Prototyping tools
For who :
Ux/Ui designers.
Why?
- Design the components.
- Share component libraries.
- Work collaboratively.
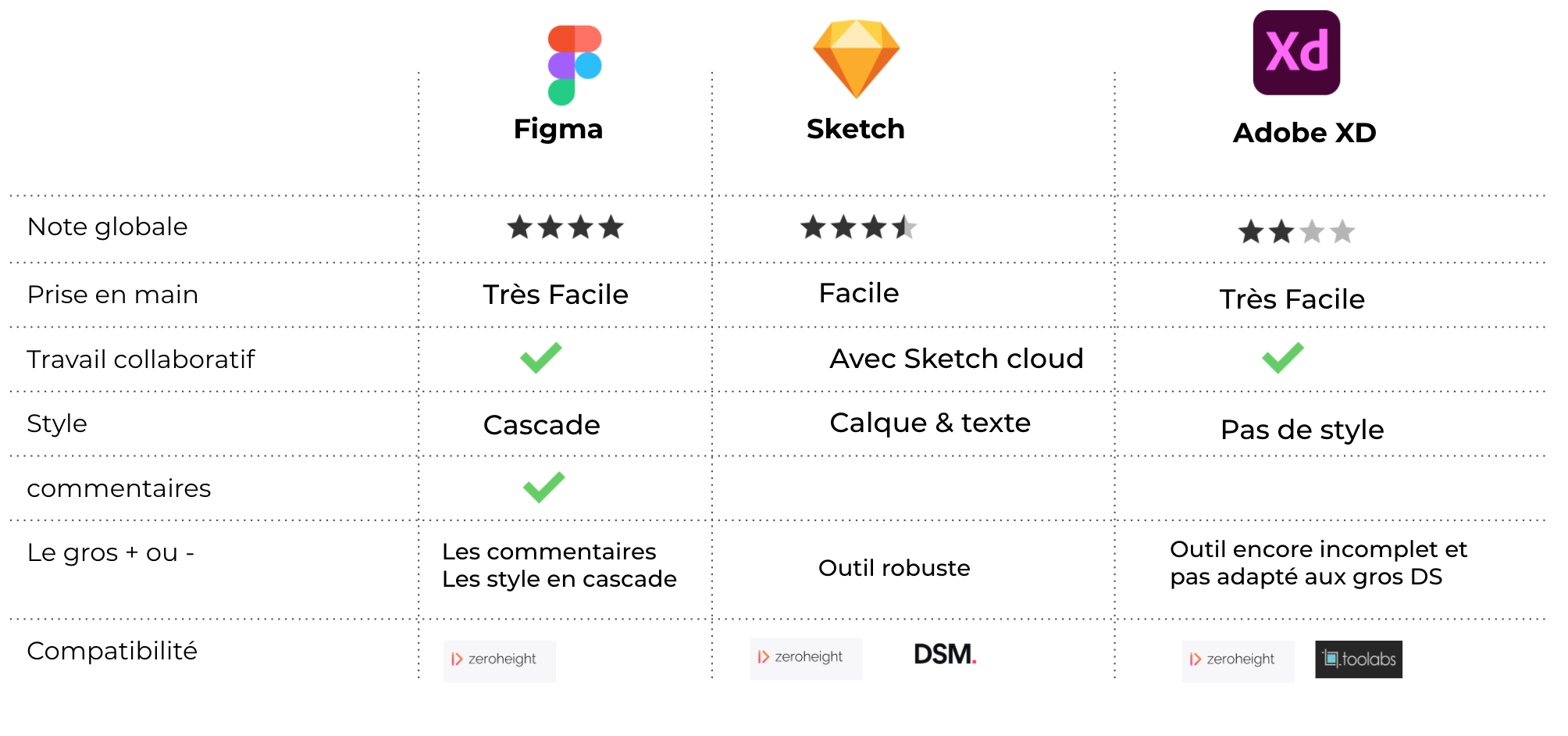
#1 Figma
Most :
Figma includes all Sketch, Invision, Zeplin functions: design, presentation, prototyping and code inspection all on its own.
- live collaborative sharing.
- enabled and disabled shared libraries.
- comments on the workspace.
- easy modification & retrieval of components / cascading style.
The price :
- Free 2 editors & 3 projects.
- DS Libraries $12/month/user.
Design system sharing platform compatibility:
- Zero height
Rating: 4 stars / 4
#2 Sketch
Most :
- Tool most used by the Ux community > compatible with many other tools (material theme editor plugin +++).
- Native shared libraries (adapted to the DS).
- Clear page separation of symbols.
- Many zeplin / marvel / material theme editor plugin before.
- Cloud option for collaborative work.
- Editable style.
The lessers :
- Management of complicated typography styles.
- Lagged slightly behind Figma (beware the race is not over!).
The price :
- $9 per user.
- Cloud included in the Sketch license.
Design system sharing platform compatibility:
- Invision DSM
- zeroheight
Rating: 3,5 out of 4 stars
#3 Adobe XD
Most :
- Collaborative work cloud.
- Jira/zeplin/teams plugin.
- Developing tool.
- Component repeat/state grid.
Cons:
- No ability to support multiple pages.
- No style copy.
- Not yet as good as Figma and still in beta.
The price :
- Free to prototype.
- For DS €11,99/month/user.
Design system sharing platform compatibility:
- DSM toollab plugin (beta).
- zeroheight
Rating: 2 out of 4 stars
sharing platforms of components
For who :
UX designers and front developers & the whole team.
Why?
Give developers the components, manage versioning and give the team all the design system documentation.
Mandatory
The platform must manage versioning.
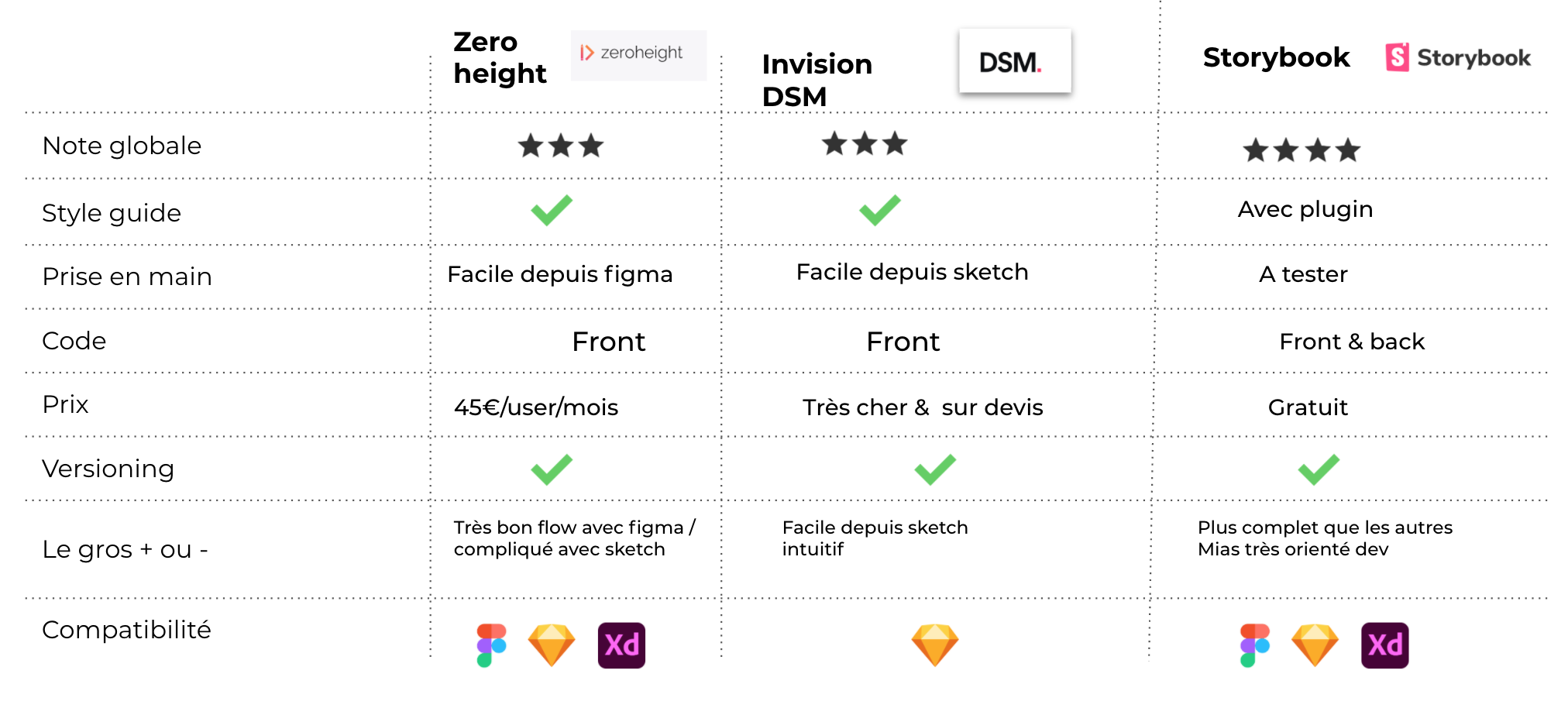
#1 Zero height
Most:
Accessible tool for designers.
View by component.
Visualization of an easy-to-document online style guide.
Attached to S shared librariesFigma or XD ketch.
Version history for each component.
Cons:
No comments possible.
No plugin for native devs.
The price :
45€ / month / user
Compatible:
Adobe Xd (ok) / Figma (very easy) / Sketch (a bit complex)
Story book side dev.
Note:
3 4 stars
#2 Invision DSM
Most:
Accessible tool for designers.
Documentation directly from the system versioning.
Design tokens.
Cons:
Still in beta.
No coded inspection of components.
Assets are retrieved one by one.
Price on estimate (too expensive).
Doesn't work with Figma yet.
Compatible :
Sketch
Note:
2 4 stars
Handoff Tools
story book
For who :
Developers.
Why?
Store front & back component code.
Make available to the UX Star team.
Most:
Tool accessible for designers provided they know the code.
Works with Raw HTML, React, React Native, Vue, Angular, Mithril, Marko, Ember, Riot, Svelte.
Component library generated from React/Angular components.
Integrated into the dev project, therefore versioned.
Concept of playground, which makes it possible to test the parameters of a “live” component.
It can optionally be plugged directly into Figma if there is no sharing platform.
The price :
Free.
Cons:
Very “dev components” oriented, not ideal for UX/UI documentation.
Style guide maintainable only by ddevelopers.
 To remember :
To remember :
1 Figma
Tool best suited to the Design system, advanced features, sharing, teamwork, very simple interface, ideal, and quick to learn.
Very fluid with Zero Eight.
2 sketches
Sketch is a safe bet, you can't go wrong with this tool which is the most used from the community.
https://uxtools.co/survey-2017/
If we go on material design it is the most suitable tool.
3 The prototyping tool guides the choice of other tools
We easily associate sketch with invision DSM or figma + zero height & story book, the important thing is to have a compatible tool chain and a well-established workflow.
4 The tool I wish I had
Yes software publishers I'm talking to you since it's Christmas:
When will there be an accessible sharing platform for a designer and for a developer that brings together the functionalities of a zero height + story book? 🙂
See you tomorrow for new surprises on our UX-Republic Advent calendar!
Leslie POCHAT, UX Designer @UX-Republic
[actionbox color=”default” title=”DESIGN SPRINT training -20%” description=”-20% discount on the December DESIGN SPRINT training session by giving the code 12-UX-DEC when you register! There is still time…” btn_label=”Our training” btn_link=”http://training.ux-republic.com” btn_color=”primary” btn_size=”big” btn_icon=”star” btn_external=”1″]