We hebben de neiging om een goede gebruikerservaring gelijk te stellen aan een vlotte gebruikerservaring. Als we het over wrijving hebben, is het over het algemeen om irriterende stoffen of zelfs blokkers in de ervaring aan te pakken die moeten worden geïdentificeerd en geëlimineerd. Het is een visie die erg verankerd is in het huidige moment, alsof elke actie op de interface snel en vloeiend moet zijn. Maar gebruikerservaring is een verzameling momenten, een geheel dat meer is dan de som der delen.
Het is gebouwd op de lange termijn wanneer de interface regelmatig wordt gebruikt.
Een obstakel tegenkomen kan op dat moment (maar niet altijd) onaangenaam zijn EN uiteindelijk een positieve invloed hebben op de algehele gebruikerservaring.
Laten we enkele voorbeelden bekijken.
#1 Een hulpmiddel bij het voorkomen van fouten
We zijn gewend om bevestigingsfasen te doorlopen:
• Voordat u gegevens verwijdert,
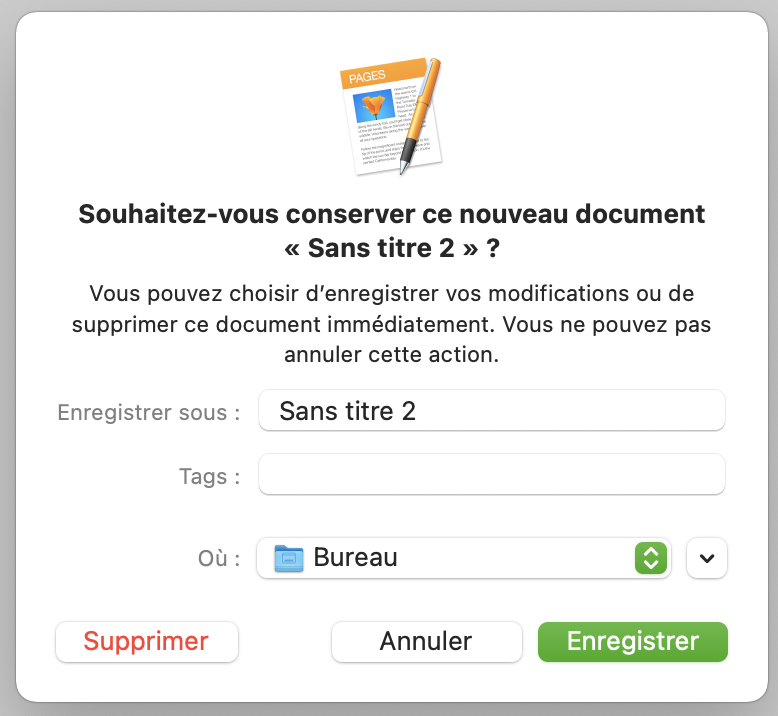
• Voordat u software afsluit zonder uw werk op te slaan,
• Voordat u een e-mail verzendt zonder bijlage wanneer deze in de hoofdtekst van de e-mail wordt vermeld.
Een bevestigingspop-up is een voorbeeld van wrijving wanneer de actie opzettelijk was, het voegt een stap, lezen, keuze, klik toe, maar zal voorkomen dat een fout wordt gemaakt die aanzienlijke onomkeerbare gevolgen kan hebben.
Voordat we deze techniek in onze interfaces gebruiken, is het aan ons om het gewicht van de bevestigingsstap in evenwicht te brengen met het gewicht van de fout.
Deze bevestiging kan zelfs geruststellend zijn voor de gebruiker die zeker was van zijn actie: het herinnert hem eraan dat hij altijd zal worden beschermd in geval van valse manipulatie.
#2 Beveiliging van gebruikersgegevens versterken

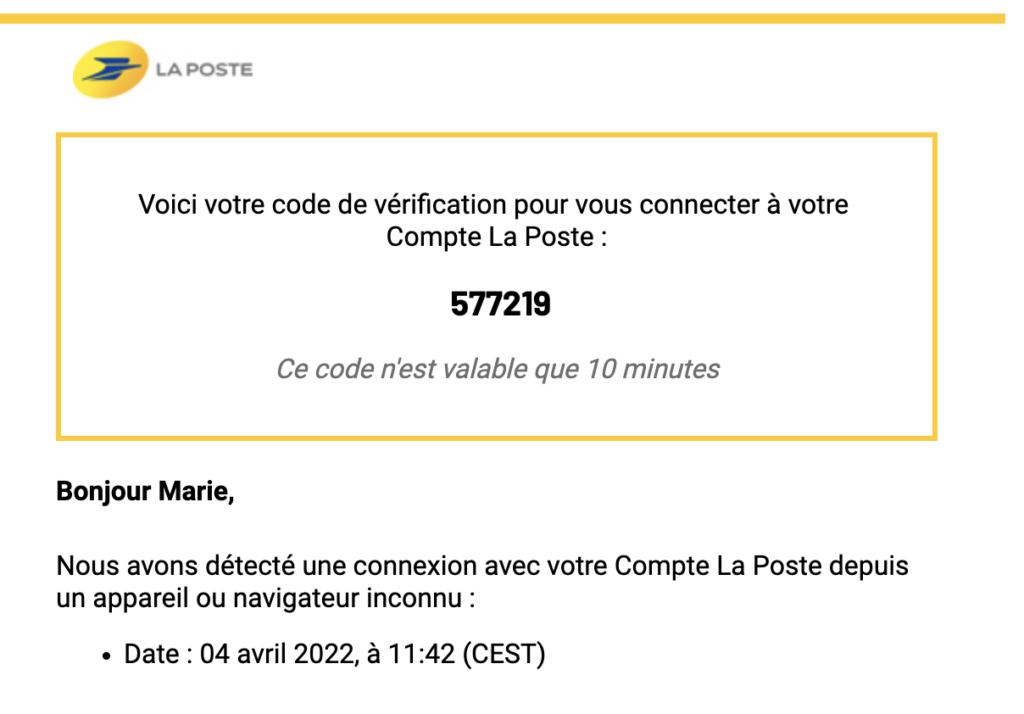
Stappen om de identiteit van de gebruiker te bevestigen, maken het mogelijk om een poging tot hacken van een account te voorkomen, bijvoorbeeld wanneer het systeem een verbinding van een nieuw apparaat detecteert. Wrijving is belangrijker dan bij het voorkomen van een fout, vaak gaat het om het invoeren van een code die per e-mail of sms is ontvangen. Maar de kosten van hacken zullen ook hoger zijn als het gaat om de identiteit, bronnen of privégegevens van de gebruiker. Dit is inderdaad een positieve frictie.
#3 Begeleid de gebruiker bij zijn consumptie van interfaces
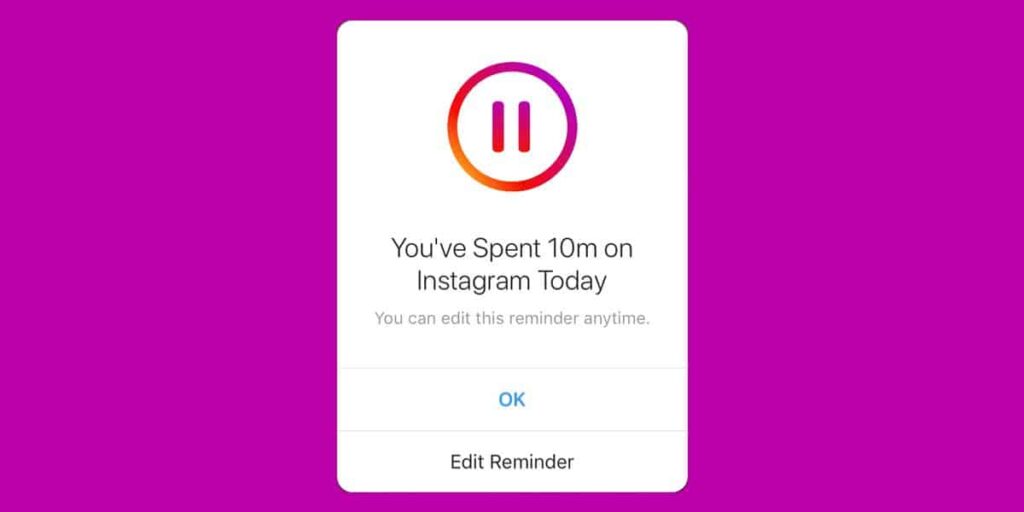
Andere toepassingen, vaak sociale netwerken, maar niet uitsluitend, onderbreken de gebruiker tijdens het browsen om hem te herinneren aan zijn gebruikstijd en stellen voor dat hij een pauze neemt. Deze
onderbreking vormt duidelijk een wrijving en de perceptie ervan door de gebruiker is niet gemakkelijk te anticiperen door de ontwerper.
Wanneer de app de toegang op verzoek van de gebruiker beperkt, is de kans groter dat de wrijving positief is. Als het niet door de gebruiker wordt geïnitieerd, zullen andere interne en externe factoren een rol spelen: de duur voordat de waarschuwing wordt geactiveerd, het tijdstip waarop de gebruiker de applicatie gebruikt, gebruikspatroon, persoonlijkheid van de gebruiker, waarschuwingstoon, enz. De gebruikerservaring kan op een bepaald moment verslechteren, maar op de lange termijn worden versterkt als de gebruiker de applicatie minder maar op een meer kwalitatieve manier gebruikt.
#4 Geef een goede indruk aan de gebruiker
Een onderzoek door Michael Norton en Ryan Buell stelde deelnemers bloot aan twee versies van een website voor het verkopen van vliegtickets:
• In de eerste versie levert de zoekopdracht direct resultaten op,
• In de tweede versie duurt het enkele tientallen seconden voordat de bankbiljetten verschijnen, maar
de site materialiseert de geleverde inspanning door de stappen onder de laadbalk te beschrijven.
De deelnemers gaven overwegend de voorkeur aan de tweede versie.
Deze illusoire inspanning geeft de gebruiker een indruk van kwaliteit die wordt bepaald door de kwaliteit van de resultaten. Als de resultaten tegenvallen, zal de extra wachttijd juist nadelig zijn voor de gebruikerservaring.
Een ander voorbeeld betreft gebruikers van de luchthaven van Houston die klaagden over de wachttijd om hun bagage op te halen. Door de bagage van de terminals weg te halen is deze onvrede sterk verminderd: de totale wachttijd is gelijk, maar de gebruiker is onderweg en wacht minder lang op zijn bestemming.
Deze twee voorbeelden laten zien dat het verminderen van de vloeiendheid van de reis de gebruikerservaring kan verbeteren. Om deze techniek te implementeren, moet kennis van cognitieve psychologie worden gebruikt, zelfs als deze in tegenspraak is met goede ontwerppraktijken (aantal klikken, snelheid van uitvoering, enz.).
#5 Genereer delen, een gemeenschapszin
Ten slotte kan de gebruiker worden aangemoedigd om antwoorden te zoeken op zijn blokkers om hem heen, van leeftijdsgenoten die hetzelfde product gebruiken. In dit geval heeft wrijving een positief effect. Dit delen van kennis creëert een dynamiek rond het product die zowel gunstig is voor het product als voor de gebruikers die bij deze emulatie betrokken zijn.
Veel voorbeelden van dit soort wrijving komen van videogames, we denken aan Pokemon Go waarvan de niet altijd duidelijke interface heeft geleid tot het maken van online tutorials door spelers, of de game The Endless Forest waar vooruitgang alleen is door te delen met andere spelers, maar het is niet beperkt tot videogames. Toepassingen zoals Snapchat of TikTok kunnen ook worden aangehaald, en de community is waardevol voor gebruikers die willen begrijpen hoe ze het beste van deze tools kunnen profiteren.
Vanuit een ontwerpoogpunt kan men zich voorstellen dat een functie opzettelijk "verbergt" in de toepassing ervan, zodat de ontdekking ervan deel uitmaakt van een overdracht, van mond-tot-mondreclame in de productgemeenschap. Op voorwaarde dat het gebruik ervan eenvoudig is als de gebruiker eenmaal 'op de hoogte' is: bijvoorbeeld een snelkoppeling met een gebaar om de functionaliteit op te roepen.
Reserveringen
Het toevoegen van positieve frictie zou een goed doordachte actie moeten zijn. Upstream testen op gebruikers is vaak cruciaal. Als positieve frictie de algehele gebruikerservaring verbetert, moeten we ons ook de kwestie van toegankelijkheid en inclusiviteit stellen: reizen via de luchthaven van Houston geeft bijvoorbeeld de illusie van een kortere wachttijd die het grootste aantal voldoet, maar is zeker schadelijk voor alle mensen die moeite hebben met bewegen. Zodra we frictie toevoegen, nemen we het risico een aantal gebruikers of gebruikers weg te laten. Zoals met alles in UX, is er geen kant-en-klaar recept met positieve wrijving, je moet het van geval tot geval doen.
Afhaal
– Frictie is niet synoniem met een aangetaste gebruikerservaring, je moet nadenken over de overall visie en de relatie met de gebruiker op lange termijn,
– Het toevoegen van frictie is nuttig om de gebruiker te beschermen en kan de indruk die hij krijgt van de interface en het product beïnvloeden,
– De toegankelijkheid van de interface blijft echter essentieel en hiermee moet rekening worden gehouden bij het toevoegen van wrijvingspunten.
Om verder te gaan
Meer details over de onderzoeken van Norton en Buell: https://hbr.org/2011/05/think-customers-hate-
wachten-niet-zo-snel
Een poster met voorbeelden van positieve wrijving op type https://ruthkschmidt.com/work#/positive-friction/
Marie Euzin, UX-ontwerper @UX-Republic
Onze volgende trainingen
TOEGANKELIJK UX/UI-ONTWERP # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
BEWUSTZIJN VOOR DIGITAAL ECO-DESIGN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
STORYTELLING: DE KUNST VAN OVERTUIGING #Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATIE CREËREN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
UX BEHEREN EN METEN # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATIE & FACILITATIE # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DE GRONDBEGINSELEN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
GOOGLE TAG MANAGER # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine