Ferramentas de prototipagem
Para quem :
UX/Ui designers.
Por quê?
- Projete os componentes.
- Compartilhe bibliotecas de componentes.
- Trabalhe de forma colaborativa.
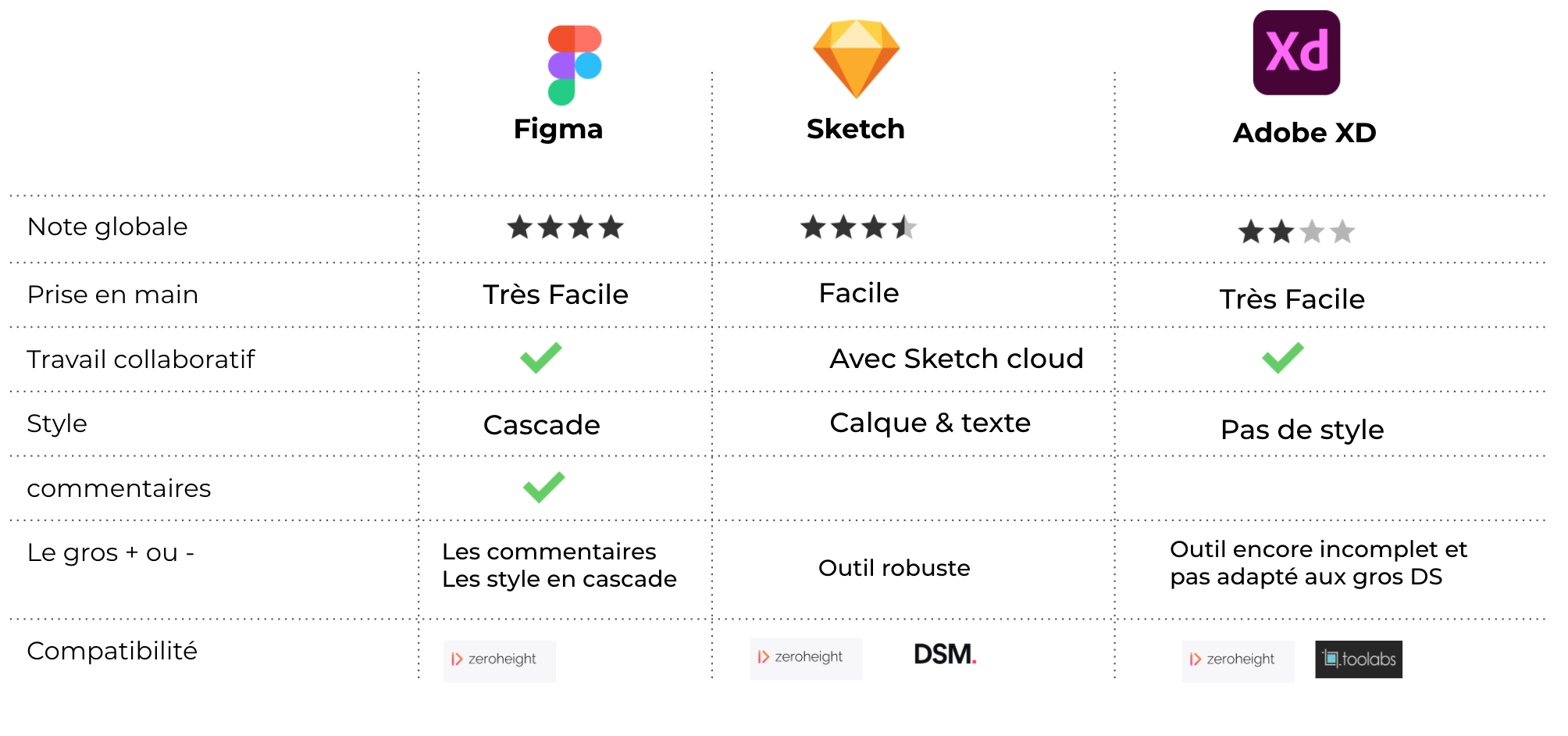
#1 Figura
Mais:
O Figma inclui todas as funções Sketch, Invision, Zeplin: projeto, apresentação, prototipagem e inspeção de código por conta própria.
- compartilhamento colaborativo ao vivo.
- bibliotecas compartilhadas habilitadas e desabilitadas.
- comentários sobre a área de trabalho.
- fácil modificação e recuperação de componentes / estilo em cascata.
O preço:
- Grátis 2 editores e 3 projetos.
- Bibliotecas DS $ 12/mês/usuário.
Compatibilidade da plataforma de compartilhamento do sistema de design:
- Altura zero
Classificação: 4 estrelas / 4
#2 Esboço
Mais:
- Ferramenta mais utilizada pela comunidade Ux > compatível com muitas outras ferramentas (plugin do editor de temas de material +++).
- Bibliotecas compartilhadas nativas (adaptadas ao DS).
- Limpar separação de página de símbolos.
- Muitos plugins de editor de tema zeplin / marvel / material antes.
- Opção de nuvem para trabalho colaborativo.
- Estilo editável.
O menos :
- Gerenciamento de estilos tipográficos complicados.
- Ficou um pouco atrás do Figma (cuidado, a corrida não acabou!).
O preço:
- US$ 9 por usuário.
- Nuvem incluída na licença Sketch.
Compatibilidade da plataforma de compartilhamento do sistema de design:
- DSM de visão
- Altura zero
Avaliação: 3,5 de 4 estrelas
#3 Adobe XD
Mais:
- Nuvem de trabalho colaborativo.
- Plugin Jira/zeplin/teams.
- Ferramenta de desenvolvimento.
- Grade de repetição/estado do componente.
Menos:
- Nenhuma capacidade de suportar várias páginas.
- Nenhuma cópia de estilo.
- Ainda não é tão bom quanto o Figma e ainda está em beta.
O preço:
- Livre para prototipar.
- Para DS 11,99€/mês/utilizador.
Compatibilidade da plataforma de compartilhamento do sistema de design:
- Plugin do laboratório de ferramentas do DSM (beta).
- Altura zero
Avaliação: 2 de 4 estrelas
plataformas de compartilhamento de componentes
Para quem :
Designers de UX e desenvolvedores frontais & toda a equipe.
Por quê?
Dê aos desenvolvedores os componentes, gerencie o controle de versão e fornecer à equipe toda a documentação do sistema de design.
Obrigatório
A plataforma deve gerenciar o controle de versão.
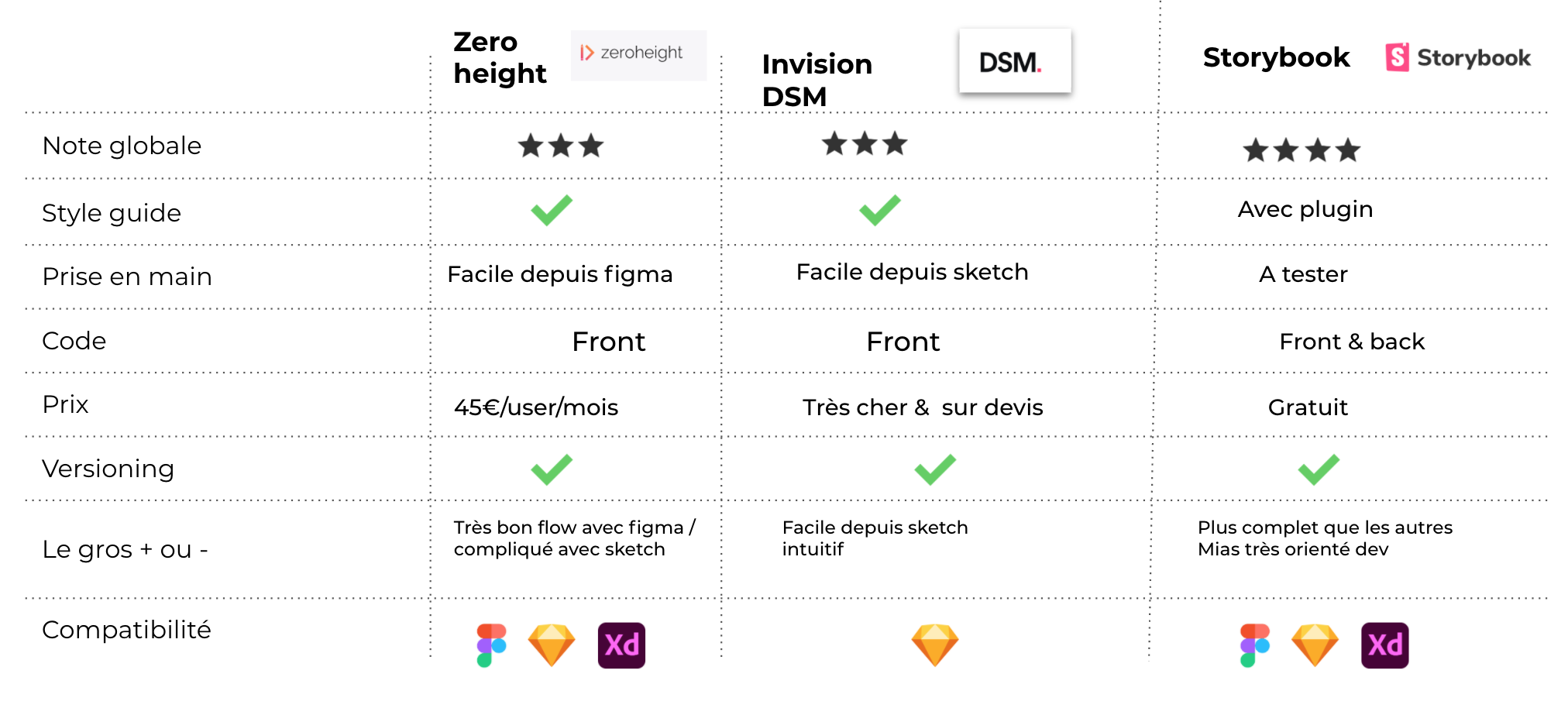
#1 Altura zero
Os extras:
Ferramenta acessível para designers.
Visualização por componente.
Visualização de um guia de estilo online fácil de documentar.
Anexado a bibliotecas compartilhadas SFigma ou XD ketch.
Histórico de versões de cada componente.
Menos:
Nenhum comentário possível.
Nenhum plugin para desenvolvedores nativos.
O preço:
45€/mês/utilizador
Compatível :
Adobe Xd (ok) / Figma (muito fácil) / Sketch (um pouco complexo)
Desenvolvedor do lado do livro de histórias.
Nota:
estrelas 3 4
# 2 DSM de visão
Os extras:
Ferramenta acessível para designers.
Documentação diretamente do sistema versionamento.
Símbolos de design.
Menos:
Ainda em beta.
Nenhuma inspeção codificada de componentes.
Os ativos são recuperados um a um.
Preço na estimativa (muito caro).
Ainda não funciona com o Figma.
Compatível :
Esboço
Nota:
estrelas 2 4
Ferramentas de transferência
Livro de histórias
Para quem :
Desenvolvedores.
Por quê?
Armazene o código do componente frontal e traseiro.
Disponibilize para a equipe UX Star.
Os extras:
Ferramenta acessível para designers desde que conheçam o código.
Funciona com HTML bruto, React, React Native, Vue, Angular, Mithril, Marko, Ember, Riot, Svelte.
Biblioteca de componentes gerada a partir de Componentes React/Angular.
Integrado ao projeto dev, portanto versionado.
Conceito de parque infantil, que permite testar a parâmetros de um componente “vivo”.
Opcionalmente, pode ser conectado diretamente ao Figma se não houver plataforma de compartilhamento.
O preço:
Livre.
Menos:
Muito orientado a “componentes de desenvolvimento”, não é ideal para Documentação de UX/UI.
Guia de estilo que pode ser mantido apenas por ddesenvolvedores.
 Lembrar :
Lembrar :
1 Figura
Ferramenta mais adequada ao sistema Design, recursos avançados, compartilhamento, trabalho em equipe, interface muito simples, ideal e rápido de aprender.
Muito fluido com Zero Eight.
Sketch 2
Sketch é uma aposta segura, você não pode errar com esta ferramenta que é o mais usado da comunidade.
https://uxtools.co/survey-2017/
Se continuarmos material de desenho é a ferramenta mais adequada.
3 A ferramenta de prototipagem orienta a escolha de outras ferramentas
Associamos facilmente sketch com invision DSM ou figma + zero height & story book, o importante é ter uma cadeia de ferramentas compatível e um fluxo de trabalho bem estabelecido.
4 A ferramenta que eu gostaria de ter
Sim, editores de software, estou falando com vocês já que é Natal:
Quando haverá uma plataforma de compartilhamento acessível para um designer e para um desenvolvedor que reúna as funcionalidades de uma altura zero + livro de histórias? 🙂
Até amanhã para novas surpresas em nosso calendário do Advento da UX-Republic!
Leslie POCHAT, Designer UX @UX-Republic
[actionbox color=”default” title=”treinamento DESIGN SPRINT -20%” description=”-20% de desconto na sessão de treinamento DESIGN SPRINT de dezembro, dando o código 12-UX-DEC ao se registrar! Ainda dá tempo…” btn_label=”Nossos treinamentos” btn_link=”http://training.ux-republic.com” btn_color=”primary” btn_size=”big” btn_icon=”star” btn_external=”1″]