Setiap hari, atas tugasan, saya perlu bertukar-tukar dengan pelakon projek yang berbeza. Bergantung pada kedudukan dan selera untuk disiplin reka bentuk UX-UI, setiap orang mempunyai pengetahuan yang berbeza tentang istilah yang digunakan.
Sepanjang misi itu, saya telah menyusun sejumlah besar konsep dan ia adalah perbendaharaan kata yang saya ingin miliki semasa saya mula dan oleh itu saya telah disatukan secara beransur-ansur untuk membantu pelajar masa depan atau baru kepada digital.
Oleh itu saya telah menyediakan satu siri artikel untuk anda di mana setiap konsep akan diterangkan supaya anda boleh merujuknya.
Dan kami memulakan siri kami dengan 21 tanggapan pertama.
#1 _Konsep generik
kemampuan
Jika kita melihat definisi di internet, kemampuan adalah "kapasiti sistem, objek atau produk untuk mencadangkan penggunaannya sendiri".
Dengan kata lain, kemampuan menyebabkan interaksi spontan antara pengguna dan persekitarannya. Contohnya, apabila kita melihat pemegang pintu, dail untuk melaraskan bunyi atau suis, kita tahu cara berinteraksi dengannya.
Penggunaan objek adalah intuitif terima kasih kepada cara ia telah ditetapkan.
Di sini, kami mempunyai contoh suis di mana butang menukar tempat dan warna bergantung pada keadaan.
Untuk mengutamakan maklumat, beberapa teknik boleh digunakan:
● Warna dan kontras
● Saiz elemen
● Lokasi
kebolehcapaian web
Kebolehcapaian web terdiri daripada mengoptimumkan antara muka untuk memenuhi keperluan lebih ramai pengguna, khususnya pengguna kurang upaya.
Oleh itu, kami menghapuskan semua halangan kepada pemahaman dan kebolehbacaan untuk memberikan keselesaan membaca dan menyediakan akses kepada maklumat dan kandungan dengan cara yang saksama kepada semua pengguna kami.
Corak gelap
"Corak gelap" atau "UX gelap" ialah antara muka yang telah direka khas untuk menipu atau memanipulasi pengguna.
Selalunya pilihan ini boleh dibuat untuk melibatkan pengguna lebih banyak dan menjadikan pengguna tinggal lebih lama pada perkhidmatan menggunakan kecenderungan kognitif. Mereka juga membantu menjana lebih banyak jualan dan mengumpul lebih banyak maklumat tentang pengguna.
Contoh yang sering saya lihat, dan pastinya anda juga, berlaku di tapak pelancongan dalam talian di mana rasa tergesa-gesa dicipta dalam diri pengguna. dengan maklumat seperti "Perhatian hanya satu bilik yang tersedia!", "Perhatian, orang lain sedang melihat tempahan ini pada masa ini".
Negeri Kosong
"Keadaan kosong" ialah keadaan kosong yang menerangkan kepada pengguna perkara yang perlu dilakukan dan cara melakukannya. Ideanya adalah untuk menerangkan kepadanya sejelas mungkin dan juga dengan sentuhan simpati pilihannya.
Nada suara
Nada Suara merujuk kepada cara syarikat menyampaikan nilai, keperibadian dan visinya kepada penggunanya dan bagaimana ini mempengaruhi mesej yang dirasakan.
Umum mengetahui bahawa sesuatu jenama dibezakan oleh aspek visual tetapi bahasa juga merupakan unsur pembezaan yang kuat.
Saya kongsikan awak artikel (dalam bahasa Inggeris) dengan contoh jenama seperti Starbucks, Uber atau Coca Cola.
Gamifikasi
Gamifikasi ialah penggunaan mekanik permainan (permainan video, permainan mudah alih, dll.) dalam konteks di luar permainan untuk mengekalkan dan melibatkan pengguna.
Aplikasi yang saya cadangkan kepada anda untuk memahami istilah "Gamification" ialah aplikasi Duolingo! Ia adalah aplikasi yang membolehkan anda mempelajari bahasa baharu dengan kemajuan dan objektif untuk dicapai.
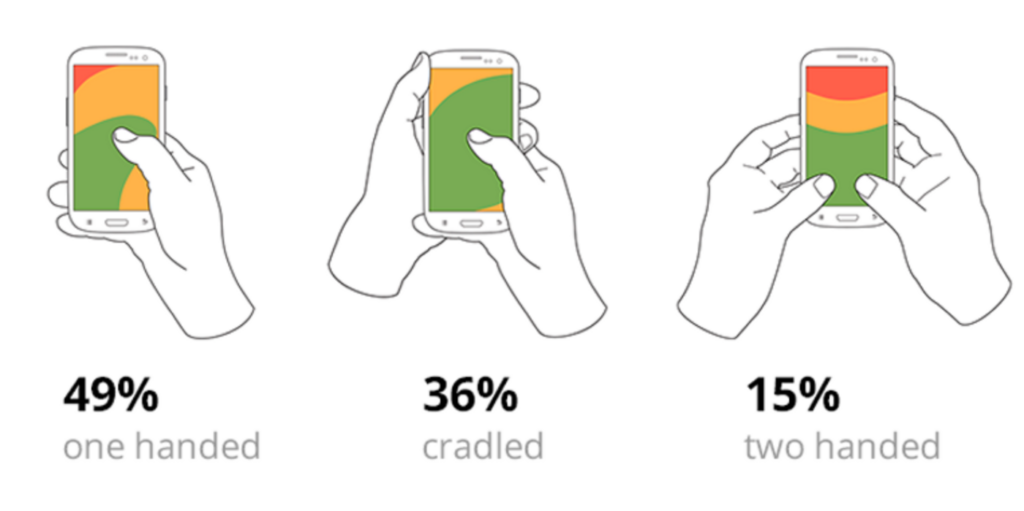
"Zon ibu jari"
Perwakilan grafik kawasan produk kami (menggunakan warna) yang paling mudah atau paling sukar untuk diklik dengan ibu jari pada peranti mudah alih.
Imej sering digunakan untuk menunjukkan cara pengguna memegang telefonnya dan oleh itu ruang yang sukar dicapai.
#2 _Adakah kita perlu menambah ciri ini?
Sebuah zon
Pengezonan membolehkan anda menyusun secara kasar elemen kandungan yang anda ingin serlahkan pada antara muka akhir dan mengutamakannya.
Saya banyak menggunakan kaedah ini, terutamanya di atas kertas, untuk menjelaskan idea saya atau mempertahankan idea di hadapan pasukan.
Tetapi ini adalah teknik yang mudah dipelajari yang boleh menjadi sangat berguna di tangan pasukan projek anda, terutamanya untuk bengkel reka bentuk bersama.
Rangka wayar
Rangka wayar ialah gambar rajah ringkas dan terperinci halaman. Ia memungkinkan untuk menterjemah secara konkrit spesifikasi berfungsi.
Oleh itu, amalan yang baik ialah tidak menggunakan warna atau imej untuk memberi tumpuan kepada aspek fungsi.
Kami berusaha untuk menerangkan asas: Apakah kandungan halaman? Apakah maklumat yang ada? Bagaimanakah ia ditonjolkan?
Model grafik
Model ini memberikan gambaran keseluruhan potensi rendering akhir sebelum ia dibangunkan.
Semasa penciptaan model, kami akan membuat keputusan penting mengenai butiran grafik: warna, tipografi, gaya visual dan semua yang berkaitan dengan aspek grafik umum antara muka.
Sebuah prototaip
Prototaip ialah perwakilan dinamik projek akhir anda. Langkah ini membolehkan anda menguji penyelesaiannya.
Ini memungkinkan untuk menguji sama ada perjalanan disesuaikan dengan keperluan pengguna, sama ada ia mengandungi ralat atau masalah kebolehgunaan lain.
Carta grafik
Piagam grafik ialah dokumen yang mentakrifkan piawaian yang mengikutnya unsur-unsur berbeza identiti visual mesti digunakan. Piagam ini memungkinkan untuk mempunyai konsistensi pada semua sokongan yang mana jenama akan diwakili (jenis logo, warna, ikonografi, dll.)
Kit UI
Kit UI ialah dokumen yang dihasilkan pada perisian untuk mencipta komponen menggunakan elemen yang disenaraikan dalam piagam grafik dan panduan gaya.
Panduan gaya
Panduan gaya atau GUI (Antara Muka Pengguna Grafik) ialah dokumen yang menyusun semua elemen antara muka yang membentuk tapak web atau aplikasi.
Panduan gaya berfungsi sebagai rujukan biasa untuk semua widget. Ia berguna untuk pereka UI, semasa membuat model dan untuk pasukan pembangunan bahagian hadapan, semasa penyepaduan. Ia juga sangat berguna untuk membincangkan evolusi projek yang berbeza, semasa lelaran.
Sistem Reka Bentuk
Ia adalah perpustakaan yang mengumpulkan semua elemen grafik dan komponen antara muka. Ia menghimpunkan pelbagai elemen (pemasaran, reka bentuk, pembangun, dll.) dan aset serta dokumen. Ia adalah alat yang berkembang dan dikongsi.
#3 _Hiburan
rollover
Rollover ialah perubahan dalam penampilan elemen pada tetikus. Oleh itu, kita boleh menukar rupa teks, warna latar belakang, animasi penampilan atau kehilangan, zum, …
reka bentuk gerakan
Reka bentuk gerakan adalah teknik yang terdiri daripada elemen grafik yang menghidupkan. Imej dihidupkan melalui pergerakan untuk menyampaikan mesej secara dinamik.
Menatal "Paralaks".
Penatalan "Parallax" ialah teknik yang membolehkan halaman tapak ditatal pada kelajuan yang berbeza.
Hasilnya ialah, apabila anda menatal, anda mempunyai kesan mendalam yang memberikan kesan 3D.
Bagaimana untuk mencipta kesan paralaks?
Lapisan yang membentuk tatal adegan pada kelajuan yang berbeza-beza.
Memuatkan skrin
Memuatkan skrin direka bentuk untuk memberitahu pengguna bahawa sistem sedang melakukan tindakan di latar belakang dan harus menunggu.
Bar kemajuan
Bar kemajuan membantu pengguna menggambarkan di mana mereka berada dalam satu siri langkah.
Kesimpulan
Kita bertemu lagi untuk siri seterusnya di mana kita akan melihat bersama empat tema utama: jenis halaman, organisasi merentas fungsi, identiti jenama dan tipografi.
Jika anda ingin mendalami pengetahuan anda dan mengamalkan reka bentuk antara muka web, pusat latihan UX Republic menawarkan latihan "Reka Bentuk UI, asas-asasnya". Berikut adalah pautan untuk maklumat lanjut.
Alexa CUELLAR, Pereka UX @UX-Republic
Sumber imej:
– https://undraw.co/ – https://giphy.com/
Latihan kami seterusnya
UX/UI ECO-DESIGN # Paris
SENYUM Paris
163 dermaga Doktor Dervaux 92600 Asnières-sur-Seine
PEMIKIRAN REKA BENTUK: MENCIPTA INOVASI # Belgium
UX-REPUBLIK Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MENGURUS DAN MENGUKUR UX # Paris
SENYUM Paris
163 dermaga Doktor Dervaux 92600 Asnières-sur-Seine
REKA BENTUK SPRINT: PERMULAAN & FASILITASI # Paris
SENYUM Paris
163 dermaga Doktor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: THE FUNDAMENTALS # Belgium
UX-REPUBLIK Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PENGURUS GOOGLE TAG # Paris
SENYUM Paris
163 dermaga Doktor Dervaux 92600 Asnières-sur-Seine
ANALITIK GOOGLE 4 # Paris
SENYUM Paris
163 dermaga Doktor Dervaux 92600 Asnières-sur-Seine
REKA BENTUK UX/UI YANG BOLEH DIAKSES # Belgium
UX-REPUBLIK Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PENGALAMAN PEMETAAN # Paris
SENYUM Paris
163 dermaga Doktor Dervaux 92600 Asnières-sur-Seine