Dietro questo nome "Material design" si nasconde un approccio completamente nuovo al design dell'interfaccia proposto da Google per il sistema Android. È un approccio olistico che unisce i principi tradizionali del buon design con le nuove possibilità offerte dai progressi tecnologici. Il design dei materiali stabilisce un linguaggio comune tra i dispositivi (laptop, tablet, dispositivi mobili) per offrire un'esperienza utente coerente indipendentemente dal contesto di utilizzo.

Per molto tempo l'interfaccia dei sistemi operativi si è evoluta in maniera quasi timida: aggiunta di funzioni, animazioni, nuova veste grafica.

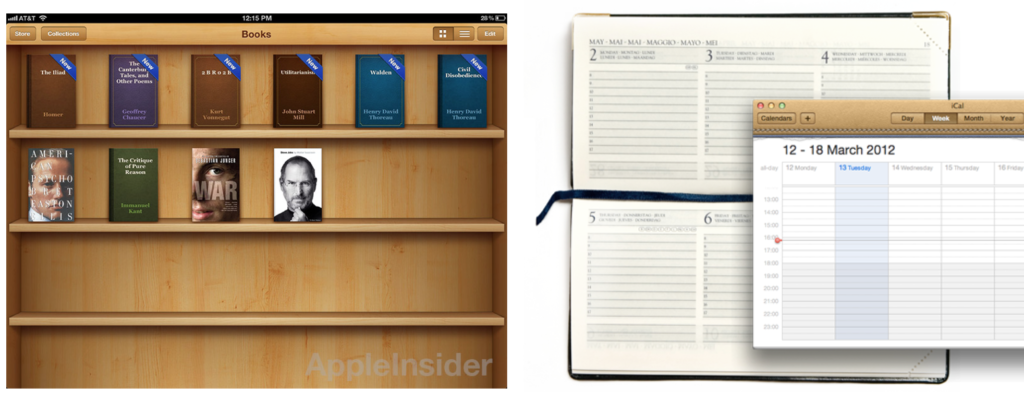
Il paesaggio era in gran parte dominato da interfacce skeuomorfiche: un design che evoca oggetti
mondo reale per facilitare la manipolazione da parte dell'utente. Si va dai bottoni con effetto plastica, che fa venire voglia di toccare, alle texture e ai decori delle applicazioni, ad esempio l'applicazione agenda che ha una cornice in pelle per evocare le agende che infili in tasca. Per molti designer era andato troppo oltre: troppo occupato, troppo barocco, troppo complicato.
C'è stata una prima rottura con la comparsa di Windows 8 METRO. Un approccio radicalmente diverso all'interfaccia. I concept di METRO fanno riferimento al Bahaus: la famosa scuola di design che ha ospitato gli artisti Klee, Kandinsky e gli architetti Walter Gropius e Mies van Der Rohe (Less is more).
I principi grafici implementati si basavano su ampie aree di colore, giochi tipografici, icone molto raffinate, incentrate sulla segnaletica piuttosto che sulla riproduzione di oggetti del mondo reale.

La mania ha rapidamente superato Microsoft e le sue interfacce Windows... è nata una nuova tendenza: Flat Design. Molto rapidamente, il Flat si impone perché si oppone. Lo sfidante diventa la norma tanto che la nuova versione di Apple IOS diventa Flat. Tutto il web ha cambiato faccia, è diventato più piatto, un ritorno alle origini in un certo senso...

È in questo contesto che compare Material Design, supportato da Google. Qui nessun riferimento alla storia, ma una sapiente sintesi tra le conquiste della rivoluzione precedente e le nuove possibilità offerte dalle tecnologie. Il material design si basa su tre concetti fondanti: Material, Graphics, Movement.
1/ Materiale
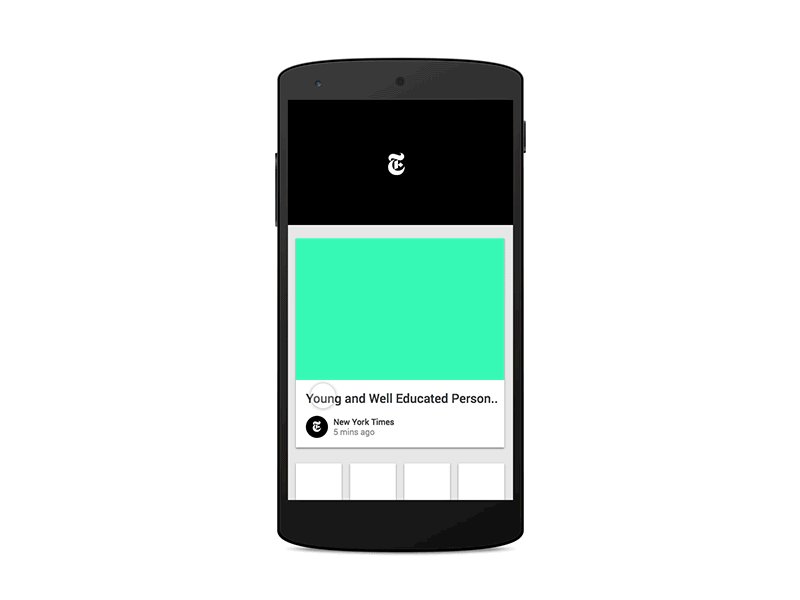
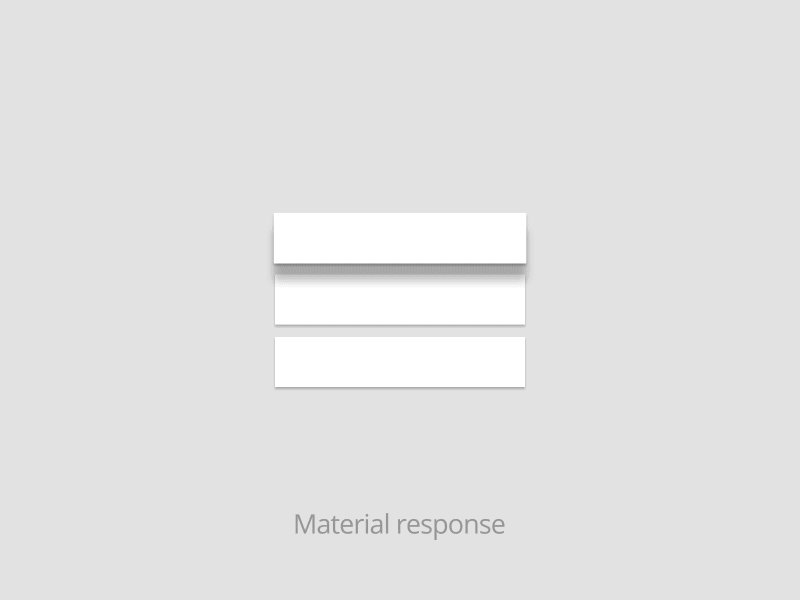
Il primo concetto ridefinisce l'argomento dei media digitali. Dal momento che non è inchiostro su carta, che cos'è? Il design materico fornisce una risposta offrendo superfici che reagiscono alla luce, al tatto, che possono essere spostate, animate, ritagliate o ricomposte. Un materiale su cui leggere, scrivere, visualizzare immagini e agire. Un approccio così nuovo da racchiudere un po' di magia e incanto.

2/ Grafica
Il secondo concept si propone di costruire sul patrimonio della cultura grafica del XNUMX° secolo: griglie, colori, contrasti, scelte tipografiche, equilibrio tra pieni e vuoti, tutto deve essere implementato per creare esperienze coinvolgenti e immersive. L'intera composizione contribuisce a creare un'interfaccia chiara, un messaggio e un utilizzo molto leggibile. Ad esempio, giochi tipografici per una buona gerarchia di informazioni e segni grafici molto contrastanti, in rottura, per comunicare l'azione principale della pagina (Call to action).

3/ Movimento
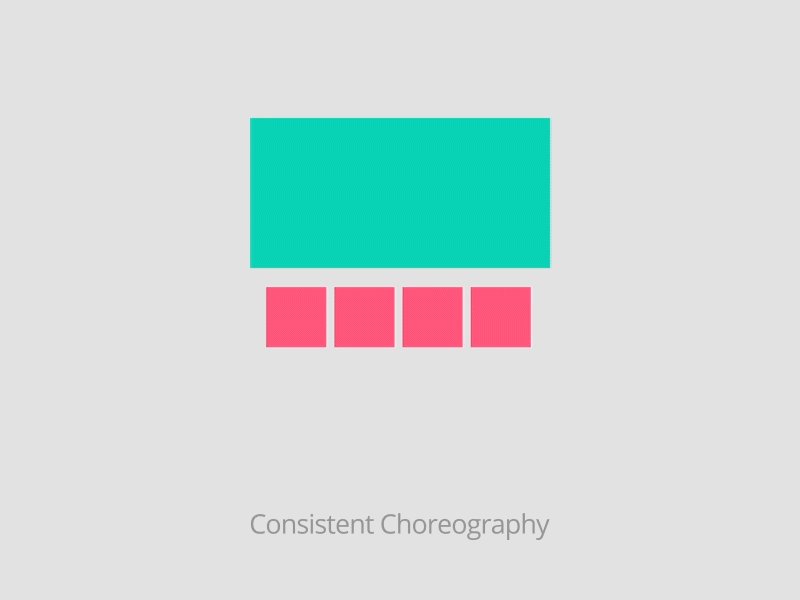
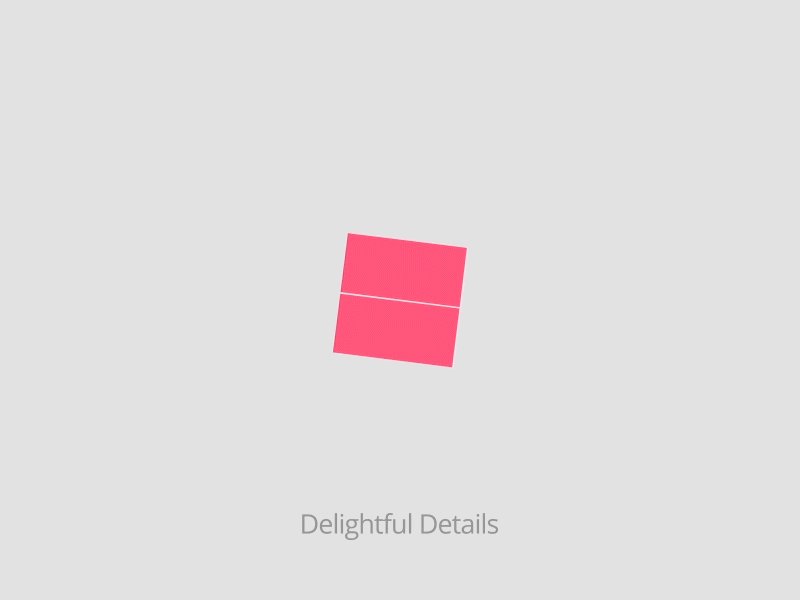
Il design dei materiali riconosce il fatto che l'animazione non distrae né è gratuita, ma contribuisce alla costruzione di esperienze utente intuitive, coinvolgenti e memorabili. L'animazione rende l'esperienza più concreta perché si avvicina al mondo reale e alle leggi della fisica. Si parla poi di coreografia delle interazioni, in modo che il movimento trasmetta significato, e contribuisca così a prendere in carico e coinvolgere.
[youtubehttp://www.youtube.com/watch?v=Q8TXgCzxEnw]
Attraverso questi tre concetti chiave, si sta aprendo un nuovo mondo. Un percorso verso interazioni più giocose, più reattive, più efficaci. È un approccio coraggioso perché ci invita a ridefinire le nostre pratiche, a esplorare la materia prima su cui componiamo le nostre interfacce. Un approccio che legittima l'animazione delle interfacce ponendo le basi di un linguaggio di movimento. Ciò che è molto incoraggiante per noi è che proviene da Google e quindi partecipa alla formazione su larga scala degli utenti in tutti i paesi. È quindi una grande opportunità per tutti i designer di ripensare le proprie interfacce e definire le interazioni di domani.
STORIA: L'ARTE DI CONVINCERE #Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREA INNOVAZIONE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GESTIONE E MISURAZIONE UX # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
SPRINT DI PROGETTAZIONE: INIZIAZIONE E FACILITAZIONE # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: I FONDAMENTALI # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACCESSIBILE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre