Am Dschungel vu Benotzerreesen
Prototyping nëmmen déi Wichtegst fir ze vermeiden verluer ze goen: dëst ass d'Erausfuerderung vum rapide Protyping. Hei ass eng Richtlinn fir Iech an enger methodologescher Approche ze begleeden, bewisen an am Feld getest.

Objectifs rapid Prototyping
Wann Dir Äert Team oder Äre Sponsor iwwerzeege musst fir Lo-Fi Prototyping ze üben, hei sinn e puer Argumenter fir de Fall dofir ze maachen:
- Design séier eng Léisung
- Fluidify de Workflow: UX-Designer, UI-Designer & Entwéckler
- Tester an Hypothesen validéieren
- Reduzéieren Entwécklung Käschten
- iwwerzeegt d'Hiersteller vun Designwahlen
Eng Approche flexibel
Weniger, Aber besser – Dieter Rams
Et geet virun allem drëm, „Manner, awer besser“ zugonschte vum „Quick & Dirty“ ze adoptéieren. Keen wäert e schlecht designt Produkt adoptéieren, deem säin Inhalt vague ass an de Wäertpropositioun onbekannt ass. Et ass also néideg dat essentiellt ze sichen, fir de gudde Kurs ze animéieren.
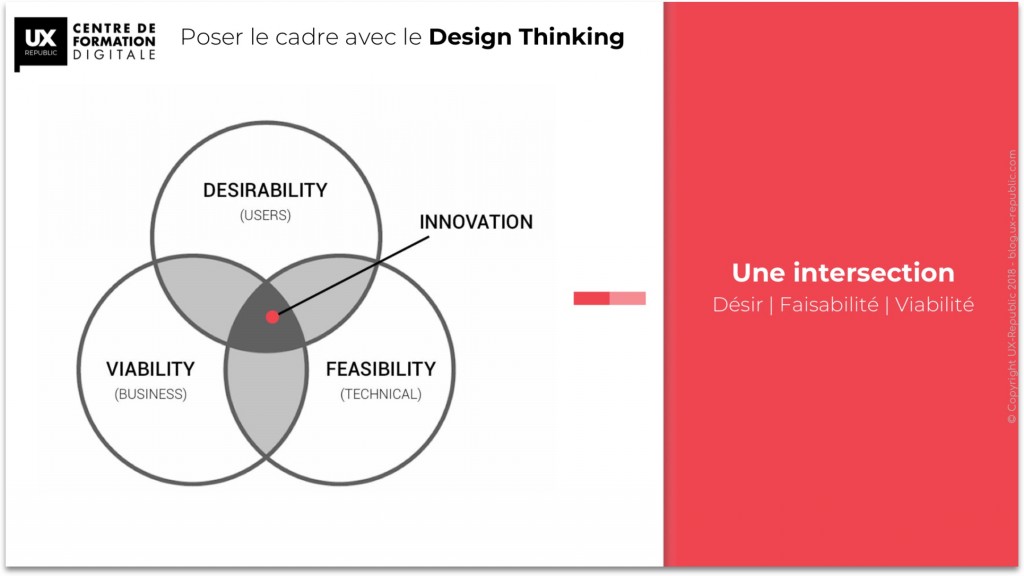
Kader Äre Projet mat Design Thinking
Als éischt musst Dir déi richteg Akteuren am Projet uruffen: d'Entwéckler, d'Geschäft an Iech selwer (UX-Designer). Sou sinn vertrueden: déi technesch Machbarkeet, d'Geschäftsliewensfäegkeet an d'Wënsch vun de Benotzer ... Innovatioun wäert am Zentrum vun Ären Interaktiounen sinn.

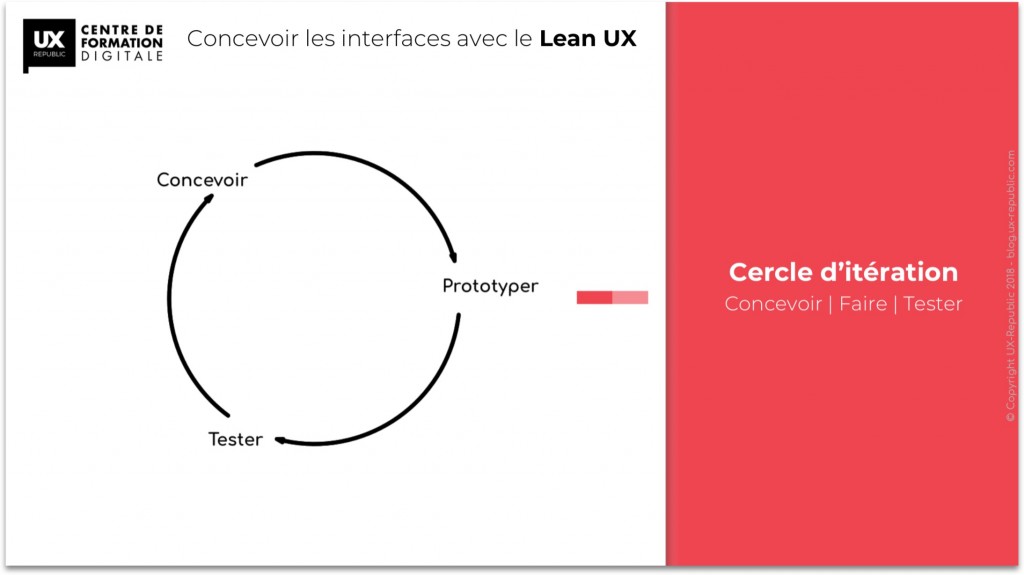
Design déi richteg Schiirme mat Lean UX
Dem Gothelf & Seiden seng Approche erlaabt Iech eng kollaborativ Aarbechtsorganisatioun opzestellen. Also, a Verbindung mat der PO an dem Scrum Team, prioritär Dir d'Funktionalitéiten an ofgrenzt de Perimeter vun Ärem MVP (d'Basis vun Ärem Prototyp).

Stairway Houscht
#1 Verstoen
Observéiert a lauschtert fir Är Benotzer ze verstoen. Et ass fundamental an awer ganz dacks fänken d'Projete un ouni d'Zäit fir Benotzerfuerschung ze huelen. Gemaach, wéi och minimal et ass, dëse Schrëtt bréngt Iech wäertvoll Ressourcen fir d'Zukunft.

Deelt Är Personnagen mat Ärem Team. Dëst ass wesentlech fir dat wat duerno ass. Dir musst se mat Iech op Är Benotzer Reesen huelen.

#2 Design
Konvergéieren op eng Wäertpropositioun an eng Léisung. Dëst ass d'Phas fir Är Viraussetzungen ze materialiséieren. Nodeems Dir Är Bestëmmung, Dir designt Är Bildschirmer no de fundamentale Regele vun der Ergonomie. Dir baut Är Navigatioun. Är Wireframes mussen dapper sinn. Op dëser Etapp, schafft mat 4 Hänn mat Ärem artistesche Direkter oder Ärem UI-Designer. Croquis ou Adobe XD wäert Är Aufgab op dëser Etapp immens erliichteren.

Tipps: Vergiesst net ëm Ären Inhalt ze këmmeren! Et ass sou wichteg wéi eng visuell oder eng Mikro-Interaktioun.
#3 prototyper
Materialiséierung vun Iddien mécht et méiglech hir Komplexitéit ze moossen an hir Machbarkeet ze testen. Also, andeems Dir Är Léisung animéiert, gitt Dir Sënn fir d'Rees vun Äre Benotzer. Et ass net néideg op dëser Etapp all Interaktiounen z'entwéckelen. Baséierend op Äre Benotzerreesen, schreift e Szenario op deem Dir Är Benotzertester maacht ...

#4 Tester
Verlooss Är Beweiser an Är Iwwerzeegungen fir weider ze goen. Dir wäert probéieren d'Wäertpropositioun vum Service, den Design, d'Redaktioun ze validéieren ... Am Modus garerrilla oder am Labo, trefft Är Endbenotzer ouni ze waarden fir hire Feedback iwwer Äre Produkt an Är Aarbecht ze héieren.

#5 Iteréieren a kollaboréieren
No dësem éischte rapide Prototyping kënnt Dir Är Designhypothesen validéieren. An nëmmen e puer Schrëtt, hutt Dir just wäertvoll Zäit op Ärem Design gespuert.
Vun dëser Phase, beinhalt Är Akteuren am Co-Design, Informatiounsprioritiséierung Workshops fir méi déif an Äert Produkt ze tauchen. Also wäert Dir zesummen eng originell Léisung bauen, relevant a zentréiert op Är Benotzer.
FIR MATZEHUELEN
D'Integratioun vun Design Denkt et du Lean-UX an Ärem Aarbechtsprozess wäert vill Flëssegkeet bréngen, ob Dir an engem Agile Team sidd oder an engem V-Zyklus. Mir hunn et am Feld probéiert an getest.
Vergiesst net, mir ginn eise Know-how an eise Feedback an all eise Formatiounen weider. Waart net fir Iech anzeschreiwen.
Eis Formatioune ginn och intra (bei Iech doheem) a Mooss gemaach.
Zuch haut. Design muer
Sébastien Faure, Learning & Development Manager @UX-Republik Training
[actionbox color="default" title="" description="UX-REPUBLIC Digital Training Center ass en approuvéierten Trainingszenter. Eis Training am UX-Design, Agile an Javascript kënnt aus dem Feedback an Know-how vun eise Beroder. btn_label=”Eis Training” btn_link=”http://training.ux-republic.com” btn_color=”primär” btn_size=”grouss” btn_icon=”star” btn_external=”1″]
