Dagelijks moet ik in opdracht wisselen met verschillende actoren van een project. Afhankelijk van de functie en de hang naar de discipline UX-UI design, heeft iedereen een andere kennis van de gebruikte termen.
In de loop van de missies heb ik een groot aantal concepten verzameld en het is een woordenschat die ik graag had gehad toen ik begon en die ik daarom geleidelijk heb geconsolideerd om toekomstige studenten of nieuwelingen in de digitale wereld te helpen.
Ik heb daarom een reeks artikelen voor u voorbereid waarin elk concept wordt uitgelegd, zodat u ernaar kunt verwijzen.
En we beginnen onze serie met de eerste 21 begrippen.
#1 _Algemene concepten
De betaalbaarheid
Als we kijken naar de definitie op het internet, dan is affordance “het vermogen van een systeem, een object of een product om zijn eigen gebruik te suggereren”.
Met andere woorden, de affordance veroorzaakt een spontane interactie tussen de gebruiker en zijn omgeving. Als we bijvoorbeeld een deurklink zien, een draaiknop om het geluid aan te passen of een schakelaar, weten we hoe we ermee moeten omgaan.
Het gebruik van het object is intuïtief dankzij de manier waarop het is aangeduid.
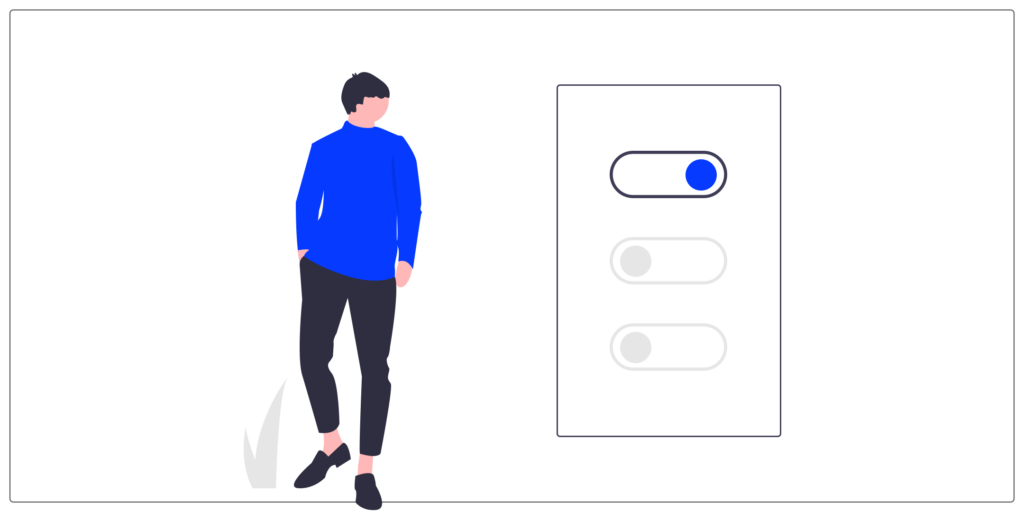
Hier hebben we het voorbeeld van de schakelaar waarbij de knop afhankelijk van de status van plaats en kleur verandert.
Om de informatie te prioriteren, kunnen verschillende technieken worden gebruikt:
● Kleuren en contrasten
● Elementmaten
● Locaties
webtoegankelijkheid
Webtoegankelijkheid bestaat uit het optimaliseren van een interface om te voldoen aan de behoeften van een groter aantal gebruikers, met name gebruikers met een handicap.
We nemen daarom alle obstakels voor begrip en leesbaarheid weg om leescomfort te bieden en op een billijke manier toegang te bieden tot informatie en inhoud aan al onze gebruikers.
Een donker patroon
Een "dark pattern" of "dark UX" is een interface die speciaal is ontworpen om gebruikers te misleiden of te manipuleren.
Vaak kunnen deze keuzes worden gemaakt om de gebruiker meer te betrekken en ervoor te zorgen dat de gebruiker langer bij een dienst blijft met behulp van cognitieve vooroordelen. Ze helpen ook om meer verkopen te genereren en meer informatie over gebruikers te verzamelen.
Een voorbeeld dat ik vaak zie, en jij zeker ook, gebeurt op online reissites waar een gevoel van urgentie wordt gecreëerd bij de gebruiker. met informatie als “Let op nog maar één kamer beschikbaar!”, “Let op, andere mensen bekijken deze reservering op dit moment”.
Een lege staat
Een "lege toestand" is de lege toestand die de gebruiker uitlegt wat hij moet doen en hoe hij het moet doen. Het idee is om hem zo duidelijk mogelijk en ook met een vleugje sympathie zijn opties uit te leggen.
De toon van de stem
Tone of Voice verwijst naar hoe het bedrijf zijn waarden, persoonlijkheid en visie communiceert aan zijn gebruikers en hoe dit de waargenomen boodschap beïnvloedt.
Het is bekend dat een merk zich onderscheidt door het visuele aspect, maar de taal is ook een sterk element van differentiatie.
ik deel je artikel (in het Engels) met voorbeelden van merken als Starbucks, Uber of Coca Cola.
gamificatie
Gamification is het gebruik van spelmechanismen (videogames, mobiele games, enz.) in een context buiten het spel om gebruikers vast te houden en te betrekken.
Een applicatie die ik je aanbeveel om de term "Gamification" te begrijpen, is de Duolingo-applicatie! Het is een applicatie waarmee je een nieuwe taal kunt leren met een progressie en doelen die je moet bereiken.
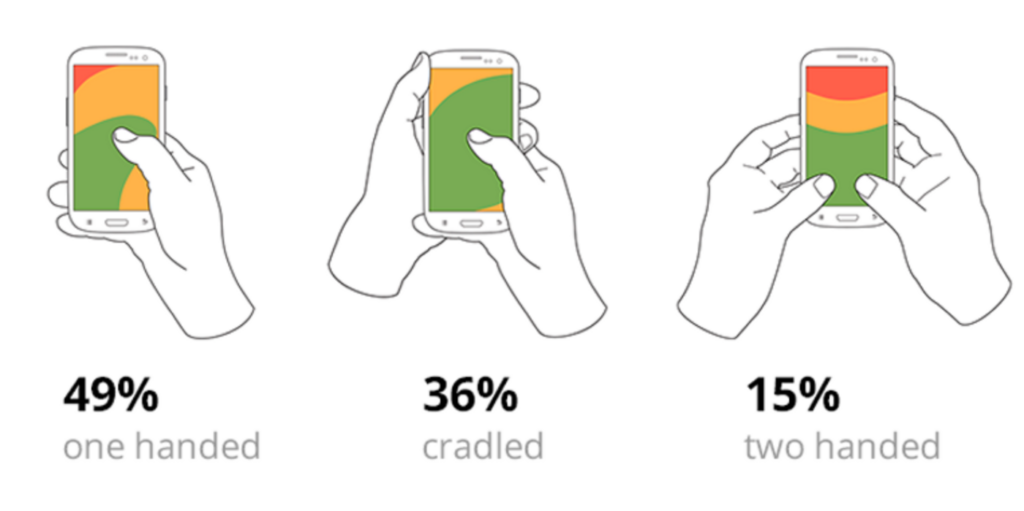
De "duimzone"
Grafische weergave van welke delen van ons product (met behulp van kleur) het gemakkelijkst of moeilijkst te klikken zijn met een duim op een mobiel apparaat.
Afbeelding vaak gebruikt om te laten zien hoe een gebruiker zijn telefoon vasthoudt en dus moeilijk bereikbare plekken.
#2 _Moeten we deze functie toevoegen?
Een zone
Met een zonering kunt u de inhoudselementen die u op de uiteindelijke interface wilt benadrukken grofweg schematiseren en prioriteren.
Ik gebruik deze methode veel, vooral op papier, om mijn ideeën te verduidelijken of een idee te verdedigen voor het team.
Maar het is een gemakkelijk te leren techniek die zeer nuttig kan zijn in de handen van uw projectteam, vooral voor co-designworkshops.
Een draadframe
Een wireframe is een vereenvoudigd, gedetailleerd diagram van een pagina. Het maakt het mogelijk om de functionele specificaties concreet te vertalen.
Het is daarom een goede gewoonte om geen kleuren of afbeeldingen te gebruiken om te focussen op het functionele aspect.
We proberen de basis te beschrijven: wat bevat de pagina? Welke informatie is er? Hoe worden ze belicht?
Een grafisch model
Het model geeft een overzicht van de mogelijke uiteindelijke weergave voordat het wordt ontwikkeld.
Tijdens het maken van de modellen nemen we belangrijke beslissingen over de grafische details: de kleuren, de typografie, de visuele stijl en alles wat met het algemene grafische aspect van de interface te maken heeft.
Een prototype
Het prototype is de dynamische weergave van uw uiteindelijke project. Met deze stap kunt u de oplossing testen.
Dit maakt het mogelijk om te testen of de reizen zijn aangepast aan de behoeften van de gebruikers, of ze fouten of andere gebruiksproblemen bevatten.
Een grafische kaart
Een grafisch handvest is een document dat de normen definieert volgens welke de verschillende elementen van de visuele identiteit moeten worden gebruikt. Het charter maakt het mogelijk om consistentie te hebben op alle dragers waar het merk vertegenwoordigd zal zijn (logotype, kleuren, iconografie, enz.)
Een UI-kit
Een UI Kit is een document dat op software is gemaakt om componenten te maken met behulp van de elementen die worden vermeld in het grafische handvest en de stijlgids.
Een stijlgids
De stijlgids of GUI (Graphical User Interface) is een document dat alle elementen verzamelt van een interface waaruit een website of een applicatie bestaat.
De stijlgids dient als gemeenschappelijke referentie voor alle widgets. Het is zowel nuttig voor de UI-ontwerper, bij het maken van modellen, als voor het front-end ontwikkelingsteam, tijdens de integratie. Het is ook zeer nuttig om tijdens de iteraties de verschillende evoluties van het project te bespreken.
Een ontwerpsysteem
Het is een bibliotheek die alle grafische elementen en de componenten van een interface verzamelt. Het brengt verschillende elementen (marketing, ontwerp, ontwikkeling, enz.) en activa en documenten samen. Het is een evoluerende en gedeelde tool.
#3 _Vermaak
Rollover
Rollover is de verandering in uiterlijk van een element bij mouseover. We kunnen dus het uiterlijk van de tekst, de achtergrondkleur, animatie van verschijnen of verdwijnen, een zoomlens, …
Bewegingsontwerp
Motion design is een techniek die bestaat uit het animeren van grafische elementen. Beelden worden door beweging tot leven gebracht om op een dynamische manier een boodschap over te brengen.
"Parallax" scrollen
"Parallax" scrollen is een techniek waarmee pagina's van sites met verschillende snelheden kunnen worden gescrold.
Het resultaat is dat je bij het scrollen een diepte-effect krijgt dat de indruk wekt van 3D.
Hoe creëer je een parallax-effect?
De lagen waaruit de scène bestaat, scrollen met verschillende snelheden.
Schermen laden
Laadschermen zijn ontworpen om gebruikers te laten weten dat het systeem een actie op de achtergrond uitvoert en moet wachten.
Voortgangsbalken
Voortgangsbalken helpen gebruikers in een reeks stappen te visualiseren waar ze zich bevinden.
Conclusie
We ontmoeten elkaar weer voor de volgende serie waarin we vier hoofdthema's samen zullen zien: paginatypes, cross-functionele organisaties, merkidentiteit en typografie.
Als je ooit je kennis wilt verdiepen en het ontwerpen van een webinterface wilt oefenen, biedt het trainingscentrum van UX Republic de training "UI Design, the fundamentals". Hier is de link voor meer informatie.
Alexa CUELLAR, UX-ontwerper @UX-Republic
Beeldbronnen:
– https://undraw.co/ – https://giphy.com/
Onze volgende trainingen
TOEGANKELIJK UX/UI-ONTWERP # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
BEWUSTZIJN VOOR DIGITAAL ECO-DESIGN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
STORYTELLING: DE KUNST VAN OVERTUIGING #Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATIE CREËREN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
UX BEHEREN EN METEN # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATIE & FACILITATIE # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DE GRONDBEGINSELEN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
GOOGLE TAG MANAGER # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine