AS 6 LEIS DA GESTALT
A Gestalt é uma teoria nascida na Alemanha no início do século XX, buscando explicar nossa forma de perceber o mundo que nos cerca. As formas aparecem à nossa visão como um todo e não em uma infinidade de detalhes.
Tal como acontece com uma peça musical, ouvimos a melodia e não as notas uma após a outra.

Depois de ver as heurísticas de Bastien e Scapin, era hora de oferecer uma segunda corda ao seu arco: teorias da Gestalt.
Sabemos cada vez mais que a psicologia ocupa um lugar importante em nosso trabalho como designers de UX. No entanto, muitos de nós não seguiram um curso universitário. Aqui estão algumas chaves para entender essa teoria e encontrar aplicações práticas para ela no seu dia-a-dia.
#1 Lei da boa forma ou gravidez
Nosso cérebro tenta reconhecer formas simples e estáveis que lhe são familiares. Nossa percepção dos elementos será feita de forma global, buscando agrupar elementos que caminham juntos.
Certamente você conhece a ilusão que torna essa lei explícita: vVocê pode ver aqui um coelho ou um pato, mas nunca os dois ao mesmo tempo. Seu cérebro está tentando reconhecer uma forma que conhece e pode interpretar facilmente.

#2 Lei da continuidade
Nosso olho percebe os elementos próximos como parte de um mesmo todo. Isso estimula o olhar a seguir um caminho.
Por exemplo: carregadores
Eles são compostos de círculos de cores diferentes que se alternam. Passamos a interpretá-los como círculos que avançam.

#3 Lei da proximidade
Os itens semelhantes mais próximos são agrupados. Para evitar associações confusas, é essencial a separação entre os elementos que podem ser agrupados.
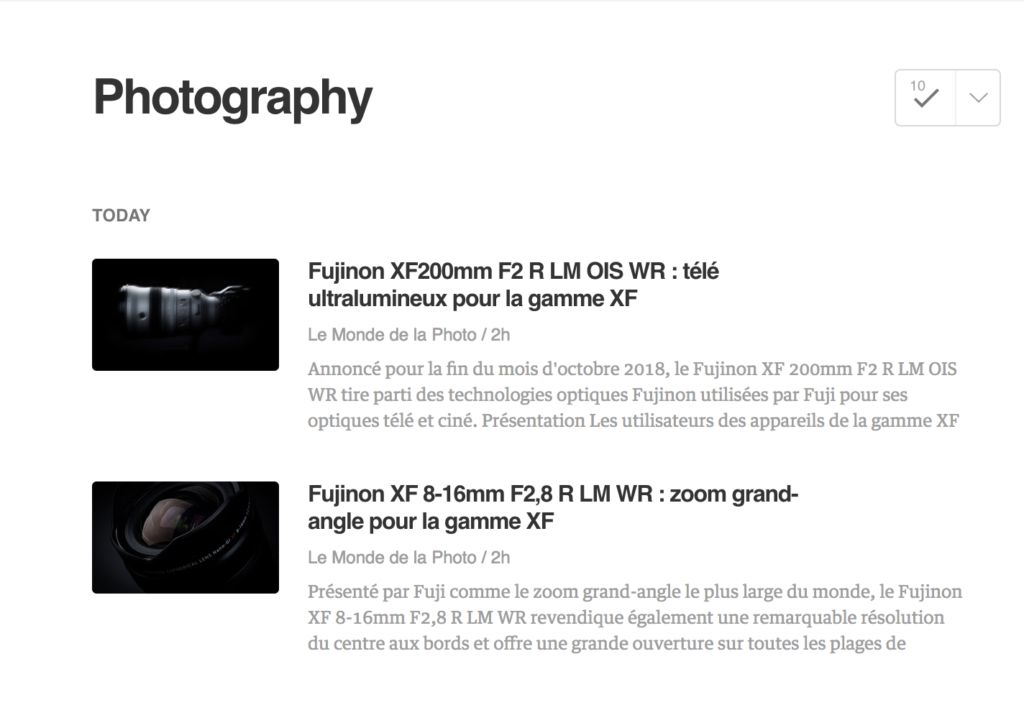
Exemplo: Feedly
A exibição no Feedly permite associar as notícias por data de publicação, as separações estão lá para nos guiar.

#4 Lei da semelhança
Se nosso cérebro não puder usar a distância para agrupar as coisas, ele procurará formas semelhantes. As associações podem ser feitas por forma, cor, orientação ou outros critérios. É esse link que nos permite entender melhor a diferença entre os rótulos de um e-commerce.
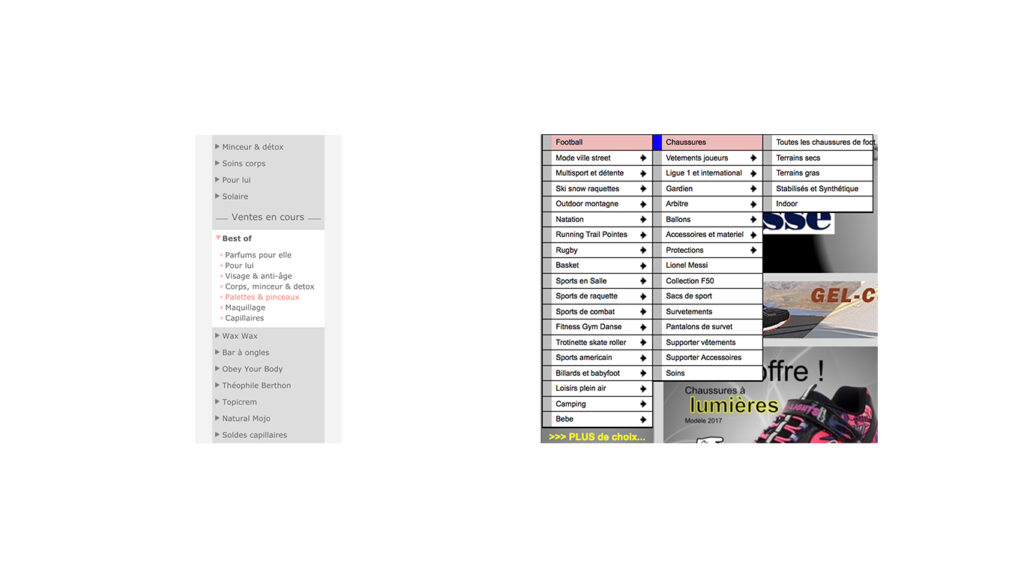
exemplos : Beleza-privada
Graças à cor e gordura do tipografia, seu cérebro interpreta isso melhor de faz parte do grupo Vendas em andamento e que tem sua própria subcategoria.
Contra-exemplo: depósito esportivo
Ao manipular o site, você sabe de onde vem e para onde vai. Mas se eu mostrar essa captura fora de contexto, você terá dificuldade em identificar rapidamente os grupos. Há um borrão entre os elementos verticais e horizontais.

#5 Lei de Fechamento
Nosso cérebro busca interpretar os elementos percebidos como um todo coerente e completará as formas vistas parcialmente. Uma série de linhas curvas será interpretada como um círculo.

Exemplo: logotipos com espaços negativos.
Eles aproveitam essa lei para serem legíveis. O logotipo mais difundido na França com essa lei é o do Carrefour. Nossa percepção de “C ” é possível porque interpretamos os elementos juntos e não separadamente (veja um seleção de exemplos).
#6 Lei do Destino Comum
Elementos que vão na mesma direção serão assimilados, como pertencentes ao mesmo grupo. Movimento equivalente indica uma relação entre objetos.
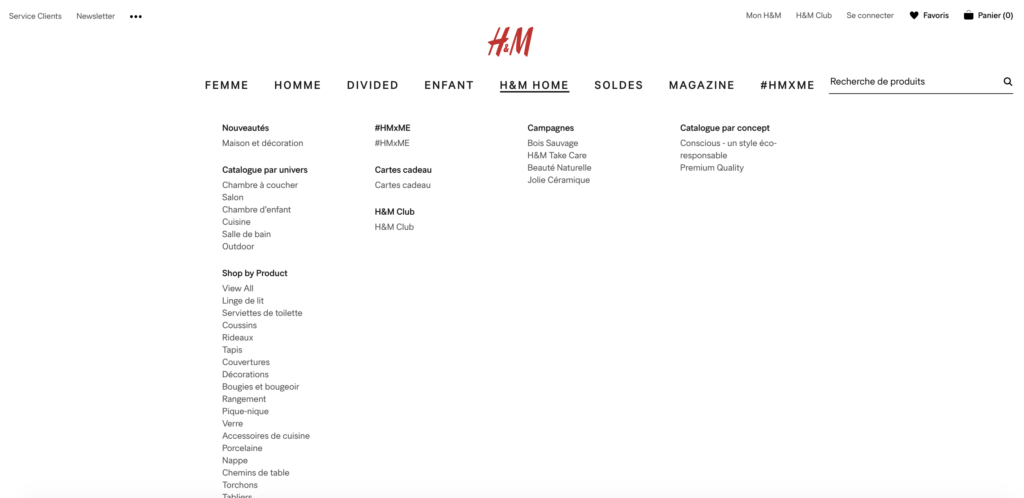
Exemplo: H&M
Quando você passa o mouse sobre as categorias, você sabe que todas elas reagirão da mesma maneira (em suspensa) Apenas a barra de pesquisa tem uma interação diferente e o usuário sabe disso, pois seu tratamento é diferente.

Como aplicar os princípios das leis da Gestalt?
Quando eu percebo uma auditoria especializada de um site ou aplicativo, começo estudando página por página com as heurísticas de Bastien e Scapin. Permite-me obter uma primeira base de reflexão. Depois, volto a cada página com base nas leis da Gestalt.
Essas leis são muito úteis para justificar a colocação de determinados elementos nas páginas durante oficinas de Sketching e apresentação de wireframes.
Para UI Designers, as leis são boas bases para criar produtos inovadores, como logotipos com espaços negativos. Ao dominar todas as leis da Gestalt, você poderá através do UX e UI transmitir aos seus usuários uma percepção positiva do seu produto.
LEVAR EM FORA
A realização dessa análise em duas etapas proporciona a retrospectiva necessária para não esquecer pontos essenciais durante a auditoria, além de continuar identificando outros.
"As pessoas esquecerão o que você disse, esquecerão o que você fez, mas nunca esquecerão como você as fez sentir.Maya Angelou
REFERÊNCIAS
- Interaction-design.org: Princípios de percepção de forma
- Baixe e descubra nossos cartazes sobre as 6 leis da Gestalt
- Notepad.iergo: Teoria da Gestalt
- Wikipedia: a psicologia da forma
- Recursos: glossário
- em Design: Gestalt, a teoria da forma
Laetitia Grosjean, (laetitia_m_g) UX-Designer @UX-Republic
