Dit artikel volgt de conferentie van David Renoux, directeur van Neopixl en verantwoordelijk voor het mobiele aanbod van de Smile-groep, en Arnaud Poffé, Senior UX/UI Designer, expert in web- en mobiele toegankelijkheid bij Neopixl, tijdens de eerste editie van UX -Conf – Mens eerst. Deze conferentie richt zich op het belang van goede UX-toegankelijkheidspraktijken die de basis moeten vormen van alle UX en hoe deze praktijken verder kunnen worden gestimuleerd door te innoveren.
Toegankelijkheid is een van de pijlers van Responsible Digital: die gericht op de inclusiviteit van digitale diensten.
De iPhone heeft in 2007 de levens van miljoenen mensen volledig veranderd. Vanaf de eerste release bevatte de iPhone talloze functies die gericht waren op visuele, gehoor- of motorische beperkingen.
Digitale technologie, apps en websites zijn ongelooflijke hefbomen van digitale mogelijkheden om fysieke problemen te overwinnen.
Enkele observaties
Bereikbaarheid kost een bepaalde prijs:
- Van +10% tot +40% voor een mobiele applicatie
- +25% voor een website
Waarvoor ? Nou, omdat toegankelijkheid impliceert ontwerpwerk et van ontwikkeling (ongeveer 50/50). Dit kan voor veel bedrijven dan ook als een belemmering, een belemmering worden ervaren.
De bevolking vergrijst en we stellen vast dat 15% van de wereldbevolking een handicap heeft. Er wordt geschat dat er in 2050 ruim 2 miljard senioren (ouder dan 60 jaar) in de wereld zullen zijn, vergeleken met 962 miljoen in 2017.
Bijzondere waardeverminderingen
Een snelle visuele herinnering aan de belangrijkste categorieën van tekortkomingen. Het is belangrijk om te onthouden dat er voor elk van deze digitale oplossingen bestaan.
Hoe zit het met normen en regelgeving?
De Europese wet schrijft voor dat de publieke sector in 2025 aan niveau AA moet voldoen. Elk nieuw project in de publieke sector moet voortaan met deze norm rekening houden.
AA-acceptatiecriteria worden bepaald door WCAG en de overheid van het land. In Frankrijk is de RGAA de maatstaf voor minimale acceptatiecriteria.
Houd er rekening mee dat landen het recht hebben om de vervaldatums te verlengen. Frankrijk heeft het jaar 2025 uitgesteld naar 2027 voor een upgrade van de publieke sector.
Vanaf 2025 zal ook de particuliere sector moeten moderniseren.
Het is zeer zeker dat WCAG 3.0 van kracht zal zijn met strengere regels dan de huidige 2.1-standaard. Ook worden de beoordelingscriteria herzien van A, AA, AAA naar brons, zilver en goud.
Enkele bronnen voor meer informatie:
Welke concrete oplossingen?
Er bestaat geen wonderbaarlijk recept. Elk geval vereist een specifieke beoordeling en tests om de implementatie van de oplossingen te bevestigen.
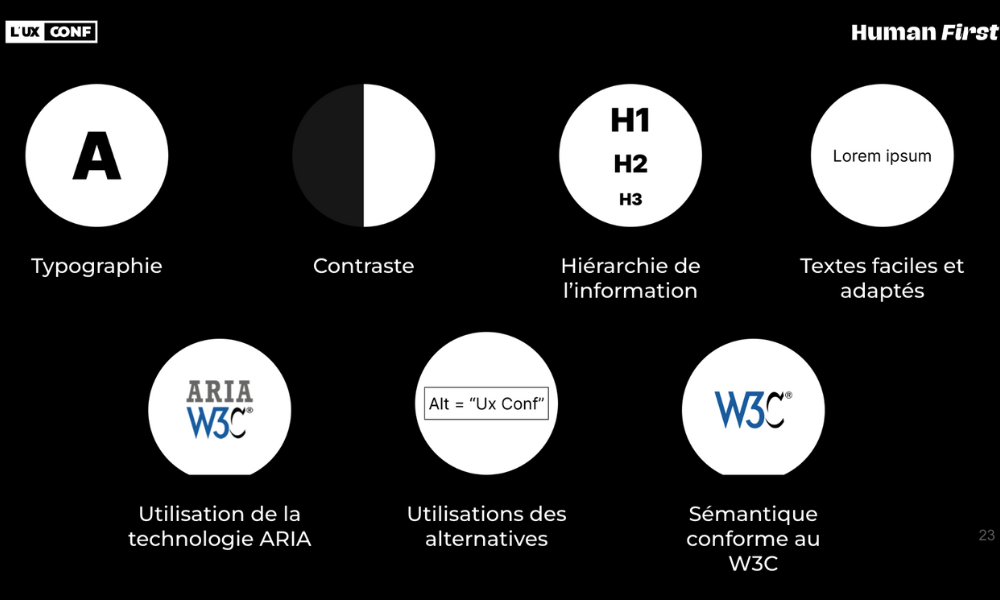
Er zijn echter goede praktijken die voor elk project gelden. Als u deze gebruikt, komt u dichter bij een toegankelijk product en vergroot u uw publiek.
- De keuze van typografie zal essentieel zijn. Het vermijden van het gebruik van mooie typografie zorgt voor leesgemak. Voor de hoofdtekst geven we de voorkeur aan een typografietype, Sans Serif (sans serif-lettertype). Het wordt niet aanbevolen om een Serif-lettertype (lettertype met schreef) te gebruiken. Het gebruik ervan moet beperkt blijven tot titels en korte teksten.
- Contrasten zal een belangrijk element zijn. Afhankelijk van het beoogde criterium geeft de WCAG aanbevelingen. Het betreft hier alle grafische elementen die aan de gebruiker ter beschikking worden gesteld.
- Voor een A-standaard zal het nodig zijn om een minimale contrastverhouding van 3 te bereiken
- Voor een AA-standaard moet u een minimale contrastverhouding van 4.5 bereiken
- Voor een AAA-standaard moet u een minimale contrastverhouding van 7 bereiken.
- De informatiehiërarchie zal een belangrijk element zijn. Een goede hiërarchie zorgt ervoor dat informatie door iedereen correct wordt gelezen, vooral door mensen die een schermlezer gebruiken.
- Zorg ervoor dat teksten niet ingewikkeld zijn om te begrijpen. Door de informatie gemakkelijk te begrijpen te maken, kan de gebruiker de boodschap die u probeert over te brengen, begrijpen. Sommige mensen hebben moeite met het begrijpen van taal die te ingewikkeld is (verstandelijke beperking, niet in hun moedertaal). Wees duidelijk en beknopt.
- WCAG en de verschillende internetbrowsers die ARIA-technologie gebruiken. Deze technologie zorgt voor de overdracht van de juiste informatie en is soms zelfs een aanvulling op de beschikbare assistentiesystemen.
- Alternatieven maken het mogelijk visuele elementen in tekstvorm te beschrijven. Ze zijn erg handig voor mensen met een visuele beperking. Wees echter voorzichtig met het misbruik ervan. Ze zullen alleen essentieel zijn op zogenaamde “informatieve” afbeeldingen. Decoratieve afbeeldingen hebben geen alternatief nodig, omdat ze geen enkele informatie overbrengen en er alleen maar zijn om er ‘mooi’ uit te zien.
- Gebruik van de juiste semantiek is niet alleen essentieel voor alle projecten, maar nog meer om een goede bereikbaarheid te garanderen. De hulpsystemen lezen uw code van boven naar beneden als een boek. Het is daarom essentieel om de elementen één voor één in leesvolgorde in te voeren en vooral dat het geldig is. De geldigheid van de codecode zorgt voor het genereren van een toegankelijkheidsboom schoon en bruikbaar door assistentiesystemen.
Concentreer u op het essentiële hulpmiddel – Stark
Het principe van situationele handicap
Over het algemeen denken we aan blijvende invaliditeit, de onomkeerbare, en vergeten we heel vaak tijdelijke invaliditeit, zoals bijvoorbeeld iemand die zijn arm heeft gebroken, iemand die op krukken loopt of een oogoperatie heeft ondergaan, etc.
Rekening houdend met de gebruikersgroep is het waarschijnlijk dat op enig moment een deel van hen tijdelijk een beperking heeft. Daarom is het essentieel om ze niet te verwaarlozen.
Dan is er het concept van situationele handicap. Een soort zeer korte tijdelijke arbeidsongeschiktheid die ontstaat door een kunstmatige beperking van een situatie waarin de persoon zich bevindt. Bijvoorbeeld een persoon die op de fiets zit of over straat loopt terwijl hij zijn smartphone gebruikt. SZijn cognitieve vermogens zijn dan verminderd, en waarschijnlijk ook zijn gebaren (als deze persoon een tas of koffer in zijn handen houdt). Een technicus kan zich ook in een ongemakkelijke situatie bevinden wanneer hij een CMMS-app op een smartphone gebruikt en in het donker hurkt om informatie van een gasmeter af te lezen. In al deze gevallen zijn gebaren, observatie of zelfs concentratie beperkt de basisprincipes van toegankelijkheid stellen ons in staat een effectieve ervaring te garanderen.
Ga verder en innoveer op deze basis
Het idee van dit hoofdstuk van de presentatie is om verder te gaan: naast het ‘beveiligen’ van de ervaring, gaat het erom een stap verder te gaan en de oplossing nog verder te duwen om er op de een of andere manier een nieuw gebruik voor te vinden…
Handsfree gebruik
Voorbeeld van gebruiksscenario:
Situatie met een kunstmatige handicap waarbij het gebruik van de handen niet mogelijk is en toetsenbordinvoer complex is
Direct geïnspireerd door VoiceOver, is hier een oplossing op mobiel het gebruik van een spraakassistent waarmee u de acties van het scherm en de in te voeren gegevens kunt dicteren.
We hebben deze techniek bijvoorbeeld gebruikt voor industriële toepassingen en stellen technici of andere operators in staat de acties die ze uitvoeren te dicteren. Let op: dit is geen eenvoudig dictaat dat op elk smartphonetoetsenbord beschikbaar is, maar een AI die natuurlijke taal kan begrijpen. Deze AI is getraind met soortgelijke zinnen om acties en gegevens te herkennen. Vervolgens herhaalt de AI door met een synthetische stem te dicteren (herformuleert) de ingevoerde gegevens en bevestigt de gebruiker, wederom met stem, de invoer.
Gebruik zonder ogen
Voorbeeld van gebruiksscenario:
Situatie van een kunstmatige handicap waarbij men details op een foto moet identificeren, meer observatie moet aantonen...
Vertrekkend van oplossingen voor visuele tekortkomingen, zelfs zwakke, kunnen we ons voorstellenvisuele vaardigheden vergroten van wie dan ook, ook van iemand die geen handicap heeft.
Laten we het voorbeeld nemen van een technicus die glasvezel installeert. Bij het werken in een technische kast zijn er honderden kabels. Bij het wijzigen van de aansluiting van een kabel moet hij ervoor zorgen dat hij geen andere kabel buigt, met dien verstande dat hij de internetverbinding van iemand anders kan verbreken. Gezien de enorme hoeveelheid kabel is deze operatie zeer delicaat en komen er vaak fouten voor, waardoor vaak een paar dagen later terugzending naar het veld nodig is. De kosten van elke fout zijn daarom aanzienlijk. Om dit te voorkomen is er opnieuw AI! Het stelt ons in staat om op de een of andere manier de visuele mogelijkheden van de technicus te vergroten door een eenvoudige foto van de kabels te analyseren en de risico's aanzienlijk te verminderen door bochten te detecteren.
Gebruik zonder beweging
Voorbeeld van gebruiksscenario:
Situatie van kunstmatige handicap waarbij bewegen niet mogelijk is…
Het is duidelijk dat in deze situaties digitaal de oplossing is en als we verder nadenken, denken we aan de virtuele realiteit of augmented reality waarmee we een situatie kunnen simuleren op een plek waar we niet heen kunnen...
Laten we inderdaad het voorbeeld van make-up nemen. Make-up passen in een winkel is een belangrijke stap bij het kopen, maar wat kun je doen als je er niet kunt komen of als er simpelweg geen winkel is? Welnu, augmented reality maakt het mogelijk om deze vraag te beantwoorden. Het is een extreem volwassen technologie die tegenwoordig een must is voor elke cosmetica-app. Je kunt er onmogelijk aan ontsnappen, omdat alle apps het doen.
Er zijn veel transponeerbare gebieden waar videoanalyse en augmented reality oplossingen op afstand bieden, bijvoorbeeld:
- aritmie, cardiovasculaire problemen, enz. identificeren. via selfievideo's
- Virtuele make-up (gezicht, nagels, enz.)
- Huiddiagnostiek
- Augmented reality om een product te visualiseren en plaatsingssimulaties uit te voeren
Gebruik zonder te lezen
Voorbeeld van gebruiksscenario:
Situatie van kunstmatige handicap waarbij we geen tijd hebben om beschrijvingen te lezen...
We kennen deze situatie allemaal min of meer in een mobiliteitssituatie, bijvoorbeeld de smartphone in de ene hand, de koffer in de andere. Hier is het essentieel om naar de essentie te gaan en pictogrammen zijn onze beste bondgenoot: dezelfde visuele uitstraling hebben op de hele site of app (uniformiteit), inspelen op universele principes (telefoon, toiletten, enz.), één boodschap tegelijk doorgeven en zich aanpassen aan de cultuur van het land. Dus ja, pictogrammen zijn zeer krachtige UX-tools.
Conclusie
De conferentie over toegankelijkheid, georganiseerd als onderdeel van UX-Conf 2023, benadrukt het belang van het gebruik van alle toegankelijke best practices als basis voor de gebruikerservaring.
Enerzijds omdat ze het mogelijk maken om in te spelen op veel onvermoede tekortkomingen van gebruikers en daarmee op een aanzienlijk deel van onze doelstellingen. Aan de andere kant, omdat sommige van onze gebruikers zich in tijdelijke of zogenaamde “situationele” handicapsituaties kunnen bevinden, en door goede praktijken te respecteren, is het mogelijk om hen toegang te geven tot de volledigheid van de diensten.
Zelfs als we het gevoel hebben dat de normen en wettelijke verplichtingen in de toekomst zullen worden aangescherpt door het opleggen van respect voor normen die al verplicht zijn in de openbare diensten, weerhoudt niets ons ervan om het voortouw te nemen. Dit zal het beoogde publiek alleen maar verbreden en ons empathischer maken.
>> Download het presentatiemateriaal van de conferentie
David Renoux, algemeen directeur bij neopixl