Wanneer gebruikers een product gaan gebruiken, hebben ze bepaalde verwachtingen over hoe het product zou moeten werken, bijvoorbeeld waar specifieke bedieningselementen zich in een interface bevinden of welke stappen moeten worden genomen om een artikel te bestellen. Deze verwachtingen staan bekend als het mentale model. We zullen in dit artikel zien hoe belangrijk deze mentale modellen zijn en hoe ze ons als ontwerper daarbij kunnen helpen ontwerp een gebruiksvriendelijk product.
Wat is een mentaal model?
Un mentaal model is de set van percepties en overtuigingen die een gebruiker kan hebben over hoe iets werkt. Het kan gaan over een auto of een website. Dit model is voornamelijk gebouwd op de ervaringen uit het verleden van de persoon.
Het concept van mentale modellen komt uit het boek van de Schotse psycholoog, Kenneth Craik, getiteld "De aard van exploratie". Hij zei dat de geest opbouwt kleinschalige werkelijkheidsmodellen gebeurtenissen te anticiperen en te verklaren.
Een voorbeeld in webinterfaces is het burgermenu, een icoon dat bestaat uit drie op elkaar gestapelde lijnen. Wanneer erop wordt geklikt, wordt meestal een navigatiemenu geopend. Het mentale model van de gebruiker die naar dit pictogram kijkt, is: "Ik moet op dit menu klikken om alle verschillende secties/pagina's van deze site/applicatie te zien".
Nog een voorbeeld: het is niet ongebruikelijk om te zien dat kinderen gemakkelijk omgaan met touchscreen-apparaten, zelfs als ze niet bekend zijn met het apparaat. Het is niet omdat ze tijd hebben besteed aan het leren gebruiken van elk afzonderlijk apparaat, maar omdat ze er een in het bijzonder hebben leren kennen en hoe het werkt. Hun brein heeft een mentaal model voor een operatie opgeslagen, en ze zijn in staat om het met vergelijkbare patronen en reeksen met succes toe te passen op andere apparaten. Het mentale model is dus geen statische creatie, het kan evolueren. Het wordt beïnvloed door nieuwe ervaringen met het product, andere technologieën en het dagelijks leven.
Een belangrijk punt, deze mentale modellen zijn erg verankerd in het individu. De Jacobs wet, opgericht door Jacob Nielsen, de uitvinder van "usability engineering" en een van de oprichters van de Nielsen Norman Group, stelt dat "gebruikers het grootste deel van hun tijd op andere websites dan die van u doorbrengen". Met andere woorden, gebruikers verwachten dat uw site hetzelfde werkt als elke andere site die ze al kennen. Dit betekent dat mensen conventies leren en op basis van ervaring verwachten dat dingen op een bepaalde manier werken. Hoe meer deze conventies ingeburgerd raken, hoe moeilijker het is om deze mentale modellen te veranderen.
Pas op voor je eigen mentale modellen
Als ontwerpers hebben we onze eigen mentale modellen, verworven in de loop van onze projecten, door onze ontwerpprestaties of door uitwisseling met andere ontwerpers. We kunnen dan in de val lopen van de 'designerbubbel' en zo iets ontwerpen dat logisch is voor ons en andere ontwerpers, maar dat de gemiddelde gebruiker nog steeds in verwarring kan brengen. Dit type ontkoppeling veroorzaakt bruikbaarheidsproblemen, omdat het product niet overeenkomt met de verwachtingen van de gebruiker en de bestaande kennis. We zijn in het geval waar onze mentale modellen en die van de gebruiker zijn niet op elkaar afgestemd en dat kan catastrofaal zijn.
Don Norman, het andere stichtende lid van de Nielsen Norman-groep en de auteur van het beroemde boek The Design of Everyday Things (1988), legt het fenomeen goed uit:
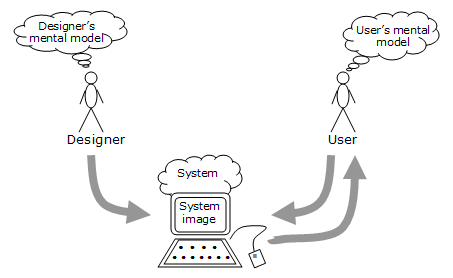
“Een van de grote bruikbaarheidsdilemma's is de gemeenschappelijke kloof tussen de mentale modellen van ontwerpers en die van gebruikers. […] Het probleem om ervoor te zorgen dat het mentale model van de gebruiker overeenkomt met het model van de ontwerper ontstaat doordat de ontwerper niet rechtstreeks met de gebruiker spreekt. De ontwerper kan alleen met de gebruiker praten via het “systeembeeld” – het gematerialiseerde mentale model van de ontwerper. Het systeembeeld staat, net als tekst, open voor interpretatie.”
Afbeelding die de woorden van Donald Norman illustreert in zijn boek "The Design of Everyday Things"
De geschiedenis van webinterfaces is bezaaid met voorbeelden van verkeerde uitlijning, die uiteindelijk resulteerden in aanpassingen om uiteindelijk uit te lijnen.
De meeste shoppers op e-commercesites verwachten bijvoorbeeld optionele registratie en besteden hun tijd liever niet aan het invullen van formulieren, maar aan betalen als gast. Dit is een gevolg van de explosie van e-commerce en de eerdere ervaringen van deze internetgebruikers.
In een ander voorbeeld, tussen eind 2017 en medio 2018, Snapchat verloor 3 miljoen gebruikers vanwege een nieuwe interface die ver achterbleef bij de verwachtingen van de gebruikers. De bestaande mentale modellen kwamen niet overeen met de nieuwe versie en uiteindelijk wilden gebruikers dat Snapchat eruitzag en functioneerde zoals de vorige versie. Ze waren in de war, voelden zich incompetent en deze verandering leidde tot een massale uittocht. Er werd zelfs een petitie ondertekend door meer dan een miljoen gebruikers en Snapchat voerde een redesign uit door oude functies terug te plaatsen.
Om samen te vatten: mensen hebben verwachtingen en mentale modellen gebaseerd op eerdere ervaringen met het gebruik van een specifiek product. Onverwachte verrassingen in de UX of UI kunnen leiden tot verwarring en frustratie en bedrijven betalen de prijs.
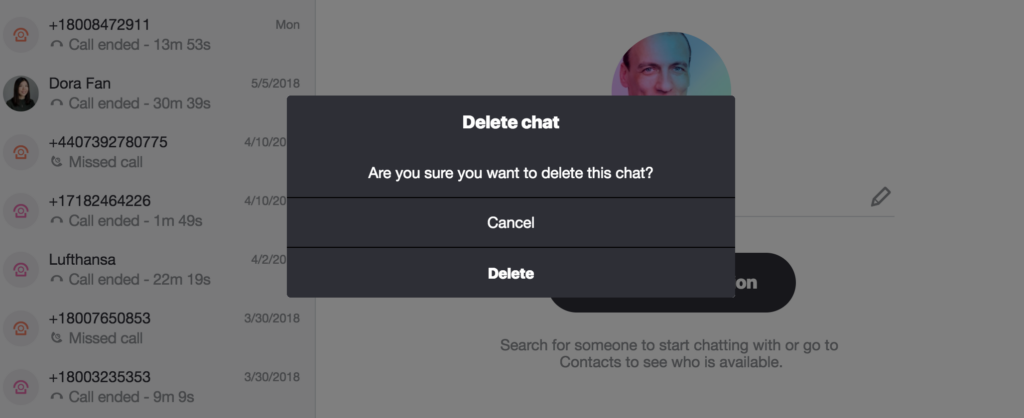
Nog een mismatch van mentale modellen in actie:
Skype had zijn gebruikers in de war gebracht door dialoogvensters aan te bieden waarbij de opties niet op standaard dialoogknoppen leken.
Hoe de mentale modellen van de gebruiker te identificeren?
Hoewel mentale modellen uniek zijn voor elk individu, is het mogelijk om gemeenschappelijke patronen onder uw gebruikers te ontdekken. Als u ze vroeg in uw project identificeert, vergroot u uw kansen op het ontwerpen van een gebruiksvriendelijk, krachtig product. De beste manier om dit te doen is door gebruikersonderzoeksmethoden te gebruiken, zoals:
- bruikbaarheid testen
- observatie van de gebruiker
- Sollicitatiegesprekken
- kaarten sorteren
Dit is een vrij uitgebreid en noodzakelijk onderzoek, want wat we proberen te onthullen zijn de motivaties, de denkprocessen en de emotionele toestand van de gebruikers.
Mentale modellen in UX-design
Hoe ontwerp je het meest gebruiksvriendelijke product dat rekening houdt met de mentale modellen van de gebruiker? We kunnen de gebruiker drie verschillende ervaringen, drie ontwerpstrategieën bieden, afhankelijk van of we al dan niet aansluiten bij de mentale modellen van de gebruiker:
1. Bekende ervaring
Gebaseerd op de wet van Jakob van de mentale modellen van de gebruiker, zal de hier aangeboden ervaring het dichtst in de buurt komen van wat hij al weet. We stemmen ons af op onze mentale modellen, we vinden het wiel niet opnieuw uit, we proberen de ervaring zo natuurlijk mogelijk te maken. Een paar manieren om dit te bereiken:
● Voer geavanceerd gebruikersonderzoek uit: voordat u de interfaces laat zien, vraagt u de gebruiker om uit te leggen welke stappen hij heeft genomen om de taak te volbrengen. Observeer wat hij op dit moment doet om die doelen te bereiken, zonder jouw product. Baseer uw gebruikersstroom op patronen die zijn afgeleid van wat uw klanten al doen.
● Pas de terminologie aan uw gebruiker aan: de taal van uw gebruiker begrijpt. Bedenk geen nieuwe formuleringen die niets voor hen betekenen. UX-schrijven is belangrijk. Zoek woorden die bekend klinken. Dit helpt uw product direct herkenbaar te maken.
● Laat u inspireren door de interfacemodellen die de gebruiker al gebruikt: hoe is de ervaring gestructureerd? Welke producten gebruikt deze klant dagelijks? Welke soorten interfaces zijn geschikt voor de context van uw product?
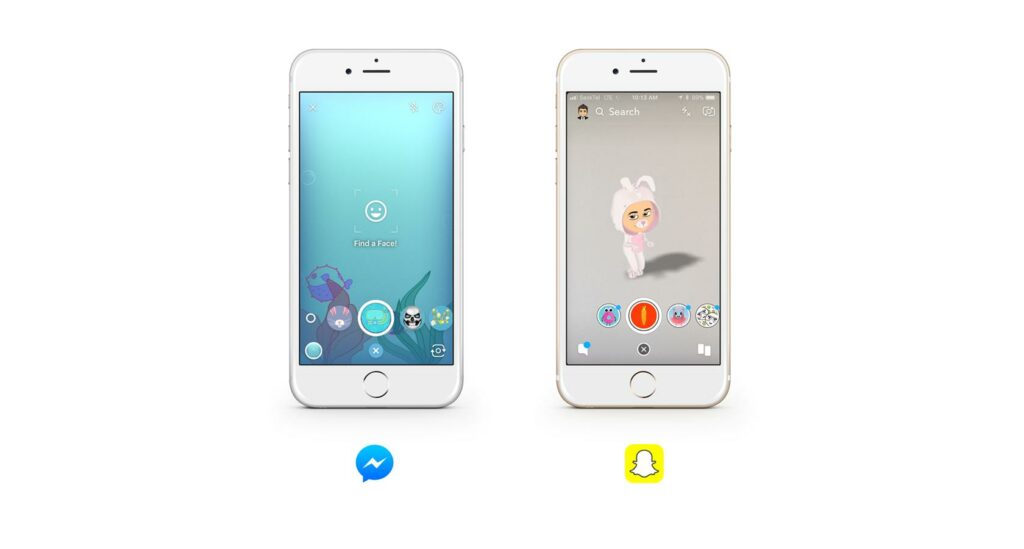
Zo kunnen we soms een echte kopie van een interface benaderen. Een voorbeeld is de gebruikersinterface van Facebook Messenger, die die van Snapchat heeft overgenomen, gebruikmakend van bestaande mentale modellen. Gebruikers van de ene populaire app zullen zonder problemen de andere gebruiken en ervan genieten. Deze kopie van functionaliteit zal, mits aangenomen en goed verankerd in de hoofden van gebruikers, niet tussenbeide komen als uw eindproduct toch in een behoefte voorziet.
2. De vertrouwde ervaring
Omwille van innovatie en differentiatie is het soms nodig om een iets andere interface of product aan te bieden. We moeten dan wat afstand nemen van de mentale modellen van onze gebruiker. Er zijn verschillende manieren om de gebruiker een andere maar vertrouwde ervaring te bieden, omdat we dicht bij hun mentale modellen blijven:
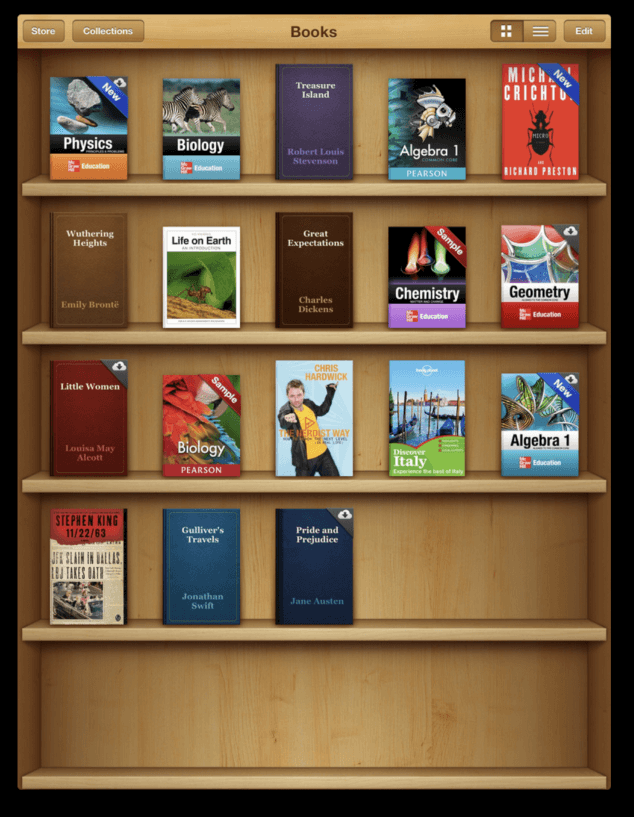
● Skeuomorfisme gebruiken: het is het principe dat de interactie en het uiterlijk van een echt object nabootst. Een menselijk brein verbindt wat het ziet in de gebruikersinterface en zijn ervaringen uit het verleden, of het nu echt of digitaal is. Denk aan de eerste gebruikersinterfaces van boeken, muziekspelers of notitieblokken, deze kon je vinden op oudere versies van iOS. Toen gebruikers van dit besturingssysteem Apple Books voor het eerst zagen, dachten ze: "Oké, dat ziet eruit als een fysieke boekenplank, dus ik zou het boek waarschijnlijk moeten pakken." ”

Apple Books-app
● Haal inspiratie uit de natuurlijke wereld: zonder aan biomimicry te doen, brengt een kopie van elementen die in de natuur voorkomen noodzakelijkerwijs vertrouwdheid en troost bij de mens. Het Material Design-systeem van Google is bijvoorbeeld geïnspireerd op de fysieke wereld en de bijbehorende texturen. De elementen licht, schaduw en fysieke materie (voor de meerderheid) worden universeel ervaren.
● Gebruik 'gepercipieerde voordelen': verken verschillende technieken om visueel de functie van het model voor te stellen en hoe het moet worden gebruikt. We kunnen de functie van een mok onbewust herkennen door er gewoon naar te kijken. De vorm suggereert dat het iets zou kunnen vasthouden, en de grootte geeft aan dat het met één hand kan worden vastgehouden.
De verstelling van de autostoel in een Mercedes is een goed voorbeeld van het gebruik van waargenomen betaalbaarheid. De vorm van een autostoeltje voor de bedieningselementen maakt het intuïtief gemakkelijker om het systeem te begrijpen en te gebruiken.
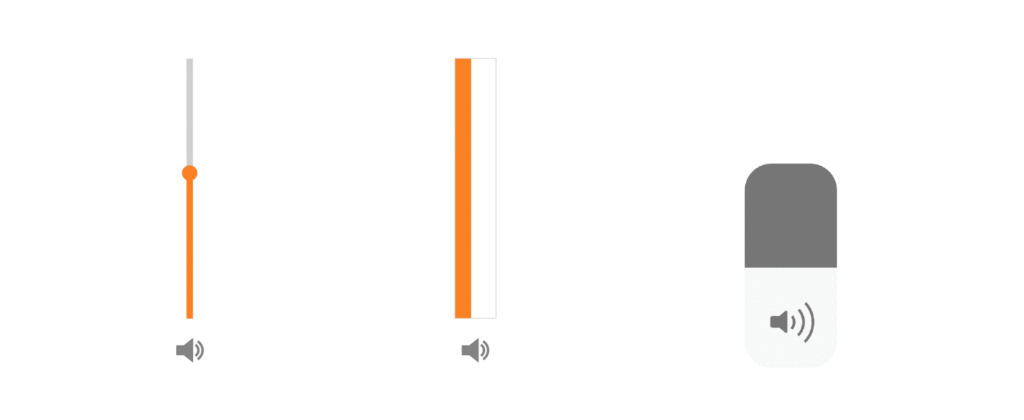
Een voorbeeld dat al deze begrippen samenbrengt, is het mentale model van volumeschuifregelaars. Dit model is geïnspireerd op fysieke knoppen, die "knoppen" die te vinden zijn op hifi-systemen of geluidsmixers.
In het bovenstaande voorbeeld vertegenwoordigt de linker schuifregelaar het mentale model dat de meeste mensen zouden hebben voor een volumeschuifregelaar. De middelste slider was als grap bedoeld, maar illustreert een belangrijk punt. De slider is volledig in tegenspraak met de mentale modellen en verwachtingen van gebruikers, aangezien hij eruitziet als een verticale slider, maar in plaats daarvan horizontaal werkt. De schuifregelaar aan de rechterkant is afkomstig van Apple's iOS. Apple heeft creativiteit en innovatie gebruikt om iets nieuws en origineels te ontwerpen, maar het respecteert nog steeds het netwerk van mentale modellen dat de gedeelde verwachting vormt van hoe een volumeregelaar werkt.
3. De unieke ervaring
Het lastigste geval. Hoe geef je een volledig innovatieve functie door die mogelijk in strijd is met het mentale model van de gebruiker? Een van de antwoorden kan worden gegeven door Robert Greene:
“Iedereen begrijpt de noodzaak van verandering in abstracto, maar mensen zijn gewoontedieren. Te veel innovatie is traumatisch en zal leiden tot opstand...respecteer de oude manier van doen. Als er een verandering nodig is, laat het voelen als een kleine verbetering ten opzichte van het verleden.”
Oplossingen voor deze radicale verandering:
● Splits het nieuwe concept op in verschillende stappen: houd een einddoel voor ogen, maar splits het op in doordachte stappen om geleidelijk het mentale model van de gebruiker te beïnvloeden. Stel je voor dat we een nieuw model auto zonder bestuurder hebben dat geen stuur meer nodig heeft. In 2019 zal het volledig verwijderen van het stuur een te abrupte verandering zijn. In plaats daarvan zouden we het stuur moeten kunnen verbergen als het niet nodig is, maar het is er nog steeds. Zodra mensen dit concept beter accepteren, kan het stuur volledig worden verwijderd.
● Bied zelfstudies en begeleide trajecten aan: laat de gebruiker zien hoe het product kan worden gebruikt door middel van effectieve onboarding en marketing. Pas hun mentale model opnieuw aan door middel van onderwijs. Gebruik productvideo's om uw nieuwe concept te laten zien.
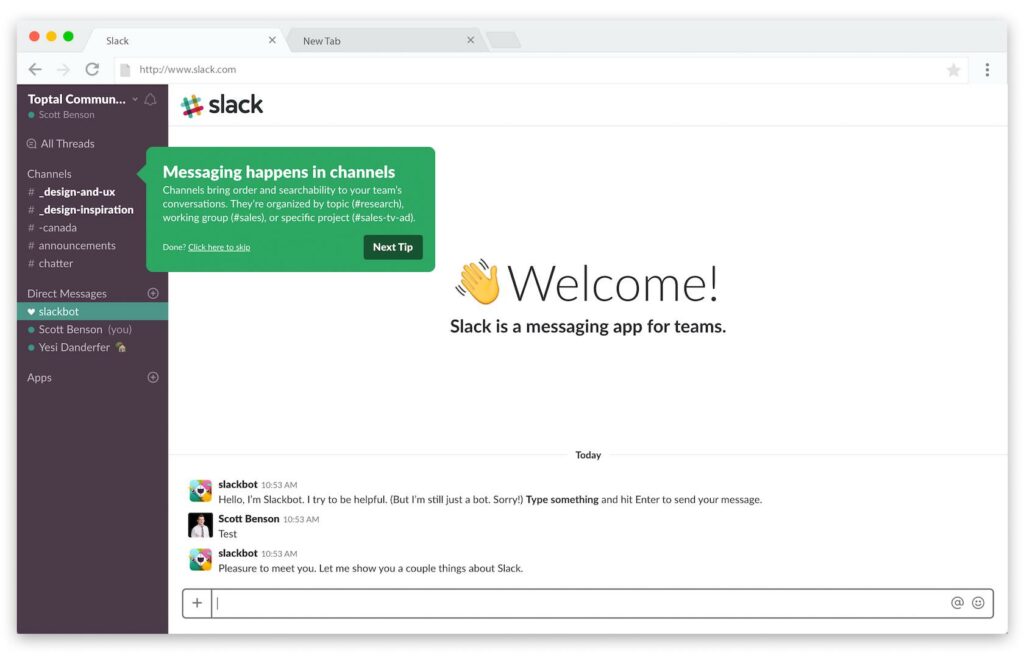
Slack maakt gebruik van interactieve rondleidingen om nieuwe gebruikers te helpen de interface te leren kennen en eventuele conflicterende mentale modellen die gebruikers hebben effectief te verbeteren.
● Houd rekening met de leercurve van de gebruiker: om de gebruiker te ondersteunen bij je innovatie, moet je rekening houden met zijn motivatie. Hij moet er altijd interesse in vinden. Het is daarom essentieel om een product te hebben dat inspireert en om de leercurve van de gebruiker te respecteren. Dit kost meestal tijd. Het voorbeeld van Gmail dat de gebruiker de mogelijkheid biedt om de nieuwe interface te testen zonder het op te leggen, is een goed voorbeeld.
● Wacht op de komst van een pionier: opportunistische en niet echt ideale oplossing. Ideeën zijn vaak hun tijd ver vooruit. Soms heb je een pionier nodig om het mentale model van de gebruiker voor te bereiden op nieuwe conceptuele modellen die komen. "Zij die een revolutie afmaken, zijn zelden degenen die eraan beginnen."
Een voorbeeld: in 2012 was Google Glass een baanbrekende technologie, maar het sloeg niet aan. Gebruikers wisten niet hoe ze het in hun leven moesten integreren. Google heeft het waarschijnlijk gelanceerd in de wetenschap dat het geen hit zou worden bij de consument. Het zette echter onze gedachten over de mogelijkheden van de toekomst op gang.
Ik hoop dat deze verschillende benaderingen van mentale modellen je hebben verlicht en je zullen helpen bij het volgende UX-ontwerp van je interfaces, met als doel meer bruikbaarheid en comfort voor je gebruikers 😉
bronnen
– Mentale modellen – Donald Normanhttps://www.interaction-design.org/literature/book/the-glossary-of-human-
computer-interactie/mentale-modellen
– Gebruikmaken van mentale modellen in UX-ontwerp – Scott Bensonhttps://www.toptal.com/designers/ux/mental-models-ux-design
– Inzicht in mentale en conceptuele modellen in productontwerp – Alana Brajdic
https://uxdesign.cc/understanding-mental-and-conceptual-models-in-prod uct-design-7d69de3cae26
Damien DUCA, UI-UX-ontwerper @UX-Republic
Afbeeldingsbronnen: https://undraw.co/illustrations
Onze volgende trainingen
UX BEHEREN EN METEN # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATIE & FACILITATIE # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DE GRONDBEGINSELEN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
GOOGLE TAG MANAGER # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
TOEGANKELIJK UX/UI DESIGN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
ERVARING IN KAART # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
GEBRUIKERSONDERZOEK: LEREN VAN GEBRUIKERS # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
GEBRUIKERS TESTEN: LEREN & VERBETEREN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
WORKSHOP FACILITATIE # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
LEAN UX: DE JUISTE OPLOSSING ONTWERPEN # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine