHT PEOPLE
When I was creating my Design System, several people gave me informal feedback. But some comments were contradictory. I no longer knew who to listen to because everyone seemed important in the project and certain choices were sensitive.
When in doubt, discuss it with your mission manager. You will know who to listen to or not by referring to a specific person.
#3 ORGANIZE A DEBATE MEETING, IN ADVANCE
In large groups, internal validation processes are sometimes slow and complicated. They often pass by email and end up in a chain of comments. So how do you present your work to everyone and get feedback quickly?
Organize 2 or 3 weeks in advance a meeting which will be the restitution of your Design System.
Invite all project stakeholders! High-level decision-makers must be there because they are the ones you will have to convince. Ask the Products Owner for help with this to make sure you don't forget anyone. The teams welcome these kinds of initiatives and will be eager to see your work in a concrete way.
DURING THE CREATION OF THE DESIGN SYSTEM

#4 EVANGELIZE
At the beginning of the mission, when I started talking about Design System, I noticed that I was losing the attention of my interlocutors. In full digital transformation, the employees of the group in which I worked were assailed by new concepts: Design Sprint, Agile method, Stand Up Meetings…
They had just changed their way of working and were unable to understand the complexities of all the other trades. I quickly realized that I had to evangelize to interest them in the Design System.
Explain the basics from the start:
The difference between Ux and Ui, the main principles of Material design, or even atomic design…then the added value of a Design System in terms of flexibility and time. Your employees will be delighted to receive this information in a simple way, and your exchanges will be all the better for it.
#5 MAKE A MISSION FOLLOW-UP PRESENTATION
What you do with your time is not necessarily concrete for everyone. How to explain your approach quickly?
Present a mission follow-up to your manager from the start. You will put the context, the actors, the issues, and above all a schedule of what you are doing. You will send him as many times as necessary so that he can follow your progress. If someone on your team would like to see your work in progress, always have this presentation handy to explain your overall approach.
Regularly, members of the Product Owner, Product Managers, UX Designer, Techno Lead… took a look at my work.
I took the opportunity to evangelize them. I always had this presentation with me and showed it to explain my process. They could see which direction I was going, and even though I was unprepared, I could present my work at any time in a concise manner.
#6 SHOW CONCRETE
Your client does not project himself, he does not imagine the way in which you are going to work nor the aspect of your rendering.
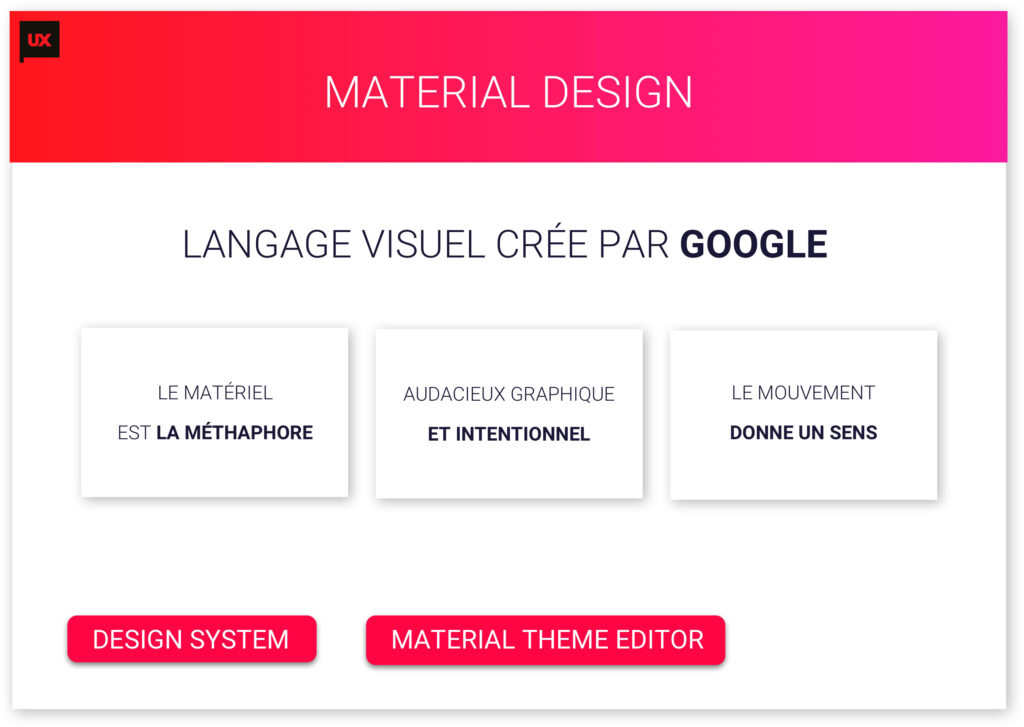
In addition to your mission follow-up, show your interlocutors what you are doing. Show how you build your files in sketch and talk to them about Material Design. If your interlocutor does not know, show him the main principles:

Material is the metaphor / Bold, graphic, intentional / Motion provides meaning.
Open the Material theme editor and show them how it works.
#7 LIST MISSING ELEMENTS
I encountered great difficulties in recovering the icons of the brand I worked for. These existed, but no one had them.
If you have missing elements, list them and ask for resources to create them. In my case, a person was specially commissioned to recreate the icons necessary for the Design System.
#8 SEE THE MOST POSSIBLE BRAND MANAGER
How can you be sure that your Design System fits perfectly into your brand image?
If you work for a large group and you have an existing graphic charter, get closer to the person responsible for the brand. It will guide you in developing your Design System. This person will validate your choices and help you find solutions in the event of an impasse, because they know the brand better than anyone.
Informal meetings of 15 minutes every other day are sufficient.
#9 CREATE YOUR DESIGN SYSTEM
A Design System is complicated… atoms are symbols which are embedded in molecules which are symbols which are embedded in organisms which are symbols which are embedded in templates… HELP!
Think Atomic Design
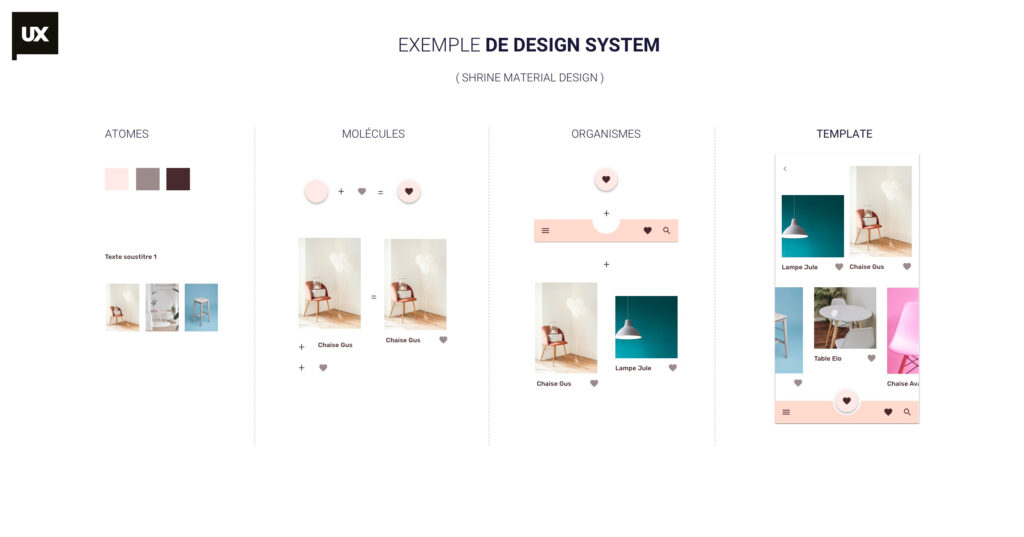
Atomic Design consists of arranging the elements of a design in order of size from smallest to largest in: atoms / molecules / organisms / templates. This design method, widely disseminated by Brad Frost, will help the designer to create a flexible system that adapts to all supports.
List all the items you need and store it like this:

- Atom : It is irreducible. a logo, a color, a typography…
- Molecule : It has several atoms, it can be responsive. a search box, etc.
- Organization : These are combinations of many molecules and atoms. a headerEtc. ...
- templates : according to Brad frost, they are developed in code, can be without content and are used to test the functioning of the responsive design system.
- Pages : These are advanced templates with content.
Build your file in sketch with symbols.
Personally, I am inspired by the material theme editor to create this file.
THE DAY OF THE PRESENTATION

#10 ADDRESS THE DECISION MAKERS
Here are some tips to get everyone's attention to convince and get feedback quickly.
friendliness
Buy some snacks, depending on the time of day plan pastries, sweets, cakes… and before starting, thank everyone present for coming.
Accessible and educational content
Go back to the basics and evangelize a little in the introduction. Tell yourself that if you have to show it tomorrow morning to your cousin who knows nothing about UX, he must understand everything.
A little of storytelling 😉
Tell them a story, that of their project, with your mistakes, your research, your sketches… you will captivate them!
training
You have to be on point on D-Day.
Take away
- Communicate with everyone, it's the key to success!
- Don't forget that a Design system is alive. What matters is the process and if your design system is not perfect the first time, it's normal.
- Remember that theory and practice are two different things.
- It's how you adapt to the constraints that will make your Design System a useful tool for the company.
- Get inspired by the greats (and not competitors or neighbours!)
Leslie, UI Designer @UX-Republic
[row] [one_third]

[/one_third] [two_third]
UX-CERTIFIED® by Nielsen Norman Group
From 12 to 16 November 2018
UX-Republic – Paris Saint-Lazare
For the first time in France, UX-Republic Digital Training Center offers you, in its premises in Paris, a new training in collaboration with Nielsen Norman Group.
[/two_third] [/row]
