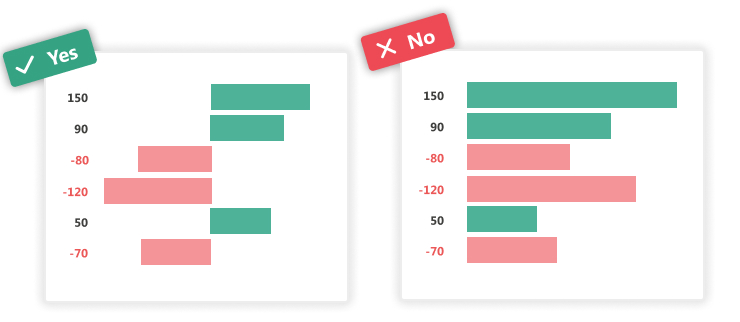
1. Verdeel gegevens symmetrisch bij gebruik van positieve en negatieve waarden
Om een verkeerde interpretatie van uw grafiek te voorkomen, plaatst u positieve en negatieve waarden niet aan dezelfde kant van de as.
Voorbeelden : Plaats negatieve waarden aan de linkerkant en positieve aan de rechterkant van de y-as bij gebruik van het verticale staafdiagram. Om een verkeerde interpretatie van uw grafiek te voorkomen, plaatst u geen positieve en negatieve waarden aan dezelfde kant van de as.
2. Start rasterassen op 0 voor staafdiagrammen
Deze regel garandeert een beter begrip van gegevens door gebruikers. Op het onderstaande voorbeeld kunnen we de indruk hebben dat de staaf B in de grafiek aan de rechterkant 3 keer groter is dan die van D. Terwijl dit verschil in werkelijkheid veel minder belangrijk is, toont de grafiek ons links waarvan de assen beginnen bij 0 .
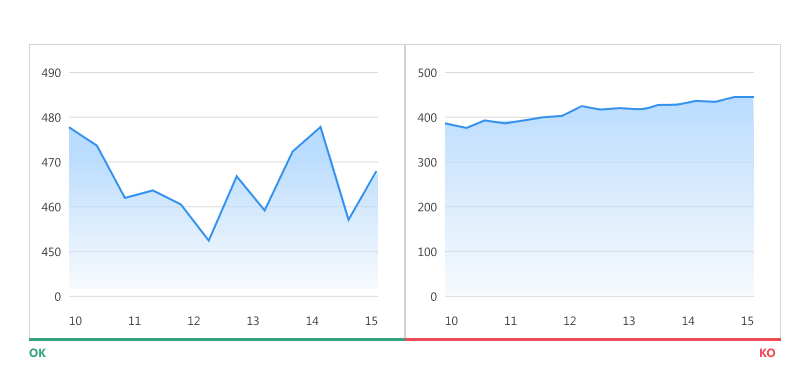
3. Pas Y-asgegevens voor lijndiagrammen aan
In tegenstelling tot staafdiagrammen, vereisen lijndiagrammen speciale aanpassingen. Er is namelijk altijd een risico om dit type grafiek “plat” te maken wanneer de assen op 0 beginnen. Lijngrafieken zijn bedoeld om trends weer te geven, en daarom is het belangrijk om de assen duidelijk zichtbare trends te maken. Om dit te doen, moeten de waarden van de assen worden aangepast aan de gegevensset, zodat de curve 2⁄3 van de ordinaat-as inneemt.
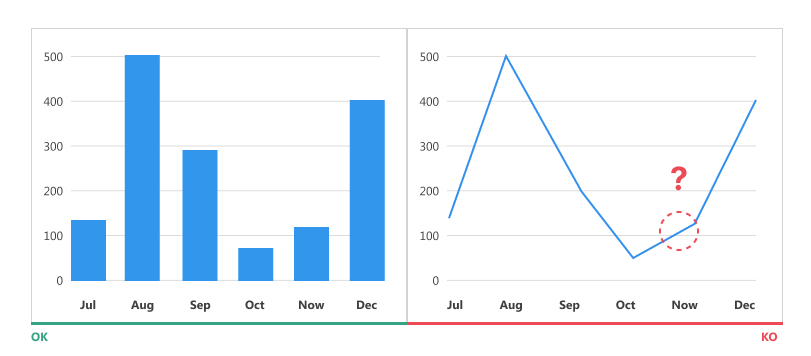
4. Gebruik staafdiagrammen bij het presenteren van tijdreeksgegevens
Het wordt aanbevolen om staafdiagrammen te gebruiken om de evolutie van gegevens in de tijd weer te geven. Op het onderstaande voorbeeld ziet u in het diagram aan de linkerkant duidelijk de waarden en het verschil tussen de gegevens die betrekking hebben op elke maand. Terwijl het lijndiagram aan de rechterkant meer visuele en cognitieve inspanning van gebruikers vereist om exacte Y-aswaarden te associëren met X-asmaanden.
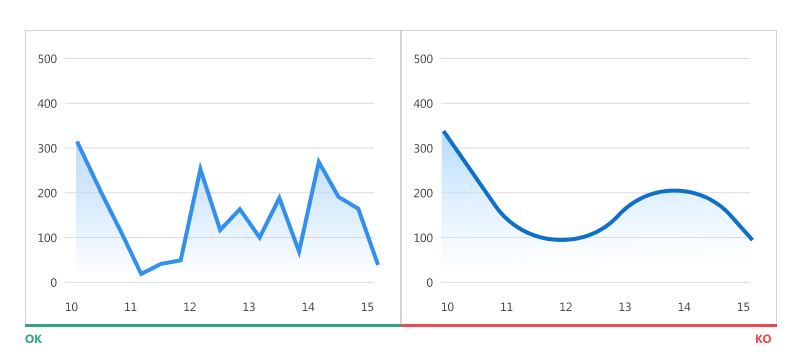
5. Stop met vloeiende bochten!
Vloeiende rondingen, hoewel aangenamer voor het oog dan die met scherpe punten, "verbergen" de echte getallen erachter en kunnen ertoe leiden dat de gebruiker gegevens verkeerd interpreteert.
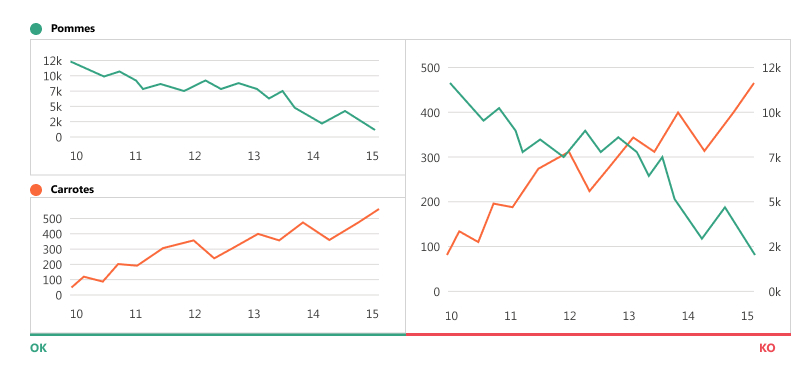
6. Vermijd grafieken met twee assen
Dit type diagram wordt vaak gebruikt om ruimte te besparen op een dashboard wanneer er twee gegevensreeksen zijn met 2 objecten die moeten worden vergeleken (bijvoorbeeld: appels en wortelen) op verschillende maten (bijvoorbeeld: prijs en hoeveelheid). Dit type grafiek is niet alleen ingewikkeld om te lezen, maar leidt er vooral toe dat gebruikers de verkeerde conclusies trekken, omdat de meeste geen aandacht zullen besteden aan de waarden die op de assen worden weergegeven.
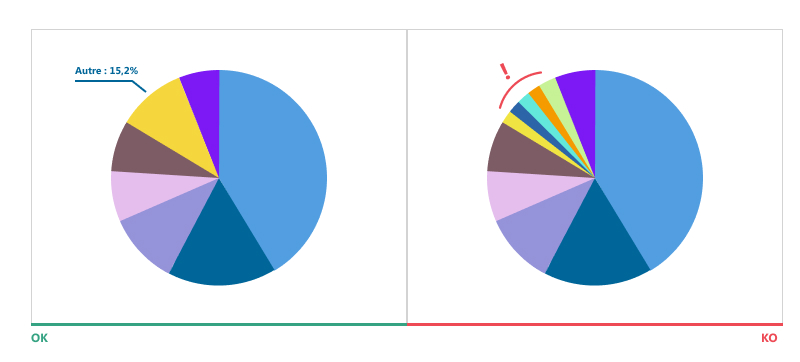
7. Beperk het aantal onderdelen van een “cirkeldiagram”
Het diagram van het type "cirkeldiagram" is tegenwoordig een van de meest gebruikte diagrammen, en het is meestal het onderwerp van onjuist gebruik. Het is inderdaad beter om te kiezen voor een staafdiagram, omdat ze veel gemakkelijker te lezen zijn. Aan de andere kant, als u uw gegevens in de vorm van een cirkeldiagram wilt weergeven, volgen hier enkele aanbevelingen die u kunt volgen:
● Gebruik niet meer dan 5-7 onderdelen op hetzelfde diagram
● Groepeer de kleinere delen in één en noem het "Andere"
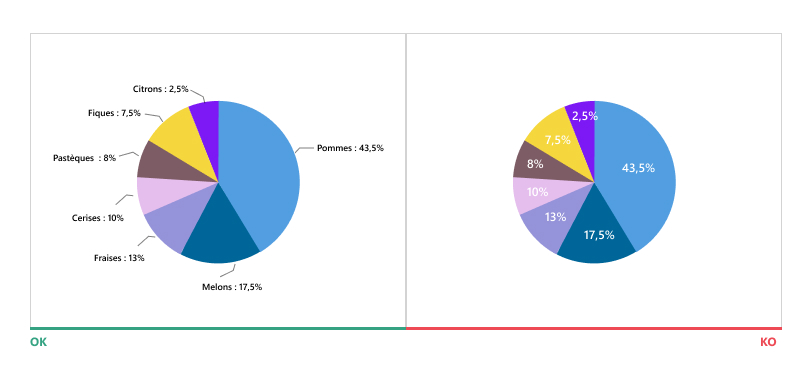
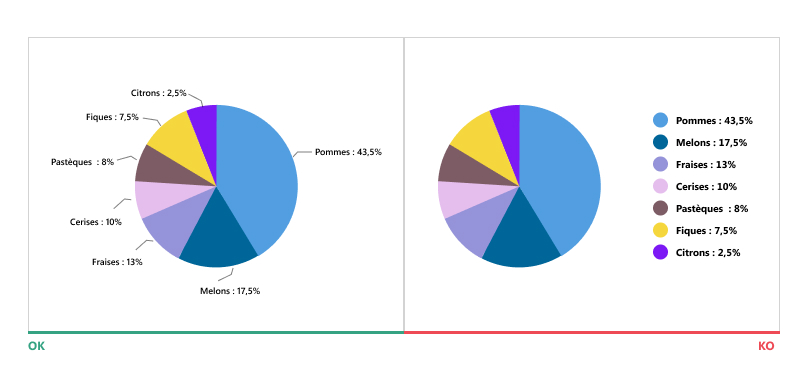
8. Plaats de labels voor de "cirkeldiagram"-delen
Het plaatsen van labels is erg belangrijk, want als ze misplaatst zijn, hoe mooi uw diagram ook is, zal het erg moeilijk te lezen zijn. Het kost inderdaad vaak veel tijd en energie om labels aan diagramsegmenten te koppelen als ze niet op hetzelfde niveau liggen als de betreffende segmenten.
Labels direct op aandelen plaatsen is ook geen goed idee, omdat het de resultaten ook moeilijk kan aflezen.
Wanneer u cirkeldiagrammen gebruikt, is de beste oplossing om een zwart lettertype te gebruiken om uw gegevens weer te geven en deze voor de overeenkomstige segmenten te plaatsen.

rijmgebieden van bepaalde karakters. Deze "letters met gaten" verplichten de lezer om tijdens het lezen meer cognitieve bronnen te monopoliseren en het is precies deze inspanning die hem in staat zou stellen de gelezen teksten beter te onthouden.
Studies zijn niet unaniem over de invloed van dit lettertype op het geheugen, dus of het nu een goed idee is of niet... wordt vervolgd!
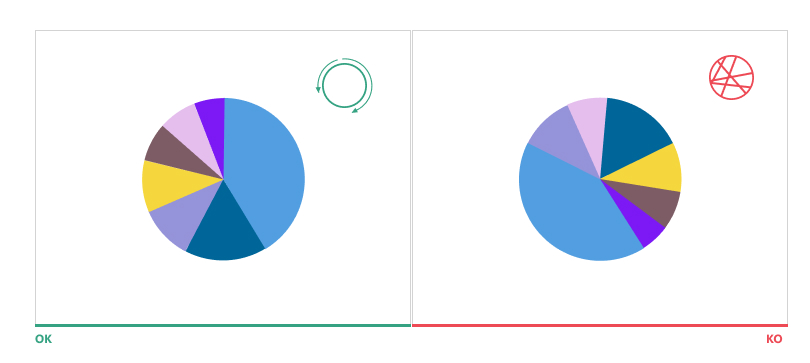
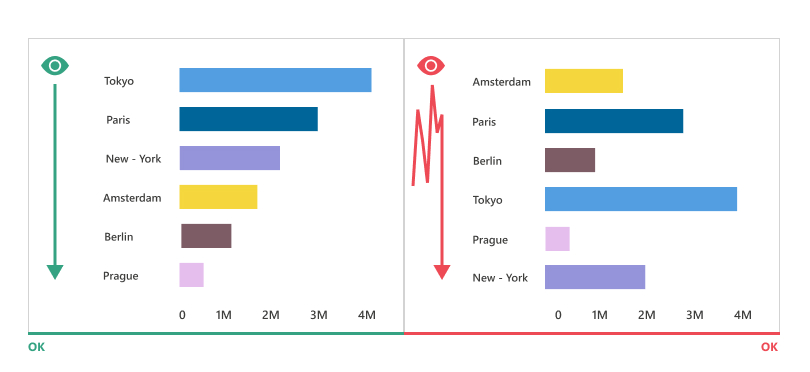
10. Vermijd rommel
Deze aanbeveling is van toepassing op bijna alle grafiektypen. Sorteer uw gegevens niet alfabetisch. Plaats de grotere waarde bovenaan het raster (voor horizontale staafdiagrammen) of links (voor verticale staafdiagrammen). Hogere waarden zouden meer ruimte op uw kaartraster moeten innemen. Deze techniek bestaat uit het vloeiender maken van oogbewegingen en het verkorten van de tijd die nodig is om de resultaten af te lezen.
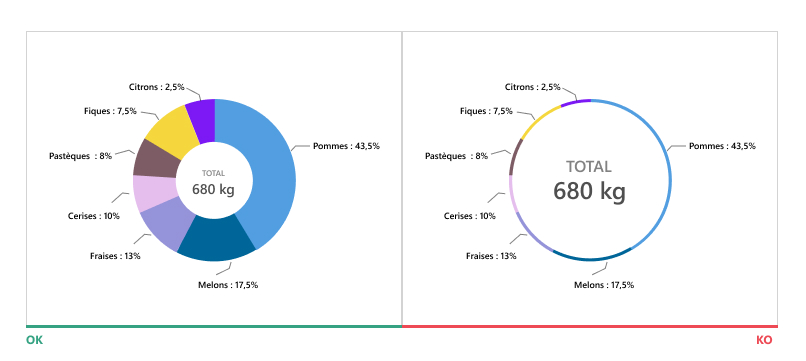
11. Let op de marges van de ringdiagrammen
Zeer dunne ringdiagrammen zijn buitengewoon moeilijk te lezen. Dit type diagram wordt vaak gebruikt om ruimte vrij te maken en extra informatie in het midden weer te geven. Wanneer we de marges van de ring verkleinen om meer gegevens te plaatsen, lopen we het risico dat het diagram onmogelijk te interpreteren is.
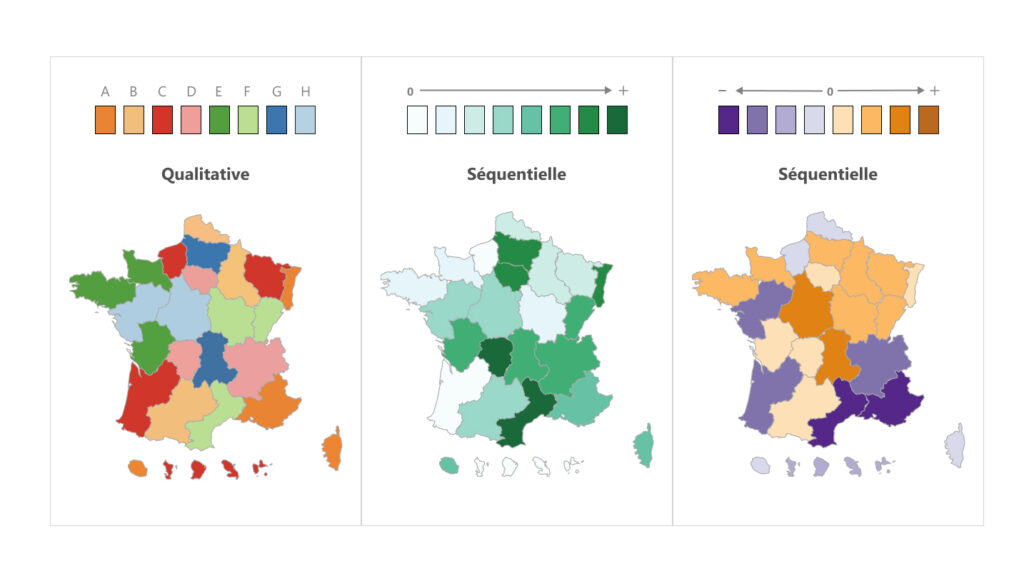
12. Kies het kleurenpalet dat uw gegevens correct weergeeft
De kleurkeuze is erg belangrijk bij de weergave van uw gegevens, vooral bij het presenteren van de gegevens in de vorm van het geografische kaartdiagram. Hieronder staan de soorten paletten die worden aanbevolen voor gegevensvisualisatie:
Kwalitatieve : dit kleurenpalet heeft de toepasselijke naam, want het is perfect voor het weergeven van kwalitatieve variabelen. Zorg ervoor dat u verschillende kleuren gebruikt om de beste perceptie van gegevens te garanderen.
sequentieel : het kleurenpalet dat wordt gebruikt om kwantitatieve gegevens weer te geven. Het gebruiksprincipe is eenvoudig: hoe hoger de waarde, hoe donkerder de kleur die eraan wordt toegekend, en omgekeerd.
afwijkend : het is een combinatie van 2 opeenvolgende paletten met verschillende kleurschakeringen. Het wordt vaak gebruikt om onderscheid te maken tussen positieve en negatieve waarden
Datavisualisatie is een relatief nieuwe discipline voor UX Design, maar ontwikkelt zich zeer snel. Het is belangrijk om op de hoogte te blijven van de nieuwste trends in deze discipline, omdat data tegenwoordig overal is en het goede of slechte begrip ervan invloed heeft op strategische beslissingen.
Polina HAYS, UX-ontwerper @UX-Republic
Onze volgende trainingen
BEWUSTZIJN DIGITALE TOEGANKELIJKHEID # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DIGITALE TOEGANKELIJKHEID BEWUSTZIJN #België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
TOEGANKELIJK UX/UI-ONTWERP # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
BEWUSTZIJN VOOR DIGITAAL ECO-DESIGN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
STORYTELLING: DE KUNST VAN OVERTUIGING #Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATIE CREËREN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
UX BEHEREN EN METEN # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATIE & FACILITATIE # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine