D'Zil vun dësem Artikel ass Iech en neit Grafikdesigninstrument virzestellen dat viru kuerzem erschien ass: Sketch. Als éischt wëll ech kloer maachen, datt ech net ech net Aktionär am Start-up hannert Sketch.
Am 2017, firwat benotzen UI Designer (nach ëmmer) d'Creative Cloud?
Ech hunn d'Creative Suite zënter Versioun 5.0 vu Photoshop benotzt. Ech konnt d'Evolutioun vun dëser Software verfollegen an zënter enger Zäit hunn ech e komescht Gefill: Photoshop huet meng Erwaardungen als UX/UI Designer net méi voll erfëllt. Ech hat vun Sketch héieren, mee geduecht et géif net "d'Aarbecht maachen" sou gutt wéi mäi treie Frënd Photoshop. Awer dat war virdrun! Den Wiessel ass am Kader vun enger Missioun stattfonnt, wou ech als "Team" mat engem UX Designer geschafft hunn. Mir hunn e grousse Problem konfrontéiert: mir hu ganz séier op enger grousser Unzuel u Schiirme missen iteréieren.
Benotzt vun engem gemeinsamen UX / UI Designer Tool
Am Ufank huet den UX Designer d'Wireframes op sengem Prototyping-Tool produzéiert, duerno koum meng UI Interventioun mam Photoshop. Ausser datt ech ier ech den "wireframe" konnt "creéieren" hunn ech (ze vill) Zäit verbruecht fir d'Elementer am Photoshop nei ze kreéieren. D'Observatioun war einfach a kloer: d'Benotzung vun zwee Tools huet eis Liwwerung verlangsamt. Déi Basisléisung: d'Benotzung vun engem gemeinsamen Tool, awer eng Fro ass ëmmer nach bestoe: wéi eng?
Zwou Léisunge goufen eis ugebueden: Photoshop oder Sketch ze benotzen. Eis Wiel ass natierlech op der zweeter gefall aus engem einfache Grond: d'Erhéijung vun de Fäegkeeten vun engem Deel vum Pair (an dësem Fall mir den UI Designer) op Sketch wier méi séier (a méi natierlech) wéi d'Erhéijung vun der Fäegkeet vum UX Designer op Photoshop . Dëse Choix huet sech bezuelt well eis Liwwerung méi héich Geschwindegkeet erreecht. Zënter tëscht Sketch a mir gëtt eng Léiftgeschicht gebuer ...
Déi 10 Grënn firwat Sketch mäi Begleeder gouf
1/ Sketch opt fir Manner ass méi wat den Interface ugeet
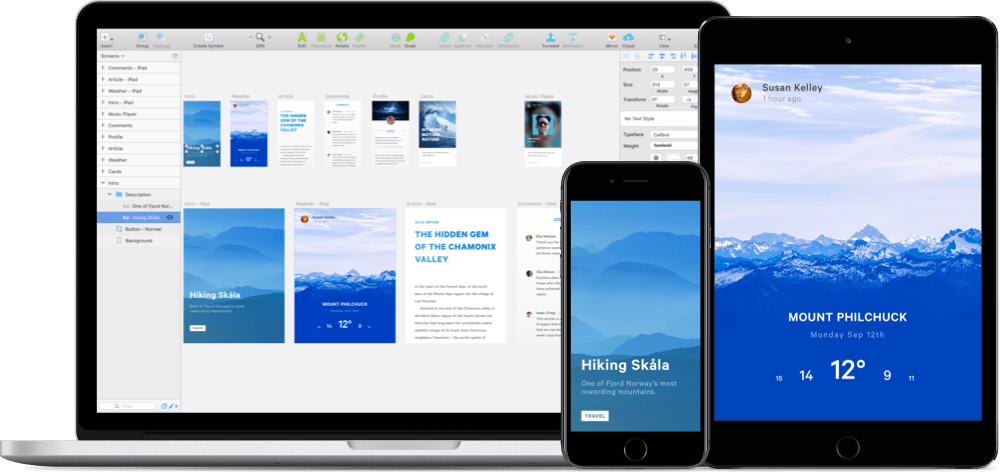
Mäin éischten Androck huet mech iwwerrascht. Gewunnecht dem Photoshop säi räichen Interface, hunn ech Sketch e bësse fonnt "bëlleg“. Loosst Iech net vun der Rengheet vun der Funktionalitéit ofgeleet ginn, Dir wäert Iech ganz (ganz) séier gewinnt sinn. Als UI Designer si mir gewinnt Software Interfaces mat vill Tool Palette. Lhien Interface ass uncluttered an dat ass wou seng Kraaft läit. Mir hunn just de "vitale Minimum" fir eis Interfaces ze designen.
Ech gesinn zwee Virdeeler fir dëst:
- Dat éischtA: méi Plaz fir Designer. Keng Toolpalette méi déi iwwer Är countertops kommen.
- Déi zweet :s anhuet et méi einfach ze léieren: wéineg Tools, also ganz séier unzefänken.
2/ E gemeinsame UX / UI Tool
Menger Meenung no ass den Haaptinteresse vu Sketch datt et d'Méiglechkeet bitt fir an der fort fun der Strooss UX/UI. UX Designer an UI Designer (endlech) hunn e gemeinsamt Tool dat jidderengem erlaabt weider un hir Themen ze schaffen. D'UX funktionnéiert um Design: zum Beispill produzéiert et e V01. D'UI fänkt vun dëser Versioun un fir e V02 ze kreéieren. An esou weider no der Unzuel vun Iteratiounen. Awer wie seet datt d'Zesummenaarbecht seet och d'Organisatioun.
Zesummen hu mir eng präzis Nomenklatur ëmgesat fir d'Dateiedeelung ze optimiséieren. E Formuléierungstipp: date_filename_versionXX. All nei Iteratioun entsprécht enger neier Versioun. Praktesch a formidabel Effizienz!
4/ Sketch benotzt d'Mac Sprooch gebierteg
Native, sot Dir native? Ech erspueren Iech och technesch Iwwerleeungen: Denkt drun datt Sketch gebierteg op MacOS ass. Also ass et eng beandrockend Geschwindegkeet vun der Ausféierung.
En anere Virdeel ass datt et gratis iOS Funktiounen wéi Versionéierung, Autospäicheren an (hyper) präzis Schrëftrendering integréiert. All Operatiounen sinn net-zerstéierend: Kombinatiounen an Transformatioune vu Vektorformen sinn reversibel. Confortabel!
5/ De Räichtum vu Plugins an eng aktiv Gemeinschaft
D'Gemeinschaft hannert Sketch ass ganz grouss a ganz aktiv. Zum Beispill, d'Zousätzlech vu Symboler, déi am V03 erschéngen, koum duerch de Feedback vum Benotzer.
A bei UX Republic schätze mir et wann Software Ubidder user-centric sinn, net produkt-centric. Sketch war als éischt e MVP (Minimum Viable Product). Säin Team, lauschtert op seng Benotzer, entwéckelt zukünfteg Updates. Eng Approche déi mir an der UX praktizéieren an déi vill Virdeeler huet: d'Software evoluéiert no de Bedierfnesser a Gebrauch vun de Benotzer.
https://www.sketchapp.com/extensions/plugins/
6/ Verméigen exportéieren
D'Produktioun vun Verméigen gëtt einfach a séier dank dem Zeplin Plugin. Dëst Tool gëtt tëscht Iech an den Entwéckler gedeelt. TAll Är Verméigen ginn generéiert a benotzbar vum Dev Team.
7/ Skizz + Zeplin an Slack
Zeplin kann an Slack Plug. Sou kann d'ganz Team Asset Exporter an Echtzäit verfollegen. Ech wäert Iech de Prinzip erklären: Wann en Écran fäerdeg ass, exportéieren ech en op Zeplin. Eng Notifikatioun erschéngt am Channel #design vum Entwécklungsteam. Also sinn d'Risike vu Feeler am Zesummenhang mat der Versionéierung bal null. De Gewënn: méi Zäit a manner Feeler.
8/ A Outil zu engem attraktive Präis
Eng $ 99 Lizenz, jo Dir liest dat richteg! Et ass méi wéi attraktiv als Präis am Verglach mat enger Adobe Lizenz.
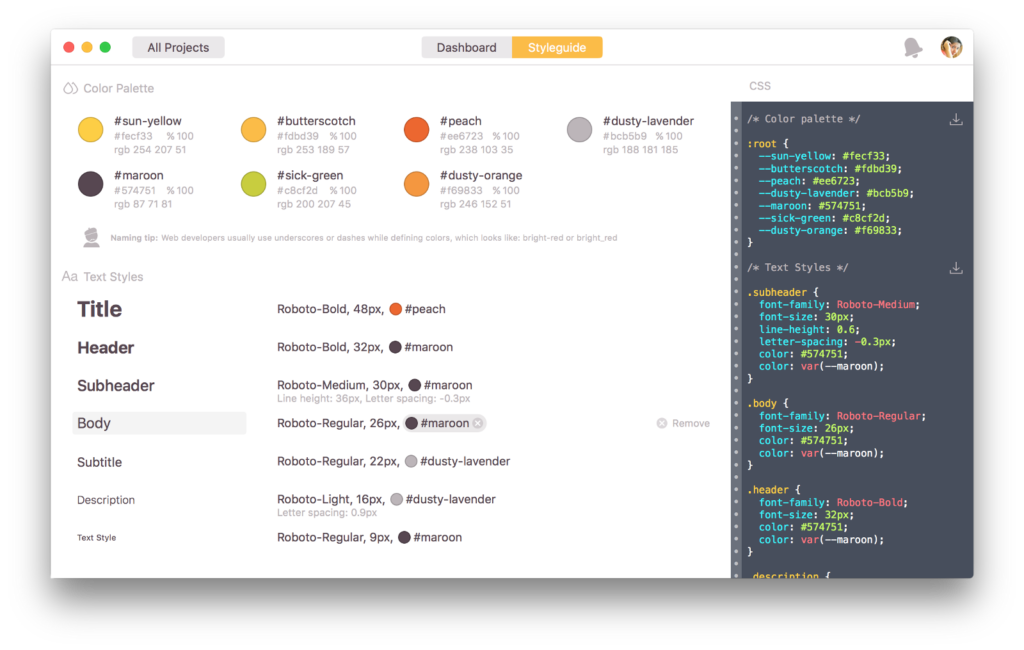
9/ Voll Vektor & css
Ee vun de Stäerkten vun Sketch ass och seng 100% Vektor Approche: praktesch, einfach a séier. Ähnlech ass Skizz entwéckelt fir UI ze kreéieren: alles wat Dir designt kann an HTML / CSS gemaach ginn. Eng Code Generator Funktionalitéit ass och verfügbar.
10/ Skizz Spigel
Wéi säi Konkurrent huet Sketch en iPhone Viewer entwéckelt: Skizz-Spigel. Et ass en onverzichtbare Tool fir mobilen Design.
Ee leschten Argument
Endlech schätzen ech besonnesch d'Symboler. Vläicht well se mech un hinnen erënneren Filmclippen am Flash oder Smart Objects fir Photoshop. Nach eng Kéier si se méi einfach, méi praktesch, méi hell wéi en Adobe Suite Produkt.
Fir Iech fäerdeg ze iwwerzeegen
Trotz sengem jonken Alter huet Sketch alles super (oder bal). Seng reegelméisseg Evolutioune proposéieren e méi fortgeschratt Kollaboratiounsmodus wou UI & UX zur selwechter Zäit op der selwechter Datei funktionnéiere kënnen. Wann Dir dësen Artikel genoss hutt, invitéieren ech Iech dësen Artikel ze konsultéieren deen e ganz gutt Ergänzung zu dësem ass. an déi bestätegt dësen Trend dee mir an eise verschiddene Missiounen bei UX Republic beobachten. An du wat mengs du? Loosst eis iwwer diskutéieren@ux-Republik
https://www.invisionapp.com/blog/sketch-vs-photoshop/
Jérôme Fiorese, UX-Aktivist @jerome
UX/UI ECO-DESIGN # Paris
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATE INNOVATION # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MANAGEMENT AN MOSSEN UX # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATIOUN & FACILITATIOUN # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: THE FUNDAMENTALS # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
Zougänglech UX / UI DESIGN # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING EXPERIENZ # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine