D'Empfehlungen iwwer UX-Wording sinn haaptsächlech vum UX Referenzbuch inspiréiert 100 Saachen all Designer iwwer d'Leit wësse muss, geschriwwen vum Susan M. Weinschenk Dokter an der Verhalenspsychologie.
Organisatioun vun User Interface Inhalt an Etiketten

Wousst Dir datt mir am Duerchschnëtt 25% méi lues op engem Écran liesen?
Fir d'Benotzererfarung ze verbesseren, ass et essentiell d'Grondlage vum Webredaktioun ze kennen an déi richteg Froen ze stellen.
- Wéi schreiwen ech a UX Formuléierung wien encouragéiert eise Benotzer fir eis Haaptfeatures ze surfen an ze benotzen?
- Ass et méiglech d'Opmierksamkeet vun engem Benotzer fir méi wéi 2-3 Minutten ze halen?
- A wéi engem Mooss kënne mir mat Textstiler spillen fir net mam Liesen ze stéieren?
- Wéi en natierlechen Dialog tëscht dem Interface an dem Benotzer opzebauen?
Hei sinn e puer Tipps fir d'Verständnis vum Inhalt an de ze liesen vun der User Interface.
Fir wat gëtt UX-Wording benotzt?
Et mécht Inhalt méi zougänglech. De Benotzer versteet also de Message vum Site méi einfach. Ausserdeem, eng gutt ze liesen op engem Aktiounsknäppchen verbessert och d'Konversioun an d'Monetiséierung vun engem Site wesentlech. Endlech, relevant a kloer Informatioun verbessert d'natierlech Referenz vun enger Websäit op Sichmotoren.
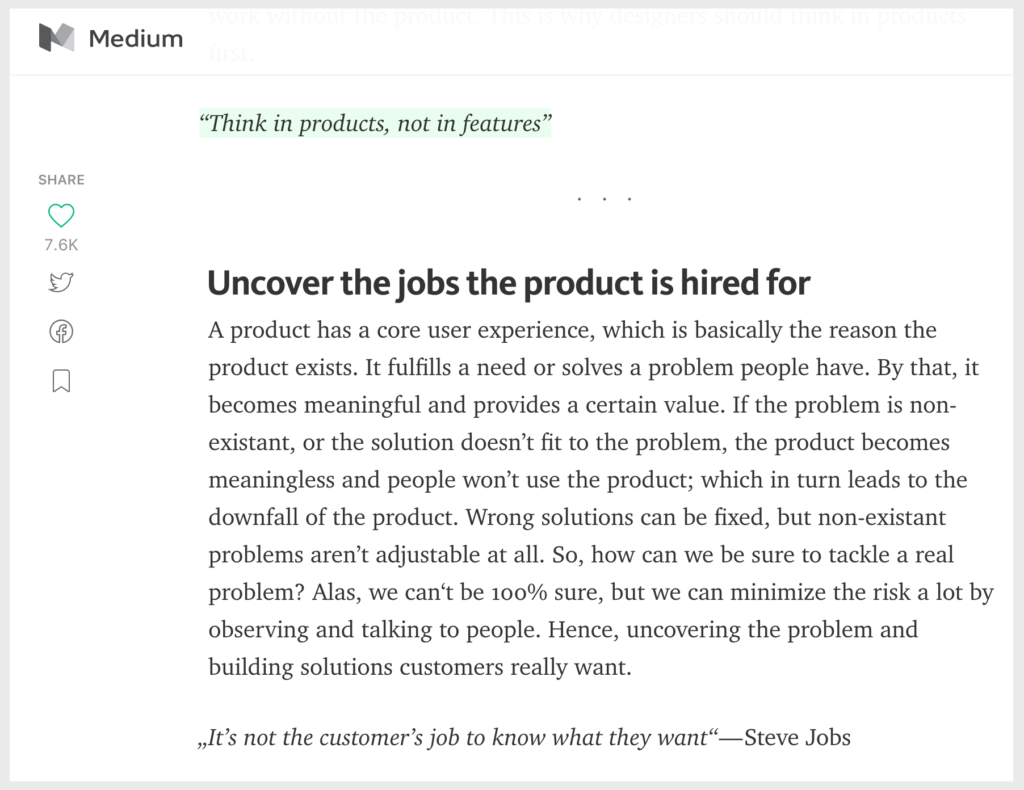
Beispill vun engem gudden UX-Wording: Abschnitter opzedeelen an Zitater op medium.com markéieren
E Lieser gär ze wëssen datt se e Choix hunn, och wa se net déi ganz UX-Wording liesen. Informatioun ass Suchtfaktor.
Explorativt Verhalen verëffentlecht Dopamin.
Vereinfach a schneiden d'UX-Wording fir e bessert Verständnis vum Message
Fir de Benotzer séier Informatioun ze fannen, ass et besser den Text an e puer Punkten opdeelen, a kuerzen Abschnitter an addéiere Illustratiounen. D'Zil ass d'Flëssegkeet beim Liesen, Verständnis an Erënnerung vum Message ze erliichteren. Eng Säit besteet normalerweis aus 3 bis 5 Abschnitter mat enger Iddi pro Paragraph. Den Haken vum Paragraf mécht et méiglech d'Iddi vum Paragraph ze synthetiséieren.
Op der anerer Säit ass en Duerchschnëttsartikel tëscht 500 an 1 Wierder. E Saz tëscht 500 an 15 Wierder. D'Syntax ass einfach, direkt a präzis: Sujet, Verb, Ergänzung.
Et kann interessant sinn ze setzen eng maximal Unzuel vun Zeechen pro Zeil. Wärend déi maximal Liesgeschwindegkeet 100 Zeechen pro Zeil ass, weisen Studien datt d'Leit gewinnt sinn a léiwer tëscht 45 an 72 Zeechen pro Zeil liesen.
Halt d'Opmierksamkeet vum Benotzer a weist e staarke Message

D'Opmierksamkeet vun engem Online Benotzer dauert maximal 7 bis 10 Minutten
Fir d'Visibilitéit, d'Attraktivitéit an d'Bild vun der Firma ze verbesseren, ass et besser a komplett Transparenz ze iwwerzeegen, ouni Schwéierpunkt, an engem Wuert, mat Éierlechkeet a Wourecht. Fir dëst ass d'Ideal fir e kloeren a präzise redaktionnellen Stil ze benotzen. Den Zweck vum Site ass objektiv an enthält keng Hyperbole vum Typ ("liesen den exzellenten Artikel", "dëst subliméiert Stéck"). Tatsächlech, fir d'Verständnis vum Message ze verbesseren, et ass besser rhetoresch Effekter ze vermeiden, Wierder, Ausrufezeeche a Promotiouns Akzent.
Mir hunn all verschidde Sensibilitéite fir dee selwechte Message. Ofhängeg vun eiser Erfahrung an eis Meenungen, verstinn a behalen mir Informatioun anescht. Fir de Lieser ze hëllefen spezifesch Informatioun ze memoriséieren, kënnt Dir erziel him eng Geschicht.
"D'Geschichten si begeeschtert. Si erliichteren Verständnis, Interesse an Erënnerung vun enger Ausso. Susan M. Weinschenk
Konkret Beispiller oder Anekdoten maachen et och méi einfach e Message ze halen. Ausserdeem weisen Studien dat Anekdoten sinn méi iwwerzeegend wéi daten. Tatsächlech léist Empathie eng Emotioun aus a bleift domat méi einfach an der Erënnerung.
Prioritéit Liesbarkeet iwwer Ästhetik fir UX-Wording ze verbesseren

E puer einfache Regele kënnen d'Visibilitéit vu senger Ried an d'Klarheet vu senger Positioun verbesseren:
- An engem Text zéckt net fir wichteg Schlësselausdréck mat Fett ze markéieren.
- Klassesch Hyperlinks funktionnéieren ëmmer mam ënnersträichen an/oder bloen Aspekt
- Kursiv sinn fir Buchtitelen oder Wierder vun auslänneschen Hierkonft reservéiert.
- Och wa mir allgemeng sans serif Schrëftaarten um Bildschierm léiwer maachen, schéngt et datt d'Liesbarkeet gläich ass mat oder ouni Serif.
Grouss Buschtawen solle spuersam benotzt ginn. Si si méi schwéier ze liesen wéi kleng Buschtawen.
Ausserdeem, méi wéi een Typographie ass dekorativ an déi méi UX-Wording schéngt schwéier vum Lieser ze interpretéieren. Schlussendlech ass d'Schrëftgréisst ganz wichteg. Fir de Lieskomfort fir all Alter ze verbesseren, ass et am beschtenSchrëft vergréisseren.
Verbesseren Interface Messagen fir Konversioun an online Hëllef

Internet Benotzer si gär berouegt ier se en Akafsakt ausféieren oder en Akt deen se invitéiert hir perséinlech Donnéeën ze deelen. Aktioun Knäppchen Messagen, Form Feld Etiketten oder souguer Feeler Messagen verbesseren der Firma d'Bild vun Qualitéit a Vertrauen.
Als éischt huet e Benotzer gär mat geschwat. Den Eric Sharp huet dat observéierten Internet Benotzer géif vill léiwer op e Knäppchen klicken wou hien "meng" seet anstatt "Är" (+ 90% Klicks). E Gespréich ausléisen an technesch Geschäftsvokabulär an "allgemeng ëffentlech" Vokabulär iwwersetzen verbessert d'Verständnis vum Service an encouragéiert de Benotzer ze handelen.
Op der anerer Säit muss en Haaptaktiounsknäppchen der Handlung entspriechen, déi de Benotzer ausléist andeems Dir op klickt. Zéckt net A/B Testen ze maachen fir ze kontrolléieren ob de Message kloer ass. De veeam.com Site huet den Titel vun engem Knäppchen liicht geännert. "Ufro en Devis" gouf "Ufro Präisser". Dank dëser minimaler Ännerung huet hien eng 161,66% Erhéijung vum Traffic gemierkt. Les ze liesen op der Aktioun Knäppercher verbesseren d'Versteesdemech vun Navigatioun fir an domat d'Monetization vum Site Schwong.
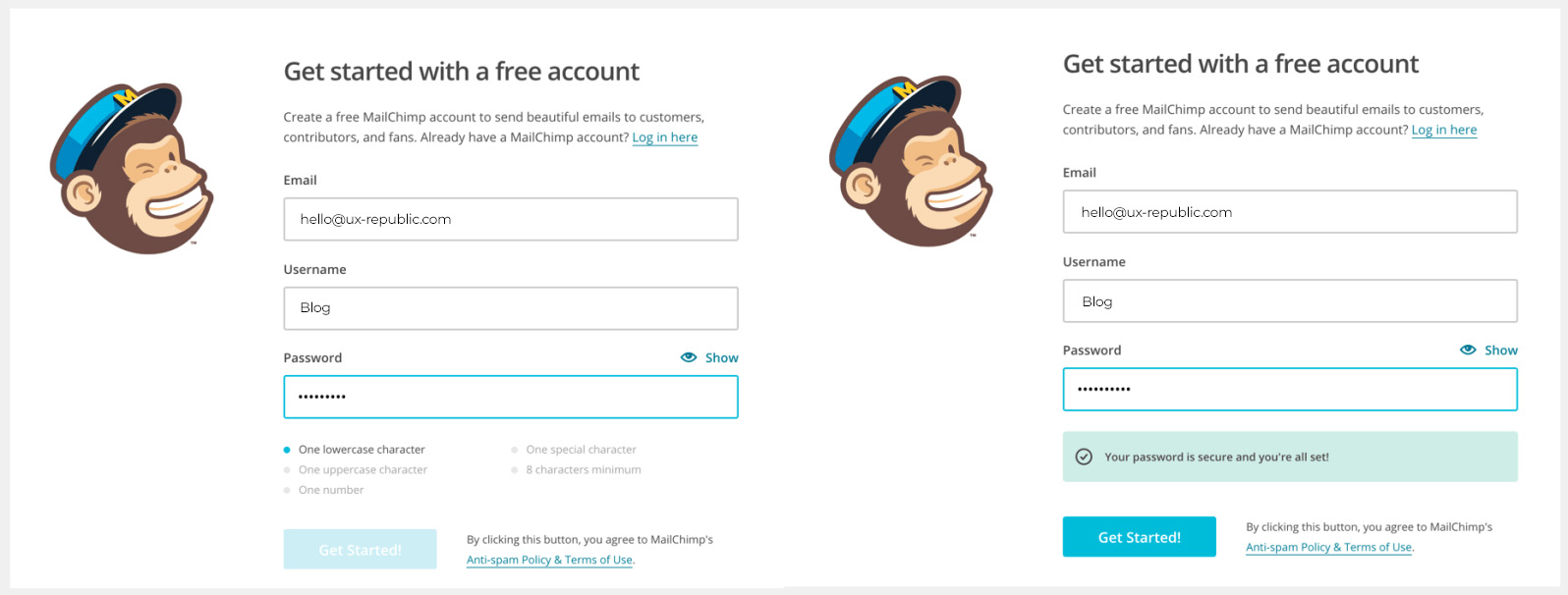
Kontextuell Hëllef ass och en exzellente Wee fir de Benotzer ze berouegen. Sidd proaktiv an antizipéiert offline Messagen, Luede Messagen a Fehlermeldungen. Anstatt ze soen "De Questionnaire enthält Feeler", reprize op "Et schéngt datt Är Kreditkaartnummer net komplett ass (16 Zifferen)". D'Susan Weinschenk erkläert datt eng gutt Fehlermeldung sollt:
- Weist der Persoun wat se gemaach hunn
- Problem weisen
- Erklärt wéi de Problem ze léisen
- Schreift an aktiv an net passiv Form wéi an engem Gespréich
- Gitt e Beispill fir ze verstoen.
FIR MATZEHUELEN
Fir ofzeschléissen, fir Är UX Wording méi zougänglech a frëndlech ze maachen, sidd explizit an Ären Titelen, vereinfacht sou vill wéi méiglech, vermeit Jargon an antizipéiert Interface Messagen. Zéckt net fir ze testen, a Form vun A/B Testen a qualitative Benotzertester fir z'iwwerpréiwen datt Äre Message kloer ass.
Bicher an Artikelen Är perfekt UX ze liesen
- 100 Saachen all Designer iwwer d'Leit wësse muss, Susan Weinschenk
- Mikrokopie: Kleng Wierder mat engem groussen UX Impakt, Nick Babich
- UX versus Accessibilitéit, Stéphane Chilton
- 9 Staaten fir optimiséiert Navigatioun virzegoen, Marina Wiesel
UX/UI ECO-DESIGN # Paris
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATE INNOVATION # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MANAGEMENT AN MOSSEN UX # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATIOUN & FACILITATIOUN # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: THE FUNDAMENTALS # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
Zougänglech UX / UI DESIGN # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING EXPERIENZ # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine