Dagelijks moet ik in opdracht wisselen met verschillende actoren van een project. Afhankelijk van de functie en de hang naar de discipline UX-UI design, heeft iedereen een andere kennis van de gebruikte termen.
Tijdens de missies heb ik daarom een groot aantal concepten verzameld en het is een woordenschat die ik graag had gehad toen ik begon en die ik daarom gaandeweg heb geconsolideerd om toekomstige studenten of nieuwkomers op digitaal gebied te helpen.
Ik heb daarom een reeks artikelen voor u voorbereid waarin elk concept wordt uitgelegd, zodat u ernaar kunt verwijzen.
We vervolgen de serie met dit derde deel en de 21 concepten waaruit het bestaat. Als je ooit de eerste twee delen vooraf wilt raadplegen, zijn hier de links: partie 1 et partie 2.
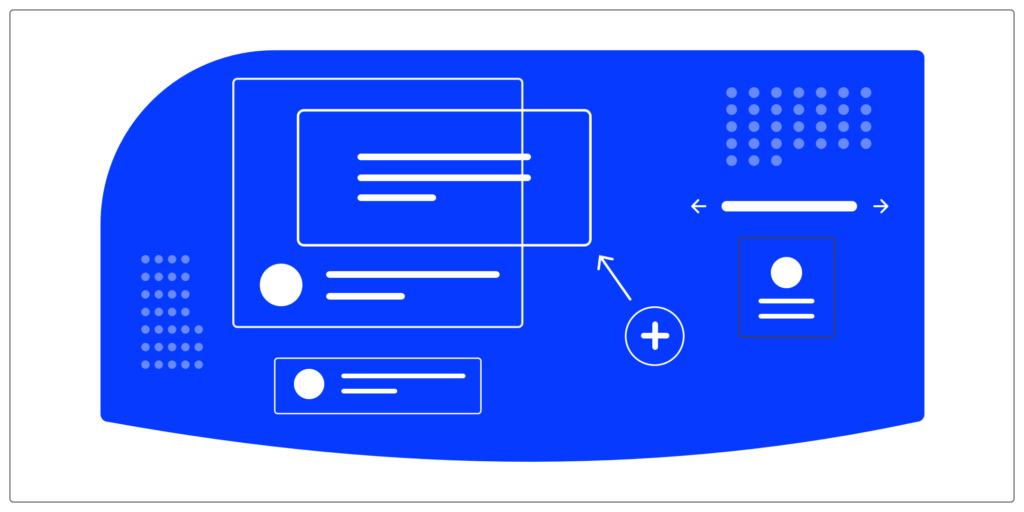
#1 _ Raster en afstand
Traliewerk
Het raster is een opslagplaats voor het opbouwen van de structuur van pagina's en het prioriteren van informatie. Dit is een van de oefeningen die we als eerste moeten aanpakken bij het maken van onze wireframes en modellen; en dit voor elk van de apparaten.
Basislijn
De basislijn biedt een referentiepunt bij het plaatsen van een tekstblok en het bepalen van de te kiezen regelafstand.
Breekpunt
Een breekpunt is een plateau. Vanaf een bepaalde breedte van het venster kan de indeling en opstelling van de inhoud variëren om zich aan te passen aan de beschikbare ruimte.
Spaties
De afstand tussen de verschillende elementen en inhoud van uw interfaces is erg belangrijk. Door de ruimtes correct aan te passen, creëert u leescomfort en beperkt u de kans op fouten.
- Marge: bepaalt de ruimte tussen het huidige element en andere elementen op de pagina
- Opvulling: regelt de ruimte tussen de inhoud en de elementrand.
Grensradius
De eigenschap “border-radius” is een CSS-eigenschap waarmee u de hoek van de hoeken van een element kunt definiëren. Elke hoek kan anders worden gedefinieerd om een ongelijkmatige vorm te creëren, of elke hoek kan dezelfde waarde hebben. We vinden grensradiussen op verschillende elementen van een interface: een achtergrond, een kaart, een knop, enz. De keuze van de grensradius zal een sterke invloed hebben op het algehele gevoel van de interface. Het is daarom belangrijk om de eigenschappen die elk biedt te begrijpen.
Ik heb een artikel geschreven om te helpen bij de keuze van de randradius die we gebruiken bij UI-ontwerp: Ik deel de link hier met je.
#2 _ Meldingen en waarschuwingen
Toast / Snackbar
De toast en de snackbar zijn onderdelen die de gebruiker informeren over een lopende actie. Dit zijn ‘in-app’-meldingen, contextueel en niet-obstructief (ze verschijnen over het algemeen slechts een paar seconden voordat ze verdwijnen).
Hiermee kunt u een korte boodschap geven over iets dat gebeurt (bijvoorbeeld een toestand).
- Toast: geeft feedback op wat er momenteel gebeurt
- verschijnt en verdwijnt zonder dat er actie van de gebruiker nodig is
- er is alleen een informatiebericht (geen actie)
- kan breder contextueel zijn op toepassingsniveau
- Snackbars: geeft waarschuwingen en aanvullende acties weer
- je kunt het handmatig laten verdwijnen met een gebaar of een knop
- contextuele acties voor de actie worden voorgesteld
- moet gekoppeld zijn aan de context van het weergegeven scherm of aan de huidige actie
Modaal/niet-modaal venster
- Modaal venster: wordt boven de applicatie geopend en staat de gebruiker niet toe om te communiceren met het applicatievenster "onder" (het venster dat het heeft geopend), totdat het open blijft.
- Niet-modaal venster: wordt ook boven de applicatie geopend, maar stelt de gebruiker in staat om door te gaan met de interactie met het applicatievenster dat zich “hieronder” bevindt, zonder dit noodzakelijkerwijs te hoeven sluiten.
Pop-up / Pop-in
- Pop-up: is een venster dat boven de inhoud verschijnt. Deze wordt geopend door uw browser en niet door de site. Totdat de gebruiker het sluit, worden ze geblokkeerd.
De pop-up wordt gebruikt om reclameboodschappen, waarschuwingen of notificaties weer te geven. - Pop-in: is een venster dat ook boven de inhoud wordt weergegeven. Hun werking is vergelijkbaar met pop-ups. Het verschil is dat het wordt geactiveerd door de code van de website en niet door de browser. De pop-in wordt gebruikt om inhoud gerelateerd aan de website weer te geven, zoals afbeeldingen, foto's, video's, enz.
Pop-over
Een popover kan worden gebruikt om de ene inhoud boven de andere weer te geven. Bijvoorbeeld de beschrijving van een locatie op een kaart als je op een stad klikt.
Meldingen pushen
Pushmelding is een waarschuwingsbericht dat door de server wordt verzonden (waarbij informatie wordt “pusht”) naar een gebruiker via een mobiele applicatie.
#3 _ De verschillende soorten menu's
Hiermee kunt u de vermeldingen van een site achter één enkele knop samenbrengen.
Tab toets
De tabbalk verschijnt onderaan een mobiele applicatie en stelt gebruikers in staat snel tussen de hoofdpagina's van een applicatie te schakelen.
Conclusie
We ontmoeten elkaar weer voor de volgende serie, de vierde en laatste, waar we samen een groot thema zullen zien: lay-outcomponenten, vormen en acties.
Als u ooit uw kennis wilt verdiepen en wilt oefenen met het ontwerpen van een webinterface, biedt het trainingscentrum van UX Republic de training “UI Design, the fundamentals” aan. Hier is de link voor meer informatie.
Alexa CUELLAR, UX-ontwerper @UX-Republic