Wat is onboarding en waarom is het belangrijk?
Uit een onderzoek bleek dat 22% van de gedownloade applicaties maar één keer wordt gebruikt (Localytics, 2012).
Daarom is een goede eerste gebruikerservaring van cruciaal belang voor de levensvatbaarheid van een applicatie of website. Dit wordt steeds belangrijker naarmate toepassingen en diensten veelzijdiger en complexer worden. Hierdoor zien we de afgelopen jaren een toename van het aantal 'onboardings'.
Onboarding is het proces waarbij de gebruiker wordt begeleid bij het ontdekken van de applicatie.
Hieronder vind je goede voorbeelden van onboarding, elk met een andere aanpak. De "beste aanpak" bestaat niet omdat elke applicatie of website anders is, maar als u rekening houdt met deze aanbevelingen, kunt u een betere gebruikerservaring ontwerpen. En natuurlijk kunnen onderstaande benaderingen gecombineerd worden om tot een ideale onboarding te komen.
Voorbeelden van onboarding
1. Leg de waardepropositie uit
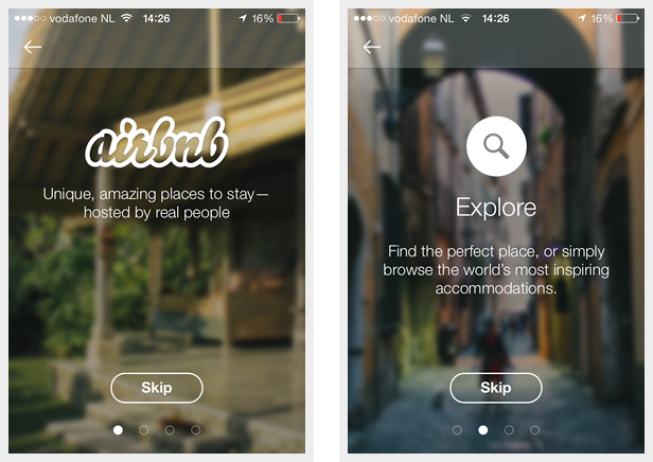
AirBnB, Nike + Running, Pocket, Feedly en Path behoren tot de apps die hun waardevoorstel uitleggen wanneer ze de app voor het eerst openen. Ze gebruiken allemaal een diavoorstelling-achtige openingsvolgorde met beperkte inhoud per dia, waardoor de informatie gemakkelijk te verteren is. Daarnaast wordt het aantal stappen aangegeven aan de gebruiker zodat hij weet wat hij kan verwachten. Onboarding is een eenvoudige, gemakkelijke en effectieve manier om uit te leggen wat de applicatie kan en hoe deze kan worden gebruikt.
Toestaan om onboarding over te slaan
Tijdens hun eerste bezoek aan de applicatie zullen sommige nieuwe gebruikers verwachten dat ze van A tot Z onder handen worden genomen, terwijl anderen er de voorkeur aan geven om onboarding te verlaten en zelf te begrijpen hoe de applicatie werkt. Een simpele "overslaan"-knop, zoals in de AirBnB-preview, kan aan de behoeften van alle gebruikers voldoen.

Registratie niet forceren
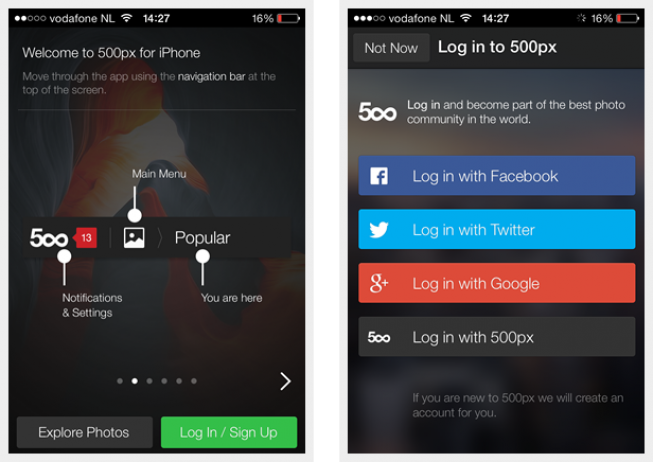
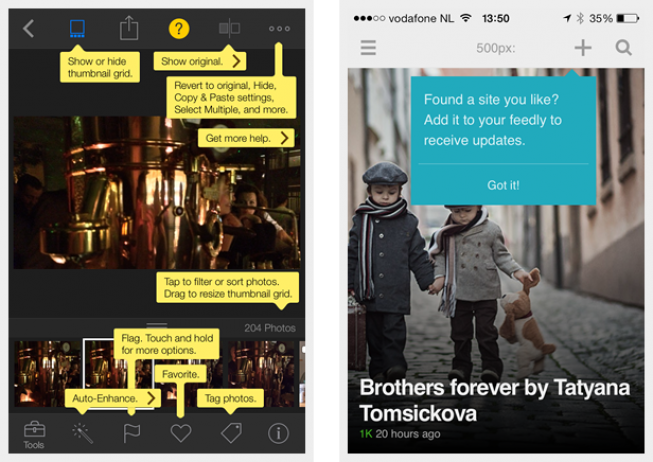
500px maakt gebruik van prachtige afbeeldingen die onboarding erg aantrekkelijk maken. Bovendien is registratie niet vereist om toegang te krijgen tot de inhoud (knop "Foto's verkennen"). De gebruiker kan de applicatie dus ontdekken voordat hij ervoor kiest om een account aan te maken. Als u het gebruik van de applicatie vóór registratie toestaat, vergroot u de kans dat de gebruiker zich registreert en een vaste klant wordt.
2. Leg de kenmerken uit:
Apps zoals 500px, Clear en Kobo gebruiken een andere benadering. Ze richten zich op het uitleggen van functies. Deze aanpak is des te relevanter wanneer de applicatie veel (vooral verborgen) functionaliteiten heeft die cruciaal zijn voor het functioneren van de applicatie.
Met 500px kunnen gebruikers ook een account aanmaken met reeds bestaande sociale profielen zoals Facebook, Twitter of Google. Als gebruikers er geen hebben of hun sociale account niet willen gebruiken, kunnen ze een klassiek account maken met e-mailadres en wachtwoord.
Gebruiksvriendelijke aanpak
Nog steeds op 500px, is de zin "Als 500px nieuw voor u is, maken we een account voor u" zeer gebruiksvriendelijk. Gebruikers hoeven niet te kiezen tussen “registreren” of “inloggen”. 500px is gebaseerd op het e-mailadres, als het aan een account is gekoppeld, verbindt het de gebruiker, anders maakt het een account aan.


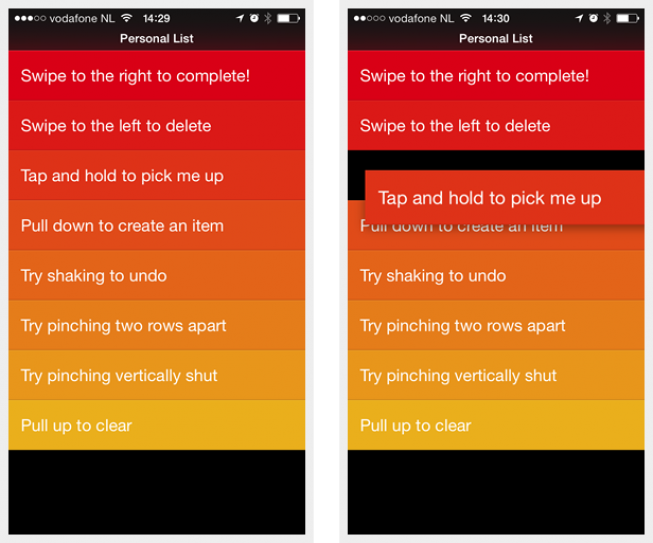
3. Interactiviteit uitleggen
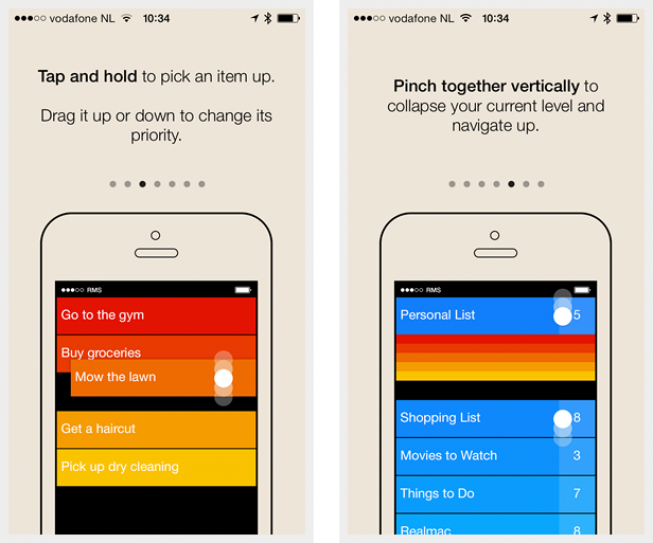
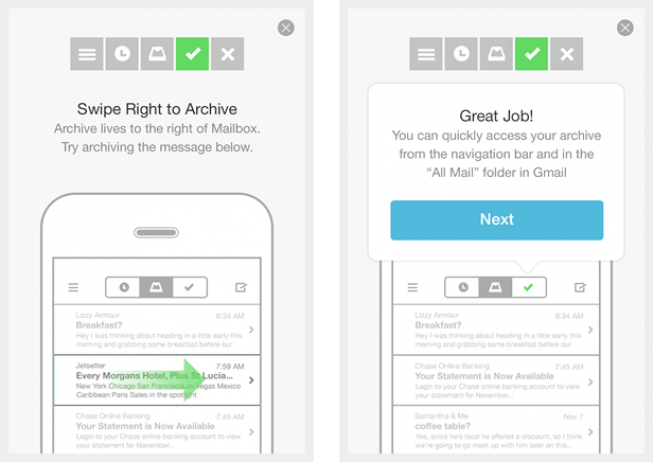
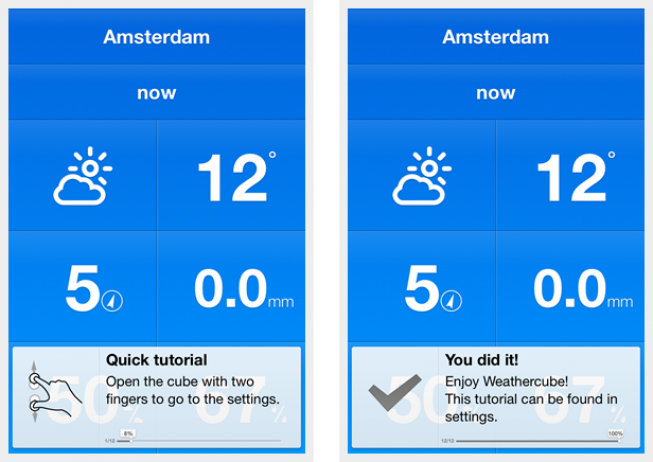
Mailbox en Weathercube zijn twee geweldige voorbeelden van het uitleggen van interactieve functies. Deze aanpak werkt goed omdat het het leren in een context plaatst en feedback geeft aan de gebruiker tijdens interactie met de items. Op deze manier kunnen gebruikers beter begrijpen en onthouden hoe dingen werken. Maar vanuit ontwerp- en ontwikkelperspectief is dit natuurlijk een arbeidsintensieve aanpak.
Motivatie
Mailbox motiveert de gebruiker door positieve feedback te geven zoals "Goed gedaan!" ". Het maakt de leerervaring leuk en emotioneel.

Weet waar je onboarding kunt vinden
Weathercube vertelt de gebruiker hoe hij onboarding kan vinden na het voltooien of overslaan ervan. Op deze manier kan de gebruiker kiezen of en wanneer hij de onboarding opnieuw wil laten spelen.

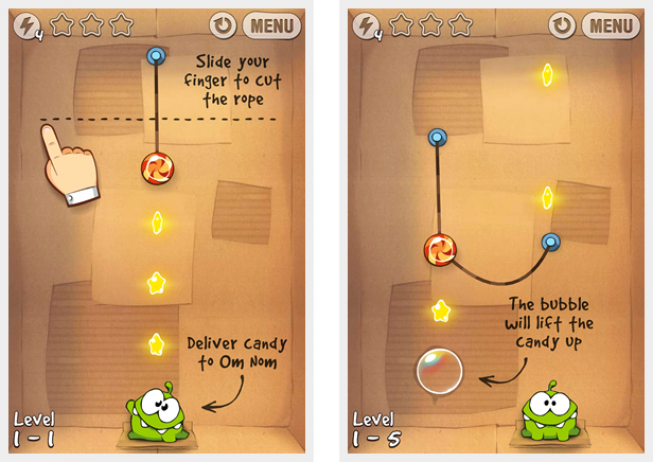
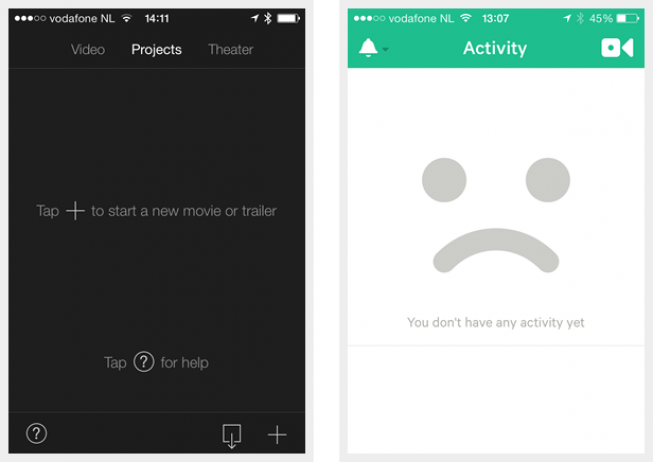
4. Onboarding tijdens gebruik
Nog een zeer interessante benadering om functies tijdens gebruik uit te leggen. Het heeft een groot voordeel omdat de gebruiker geen lijst met informatie hoeft te doorlopen voordat hij de applicatie zelf gebruikt.
Cut the Rope, het spel waarbij je Om Nom snoep moet aanbieden, was een van de eerste grote voorbeelden. Eenvoudige gebaren leggen uit hoe het spel werkt. Veel apps van tegenwoordig, zoals Spotify, Flipboard, iMovie en Feedly, gebruiken dezelfde aanpak om de gebruiker door de app te leiden.



Instructies voor de volgende stap
Na onboarding geeft Clear de gebruiker enkele instructies voor de volgende stap. Een aantal voorbeeldacties om uit te voeren leggen duidelijk uit hoe de applicatie gebruikt moet worden.

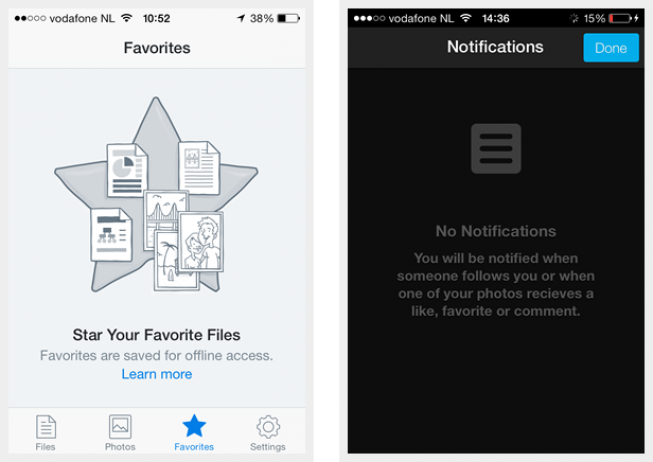
5. Blanco pagina
Vaak over het hoofd gezien maar heel belangrijk is de “blanco pagina”. Neem bijvoorbeeld Dropbox. Als een gebruiker nog geen favorieten heeft ingevoerd, toont de applicatie geen blanco pagina, maar legt hij uit wat er gebeurt als de gebruiker bestanden aan favorieten heeft toegevoegd. Een simpele uitleg die net de finishing touch geeft.


Aanbevelingen voor onboarding
Tot slot raden we je aan om deze 11 aanbevelingen te overwegen voor de inrichting van een onboardingproces. Elke app of website is anders en heeft zijn eigen aanpak nodig, maar door deze aanbevelingen te overwegen, kun je een betere gebruikerservaring ontwerpen.
- Leg de propositie uit – wat is de toegevoegde waarde voor de gebruiker?
- Leg verborgen en cruciale functies uit - hoe werkt de app?
- Interactief uitleggen - dit plaatst het leren in een context en geeft feedback aan de gebruiker
- Houd het informatief - leg geen voor de hand liggende functies uit
- Probeer een leuk en emotioneel element in te voegen
- Beperk de inhoud per paneel, waardoor informatie gemakkelijk te verteren is
- Een manier bieden om onboarding over te slaan
- Laat de gebruiker weten waar de onboarding te vinden is nadat deze is geslaagd of voltooid
- Communiceer het aantal stappen zodat de gebruiker weet wat hij kan verwachten
- Dwing gebruikers niet om in te loggen of zich te registreren om inhoud of functionaliteit te bekijken
- Zorg ervoor dat de gebruiker weet wat hij moet doen na onboarding en geef indien nodig instructies voor de volgende stap
Vertaald van de site: http://www.sodastudio.nl/kennis-ideeen/great-examples-of-user-onboarding-in-app-design
UX/UI ECO-DESIGN # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATIE CREËREN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
UX BEHEREN EN METEN # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATIE & FACILITATIE # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DE GRONDBEGINSELEN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
GOOGLE TAG MANAGER # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
TOEGANKELIJK UX/UI DESIGN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
ERVARING IN KAART # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine













